
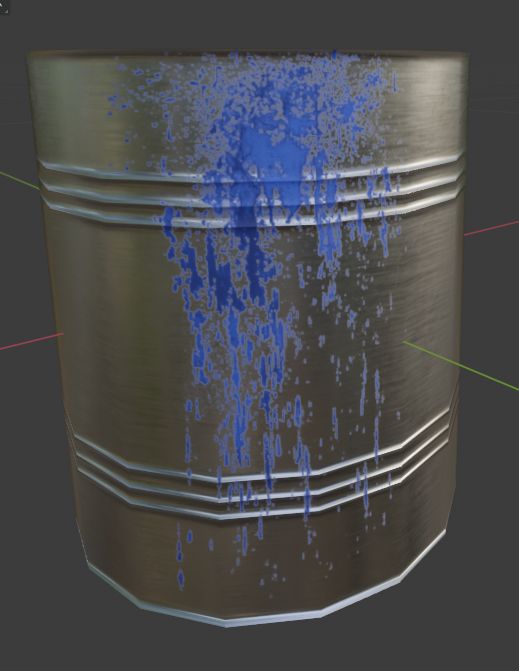
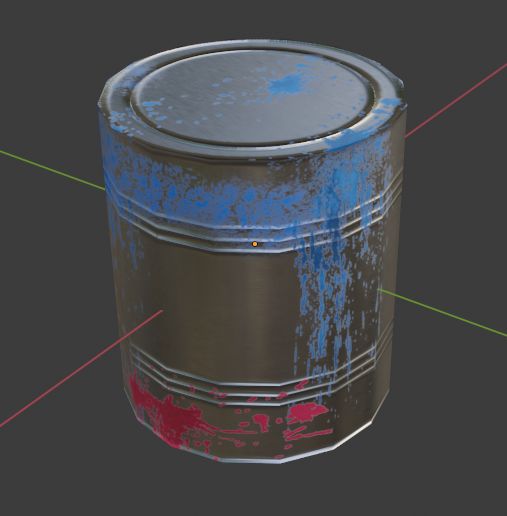
簡単なモデルにテクスチャで凹凸や汚れを付けてみました。
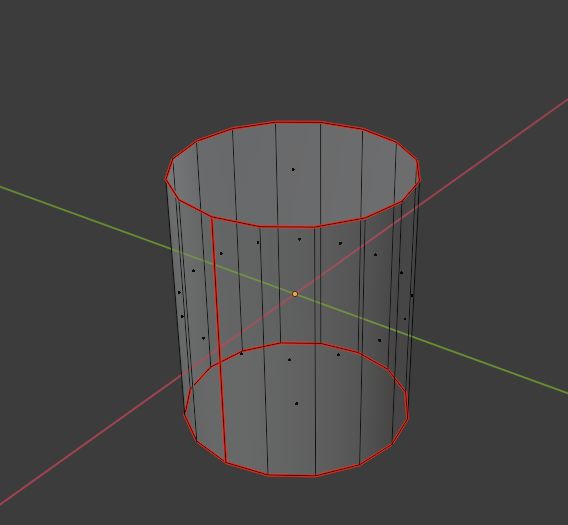
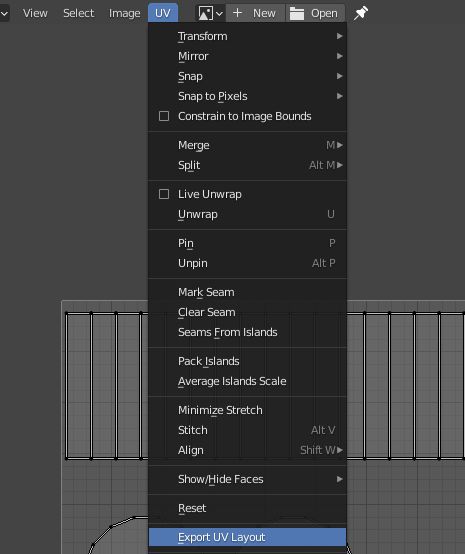
まずは溝を作ってみます。シリンダーのサイズを変えてUV展開し、レイアウトを画像として保存しました。


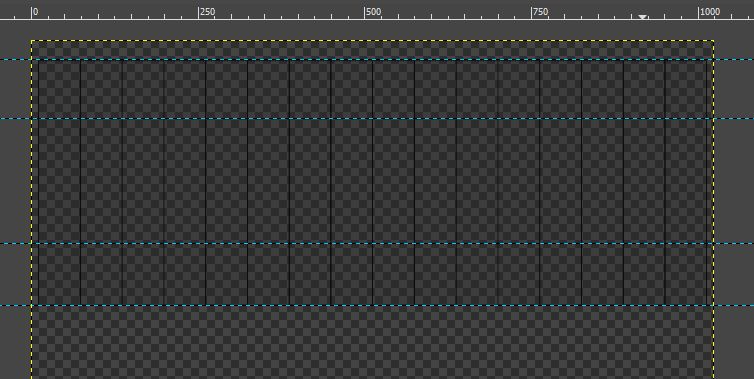
レイアウトをGIMP2で開いて、真っ黒な新規レイヤーを作り、線を引きたいところにガイドを置きます。ガイドは外側の目盛りからドラッグして作ります。レイアウトが見えるように、黒いレイヤーの不透明度を少し下げています。

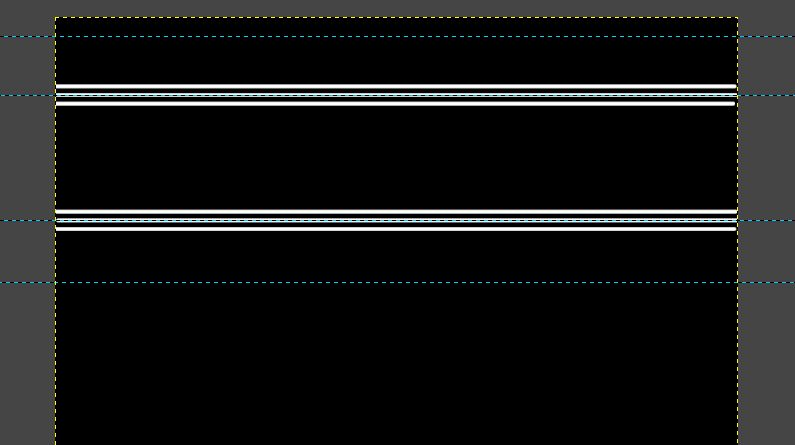
表示からガイドにスナップさせるようにしておきます。

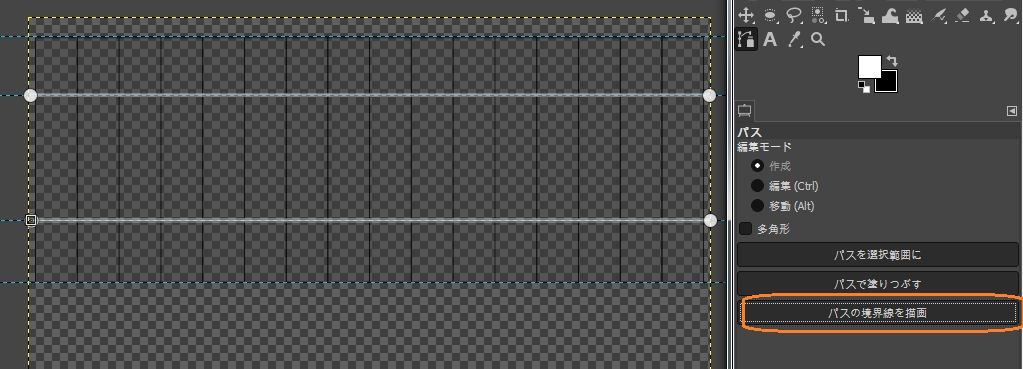
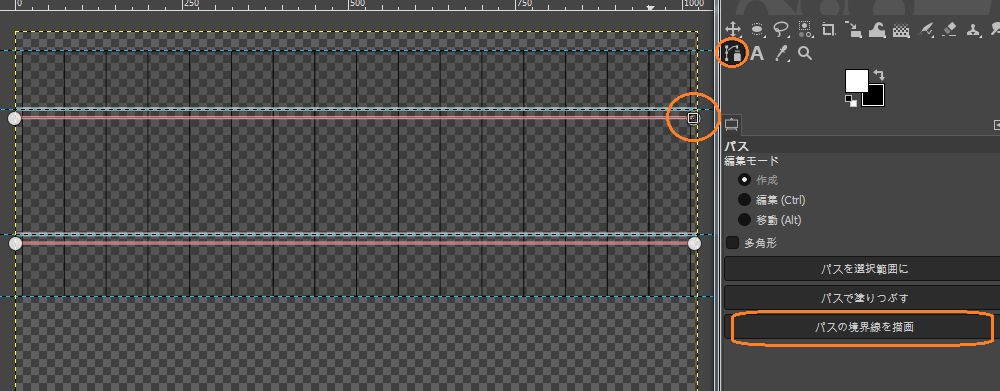
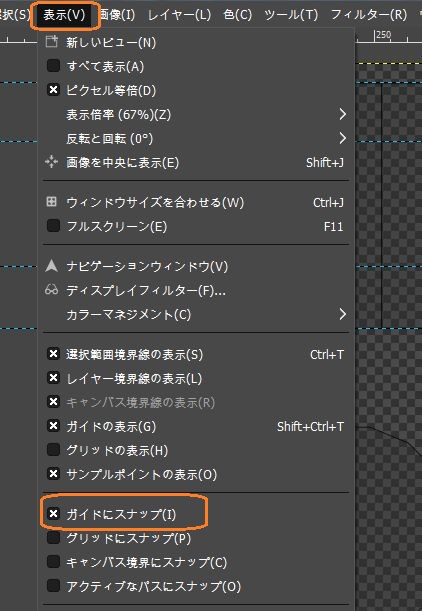
ガイドに沿ってパスを置きます。左クリックでアンカーポイントを左右の端に作るとそれが繋がって直線のパスができます。Shift + 左クリックで接続されないアンカーポイントを作れるのでそれで2本目の直線を作れます。

「パスの境界線を描画」で白い線を引きます。
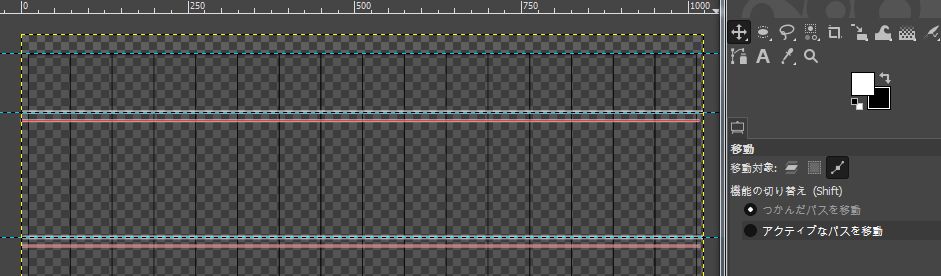
移動ツールでパスを少し下に移動します。
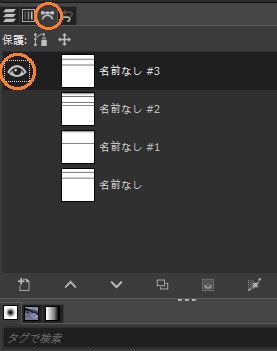
パスが見えなくなったときは、レイヤーが表示されているウィンドウで探せます。
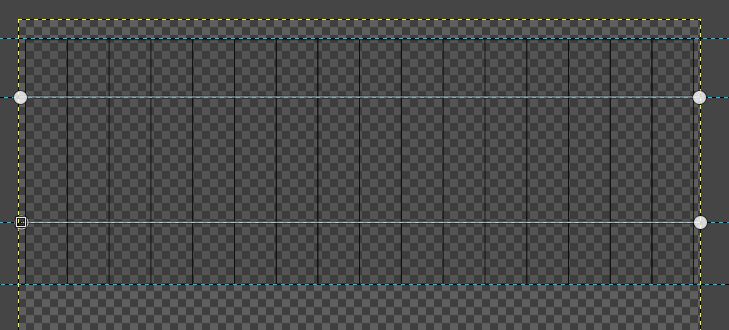
パスツールに切り替えてパスを選択し、再度境界線を描画すると簡単に二重三重の線を引けます。

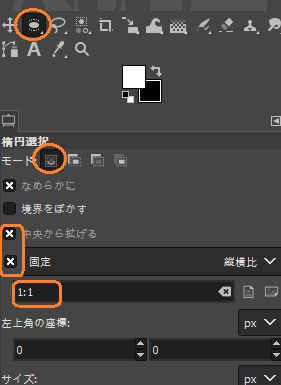
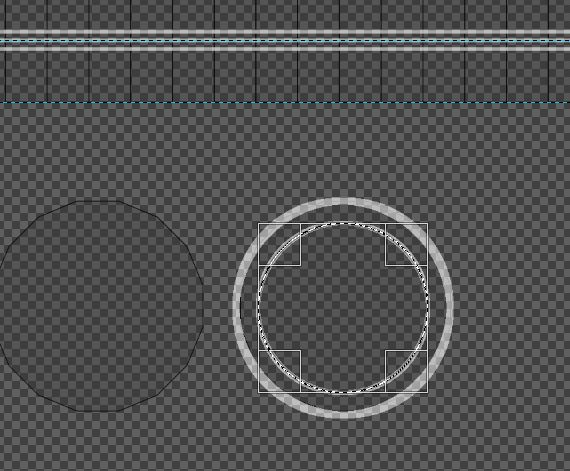
今度は天井や底の円の縁を塗ってみます。楕円選択ツールの「中央から拡げる」と「固定」にチェックを入れると楽です。

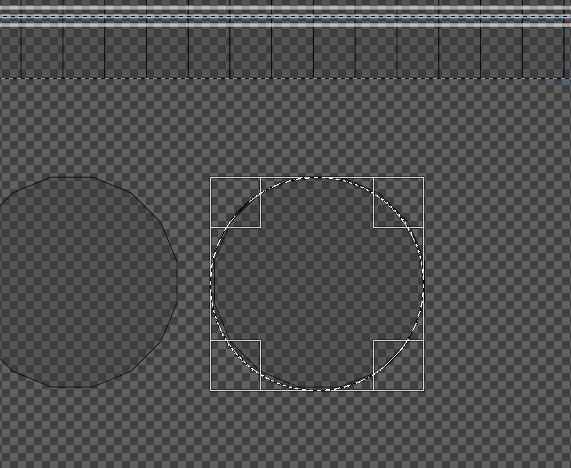
UVの中央から外側へドラッグします。

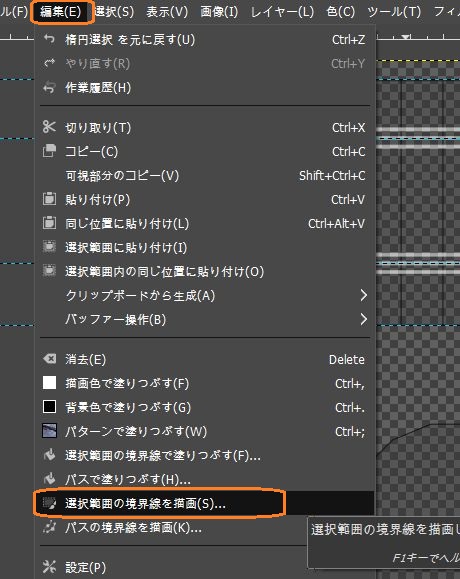
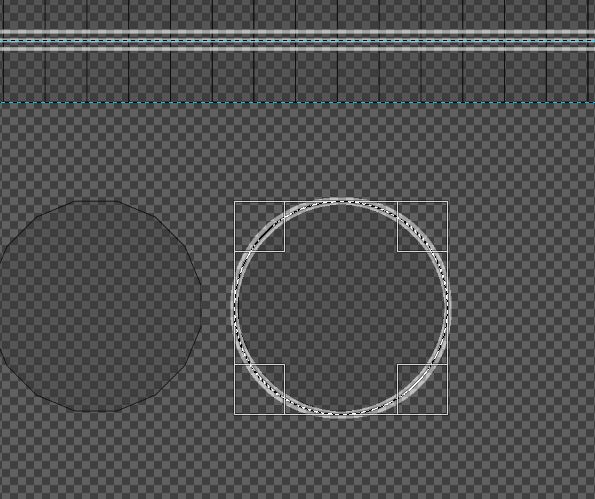
今度は編集から選択範囲の境界線を描画して、白い線を引きます。


選択範囲をドラッグすると簡単に同心円の選択範囲を作れます。

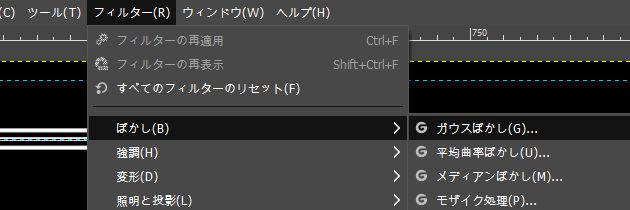
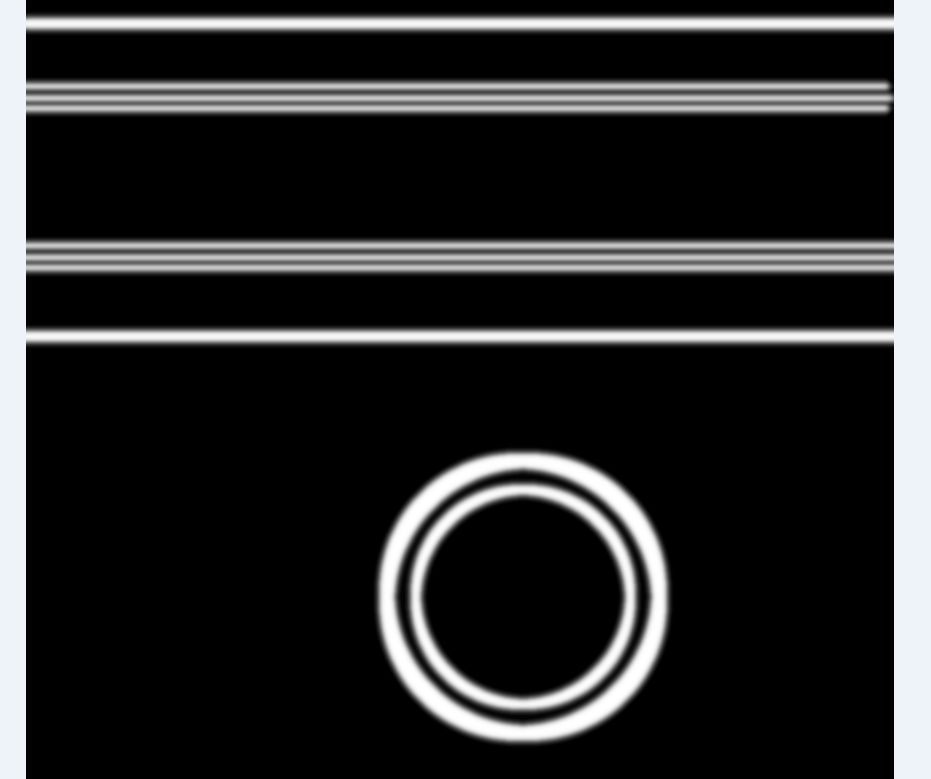
最後にフィルターでぼかしを入れてみました。


これで、シリンダーの溝を入れたいところだけが白い画像ができました。

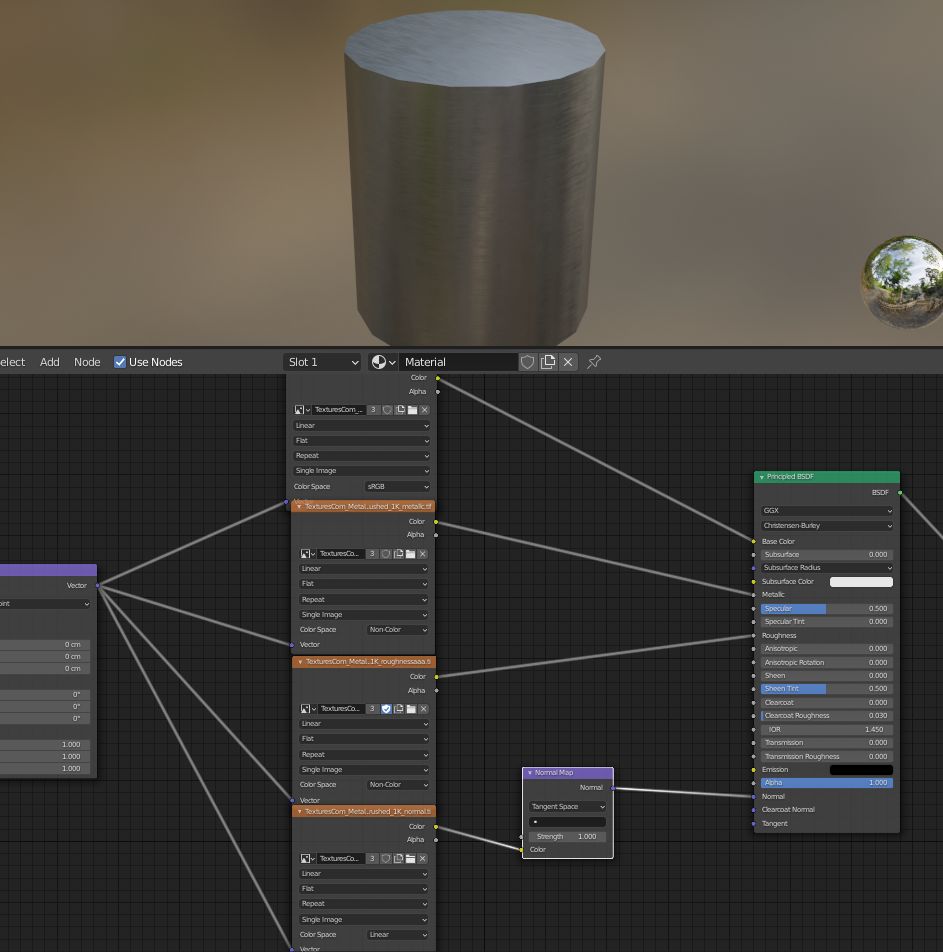
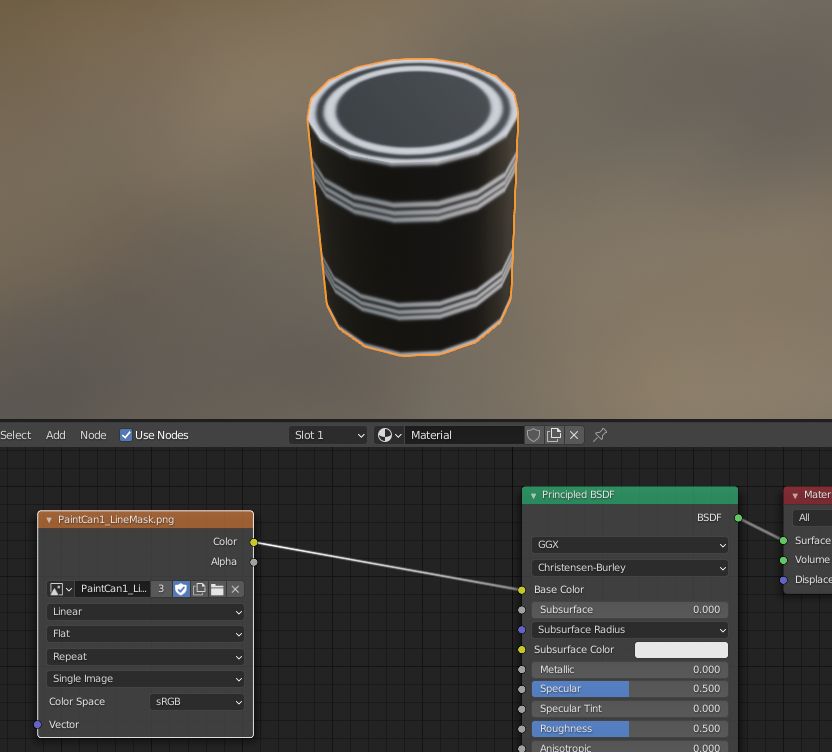
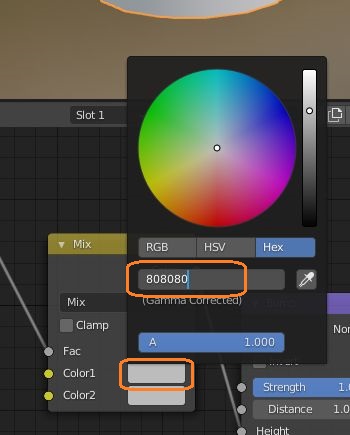
この画像をMixRGBノードのFacにつないで、Color1を808080にします。

それをBumpノードを通してPrincipled BSDFのNormalにつなぐと、シリンダーに溝ができます。Color2やStrengthで凹凸の高さを変えられます。Color2がColor1より黒いと線の部分が凹みます。

これを金属のテクスチャとミックスしてみます。
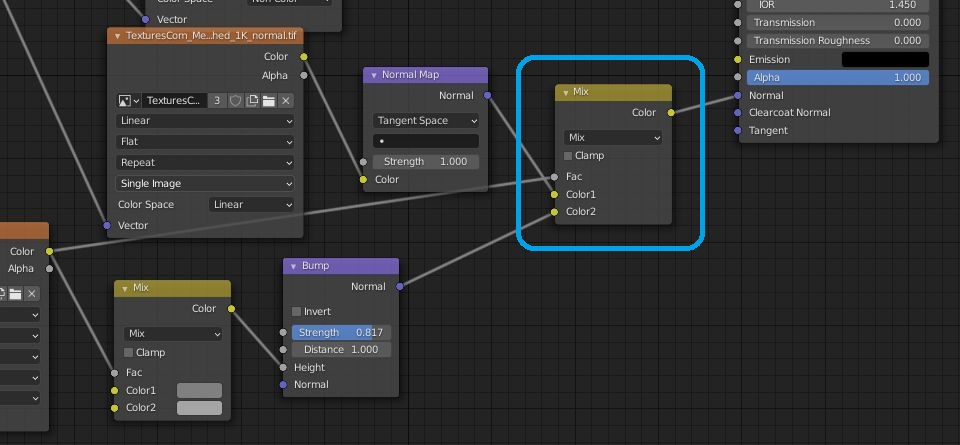
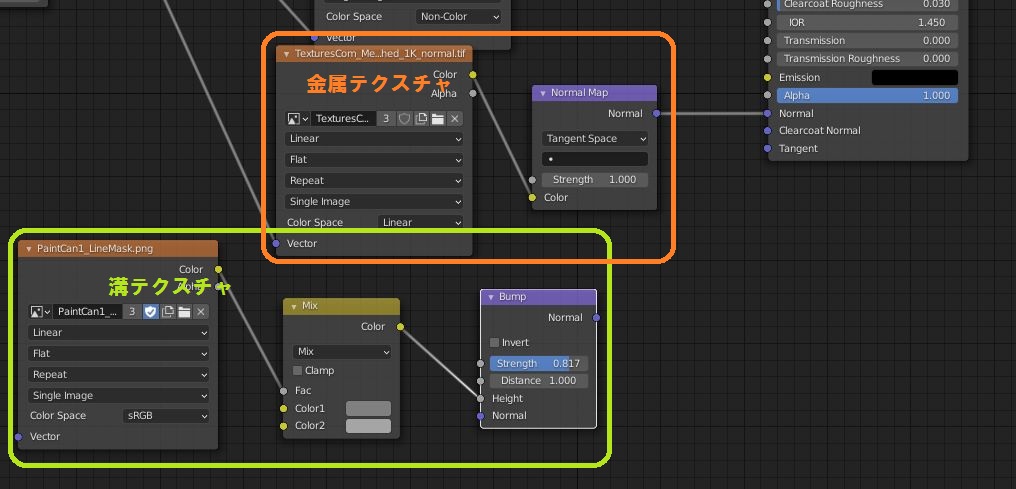
今金属テクスチャのノーマルマップがNormal Mapノードを通してNormalに接続されています。その下には上で作った溝のテクスチャがありますが接続を切っています。

これらのNormal MapノードとBumpノードからの出力をMixRGBノードでミックスします。このときは、溝の白黒画像のColorをMixノードのFacにつなぎます。すると、溝の白い部分だけに溝テクスチャが影響します。
金属テクスチャからの出力をColor1、溝テクスチャの方はColor2につなげています。これで金属に溝を付けられました。

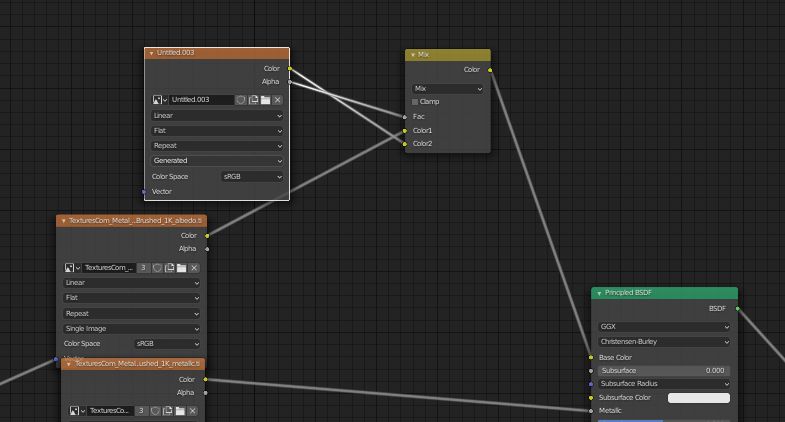
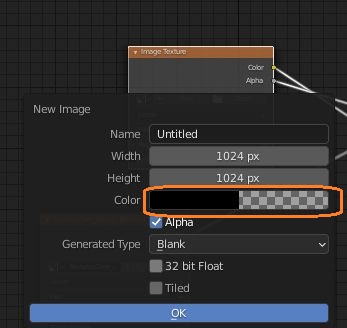
次は汚れを付けてみます。金属のアルベドマップとBase Colorとの間にMixRGBノードを挟んで、背景が透明な新規画像の入ったImage TextureノードのColorをColor2、AlphaをFacにつなげました。

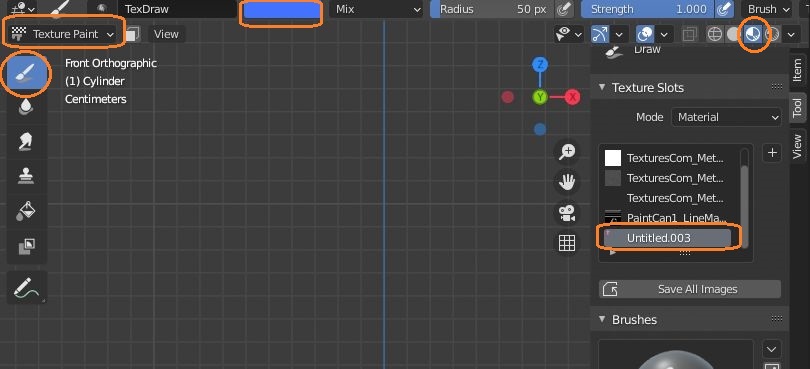
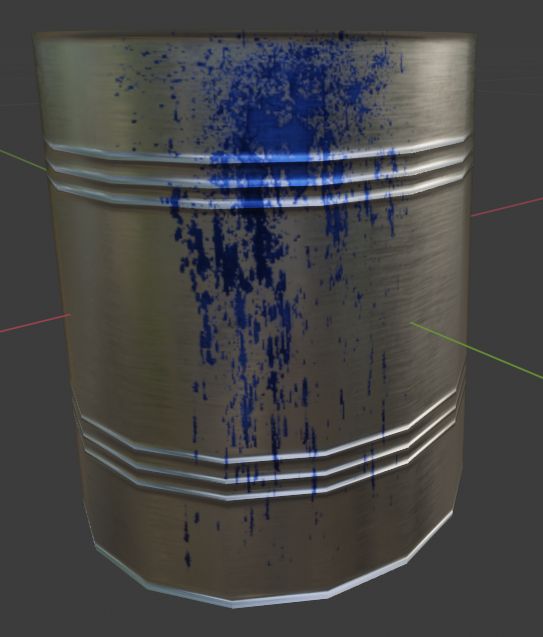
テクスチャペイントモードでこの画像に汚れを塗ります。
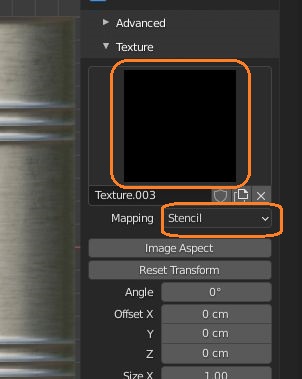
テクスチャを使って塗るので、サイドバーのTool >Brush Settingsパネルで新規テクスチャを作って、Mappingをステンシルにします。

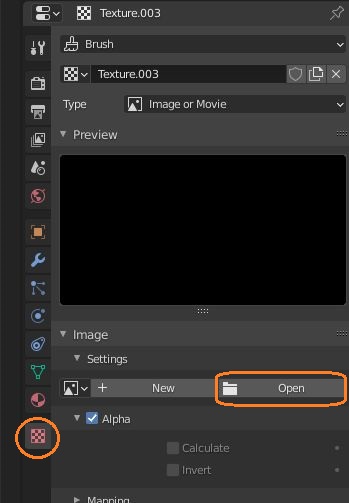
プロパティでブラシに使うテクスチャを開きます。背景が透明な画像をtextures.comなどでダウンロードしておきます。

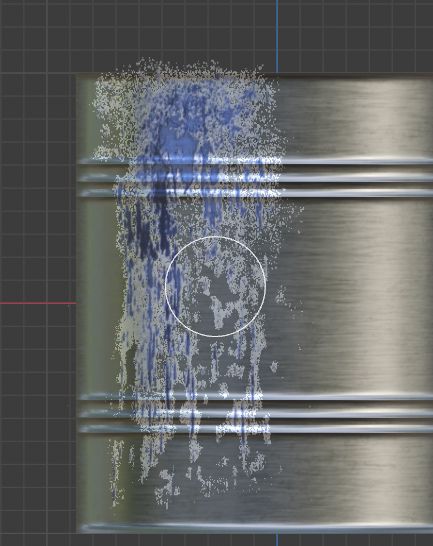
すると、テクスチャペイントモードでその画像が表示されるので、位置を合わせて上からブラシで塗ります。

右クリック + ドラッグでステンシルの画像の位置を変えられます。右クリックをするときにシフトを押していると拡大縮小、Ctrlキーだと回転できます。Mappingの下のReset Transformでもとに戻せます。
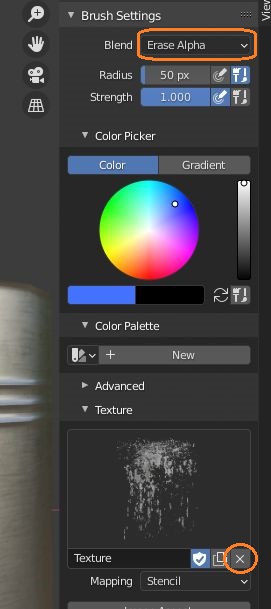
Brush SettingsパネルでBlendをErase Alphaにして、テクスチャのリンクを解除して塗ると消しゴムのように消せます。


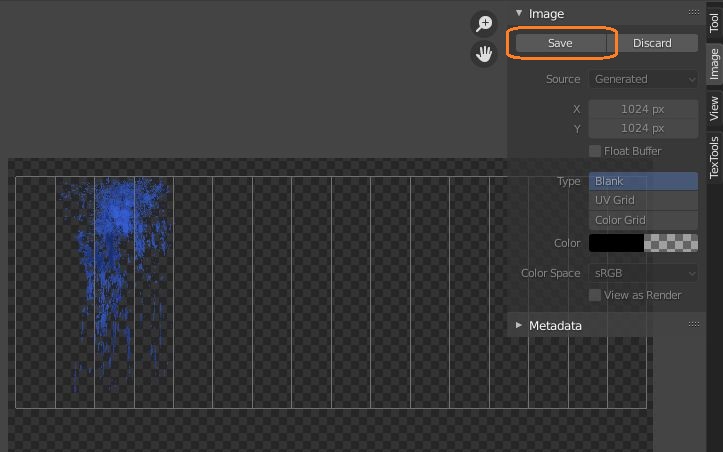
テクスチャペイントによって汚れだけの画像ができたので、保存しておきます。

これで汚れが付きましたが、metallicとroughnessの値が汚れていない部分と同じなのは不自然かもしれません。

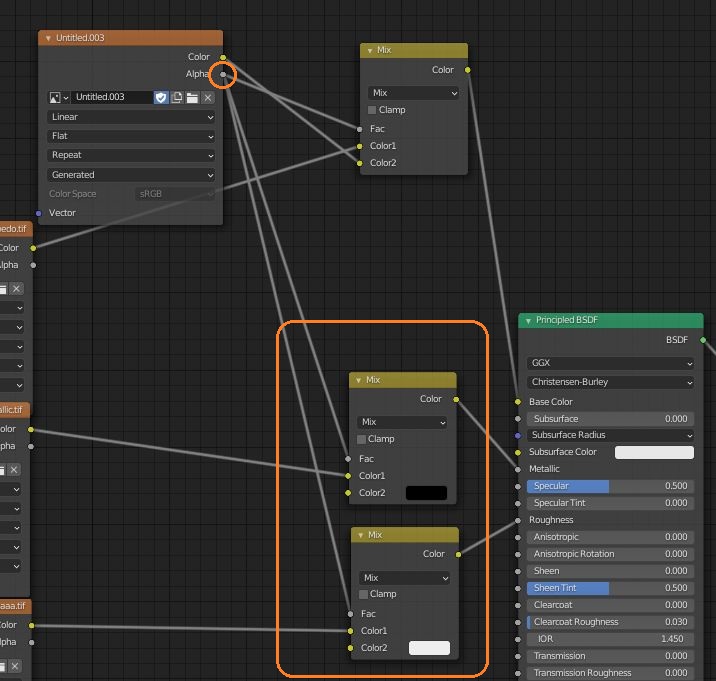
そこで、Principled BSDFのMetallicとRoughnessの接続の前にMix RGBノードを入れて、そのFacに今保存した汚れ画像のAlphaをつなぎます。Color2の色はMetallicの場合は黒、Roughnessは白にしました。

これで汚れ部分は金属的でなくなりました。