
簡単に円ゲージを作ってスクリプトで動かします。
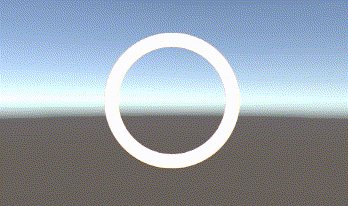
GIMP2で透明の背景に白い円の画像を作ってUnityにインポートしました。
Texture Typeをスプライトにします。
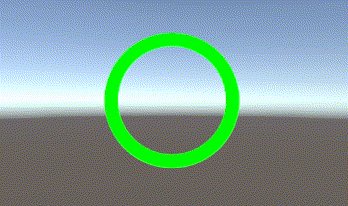
Imageオブジェクトを新規作成して、このスプライトをSouce Imageにドラッグアンドドロップします。Colorで色を変えられます。
そして、Image Typeを「Filled」に、Fill Methodを「Radical 360」にして、Fill Amountのスライダーを動かすと画像が円形に途切れてゲージのようになります。
Rect Transformで表示位置やサイズを変えられます。
Fill Originを変えることで、ゲージの途切れる場所が変わります。
(Bottom)


(Right)


(Top)


(Left)


円ゲージを2色にする
ゲージが減った時に背景の色が見えるようにするには、Imageを複製します。
順番に名前を付けました。
ヒエラルキーウィンドウで上に置かれたImage1が奥に、Image2が手前に描画されます。
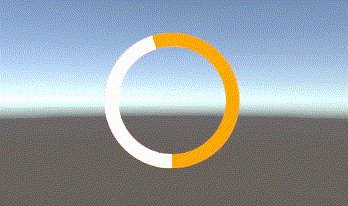
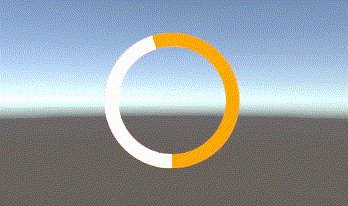
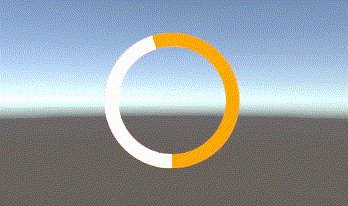
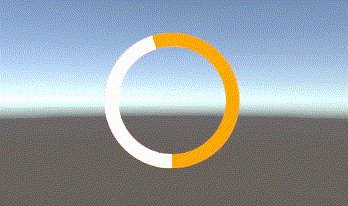
なので、Image2の色を変えて、Fill Amountを下げると、ゲージが減った部分から奥のImage1が見えるようになります。


ゲージの減る方向を逆にする
奥に表示されるImage1の色を変えて、Fill Amountは1のままにします。
そして、手前に表示されるImage2は色を背景の白にして、Fill Amountを0から上げると、ゲージが逆方向に減っているように見えます。


ゲージをスクリプトで増減させる
Image2にスクリプトを付けました。
using System.Collections;
using System.Collections.Generic;
using UnityEngine;
using UnityEngine.UI;
public class ImageScript1 : MonoBehaviour
{
[SerializeField]
Image image1;
Image image2;
bool mouseButton = false;
// Start is called before the first frame update
void Start()
{
image2 = GetComponent<Image>();
}
// Update is called once per frame
void Update()
{
// Fill Amountによってゲージの色を変える
if (image2.fillAmount > 0.5f)
{
image1.color = Color.red;
}
else if (image2.fillAmount > 0.2f)
{
image1.color = new Color(1f, 0.67f, 0f);
}
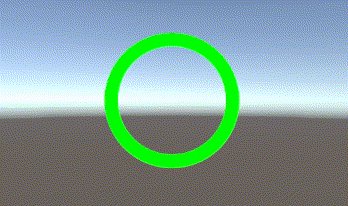
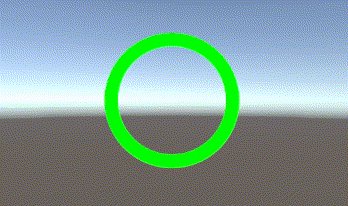
else {
image1.color = Color.green;
}
// マウスを使ってゲージを増減させる
if (Input.GetMouseButtonDown(0))
{
mouseButton = true;
}
else if (Input.GetMouseButtonUp(0))
{
mouseButton = false;
}
if (mouseButton)
{
image2.fillAmount += Time.deltaTime;
}
else if(image2.fillAmount > 0f) {
image2.fillAmount -= Time.deltaTime;
}
}
}
マウスを使ってImage2のFill Amountの値を増減させて、その値によって、Image1の色を変えています。