木のマテリアルを付けたCubeに簡単に細かい傷を付けてみます。
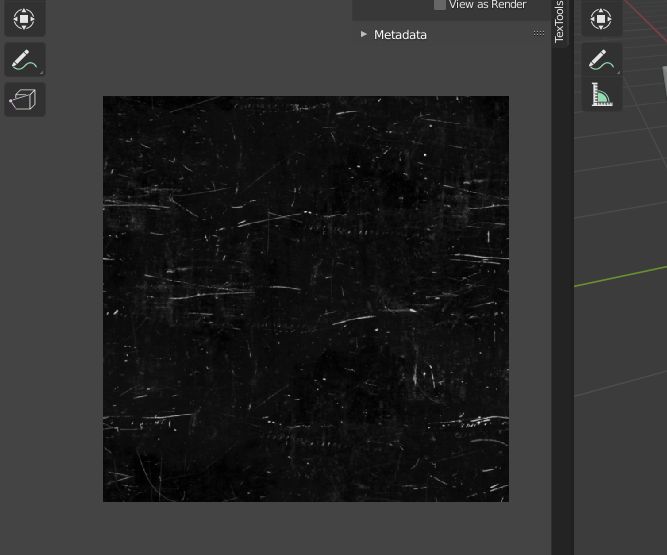
傷のテクスチャはtextures.comでダウンロードしました。

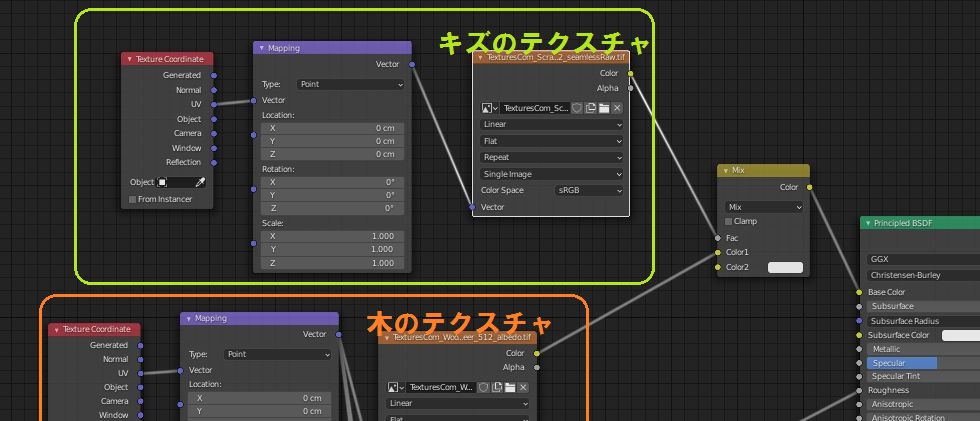
シェーダーエディタで木のテクスチャの後にMixRGBノードを置き、このテクスチャをFacにつなげると、Color2の色の傷が表示されます。

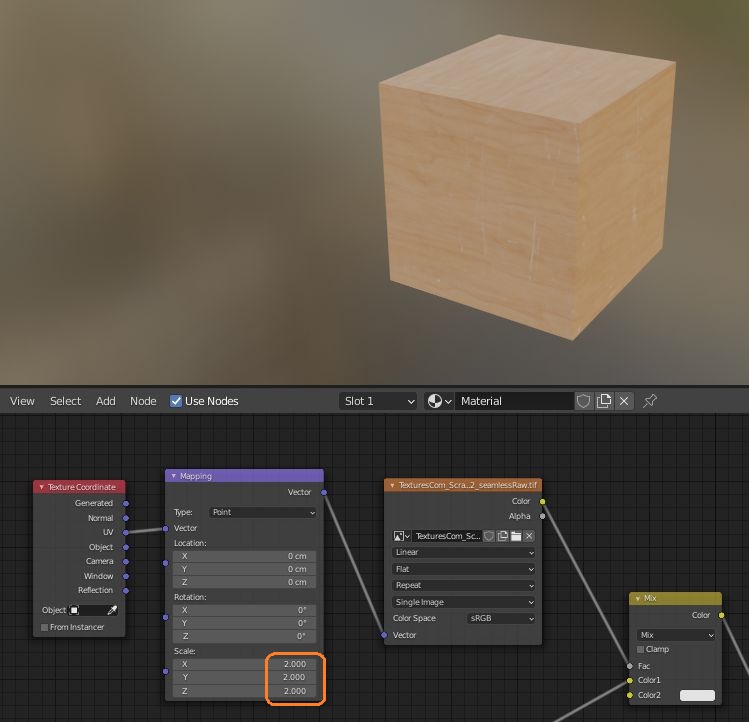
傷のテクスチャに接続されているMappingのScaleでキズの細かさを変えられます。

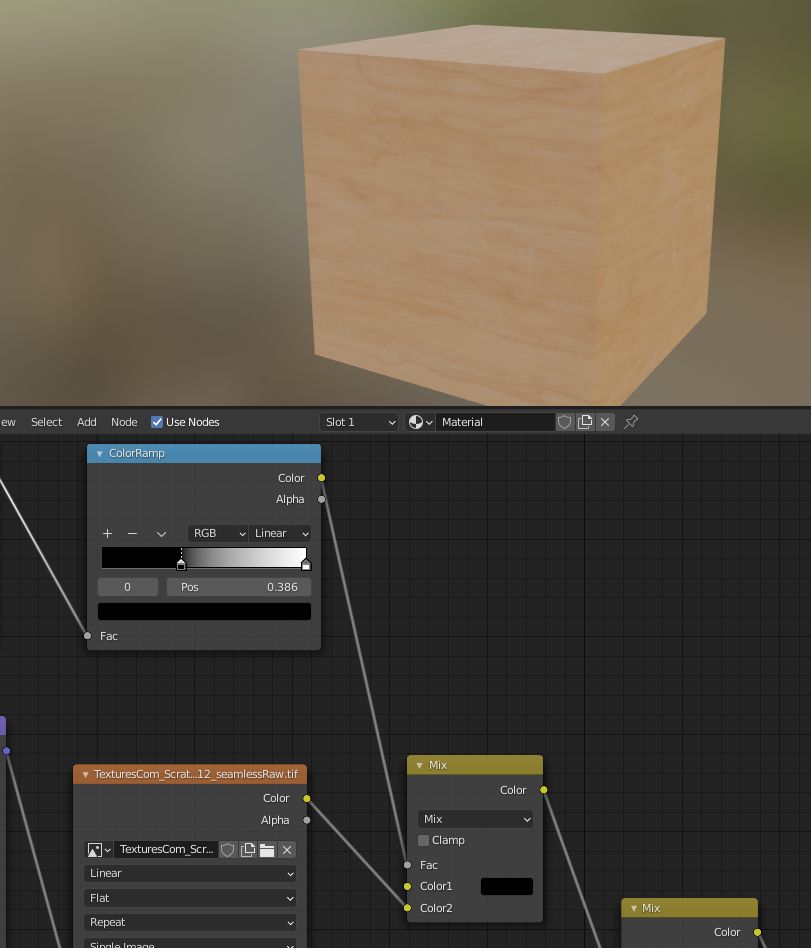
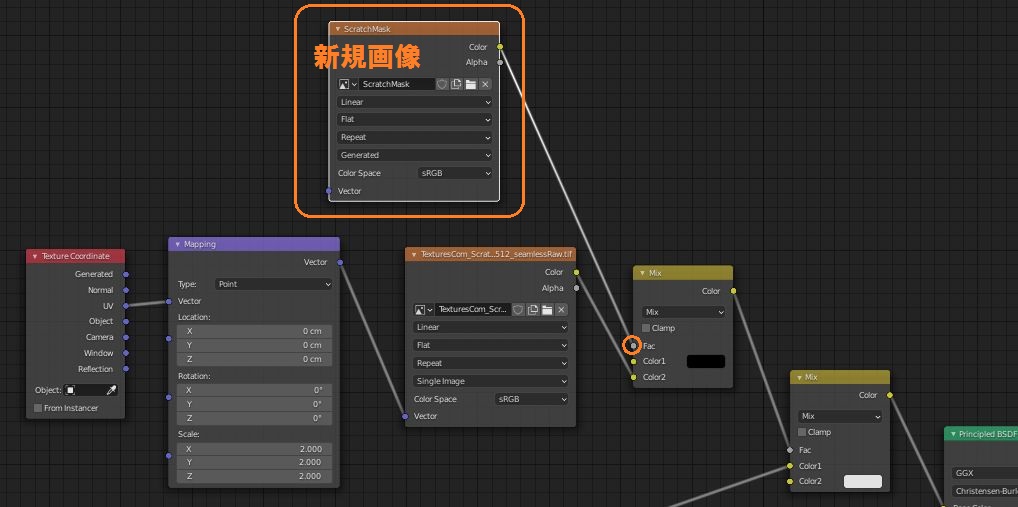
部分的に傷を付けたいときは、傷テクスチャとMixノードとの間にさらにMixRGBノードを付けて、新しい真っ黒なテクスチャをFacにつなげます。傷テクスチャはColor2につなげて、Color1も真っ黒にしました。

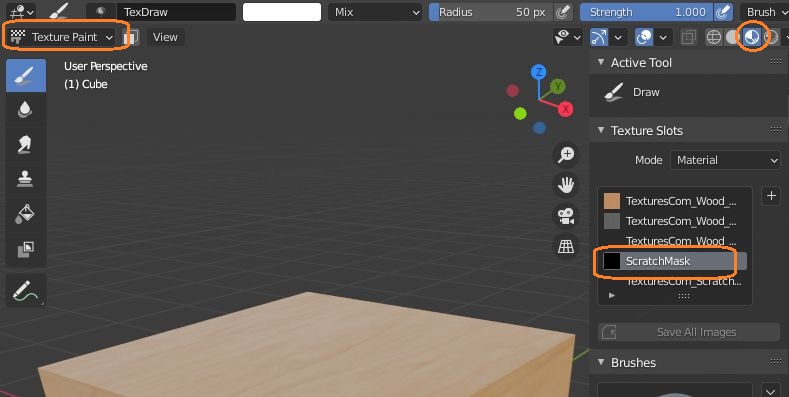
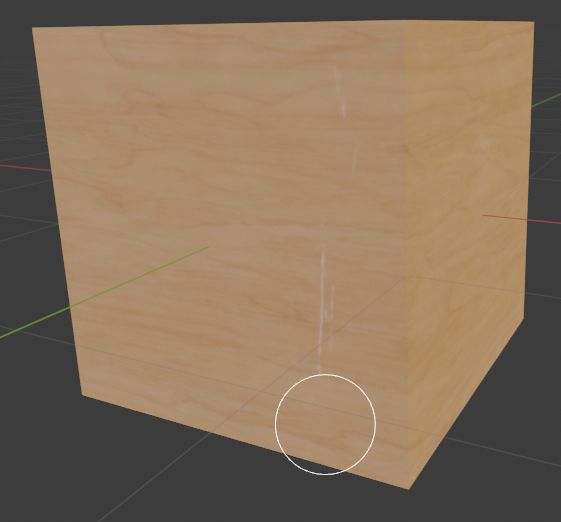
テクスチャペイントモードでこの画像を白く塗ると、塗ったところだけに傷が表示されます。



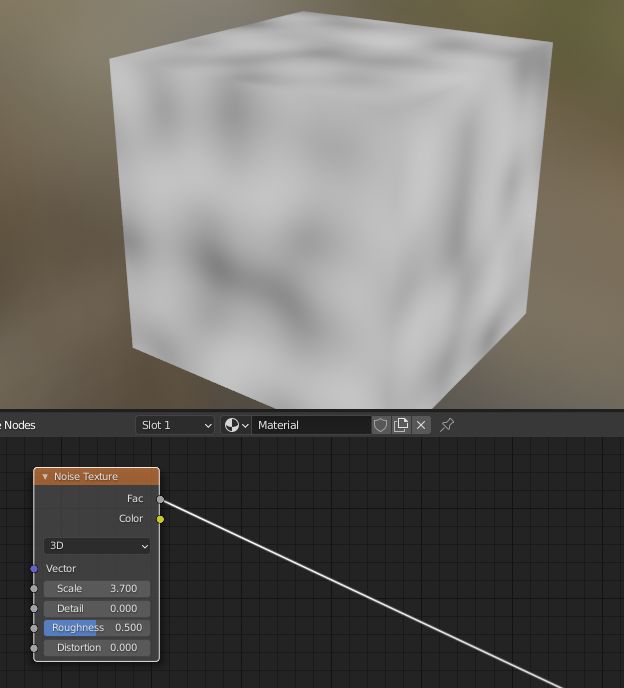
塗るのが面倒なときはNoise Textureノードを使うと良いかもしれません。

Noise Textureノードで白黒のノイズの値を生成できます。Scaleが0に近い方が白黒模様が大きくなります。Detailも0にしました。
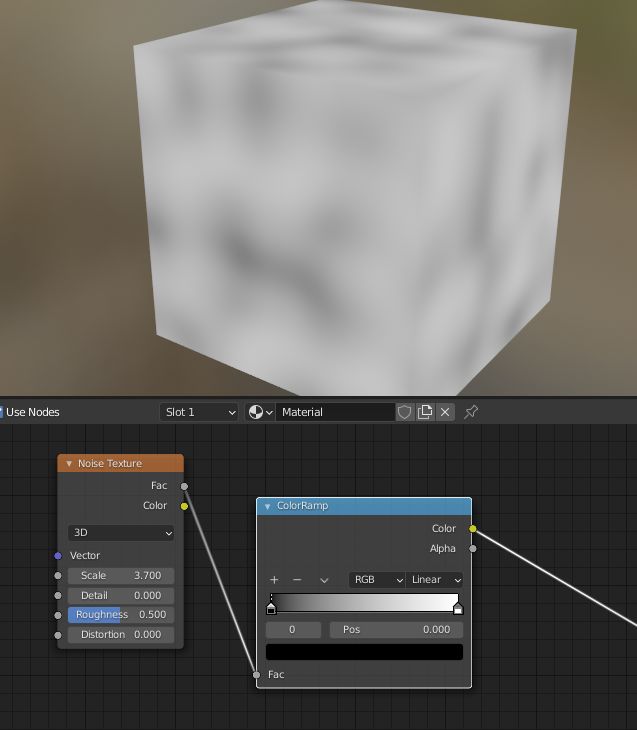
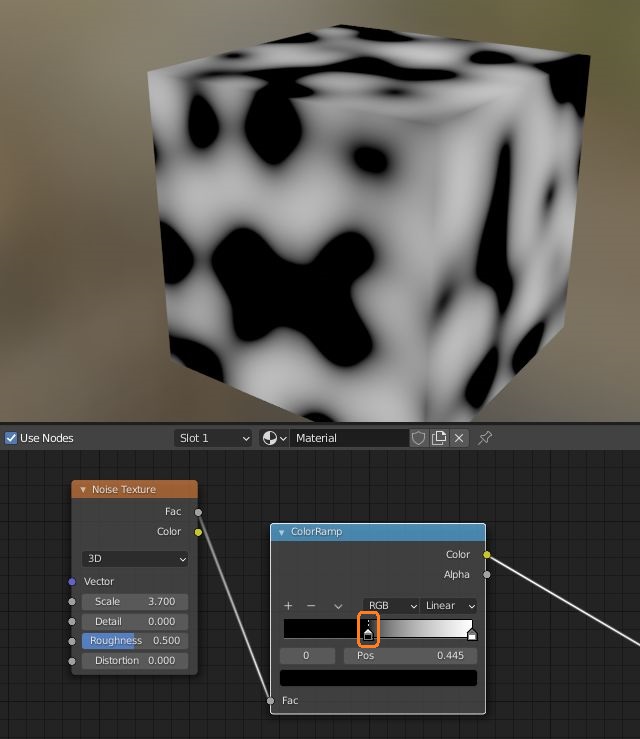
さらに色の変化を調節するためにColorRampノードを使いました。


これで簡単に細かな傷を付けられました。