
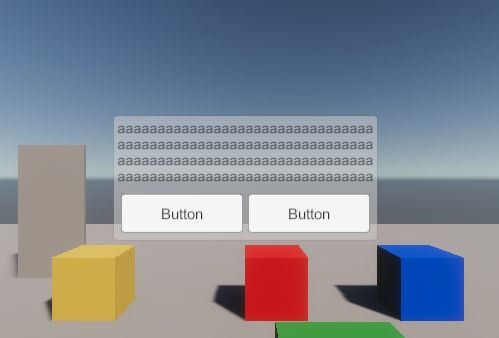
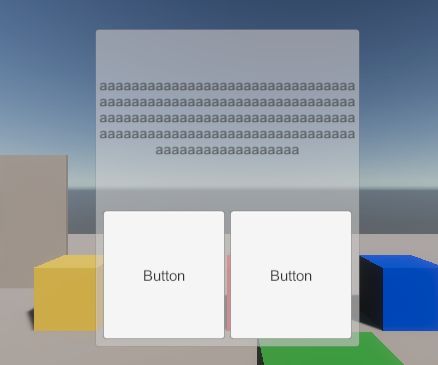
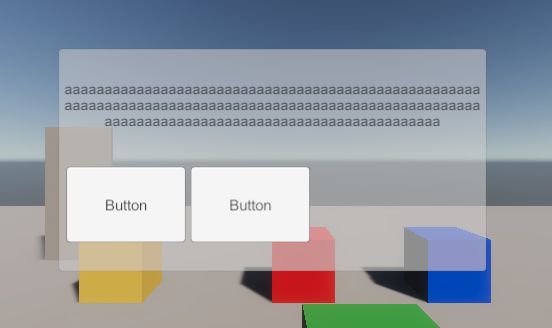
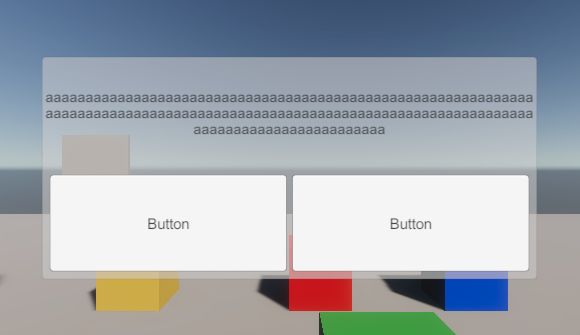
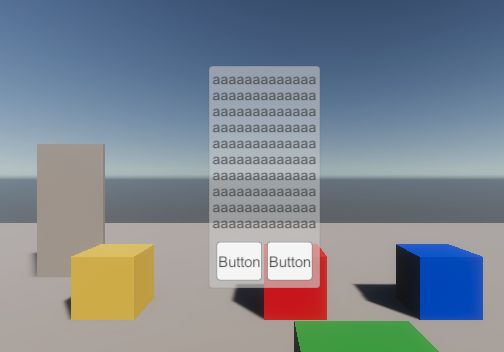
テキストの下にボタンが2つ並んだダイアログボックスを作ってみました。
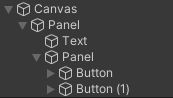
まずパネルの子としてテキストとパネルを作って、子のパネルにさらにボタンを2つ新規作成します。

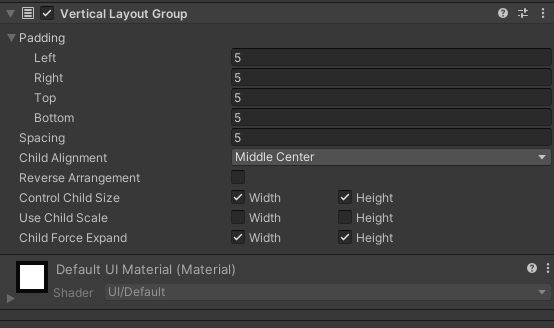
一番上のパネルにVertical Layout Groupを追加して、パネルの大きさで子要素が伸縮するようにします。

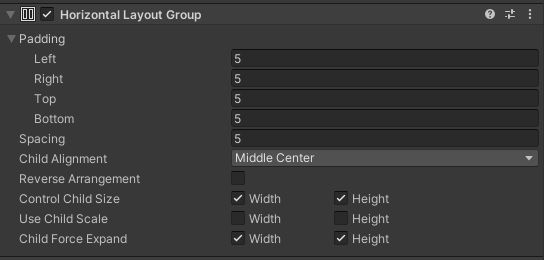
Padding で余白を付けて、Spacingで要素間の幅を設定できます。Child AlignmentをMiddle Centerにして中央に表示します。
Contorol Child SizeとChild Force Expandのチェックを入れると、子要素のサイズが親要素のサイズによって変化します。
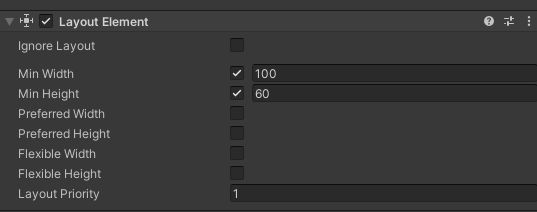
子要素のテキストとパネルにはLayout Elementコンポーネントを付けます。親のパネルを小さくしすぎるとテキストやボタンが全く表示されなくなるので、ここで最小値を設定します。

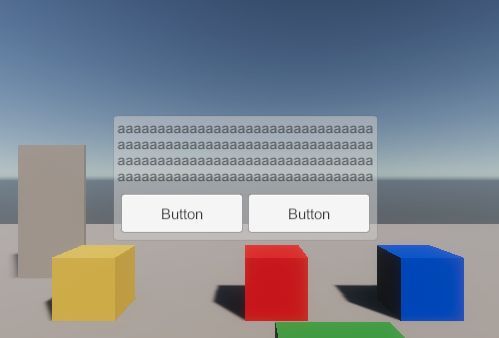
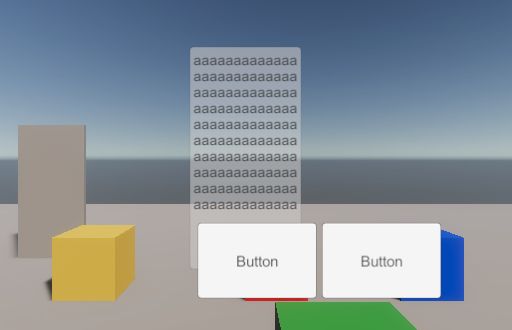
すると、親のパネルのサイズを小さくしたときに、ある程度のところで子要素のサイズが変わらなくなります。



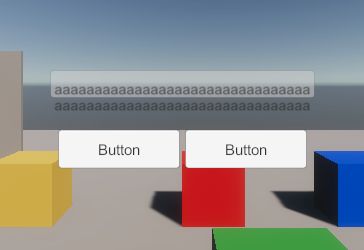
パネルが子要素の最小値より小さくなっても、テキストやボタンは表示されています。
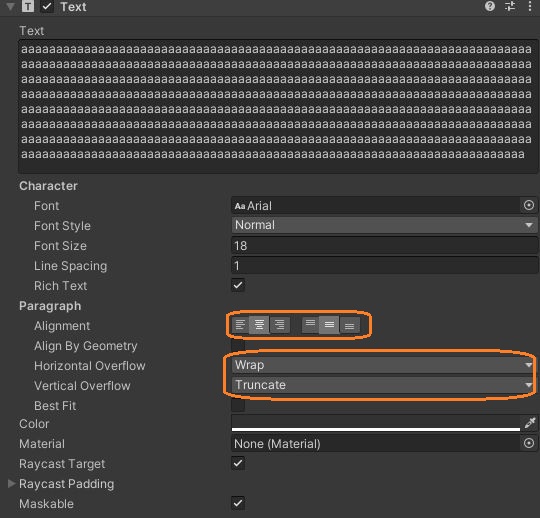
テキストは中央に表示して、横に溢れたら折返し、縦に溢れた分は表示しないようにしました。

子のパネルも子を持つので、Layout Elementの他にHorizontal Layout Groupを付けました。これがないと、子のパネルのサイズにボタンがついて来ません。





ボタンにはLayout Elementを付けなくても問題ないようです。
これでダイアログボックスができました。これをプレハブ化して好きな時に表示できるようにします。