
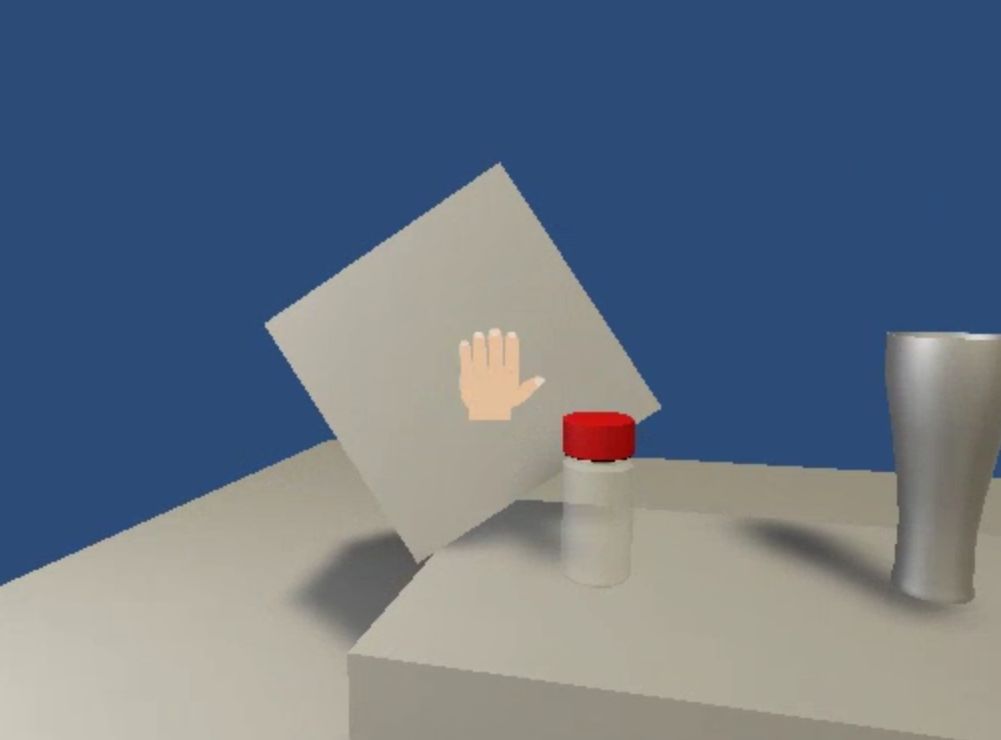
左クリックを押している間はアイテムを持ち上げて、右クリックを押すと視線方向にそのアイテムを投げます。
前の記事のスクリプトのアイテムを移動させる箇所に投げる処理を追記します。
// アイテムを移動させる
else if (state == 2)
{
itemRb.velocity = (transform.forward * itemDist + transform.position - item.transform.position) * 10f;
itemRb.angularVelocity = transform.up * Vector3.Dot(item.transform.forward, transform.forward) * turnSpeed;
//itemRb.angularVelocity = Vector3.Cross(item.transform.forward, transform.forward) * Vector3.Dot(item.transform.forward, transform.forward) * turnSpeed;
// 左クリックを離すとアイテムを掴むのをやめる
if (CrossPlatformInputManager.GetButtonUp("Fire1"))
{
// アイテムの物理マテリアルをもとに戻す
itemColl.material = itemPM;
imgComp.sprite = hand[0];
itemRb.useGravity = true;
itemRb.isKinematic = false;
state = 0;
}
// 右クリックでアイテムを投げる
if (CrossPlatformInputManager.GetButtonDown("Fire2"))
{
itemColl.material = itemPM;
imgComp.sprite = hand[0]; // 手のマークを元に戻す
itemRb.useGravity = true;
itemRb.isKinematic = false;
state = 0;
itemRb.AddForce(transform.forward * power,ForceMode.Impulse);
}
}また、アイテムにレイがあたっている時は手を開いた画像を表示し、アイテムを持ち上げているときは手を閉じた画像に変えるようにしました。
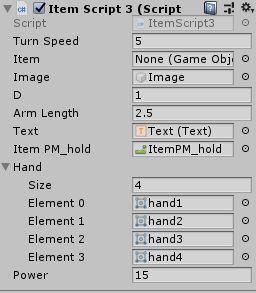
[SerializeField] Sprite[] hand;
Image imgComp;
// ---
// Start()
imgComp = image.GetComponent();
// ---
// アイテムにレイが当たっているとき
imgComp.sprite = hand[0];
image.SetActive(true); // 手のマークを出す
// ---
// アイテムを持って移動
imgComp.sprite = hand[2]; // 拳の画像に変える
// ---
// アイテムにレイが当たってない時
image.SetActive(false); // 手のマークを消す 手の画像や投げる力などはインスペクタから設定できます。