
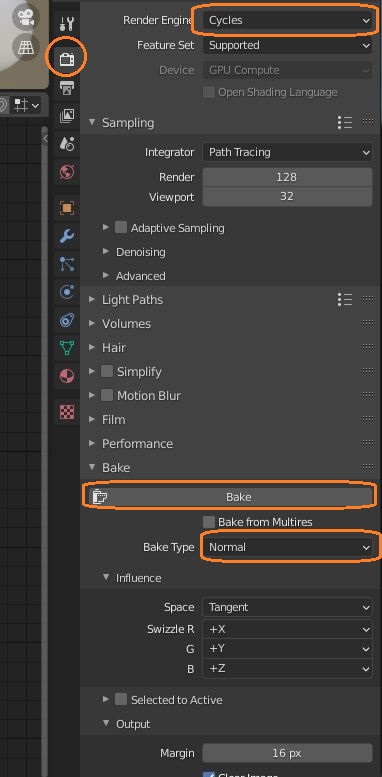
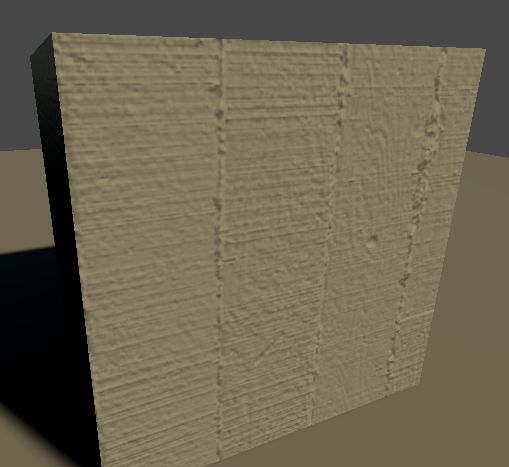
ダウンロードしたノーマルマップをBlenderで適用してベイクしUnityで使ってみました。
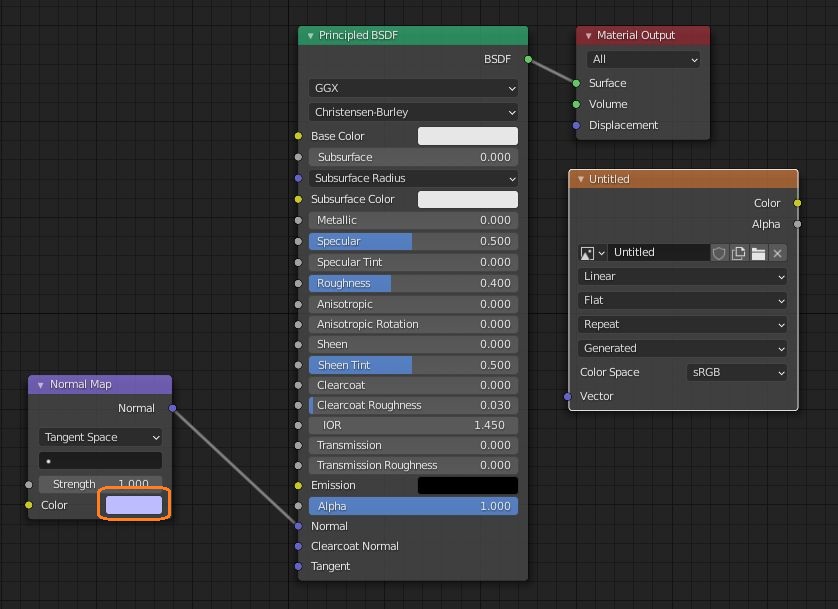
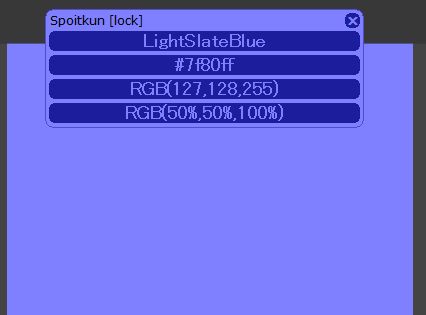
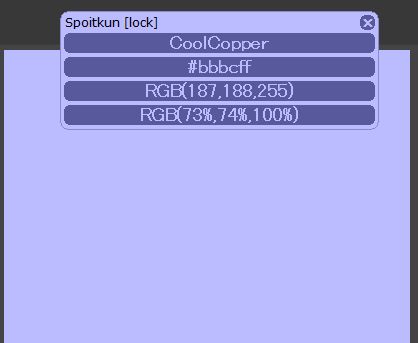
Blenderでノーマルマップを適用するときに使うNormal Mapノードのデフォルトの色はスポイトツールで見るとRGB(188,188,255)でした。
このままノーマルマップをベイクすると、ノーマルマップのデフォルトのRGB(128,128,255)になりました。
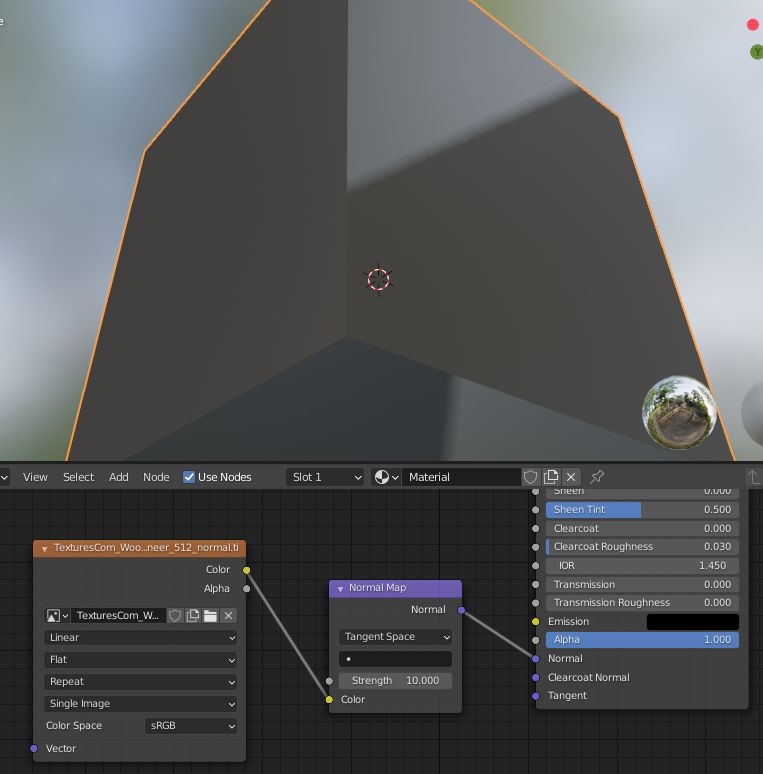
textures.comでノーマルマップをダウンロードしてシェーダーエディタにドラッグアンドドロップすると、その画像の付いたImage Textureノードができるので、それをNormal Mapノードにつなぎます。すると、見た目が変でした。
この画像の凹凸の無い部分の色もRGB(128,128,255)と同じくらいです。

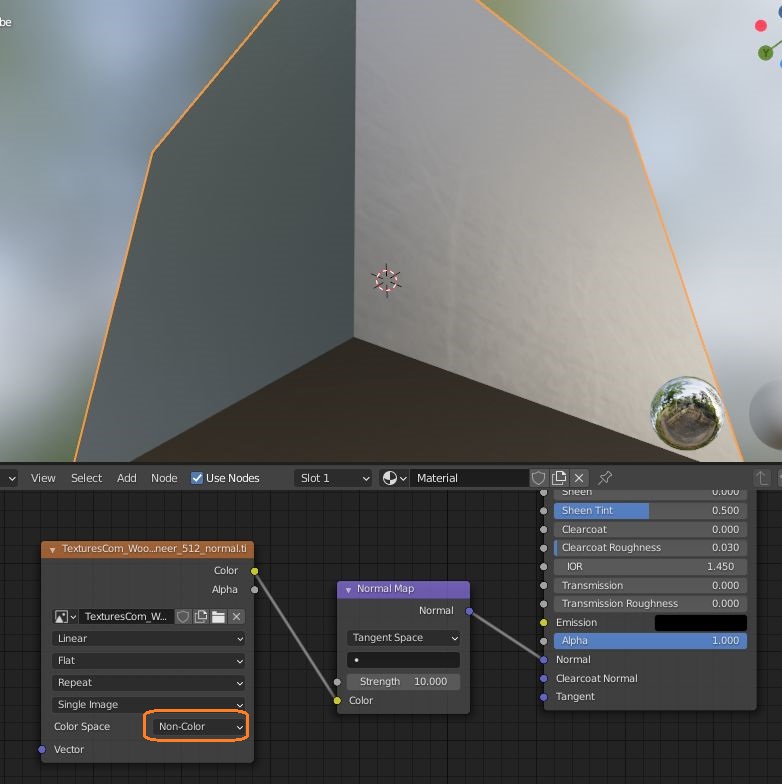
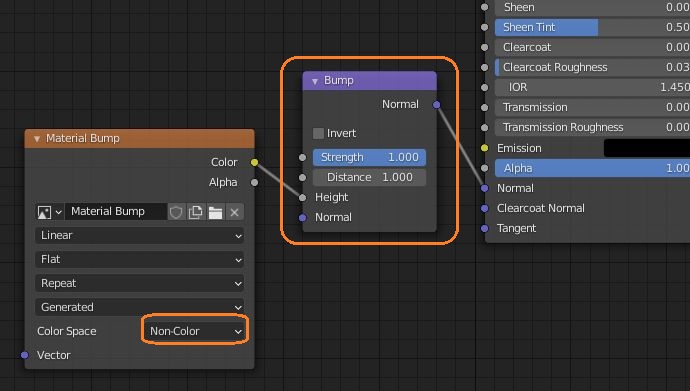
カラースペースをノンカラーやLinear、Rawにすると治りました。
カラースペースを変えるとUVエディタなどで表示したときの見た目の色も変わります。ノンカラーやリニアに変えるとだいたいRGB(188,188,255)になります。

ノーマルマップのデフォルトの色はRGB(128,128,255)ですが、Blenderで使うときはカラースペースを変えないといけないようです。
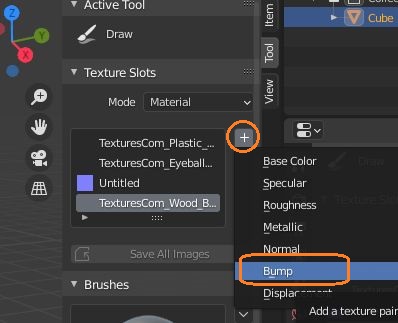
次はNormal Mapノードからの接続を切って、テクスチャペイントモードでTexture Slotsの+ボタンからBumpを選び新しいテクスチャを作ります。
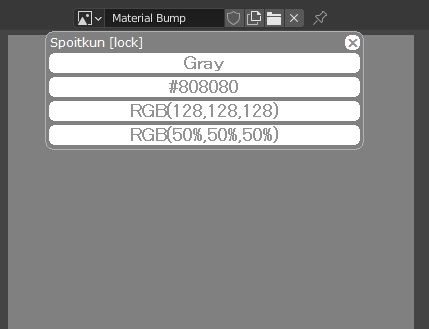
すると、自動で新しいテクスチャとNomalの間にBumpノードが作られます。テクスチャのカラースペースは初めからノンカラーになっています。
このときの色はRGB(128,128,128)です。これはカラースペースをsRGBやRawにしても変わりませんが、リニアにするとRGB(188,188,188)に変わります。


カラースペースを変えても3Dビューポートの見た目の凹凸感は変わらないようです。
textures.comでダウンロードしたハイトマップの凹凸の少ないところはだいたいRGB(104,104,104)くらいです。カラースペースを変えてもRGB(171,171,171)くらいで、デフォルトのRGB(128,128,128)とは離れています。
しかし、ベイクすると凹凸の無いところはRGB(128,128,255)になるので気にしなくて良さそうです。
ベイクしたノーマルマップを保存してUnityでインポートしてみます。保存する時にカラーデプスを選べますが、違いはわかりませんでした。
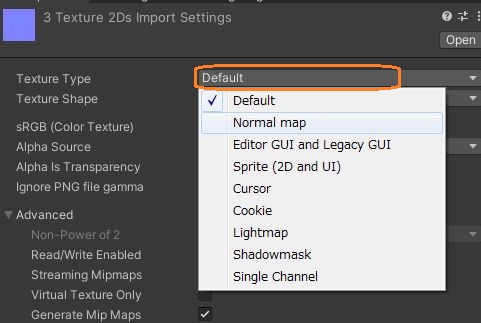
Unityでノーマルマップを使うときは、インスペクタでタイプをNormal Mapにします。
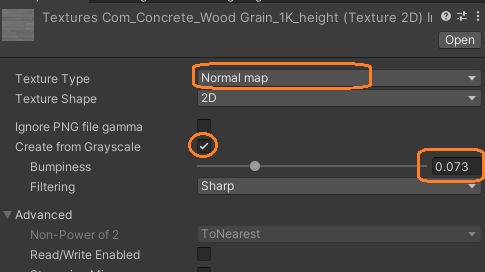
白黒のハイトマップをそのままインポートした場合はタイプを変えた後に、Create from Grayscaleのチェックを入れて、Bumpinessで凹凸具合を設定します。
法線マップ(Normal Map)(Bump mapping) – Unity マニュアル
これでUnityでノーマルマップを使えました。