Blenderで複数のオブジェクトにアニメーションを付けて、Unityの一つのアニメーターコントローラーで再生してみました。
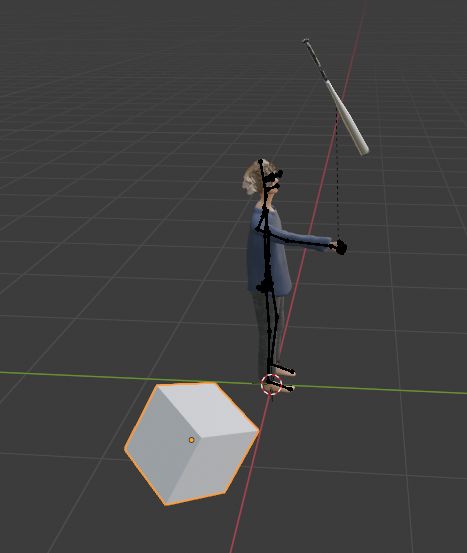
まずバットをキャラクターの子にして、それぞれに別々のアクションを作りました。

子オブジェクトでないCubeも作ってアクションを付けました。

Unityでインポートしてシーンに置くと、その空のゲームオブジェクトにアーマチュアやキャラクター、バットやCubeが含まれているのがわかります。
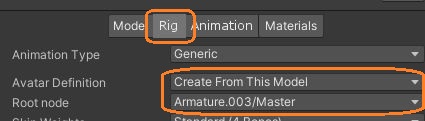
インポート設定のRigタブでRoot nodeを設定すると、ルートの空のゲームオブジェクトにAnimatorコンポーネントが追加されるので、アニメーターコントローラーを新規作成してアタッチします。

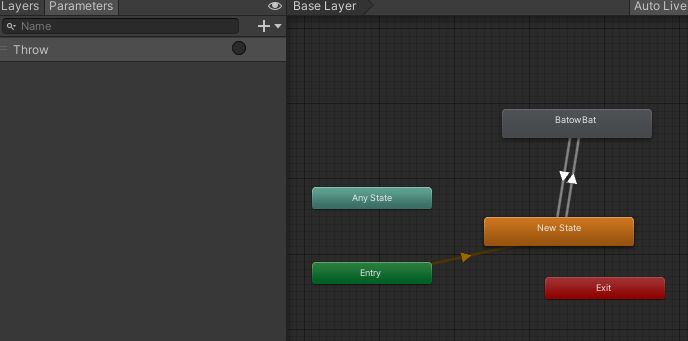
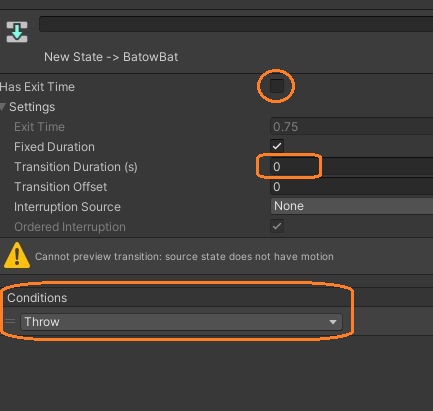
アニメーターコントローラーでは、まずモーションのないステートに移って、トリガーによってモーション付きのステートにすぐに遷移するようにしました。


このままだとキャラクターが動くだけなので、同じ条件で他のオブジェクトのモーションのついたステートにも遷移するようにします。
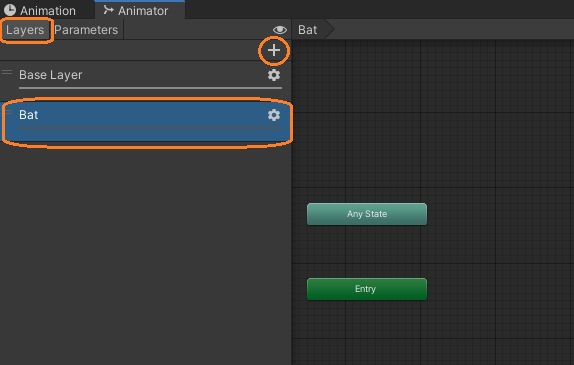
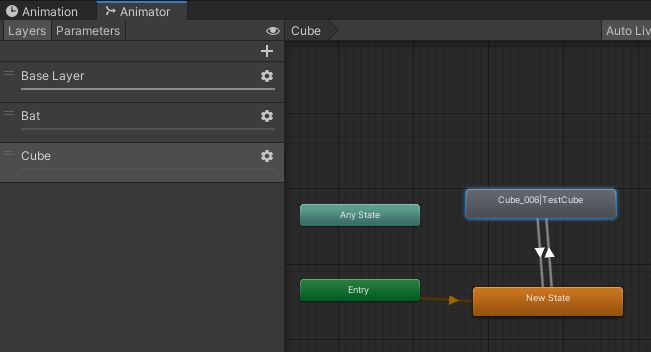
そのためにAnimatorウィンドウのLayersタブをクリックして、+ボタンで新しいレイヤーを追加します。

このレイヤーでBase Layerと同じようにステートを作って、バットのモーションを設定します。
ProjectウィンドウでインポートしたFBXファイルの三角(▷)マークをクリックして開くとメッシュやモーションがあります。モーションの名前は「オブジェクト名|アクション名」となっているので、他のオブジェクトでなくバットのモーションを使います。
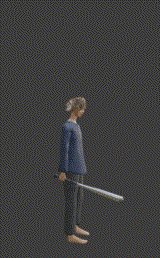
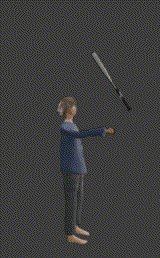
ステートにモーションを設定して、Animationウィンドウでバットのモーションを再生してみると、シーン上でバットだけが動きます。

同様にCubeのためのレイヤーも作りました。

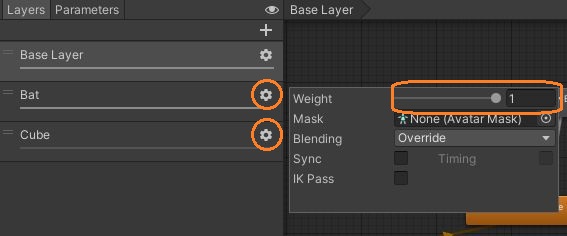
すべてのレイヤーで、目的のステートに遷移させるときの条件は全く同じにしています。しかし、スクリプトでトリガーをセットしてみるとキャラクターしか動きません。

これは他のレイヤーのウェイトがデフォルトの0になっているからです。レイヤーの横の歯車マークからWeightを1にすると、すべてのオブジェクトのモーションが再生されました。