雨が地面に落ちたときの水しぶきをVFXグラフで作ってみました。
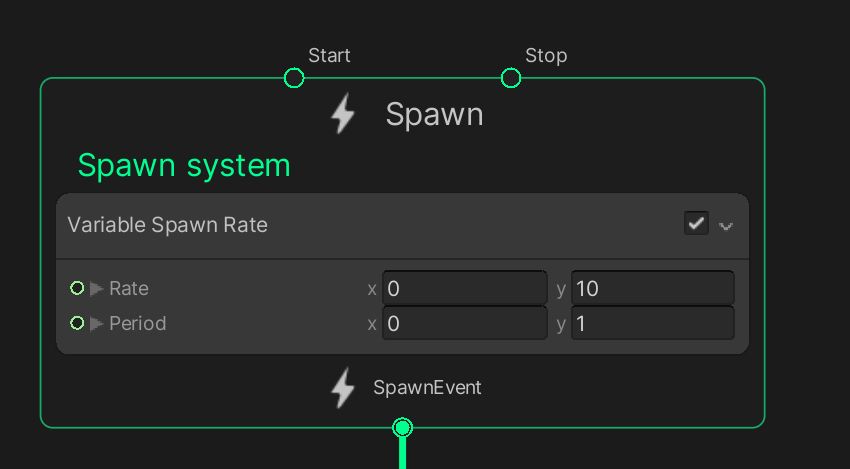
まずSpawnコンテキストでパーティクルをランダムで作ります。

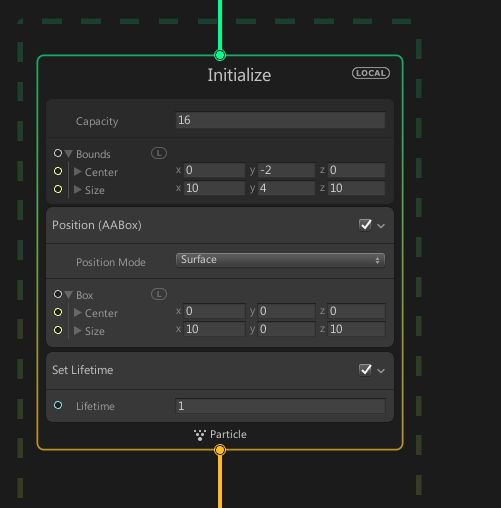
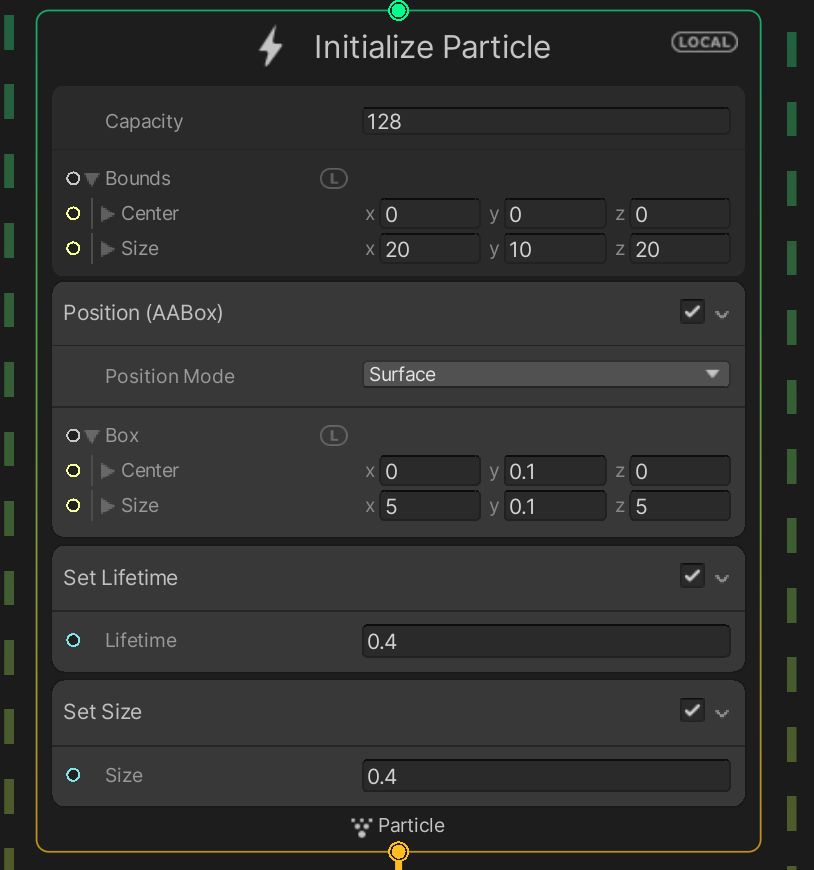
Initializeでは、Positionブロックを使ってパーティクルの位置を、薄いボックスの表面にランダムで設定します。Visual Effectオブジェクトは地面に置きました。他に寿命とサイズも設定します。

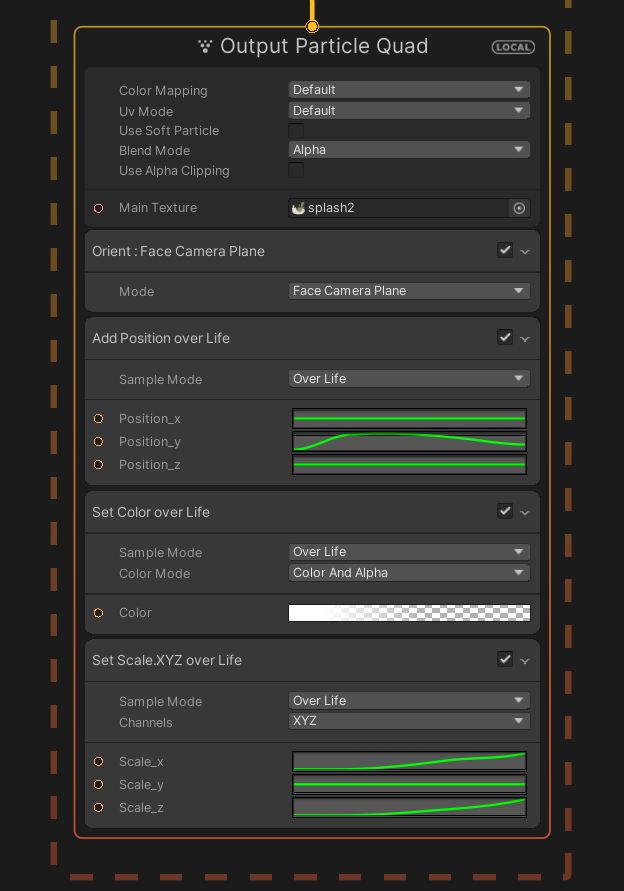
Updateでは何もしません。Outputでは、画像をカメラの方へ向けて、寿命に合わせてポジションや不透明度、スケールを変えます。

地面の下から出現して、しばらくするとまた落ちていくようにポジションを追加しています。また、徐々に不透明度を下げながら横のスケールだけを大きくすることで、水しぶきが広がりながら消えていくようにしています。



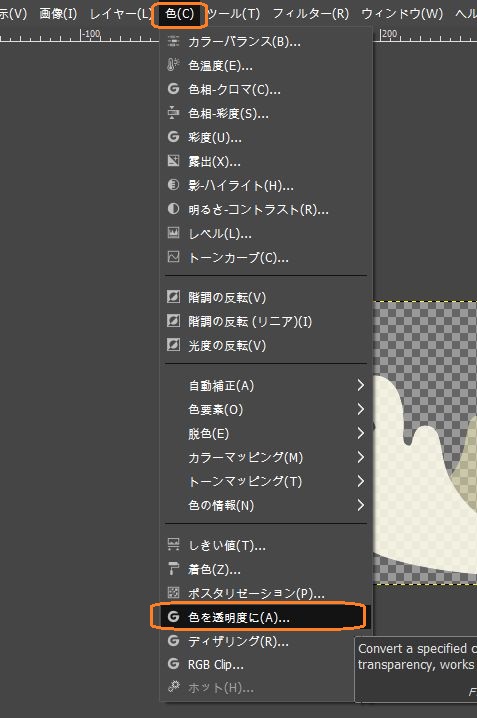
水しぶきの画像は無料の素材サイトからダウンロードして、GIMP2で背景を透明にしました。

これはGIMP2の「色 > 色を透明度に」を使うと簡単にできます。

VFXグラフで雨を降らせる、VFXグラフで波紋を作ると合わせると良い感じです。