
Imageオブジェクトやマテリアルの不透明度をアニメーションで徐々に変えてみました。
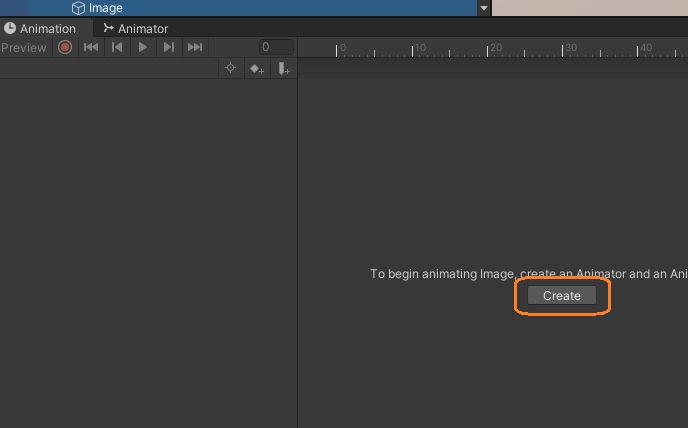
まず、Imageオブジェクトを選択して、AnimationウィンドウでCreateボタンを押します。


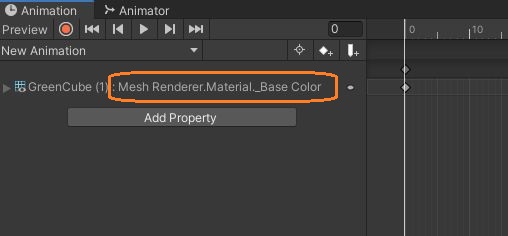
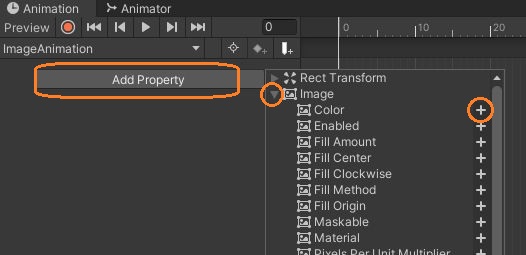
アニメーションクリップが新規作成されて、ImageにAnimatorコンポーネントが追加されます。AnimationウィンドウでAdd PropertyからImageのColorを追加します。

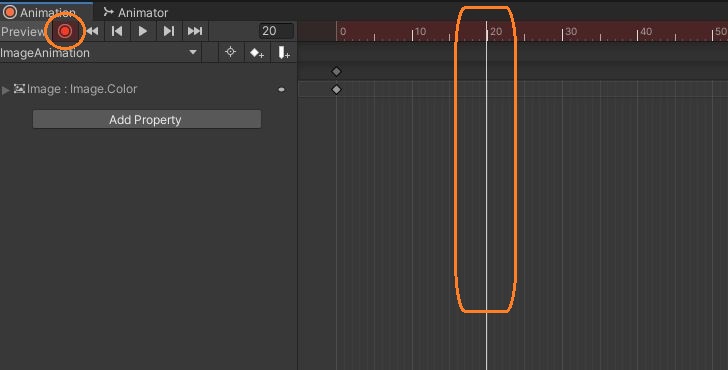
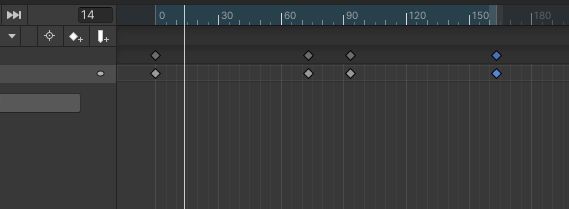
シークバーを動かして、録画ボタンを押します。

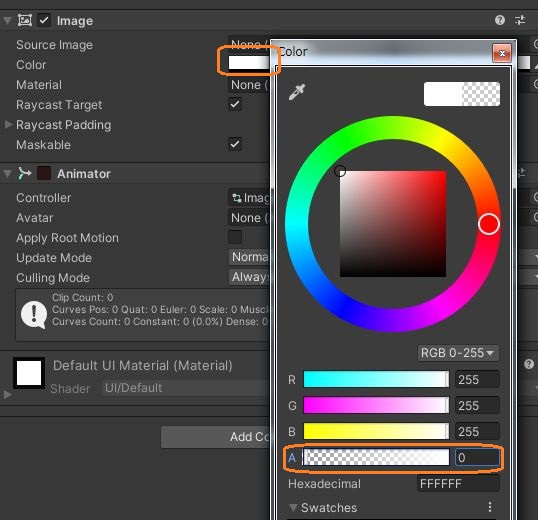
この状態でインスペクタでImageの色を変えて、再度録画ボタンを押すとシークバーの位置にキーを追加できます。

それによって、はじめのキーの色からここで変更した色へ徐々に変化します。キーはコピペや移動ができます。

再生ボタンを押してGameウィンドウを見ると、徐々に色が変わるのがわかります。これでアニメーションで透明度を変えられました。

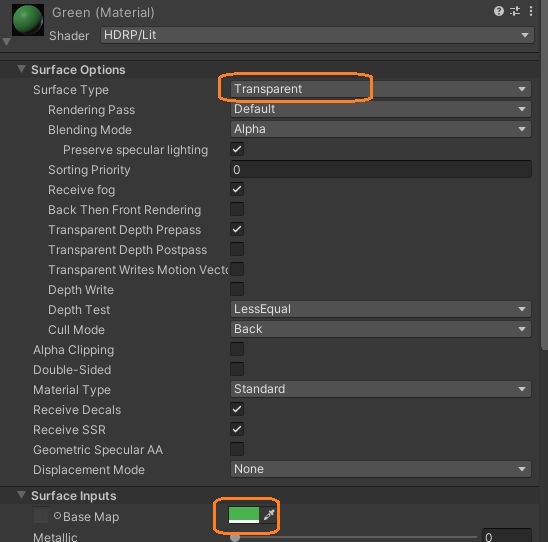
同様にマテリアルの透明度も変えられます。マテリアルのSurface TypeをTransparentにして、メッシュレンダラーのマテリアルのBase Colorを変えます。