
テキストやボタンをワールド空間に置いて、タッチパネルを作ってみました。
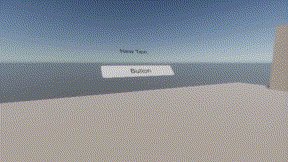
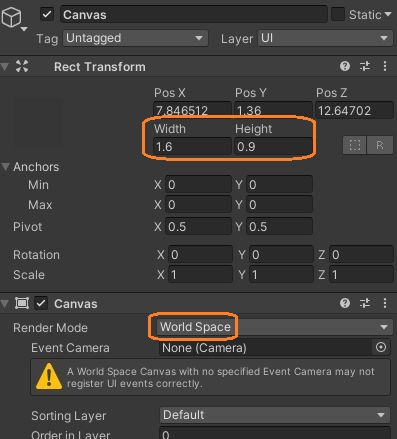
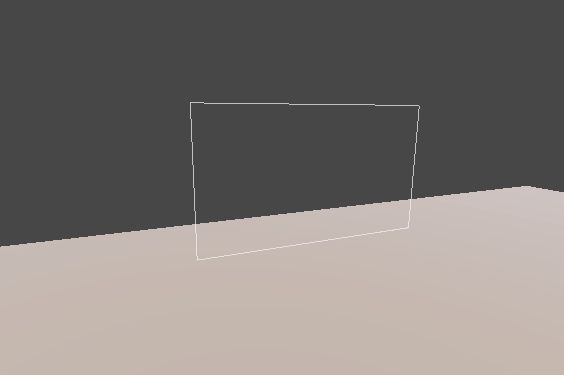
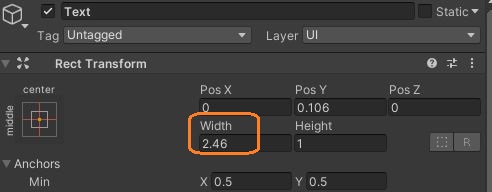
まずキャンバスにテキストとボタンを置いて、キャンバスのRender ModeをWorld Spaceにし、画面でなくワールド空間に表示させます。このままだと大きいのでWidthとheightを小さく設定しました。


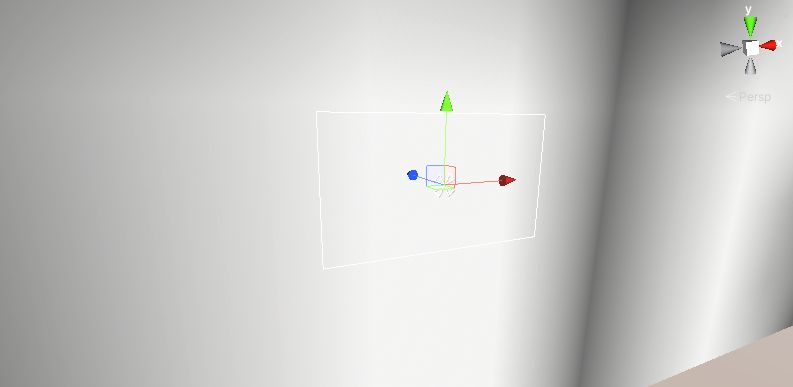
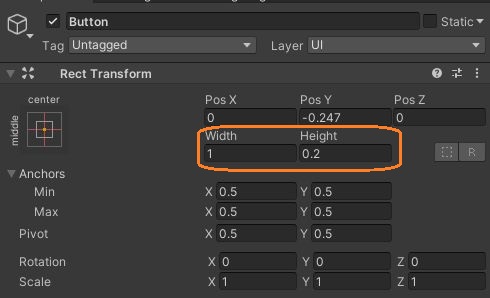
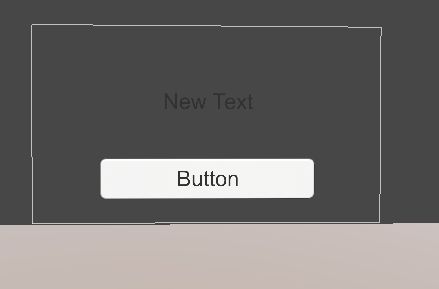
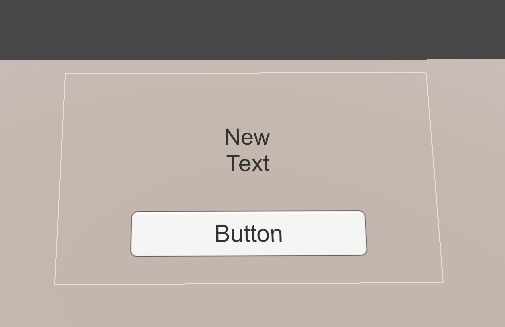
ボタンを中央に表示してみるとやはり大きすぎるので、ボタンのWidth,Heightも小さくします。


すると、角が丸すぎて変です。

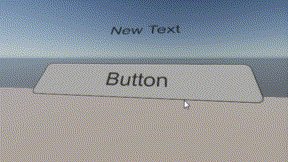
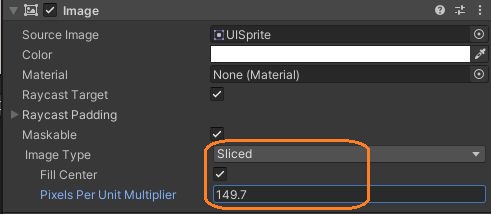
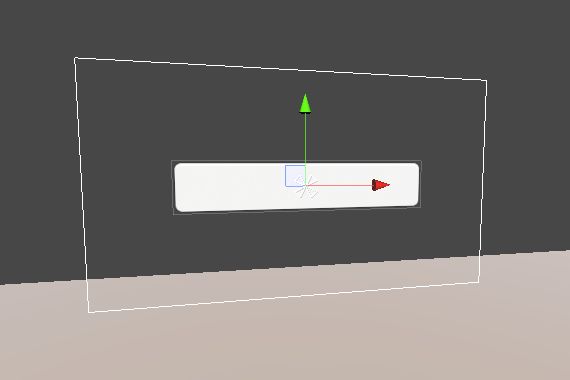
ボタンのImageコンポーネントのImage TypeをSlicedにして、Fill Centerのチェックを入れ、Pixels Per Unit Multiplierの値を上げると良くなりました。


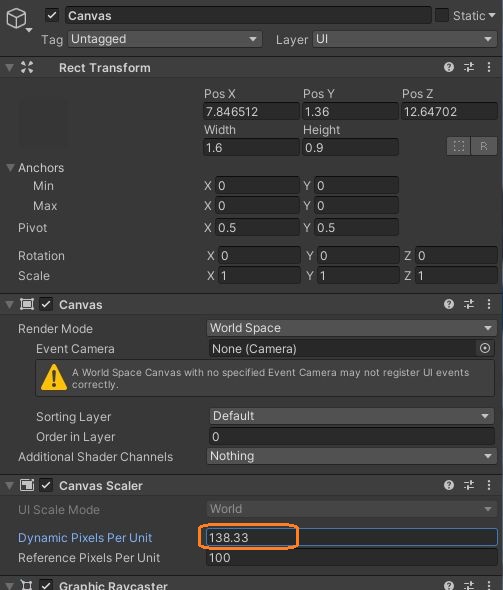
テキストも表示が変なので、CanvasのDynamic Pixels Per Unitの値を上げます。

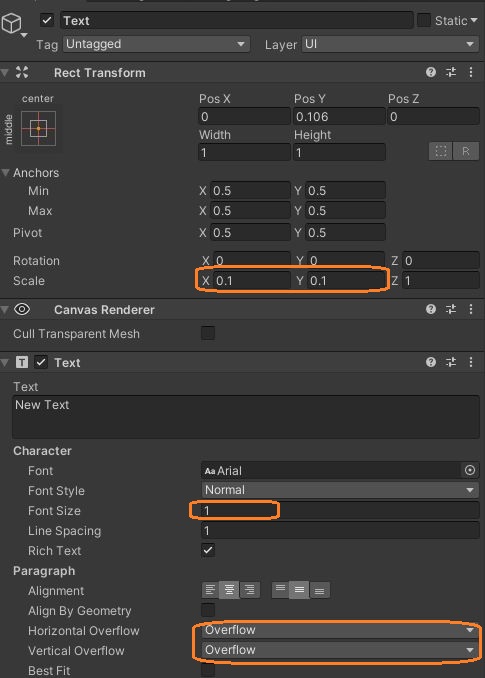
テキストの大きさはScaleとFont Sizeで変えられます。Horizontal/Vertical Overflowを両方ともOverflowにするとすべて表示されます。


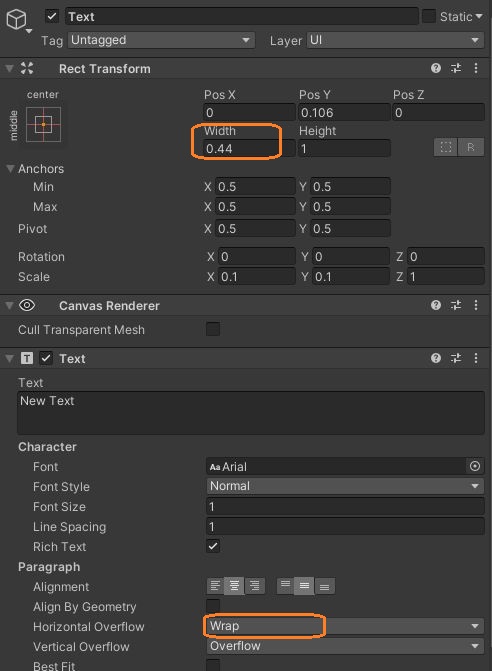
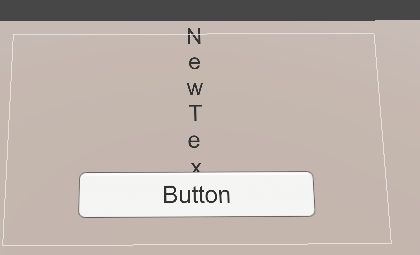
例えば、horizontal OverflowをWrapにして、Widthを下げると、Widthを超えた部分が折り返されます。




ボタンのテキストも同様に設定しました。
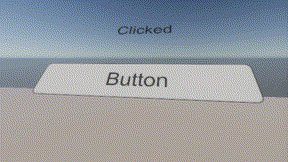
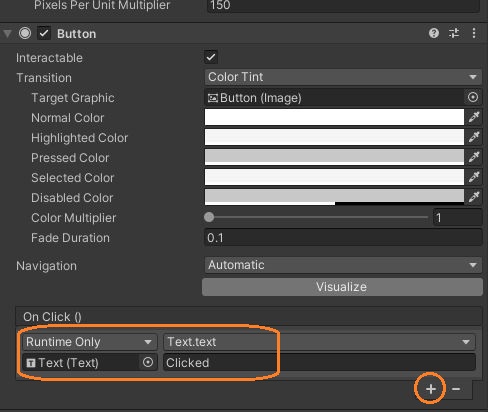
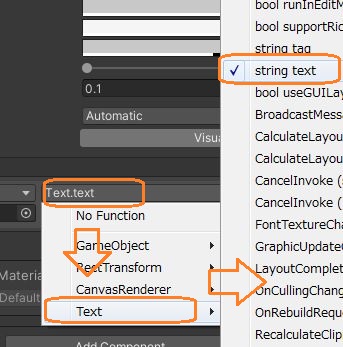
ボタンをクリックしたときの処理を+ボタンから追加できます。テキストをアタッチして、プルダウンメニューからText.textを選び、空欄に文字を入れると、クリックした時にテキストがその文字に変わります。


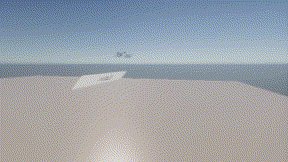
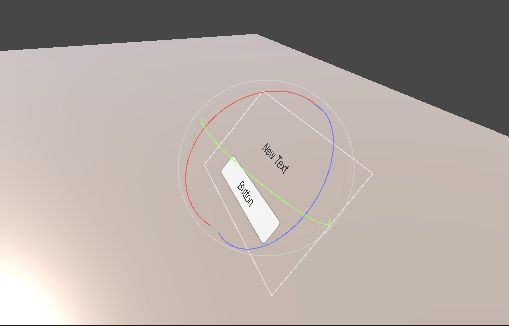
Canvasを回転させると、文字やボタンを斜めに表示できます。

これでワールド空間にタッチパネルを作れました。

