Blenderで簡単にタイヤを作ってみました。
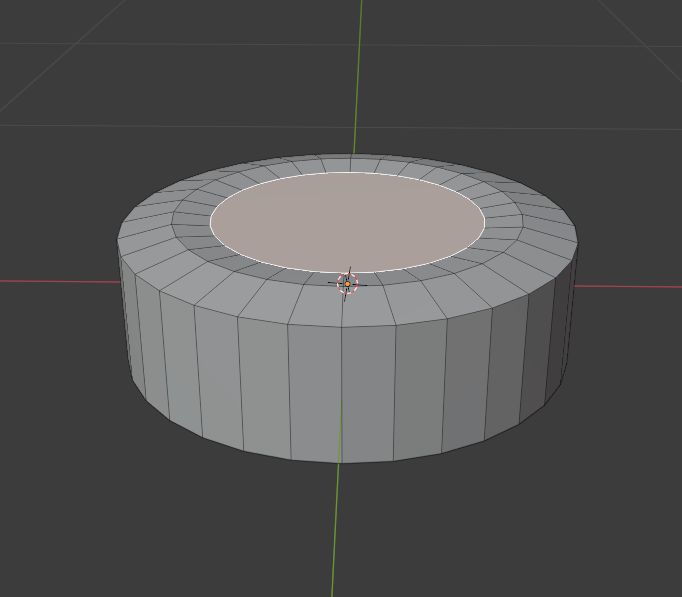
まずタイヤの幅と外径に合わせてシリンダーの大きさを変えます。

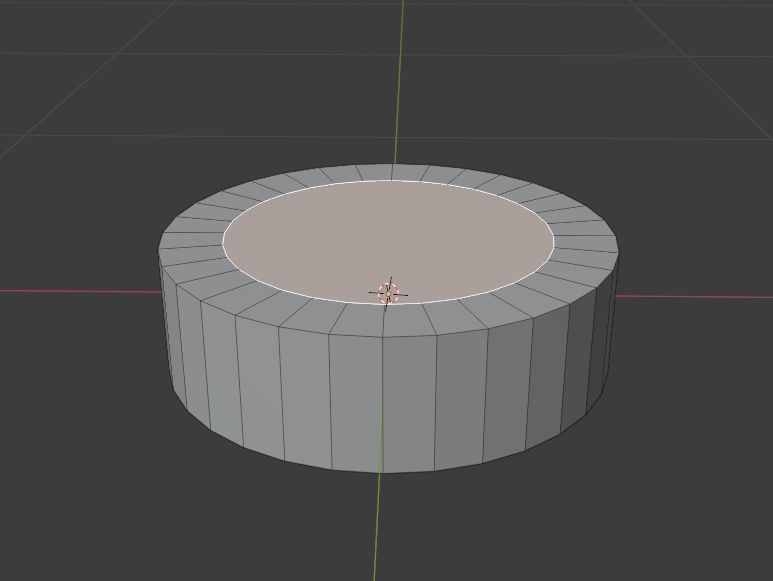
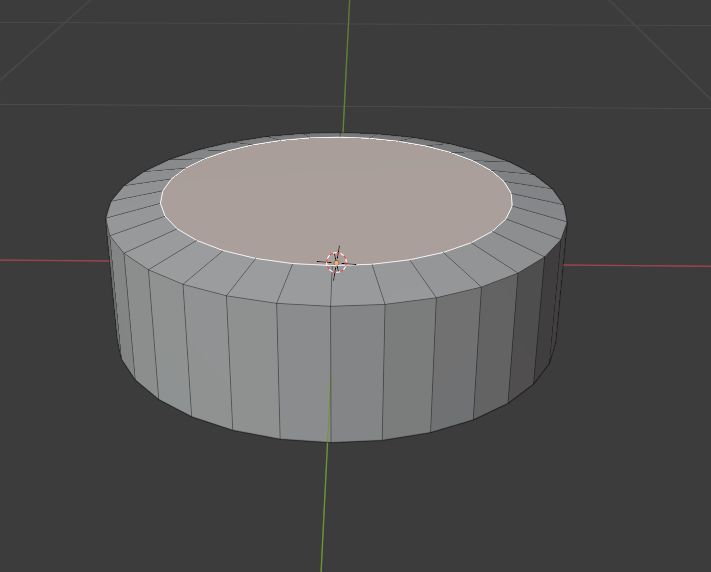
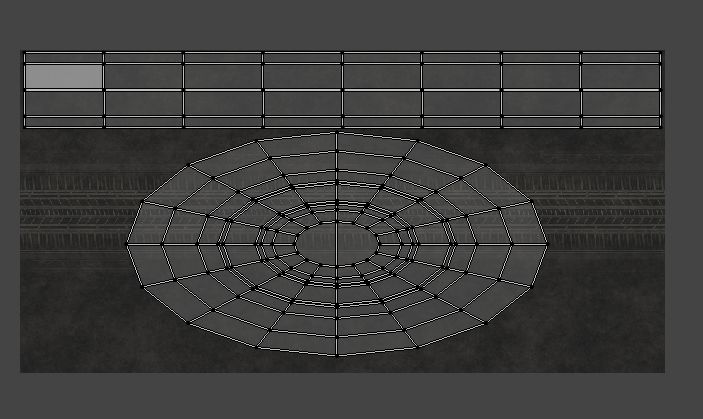
シリンダーの上の面を選択してIキーを押すと中に面を挿入できます。

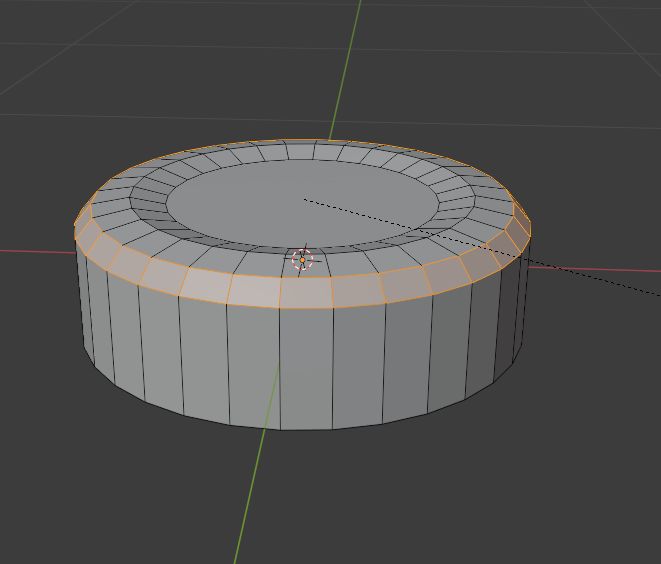
マウスドラッグで拡大縮小して左クリックで確定できます。G + Zで上下方向に動かして位置も確定します。

この操作を繰り返すとホイールなどの模様が作れます。

角の辺は、辺選択モードでAltを押しながら選択し、Ctrl + Bでベベルをかけました。

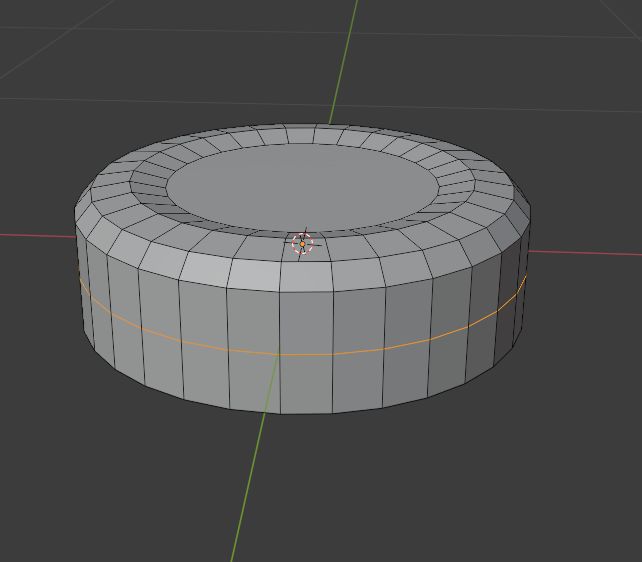
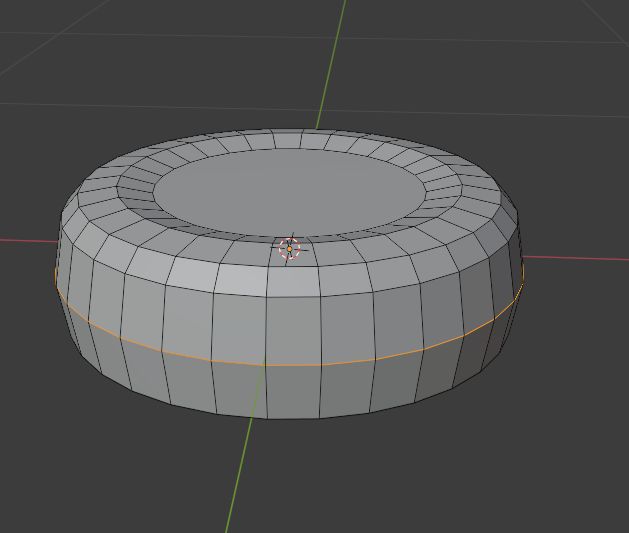
Ctrl + Rで側面に辺を入れて、拡大するとよりタイヤの形に近づきます。


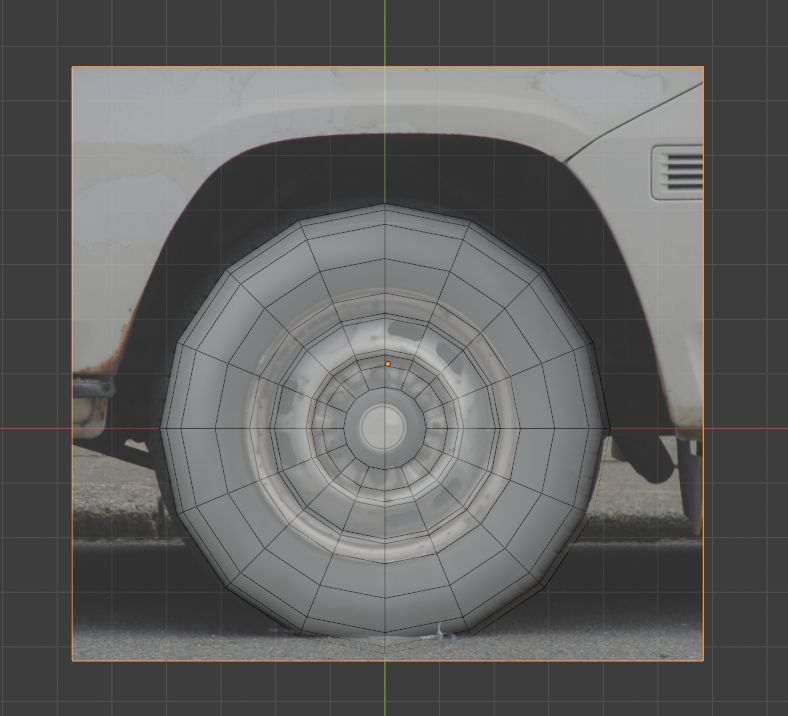
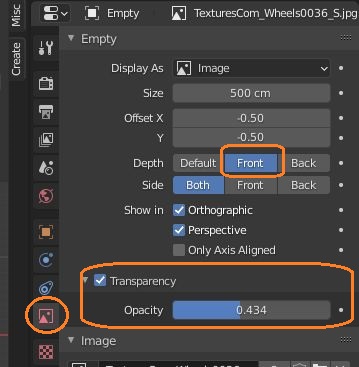
タイヤの画像に合わせて凹凸を作ることもできます。画像をBlenderにドラッグアンドドロップして回転値をすべて0にして7キーを押して真上から見ます。

スケールと位置を変えてシリンダーと重なって見えるようにし、画像に合わせて面を挿入していきます。画像は半透明にして前面に表示しています。

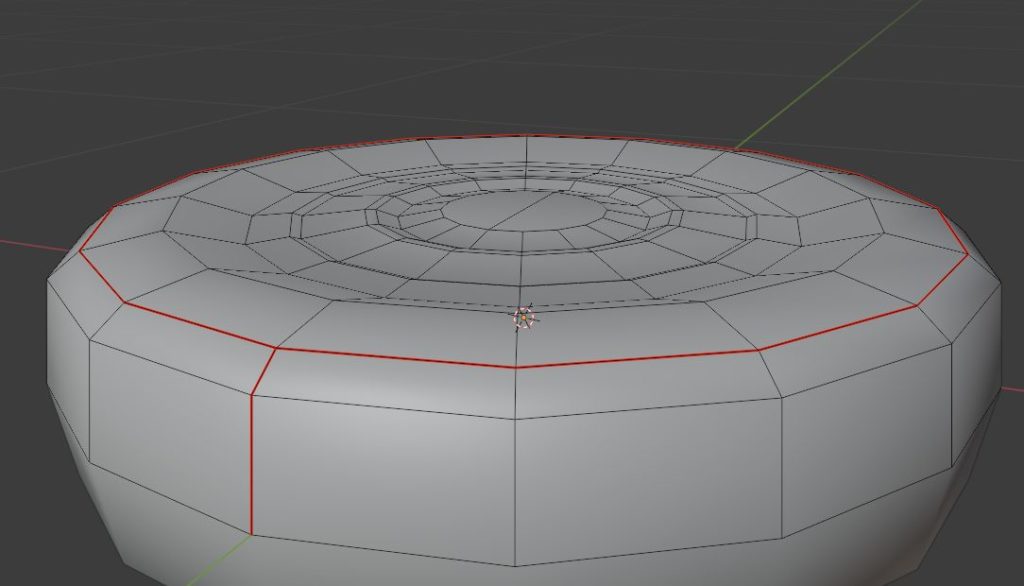
形ができたらシームを付けます。上の面と側面を分けて、側面にも縦にシームを付けて2つに分けています。下の画像ではタイヤを半分に輪切りにしてミラーモディファイアを付けています。

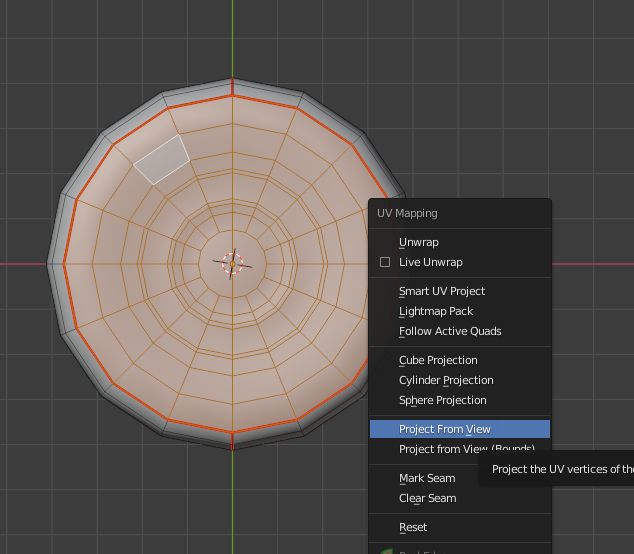
シームがついたら、上の面だけを選択して7キーで真上から見ている状態で、U > Project From ViewでUV展開します。そして側面だけを選択し U > Unwrapを押します。

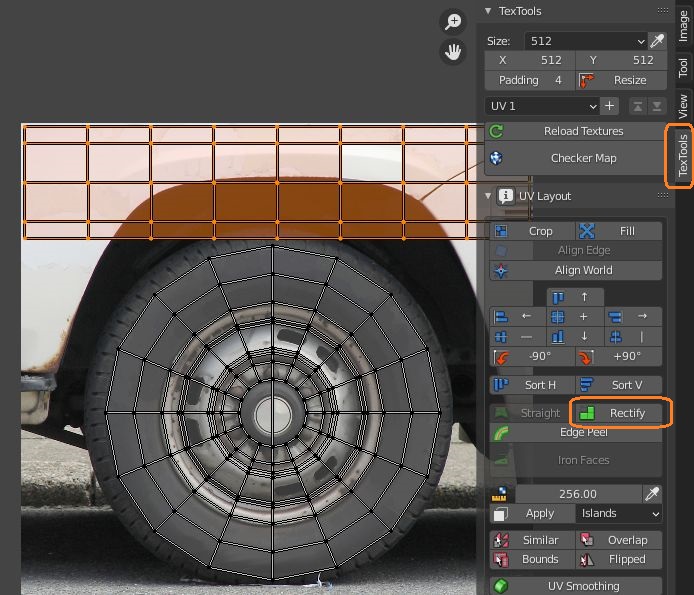
UVエディタでタイヤの画像を表示して、上の面のスケールと位置をタイヤに合わせます。側面は曲がっているので、側面をアイランド選択し、TexToolsというアドオンのRectifyを押して長方形にしています。
これらを重ならないように配置しました。ミラーモディファイアを使っているので側面のアイランドは別れていますが、片方を180度回転して鏡合わせに配置しています。
そして、上の面と側面に別のマテリアルを割り当てます。側面のマテリアルでImage Textureノードを作ってタイヤの地面に付く部分の模様が中央に横たわっているような画像を設定しました。

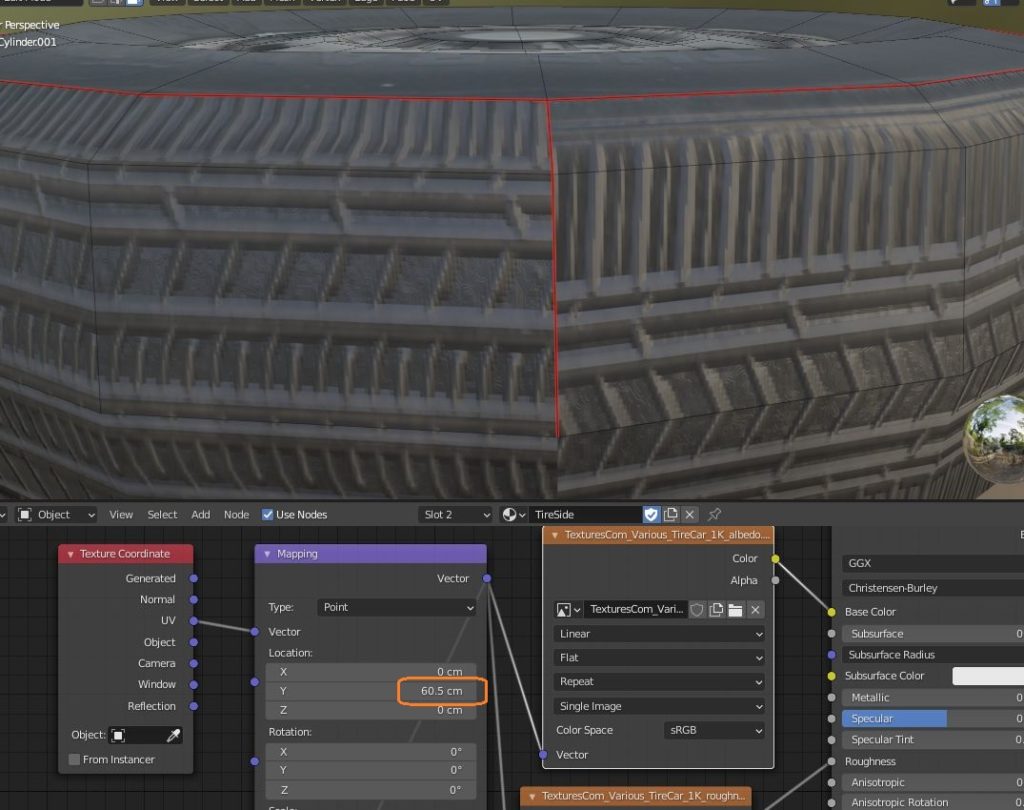
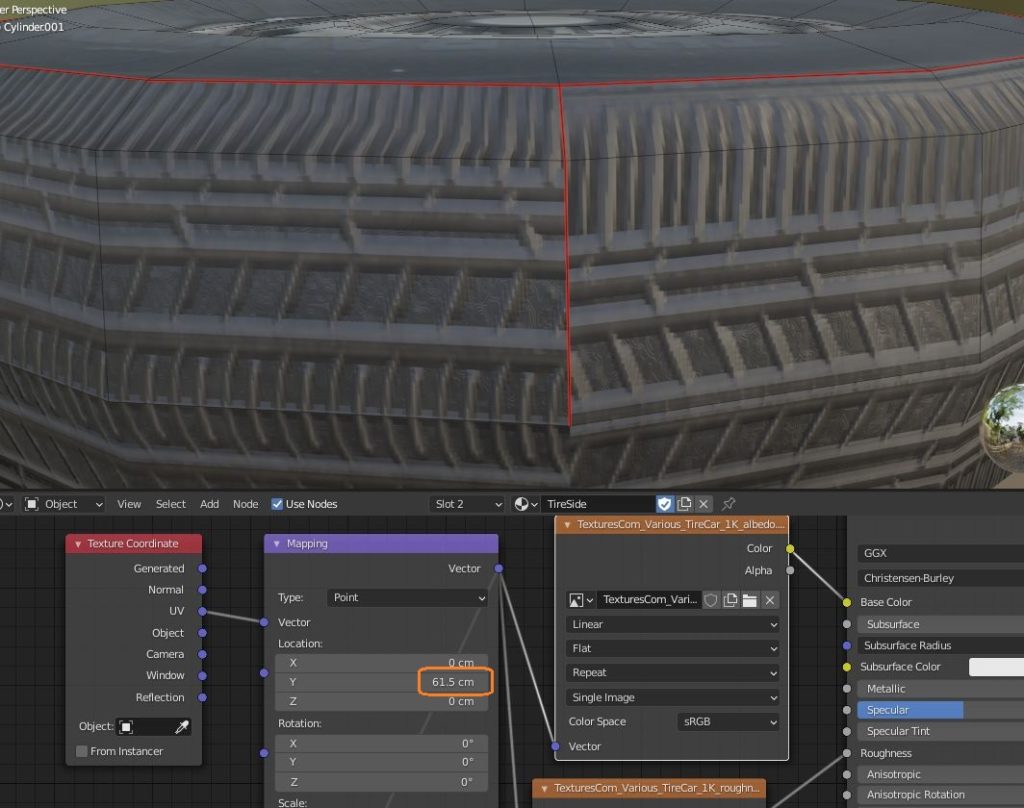
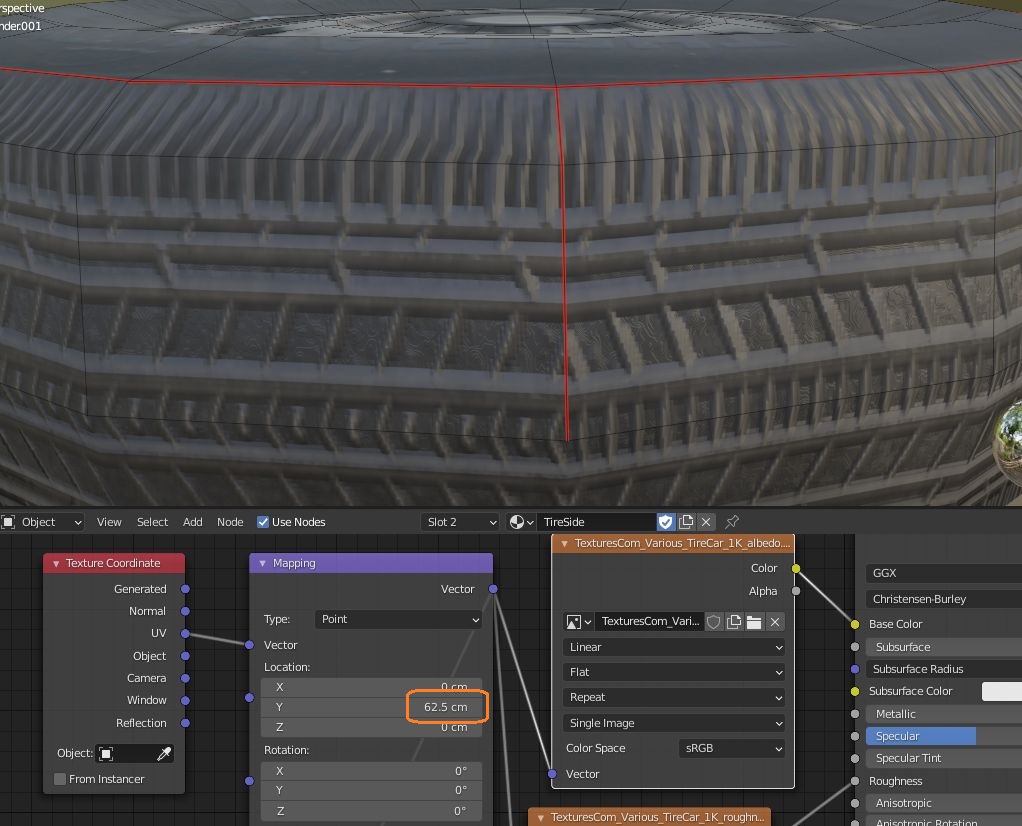
側面のUVが模様の位置に合っていないので、このImage TextureノードにMappingノードを付けて、MappingノードにTexture Coordinateノードをつなぎます。そして、3Dビューポートで模様をみながら、MappingノードのLocationのYの値を変えます。
これで側面にタイヤのトレッド部分がよく見えるようになりましたが、シームの境界で模様がずれています。Yの値を微調整すると無くなります。
これでタイヤのモデルとマテリアルができました。アルベド、メタリック、ラフネス、ノーマルマップをベイクして、片方のマテリアルを削除してFBX形式でエクスポートしました。