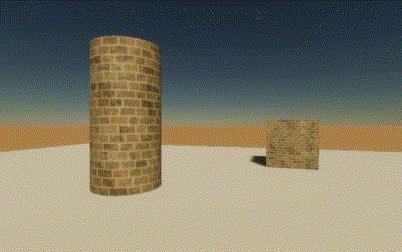
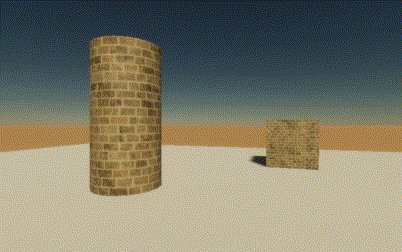
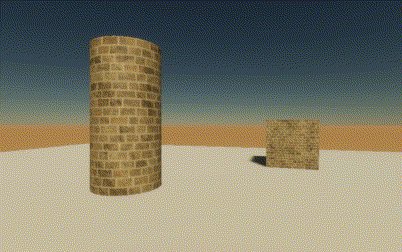
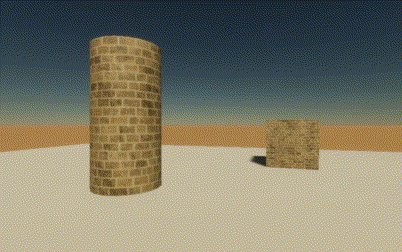
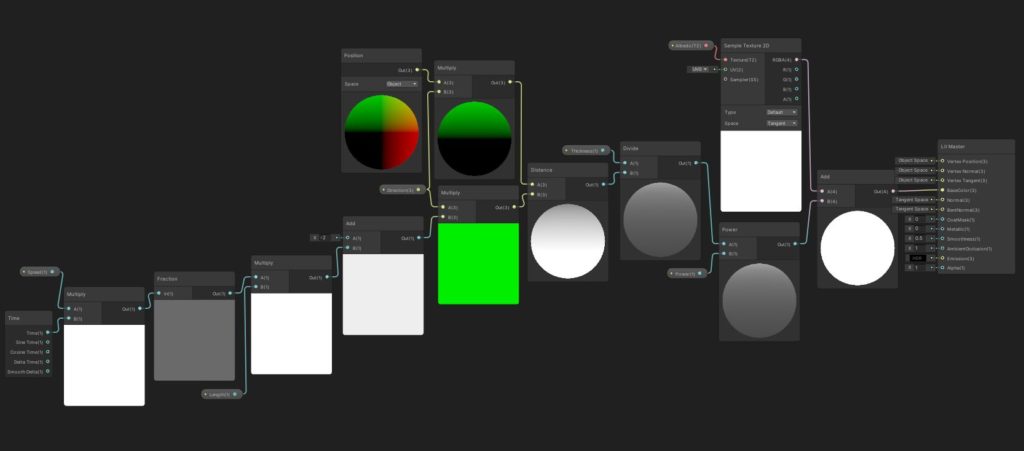
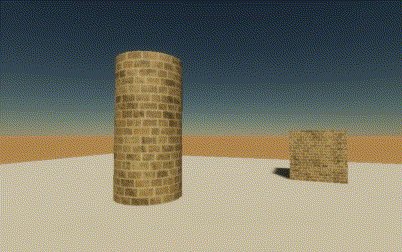
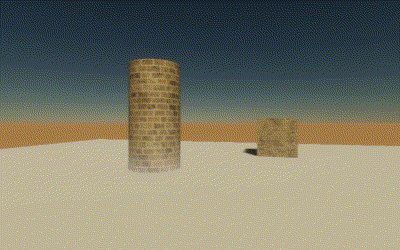
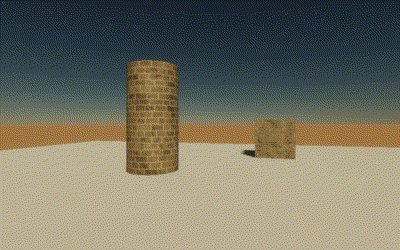
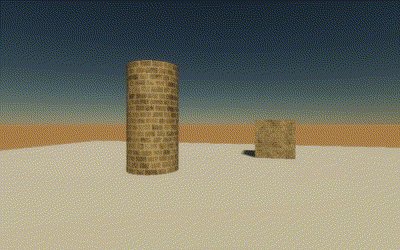
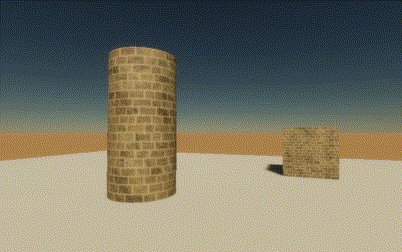
シェーダーグラフで、オブジェクトの表面を横切るような線を作ってみました。
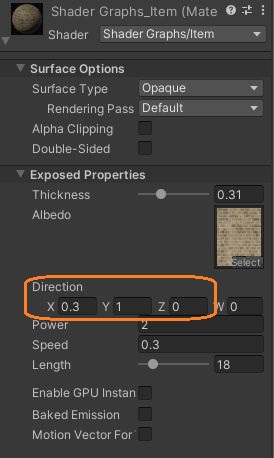
走る方向や線の太さ、スピードなどを変えられます。

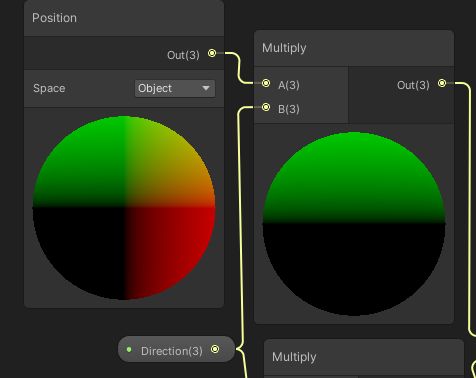
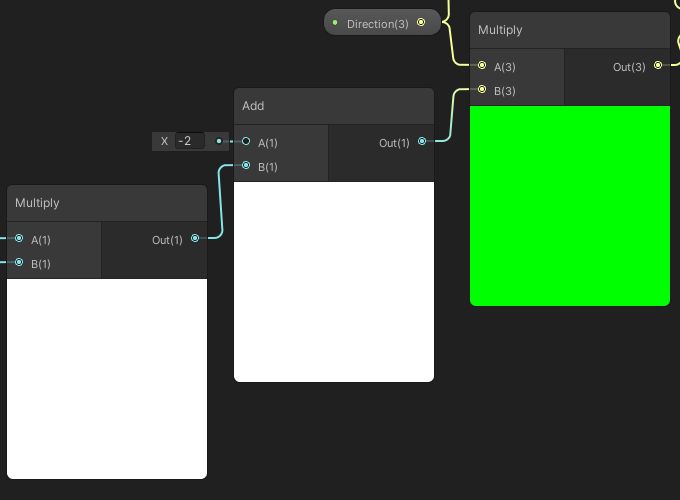
まずSpaceをObjectにしたPositionノードと方向を表すVector3の値をかけます。この値はインスペクタやスクリプトから変えられます。
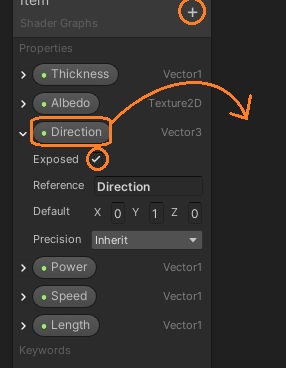
変えられるようにするには、Blackboardの+ボタンからプロパティを追加し、Exposedのチェックを入れます。ドラッグアンドドロップでノードを作れます。
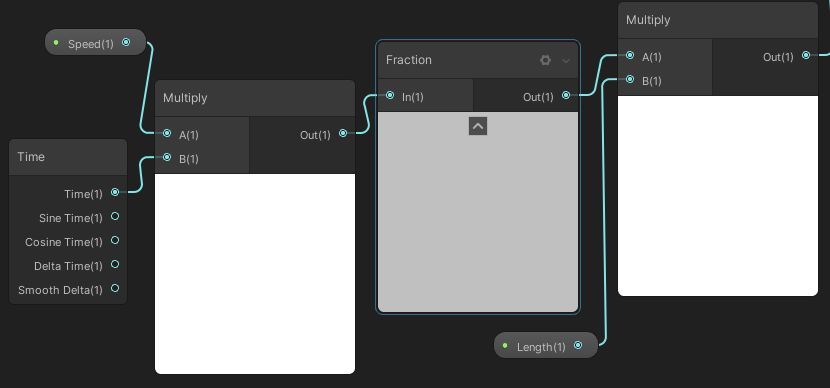
Timeノードで増え続ける値を作れます。それをそのまま使うのでなく何かとかければ、増える速さを変えられます。それをFractionノードにつないで0以上1未満の値を繰り返すようにします。その範囲を広げるためにさらに値をかけました。
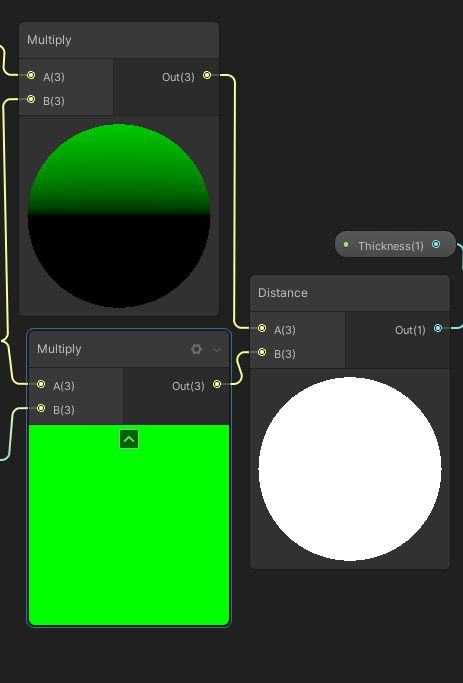
さらに、0より少し低いところから始めるために負の数を足してから、上で作った方向の値をかけました。足す値を小さくすると線がより下から始まります。方向の値をかけないと線と垂直に距離を比較できないのか、線がぼやけます。
PositionノードとTimeノードから作った値をDistanceノードにつなげて距離を求めます。
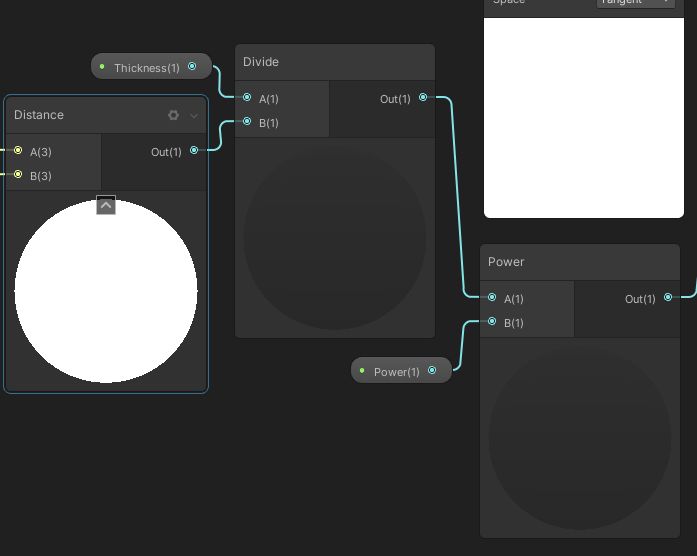
そして、太さの値をこの距離の値で割ります。すると、Timeノードから来た基準となる値から遠いところにある場所は値が小さくなって、太さの値と同じ距離にある場所は1、それより近いとより大きな値になります。
この値を二乗すると、距離が離れたときの減衰がより大きくなるので、線がくっきりします。

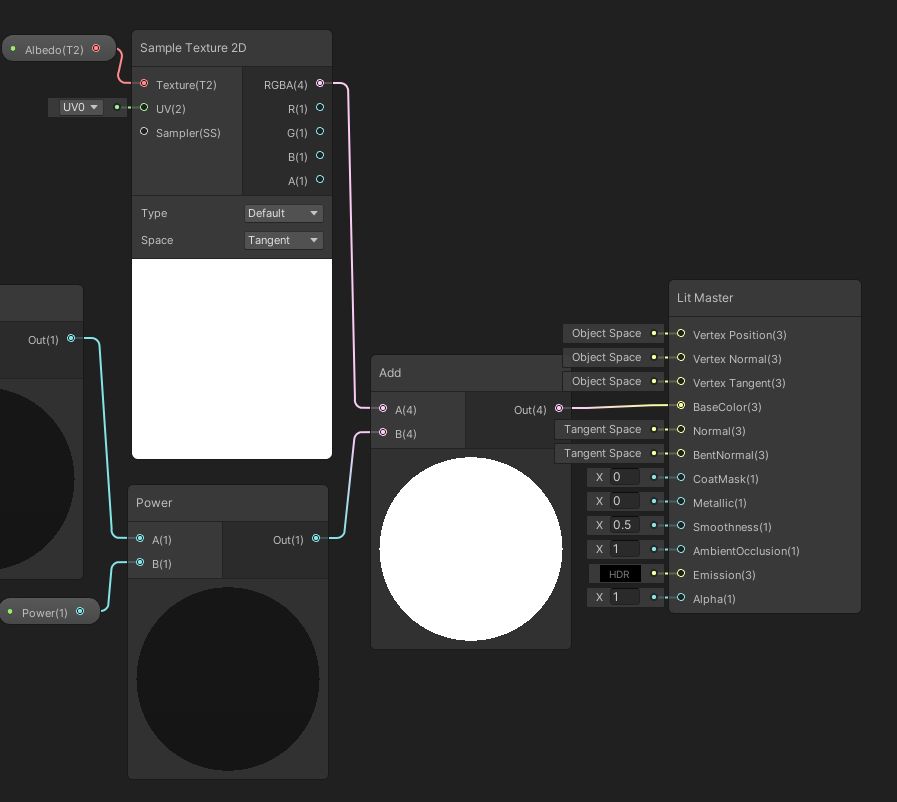
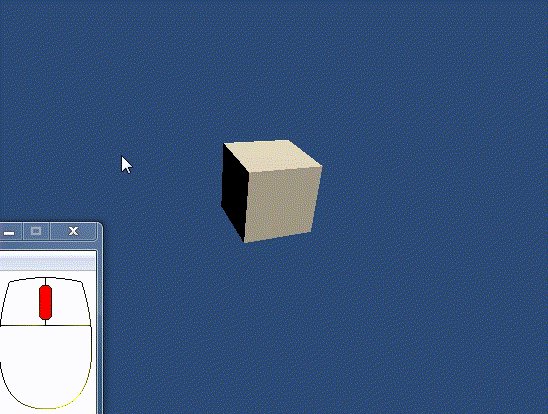
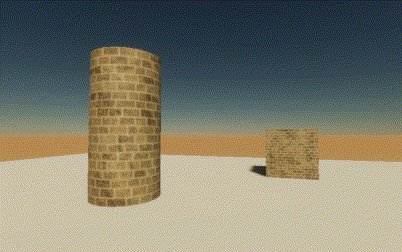
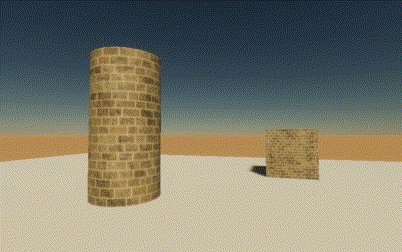
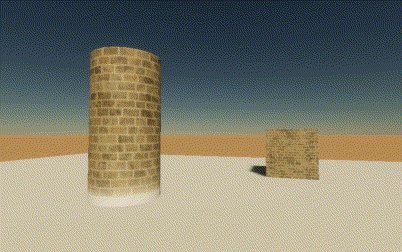
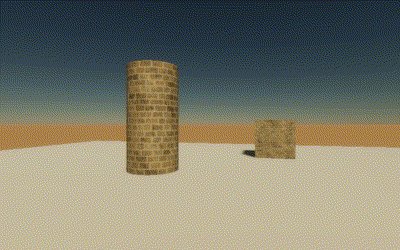
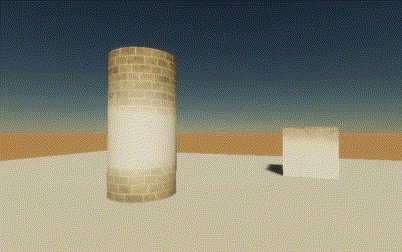
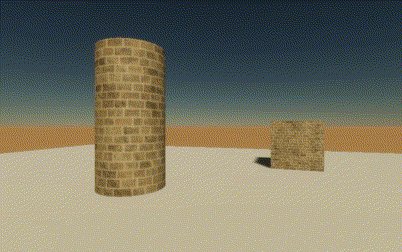
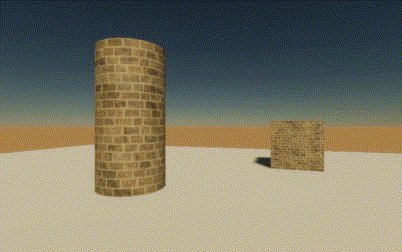
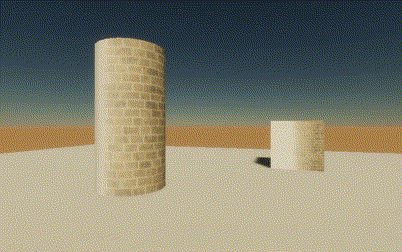
これをテクスチャの値に足してBase Colorにつなぐと、オブジェクトの表面を線が走るようになりました。
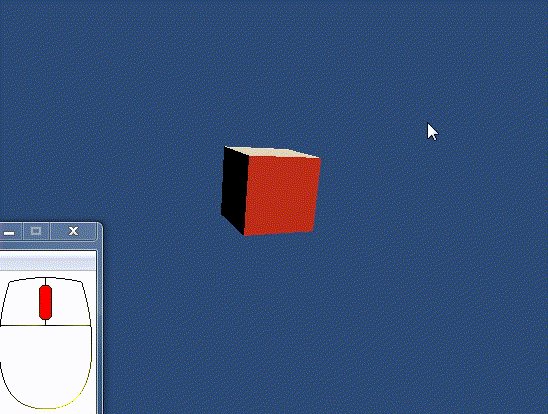
テクスチャと足すのでなくエミッションに繋げば光の線が走ります。

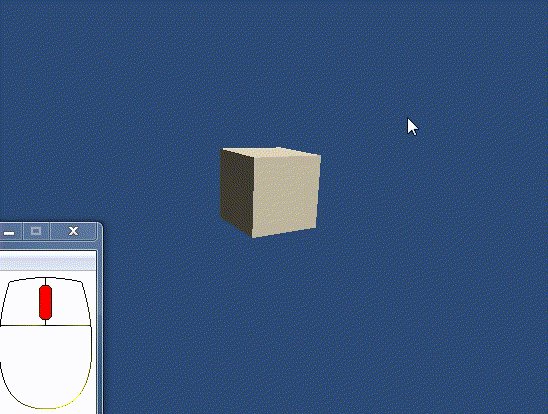
インスペクタで方向の値を変えて、線を斜めにしたり、真横にしたりすることもできます。


線が走る距離を長くすると走る速さも早くなるので、周期は変わりません。同じ時間で一周するようになっているからだと思います。周期を長くしたいときは、加えて速さの値を小さくします。