一人称キャラの手元を作って、カメラの動きに少し遅れてついてくるようにしてみます。
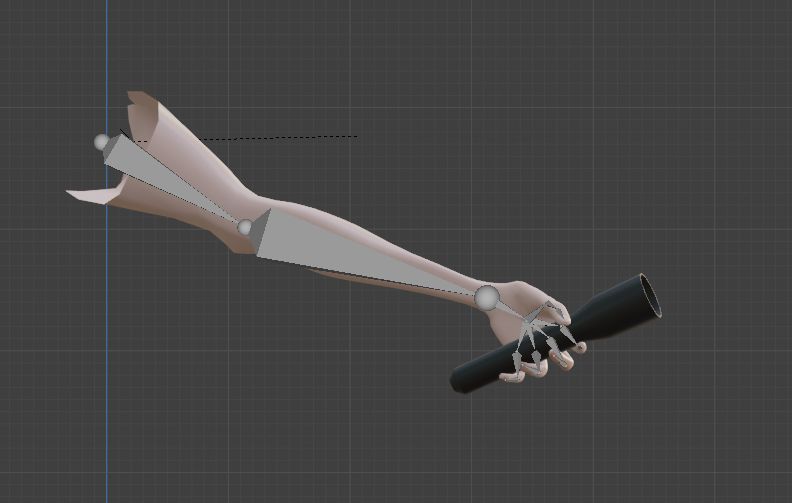
まず、人型のモデルの腕以外を削除して、ボーンを付けて、懐中電灯をもたせました。

今回はこの状態で固定して、ボーンを削除してUnityに持っていきました。参考:https://ameblo.jp/bcbcbcorz/entry-12016464978.html https://ch.nicovideo.jp/ishtar/blomaga/ar1168844
これをFPSコントローラーのカメラの子オブジェクトにすると良さそうですが、それではカメラの動きにピッタリついてきてしまいます。少し遅れてついてきた方がリアルだと思います。

そこで、カメラの子にするのをやめて、カメラに付けたスクリプトで手の位置や回転を更新してみました。Lerp()を使って、手が目的の回転値になるまでに何フレームかかかるようにします。
// Start()
leftHandPos = leftHand.transform.localPosition;
// ---
// Update()
leftHand.transform.rotation = Quaternion.Lerp(leftHand.transform.rotation, transform.rotation, 0.5f);
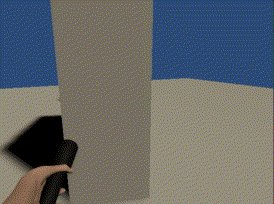
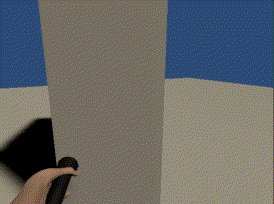
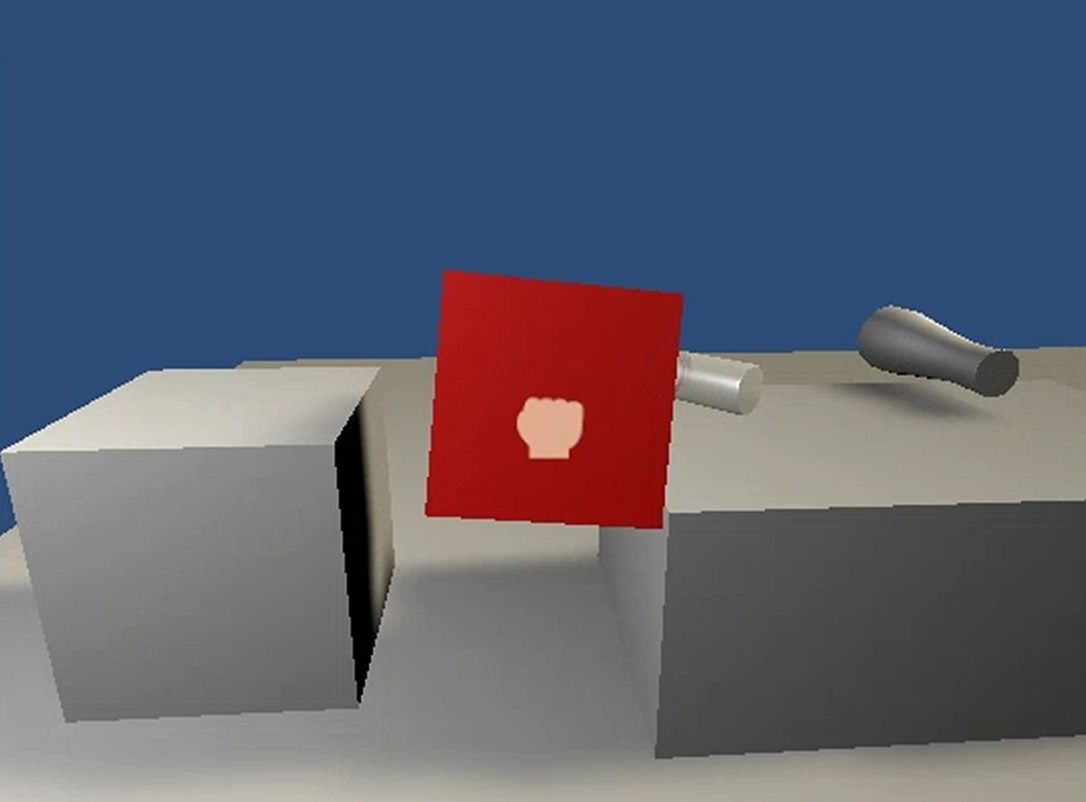
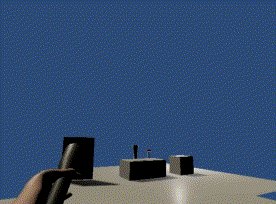
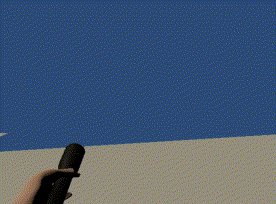
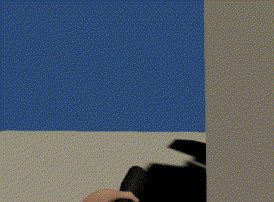
leftHand.transform.position = transform.position + leftHandPos;すると、手の動きが変です。

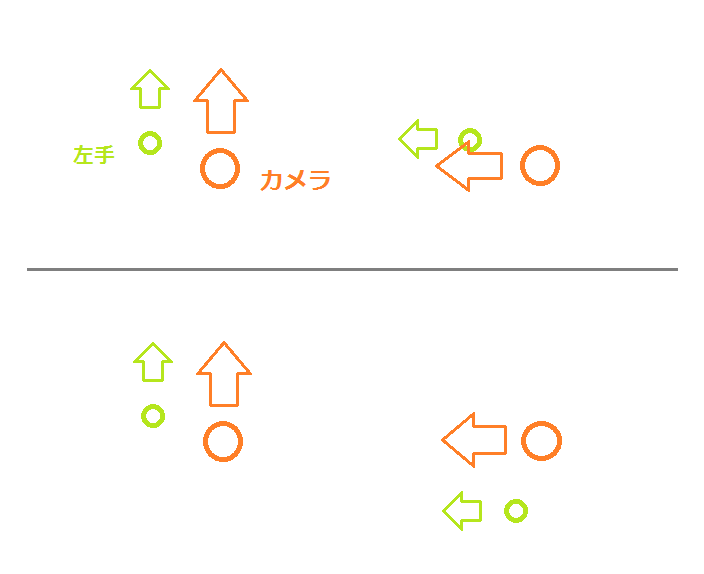
これは下の画像の上のようになっているからではないかと思います。下のようにすると手が常に画面の同じ位置に表示されると思います。

そのために左手を支点のオブジェクトの子にして、スクリプトで支点を移動、回転させてみました。配置する時は左手はカメラの子にして、ゲーム画面を見ながら位置を調節し、ゲームが始まると支点の子に変えるようにします。

[SerializeField] GameObject leftHand; // 左手
//Vector3 leftHandPos;
GameObject leftHandPivot;
// ---
// Start()
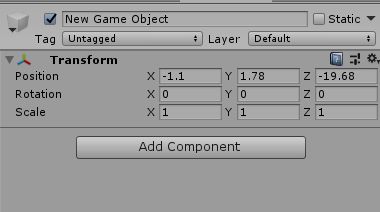
leftHandPivot = new GameObject(); // 支点を作る
leftHandPivot.transform.position = transform.position; // 支点をカメラと同じ位置にする
//leftHandPos = leftHand.transform.localPosition;
leftHand.transform.parent = leftHandPivot.transform; // 左手を支点の子にする
// ---
// Update()
/*
leftHand.transform.rotation = Quaternion.Lerp(leftHand.transform.rotation, transform.rotation, 0.5f);
leftHand.transform.position = transform.position + leftHandPos;
*/
leftHandPivot.transform.rotation = Quaternion.Lerp(leftHandPivot.transform.rotation, transform.rotation, 0.3f);
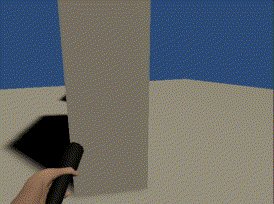
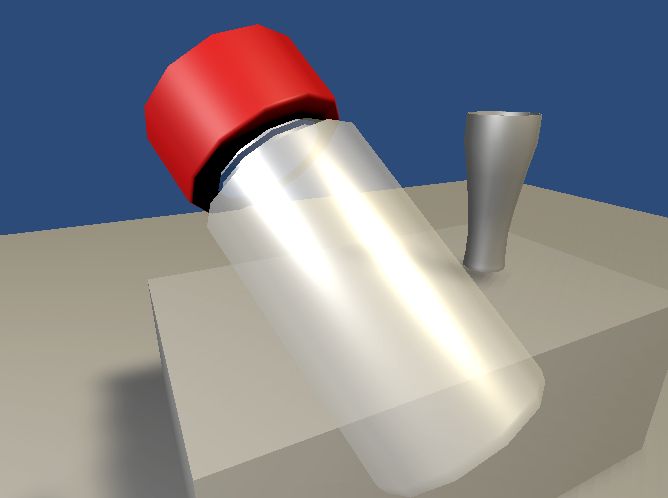
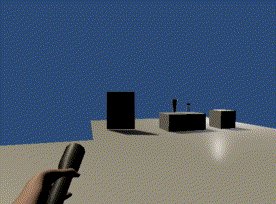
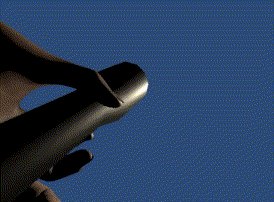
leftHandPivot.transform.position = transform.position; ゲームが始まると、支点の空のゲームオブジェクトが作られて、左手は支点の子になります。


Quaternion.Lerp()の第3引数の値で左手の動きの滑らかさを変えられます。
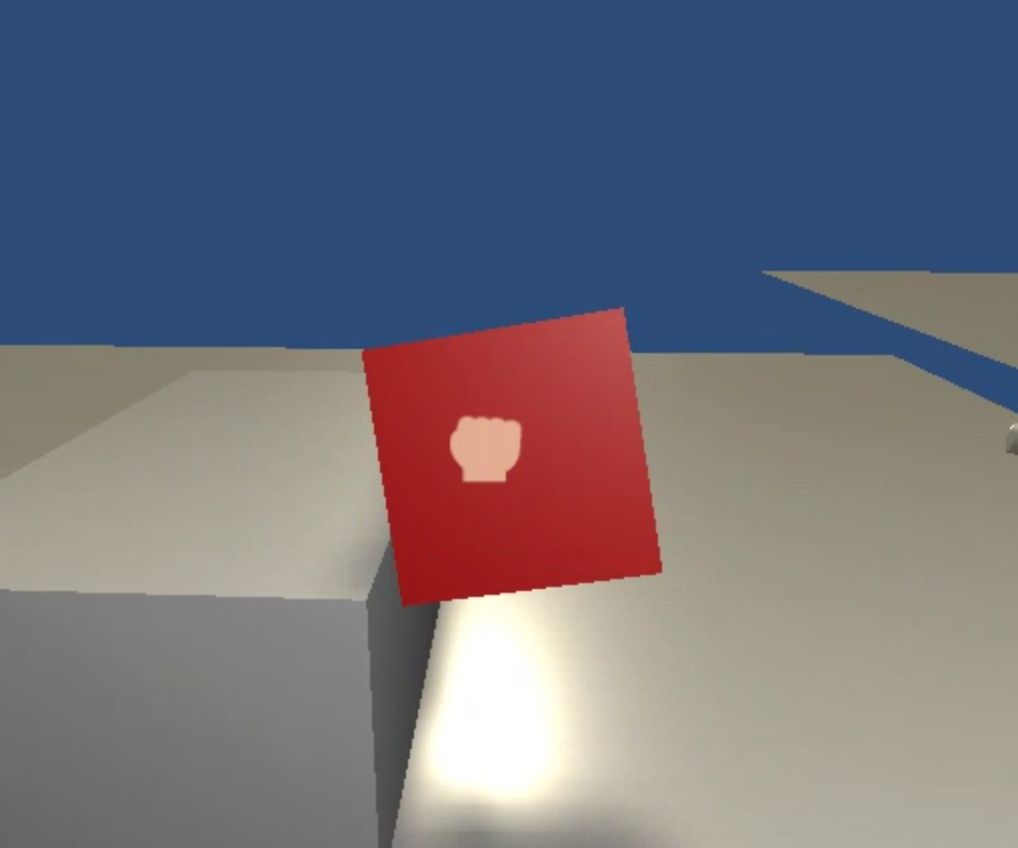
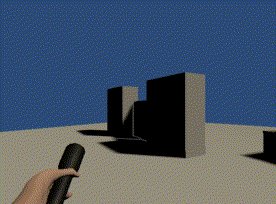
このままだと手が大きすぎるのか、手が壁に埋まるので修正が必要です。