
バットのプレハブを位置・回転を指定して、スクリプトから配置してみました。
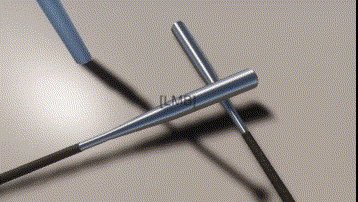
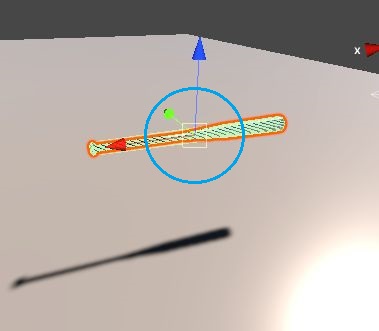
バットを選択してシフトキーを押している間、ピボットに四角形が表示されるので、これをドラッグしている時にさらにCtrlキーも押していると表面スナップができます。


このバットをコピーして適当に配置します。

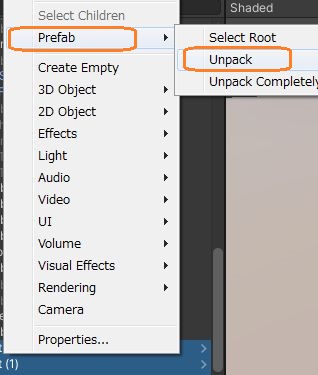
これらを同時選択して、右クリック > Prefab > Unpackをクリックするとプレハブインスタンスでなくなります。


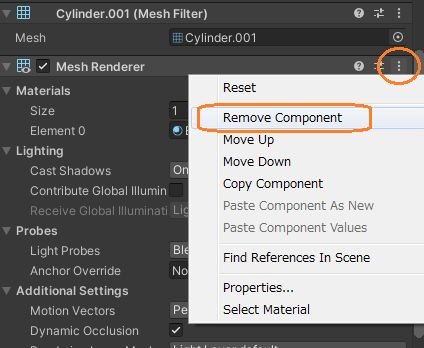
そのままインスペクタでスクリプトやコライダー、メッシュレンダラーなどのコンポーネントを削除して、トランスフォームだけにします。シーンではバットが見えなくなります。


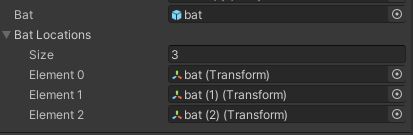
これらの空のゲームオブジェクトとバットのプレハブをスクリプトにアタッチします。

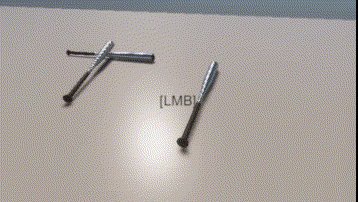
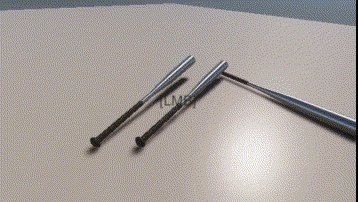
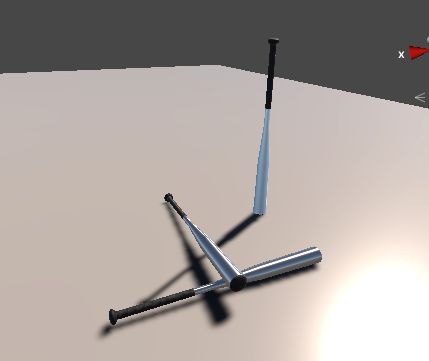
Instantiateメソッドの第2.3引数にこれらのオブジェクトの位置と回転を渡すと、バットが生成されて指定した通りに配置されます。
[SerializeField] GameObject batPrefab;
[SerializeField] Transform[] batTransforms;
// ---
for(int n = 0; n < batTransforms.Length; n++)
{
Instantiate(batPrefab, batTransforms[n].position, batTransforms[n].rotation);
}これでオブジェクトをスクリプトから指定した位置・回転で配置できました。