
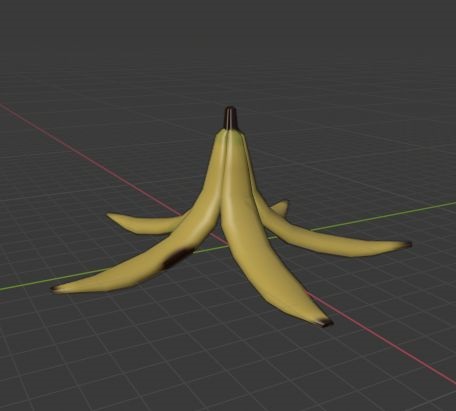
Blenderのカーブを使って簡単なバナナの皮を作ってみました。
バナナの皮を一枚作る
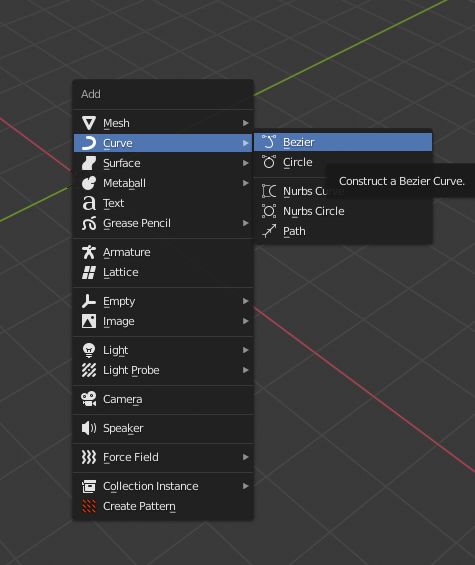
まずベジェカーブを新規作成します。

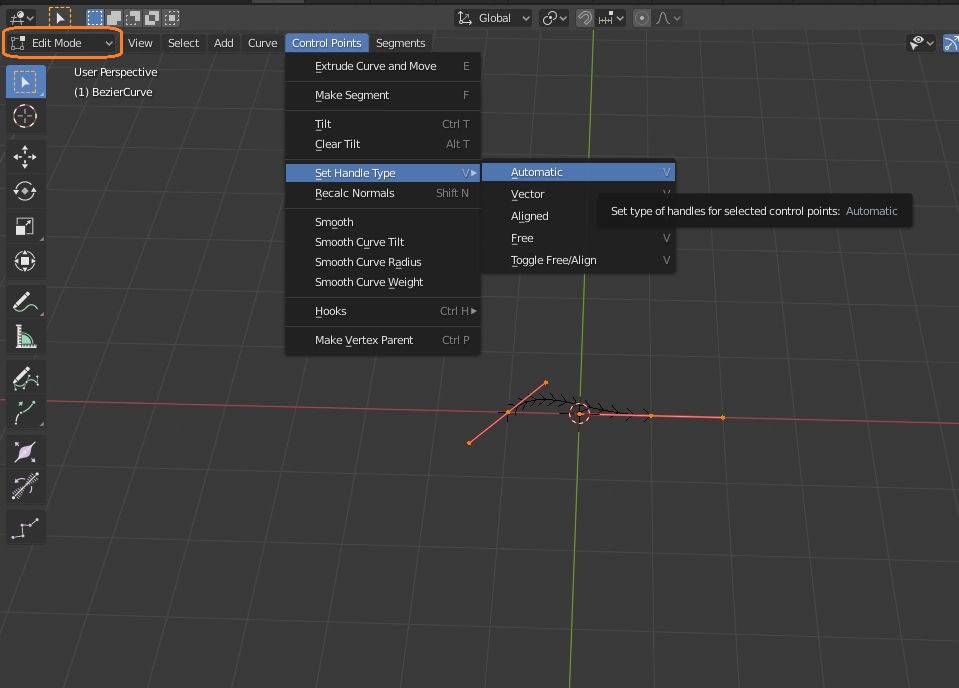
このベジェカーブを選択して編集モードで頂点を全選択し、ハンドルタイプをAutomaticにします。

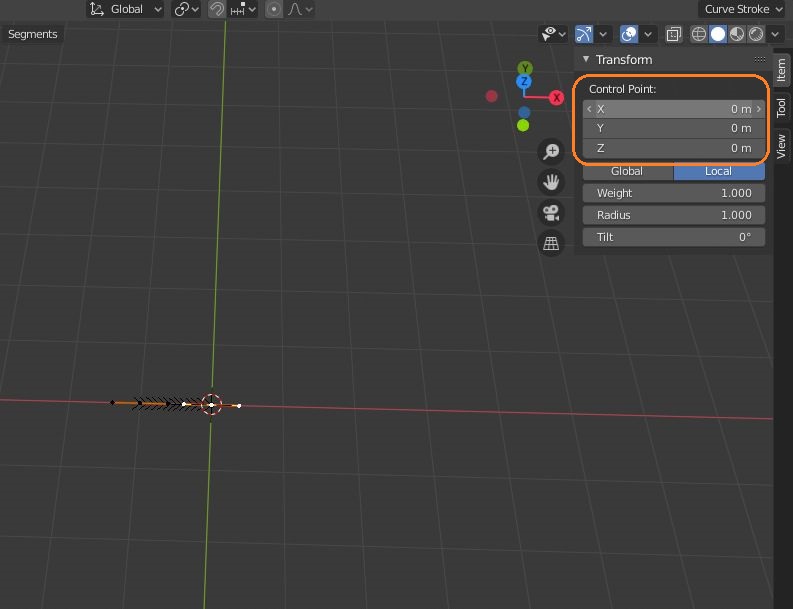
2つの頂点の片方を中心に移動します。サイドバーに0を入力すると簡単です。

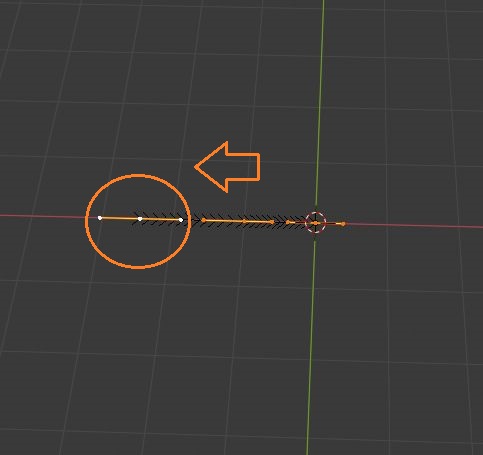
もう片方はまっすぐX軸かY軸に沿って伸びています。この頂点をクリックしてEキーで押し出しして、同じ方向に新しい頂点を作るとカーブを長くできます。

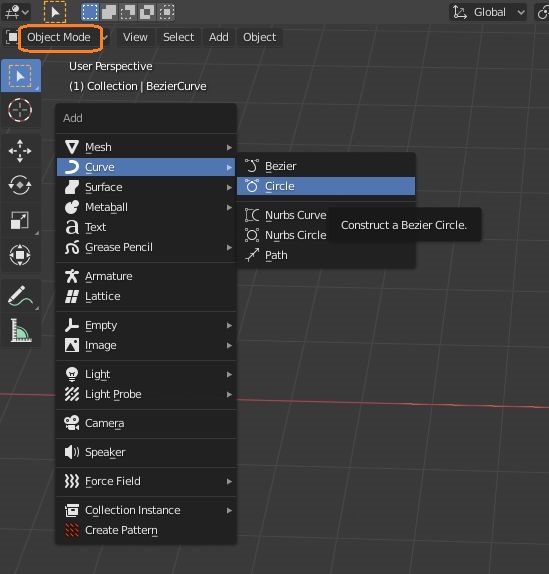
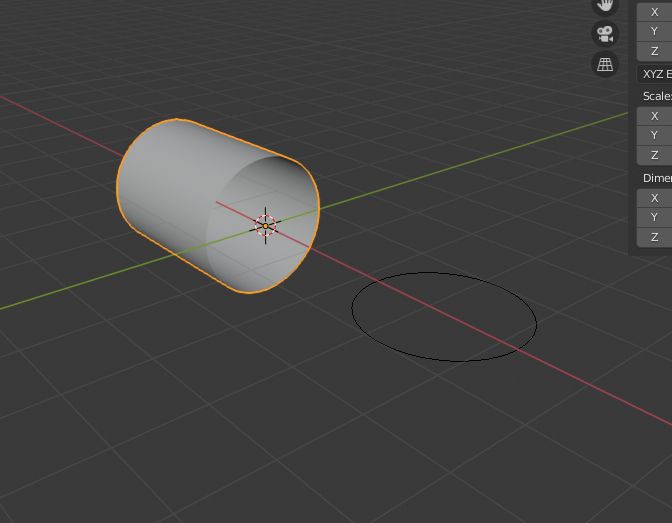
オブジェクトモードにして、新しくCircleカーブを作ります。

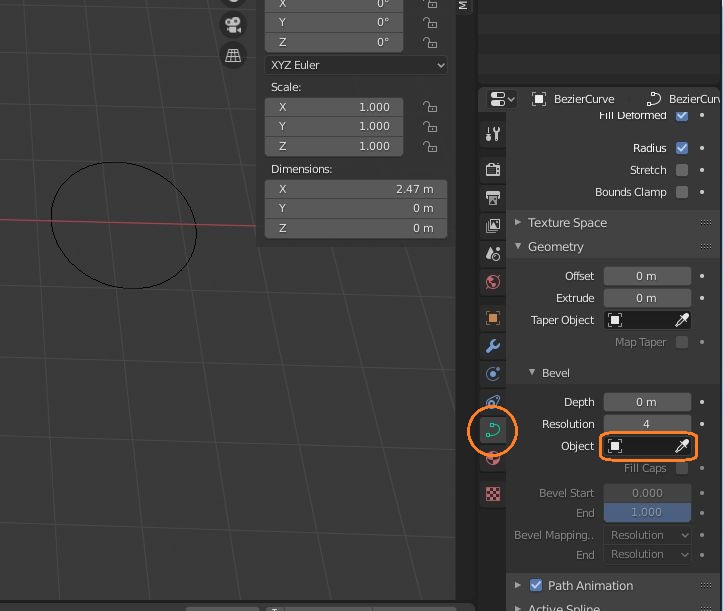
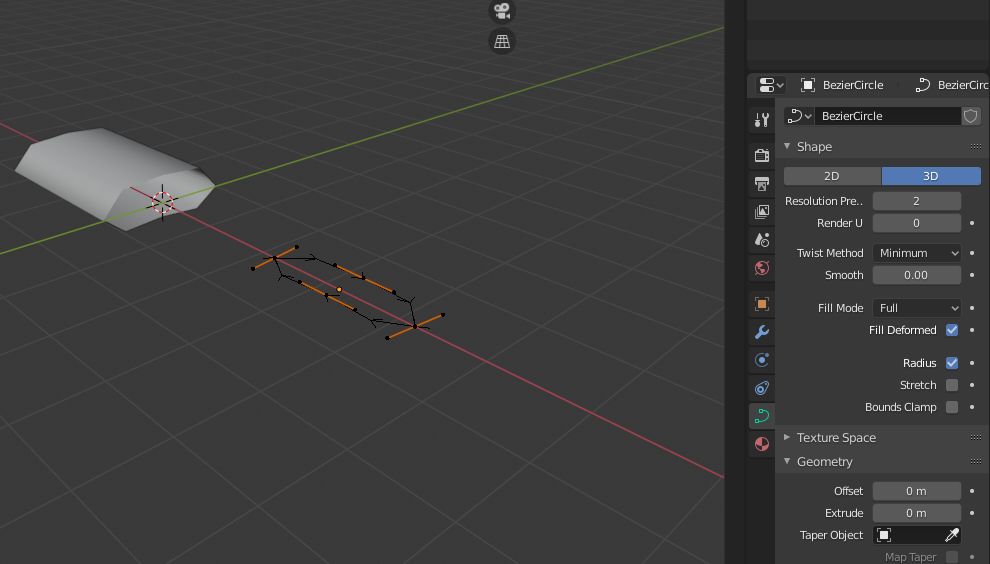
ベジェカーブを選択して、オブジェクトデータプロパティで、ベベルオブジェクトに、今作ったCircleカーブを設定します。

するとベジャカーブの断面が、Circleカーブの形になります。

Circleカーブを選択して、編集モードで一枚のバナナの皮の断面の形にしてみます。後で変更できます。

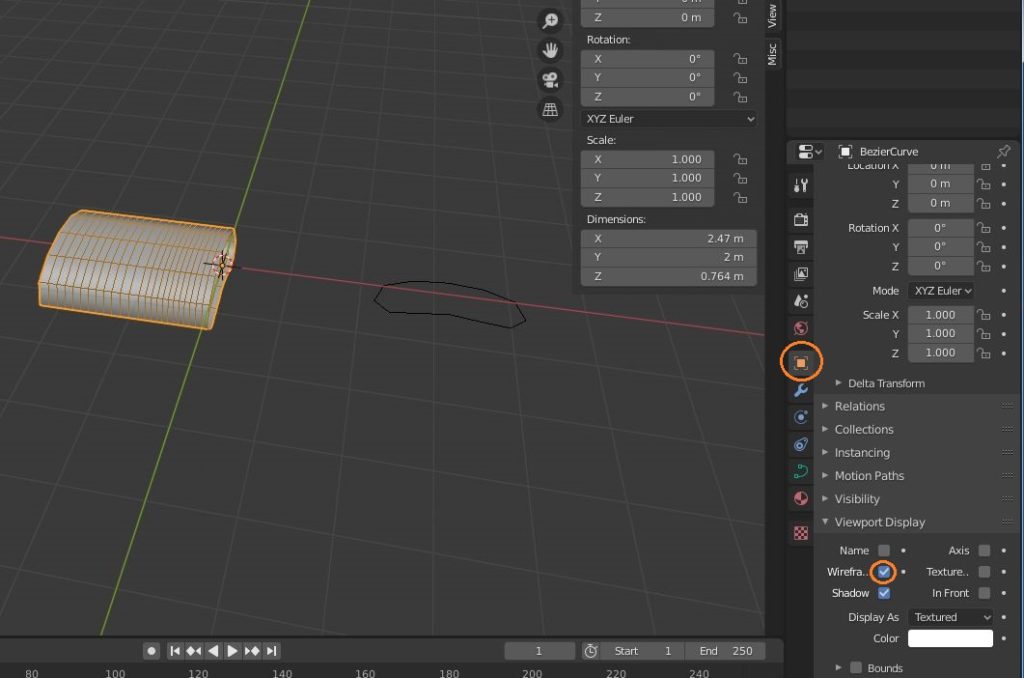
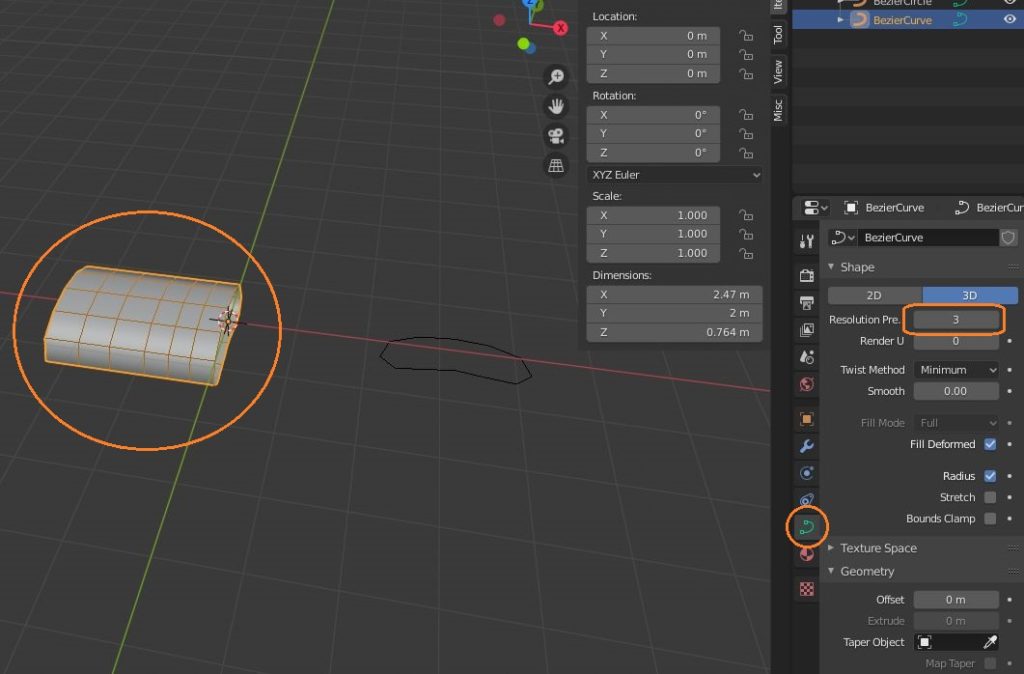
ベジェカーブを選択して、オブジェクトプロパティのViewport DisplayでWireframeにチェックを入れると、カーブがワイヤー表示になって解像度がひと目で分かります。

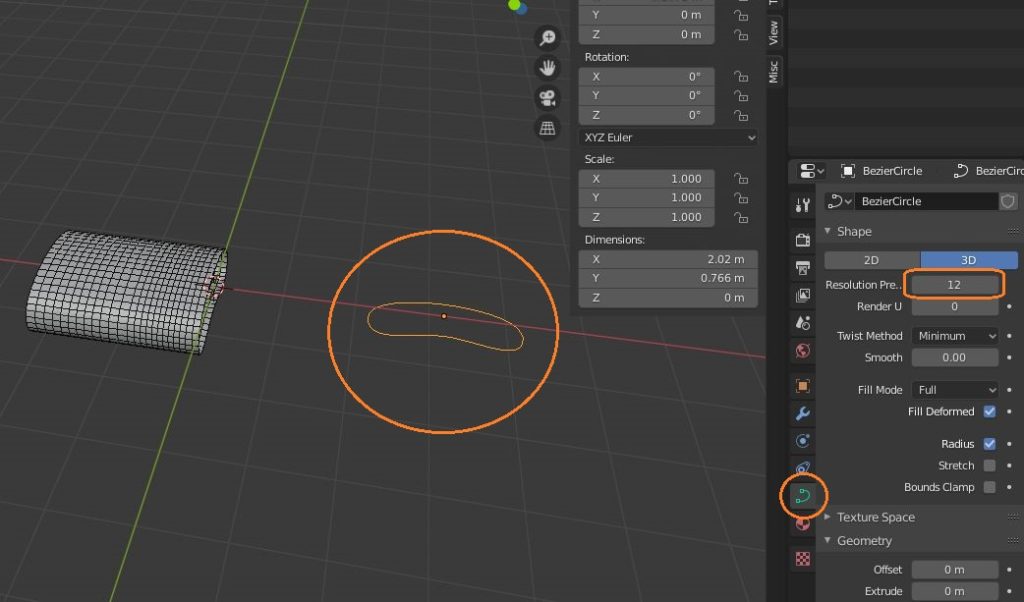
カーブに平行なワイヤーを増やして、断面の解像度を上げるには、Circleカーブを選択して、プロパティのShapeのResolution Preview Uの値を上げます。
解像度が高いと、後でカーブをメッシュに変換したときに頂点数が増えるので、今回は3~4程度に設定しました。

ベジェカーブと垂直なワイヤーの数は、ベジェカーブの解像度で変更できます。

ベジェカーブの全体の形を1枚のバナナの皮の形に似せていきます。
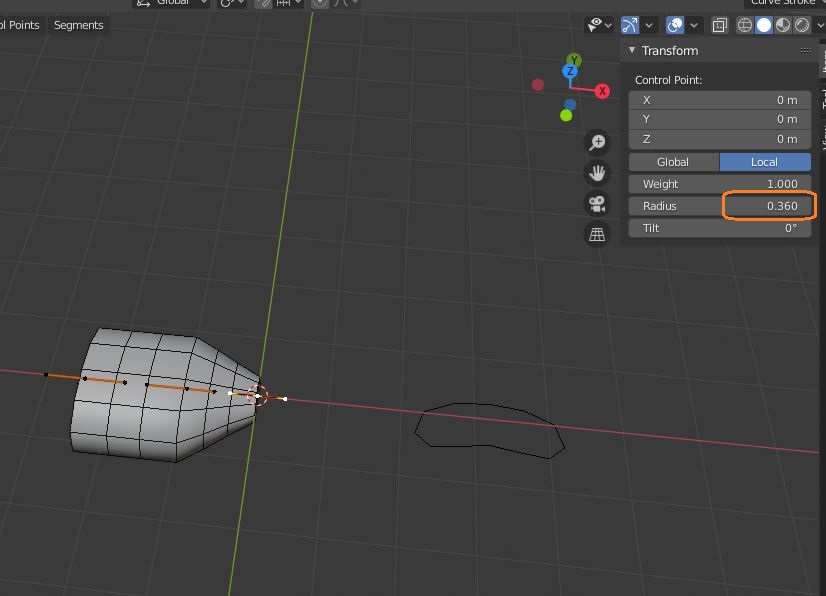
ベジェカーブを選択して編集モードで頂点を選択し、サイドバーでRadiusを変えると、その頂点の部分の太さが変わります。

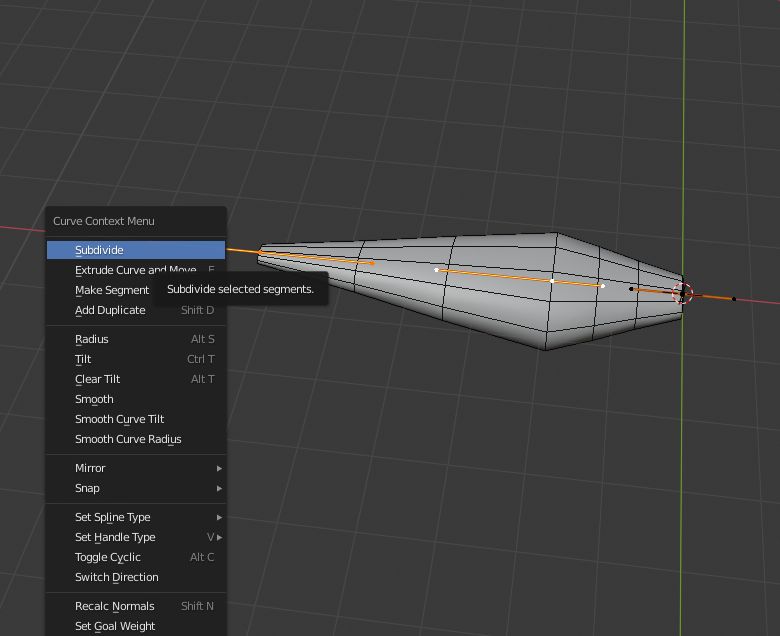
頂点を中心から伸びている方向へ移動させたり押し出したりしてカーブを長くします。頂点と頂点の間に新しい頂点を作りたい時は、その2つの頂点を選択して、右クリックからSubdivideをクリックします。

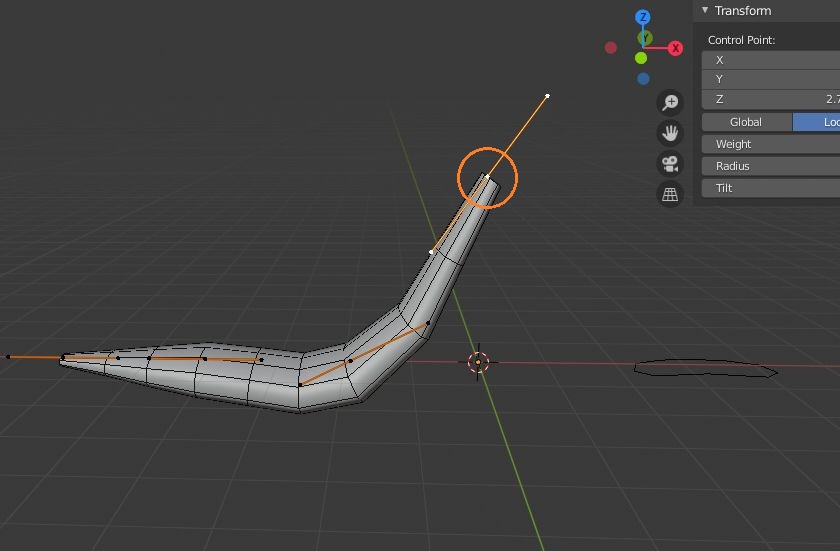
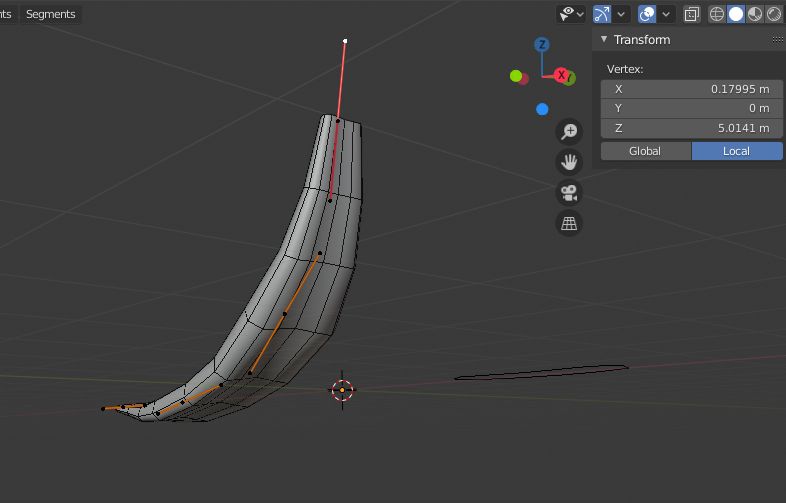
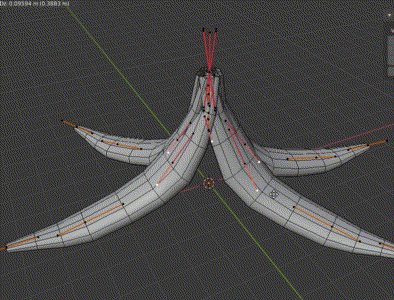
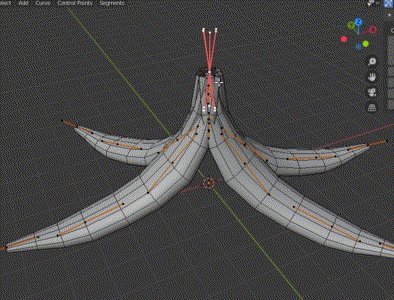
1枚のバナナの皮の形ができたら、バナナの全体の形を作ります。まず、中心から2つ目くらいまでの頂点を上方向に移動して、バナナの皮を起こします。

他の頂点やハンドルを動かして、中心の頂点のあたりが真上を向いていて、そこからカーブを描いて、先端のあたりは地面についているような形にしました。

バナナの皮を合わせる
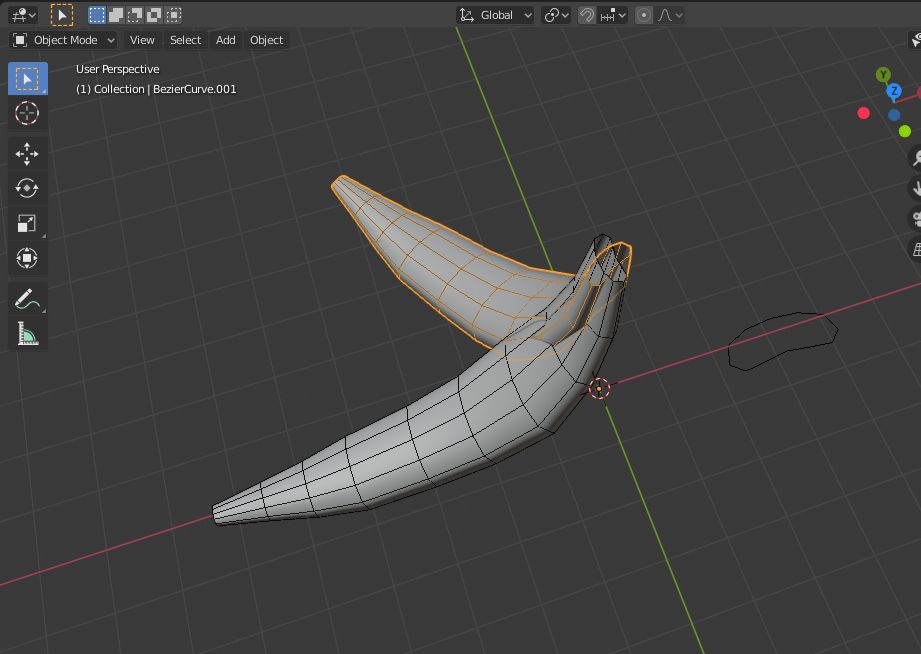
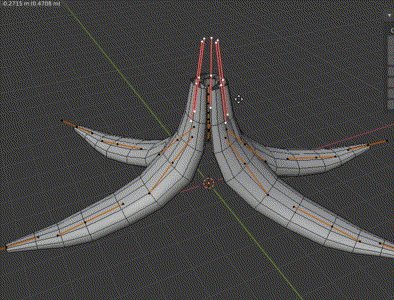
だいたい形が決まれば、オブジェクトモードにして、Alt + Dでクローン複製し、一方をR→ZでZ軸に沿って少し回転させます。

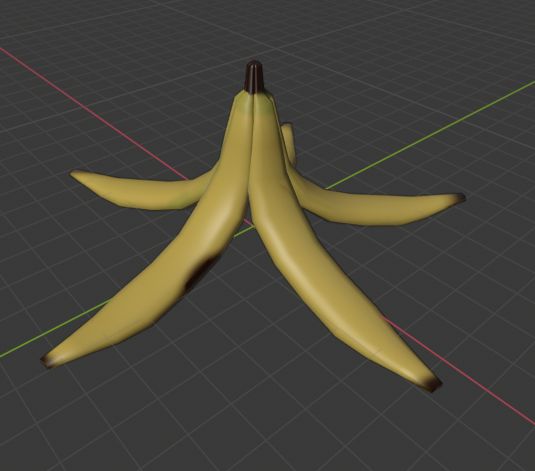
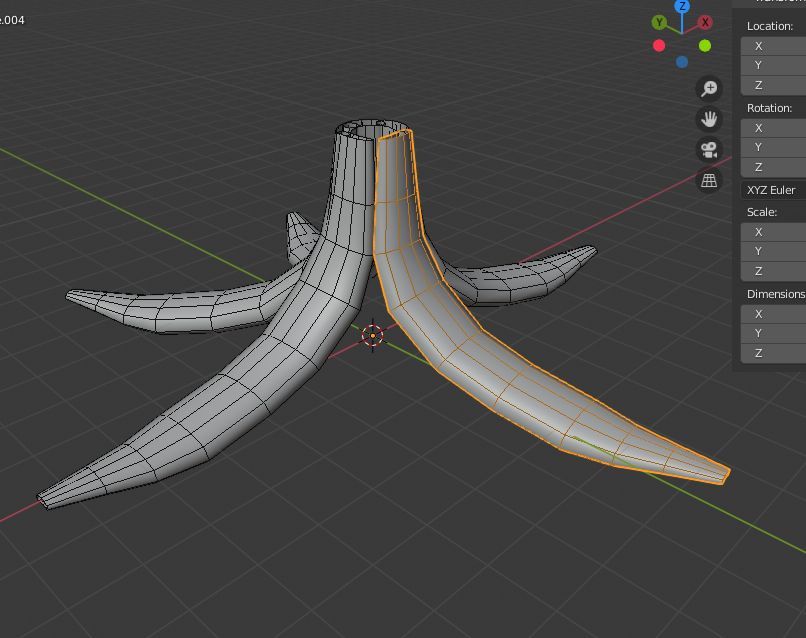
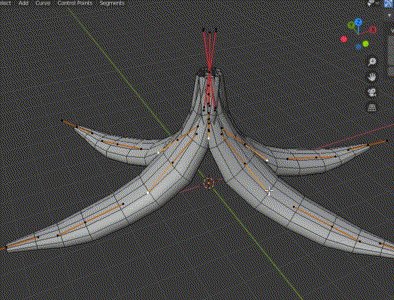
5枚くらいの皮で一周させました。

クローン複製なので、編集モードで一つを変更すると、すべての皮に適用されます。

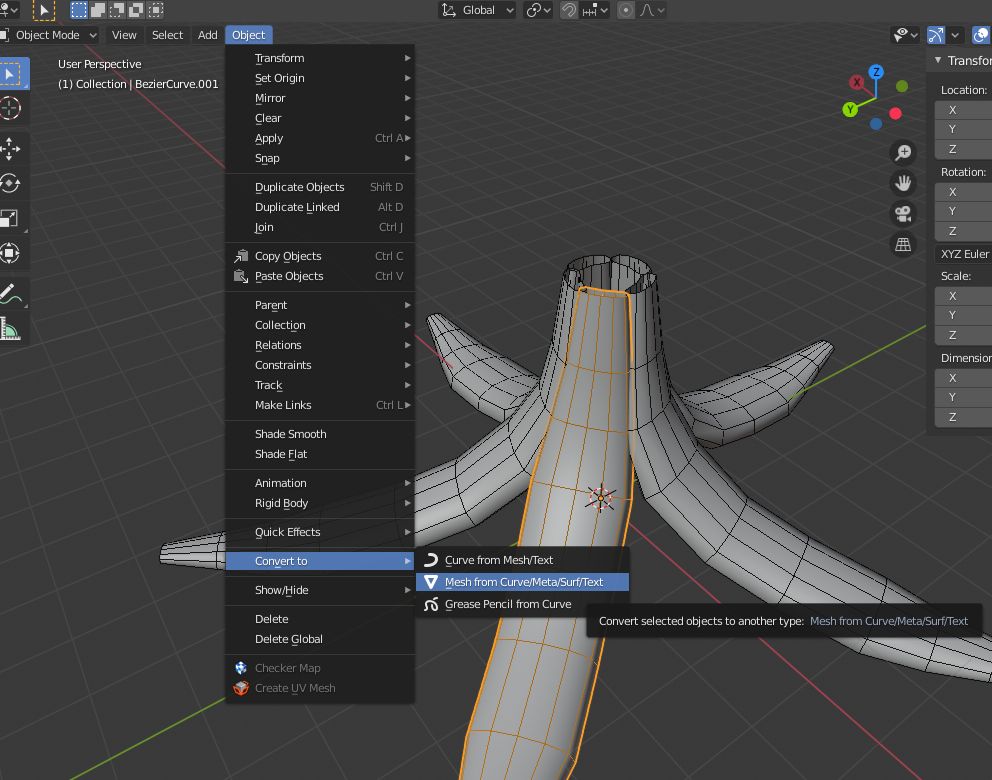
全体の形を整えて、念の為バナナ全体の複製を取っておき、オブジェクトモードで一つを選択して、Convert to Meshでカーブをメッシュの変換します。

すると、すべての皮がメッシュに変換されます。
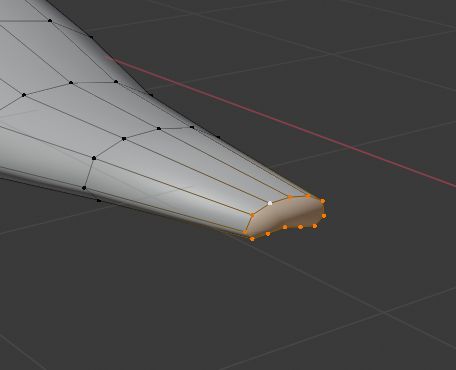
下に向いている方の先端の頂点を選択してFで面を作っておきます。クローン複製されたままなので、一つの先端を閉じるだけです。

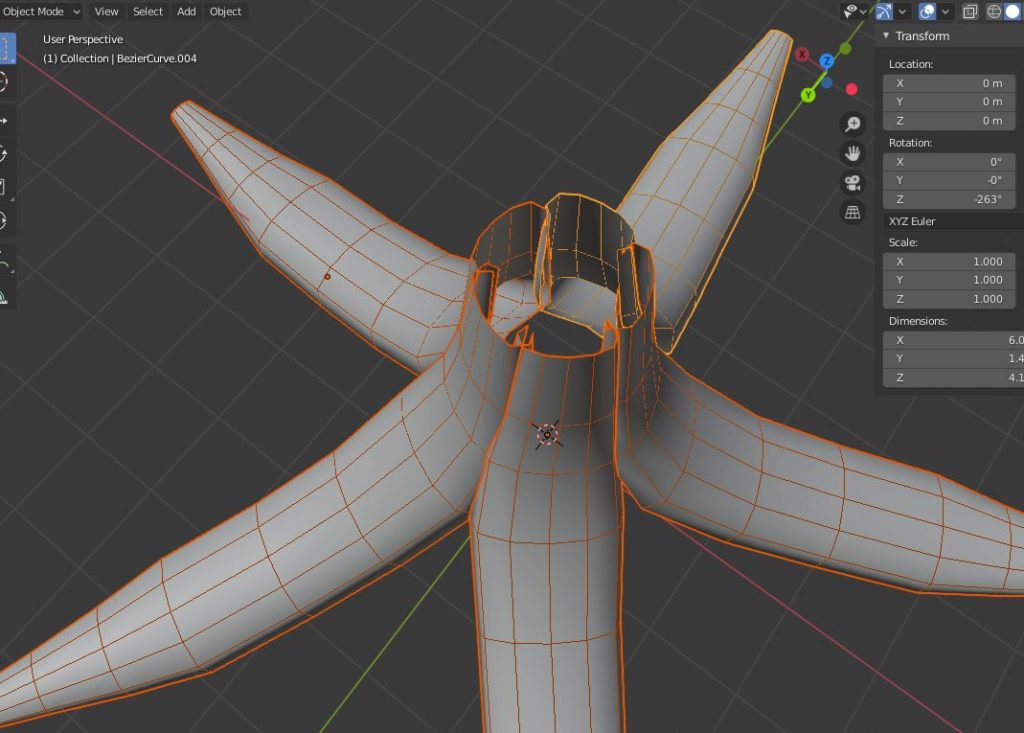
皮同士をつなぎ合わせるために、上の方の裏側の面を削除します。

オブジェクトモードで全ての皮メッシュを選択し、Ctrl + Jで1つのオブジェクトに結合します。

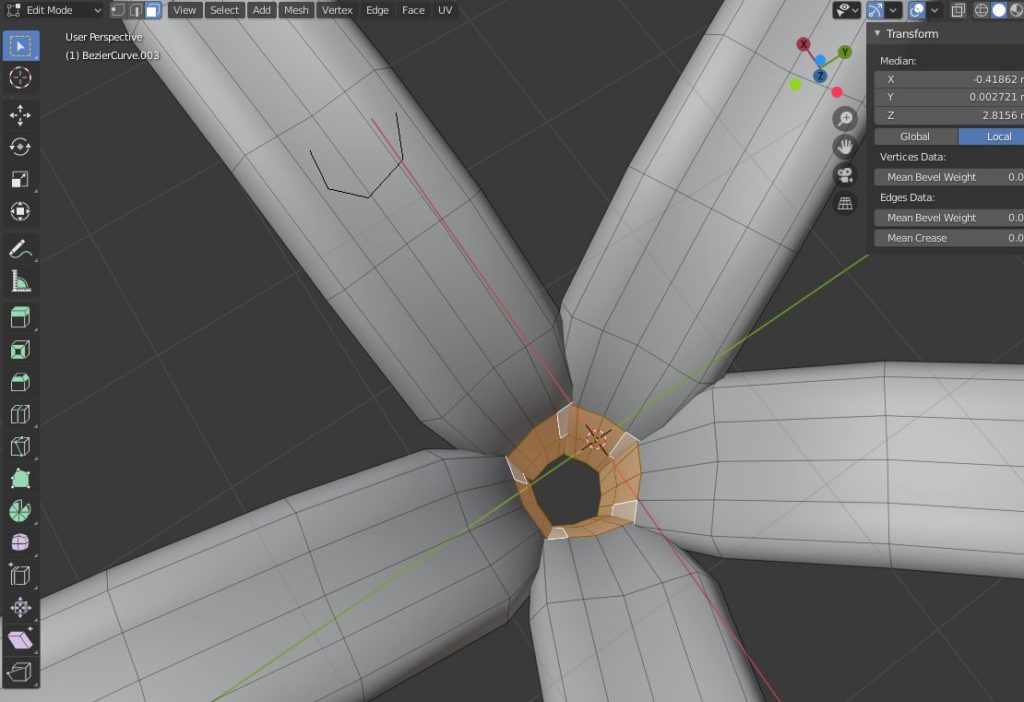
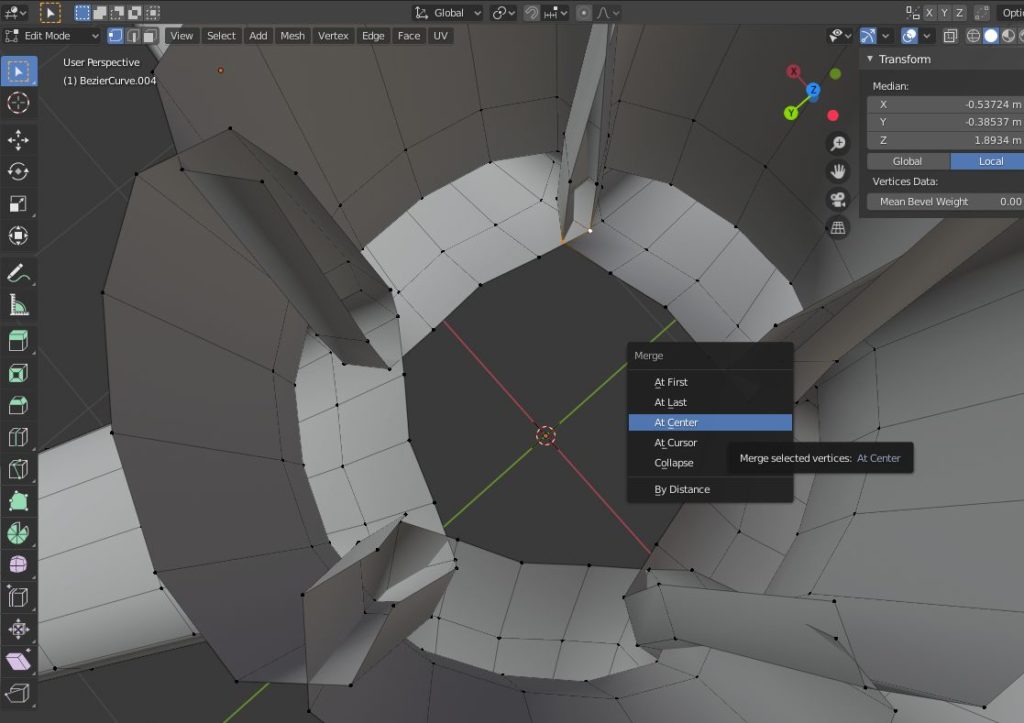
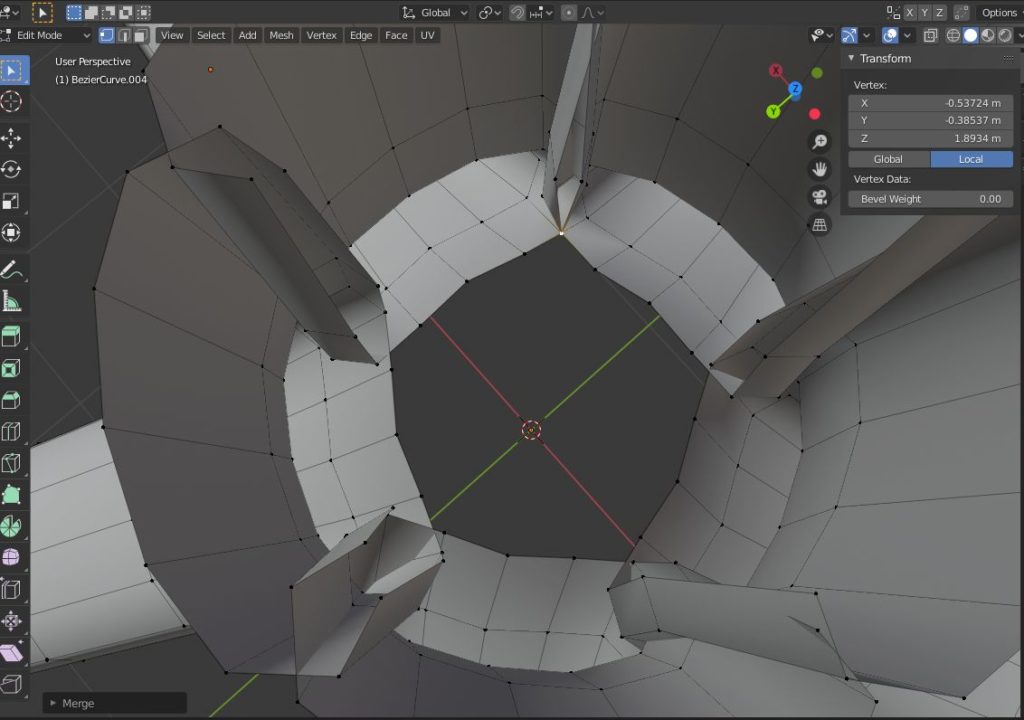
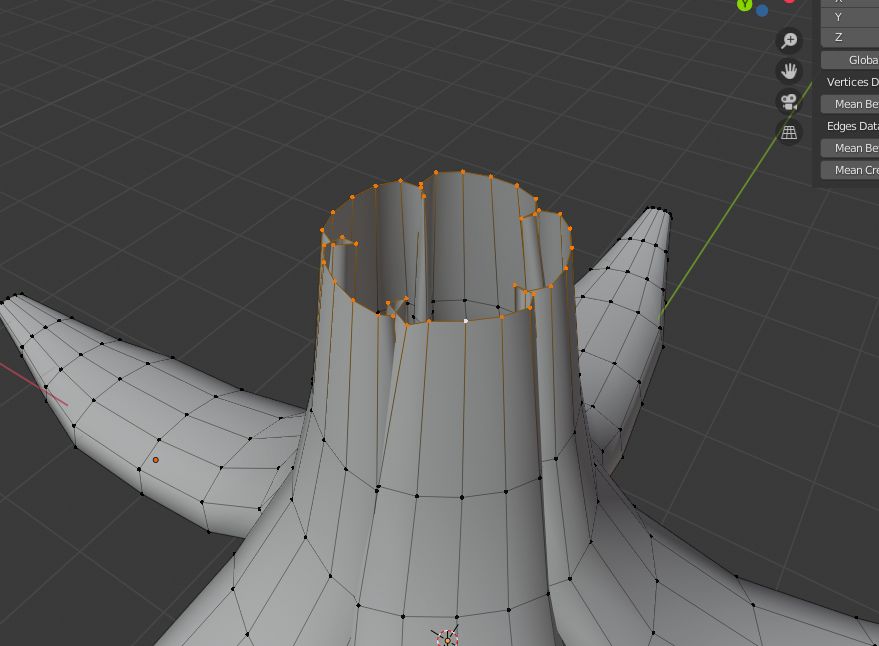
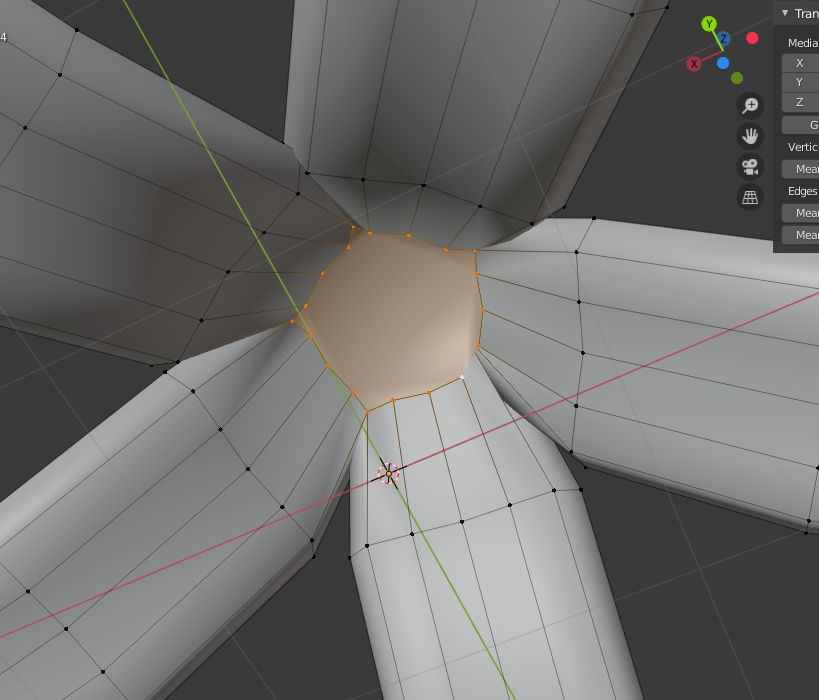
隣合った皮のメッシュの端にある近くの頂点同士を選択して、Alt + Mで併合していきます。

面が交差していてわかりにくいですが、端にあって対応していそうな頂点同士を合わせていきます。

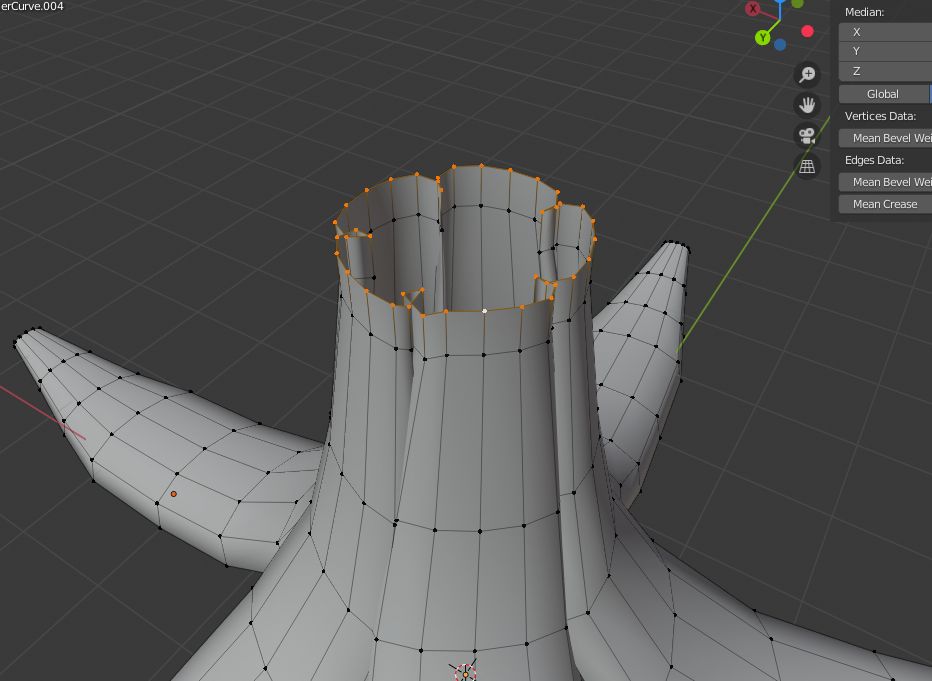
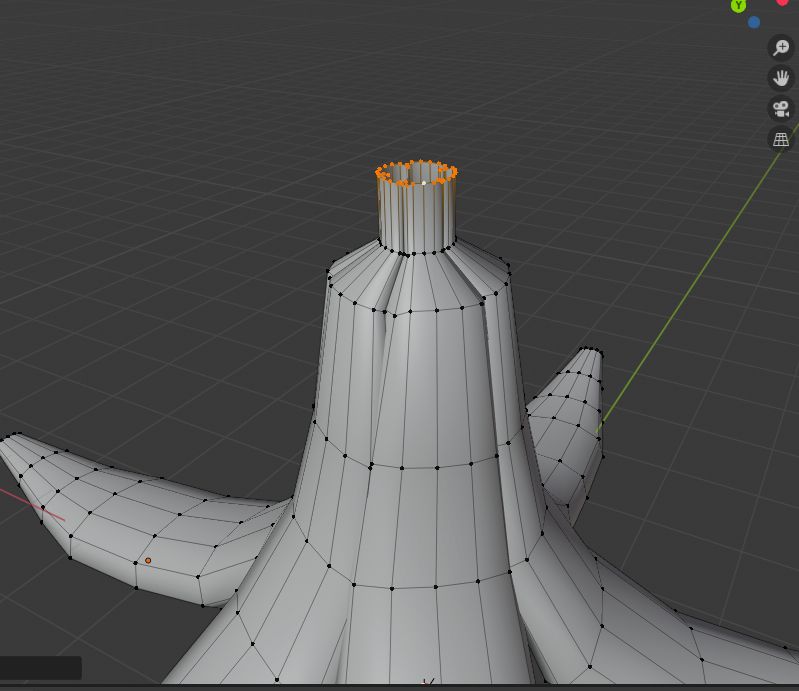
皮がつながったら、一番上の頂点を全て選択します。

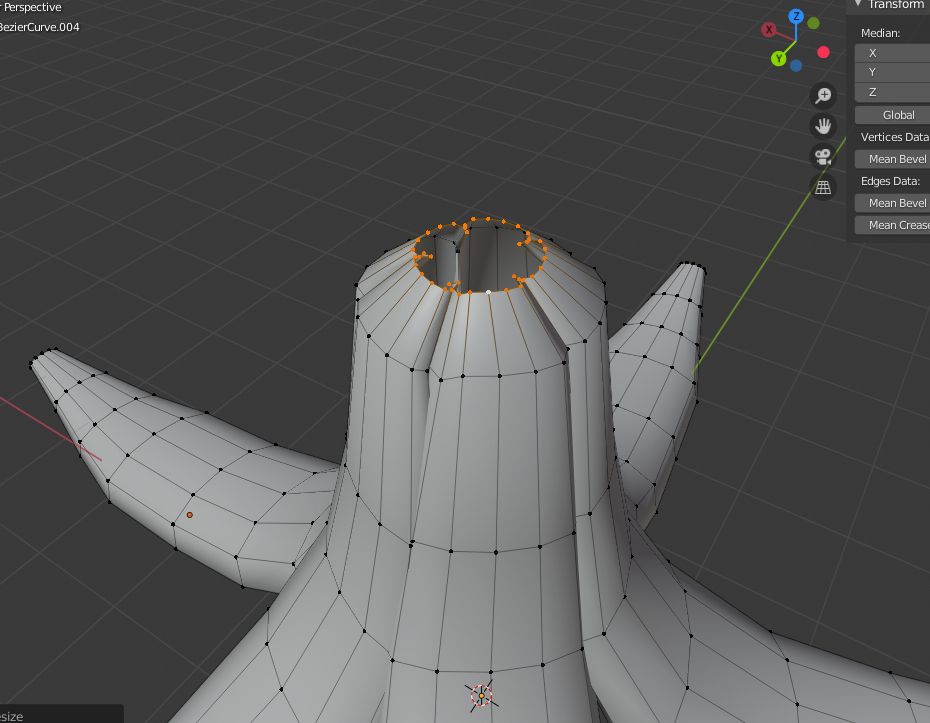
Eで真上に少し押し出します。

Sで少し縮小します。

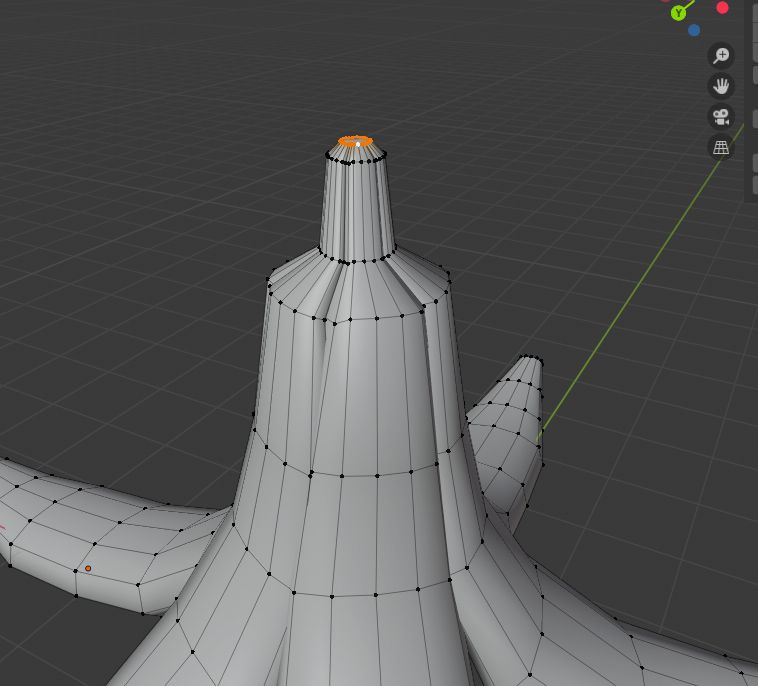
そこからさらに真上に押し出してバナナのヘタの部分を作ります。

再度少し上に引き伸ばして縮小し、Fで面を作りました。

裏側も閉じておきます。

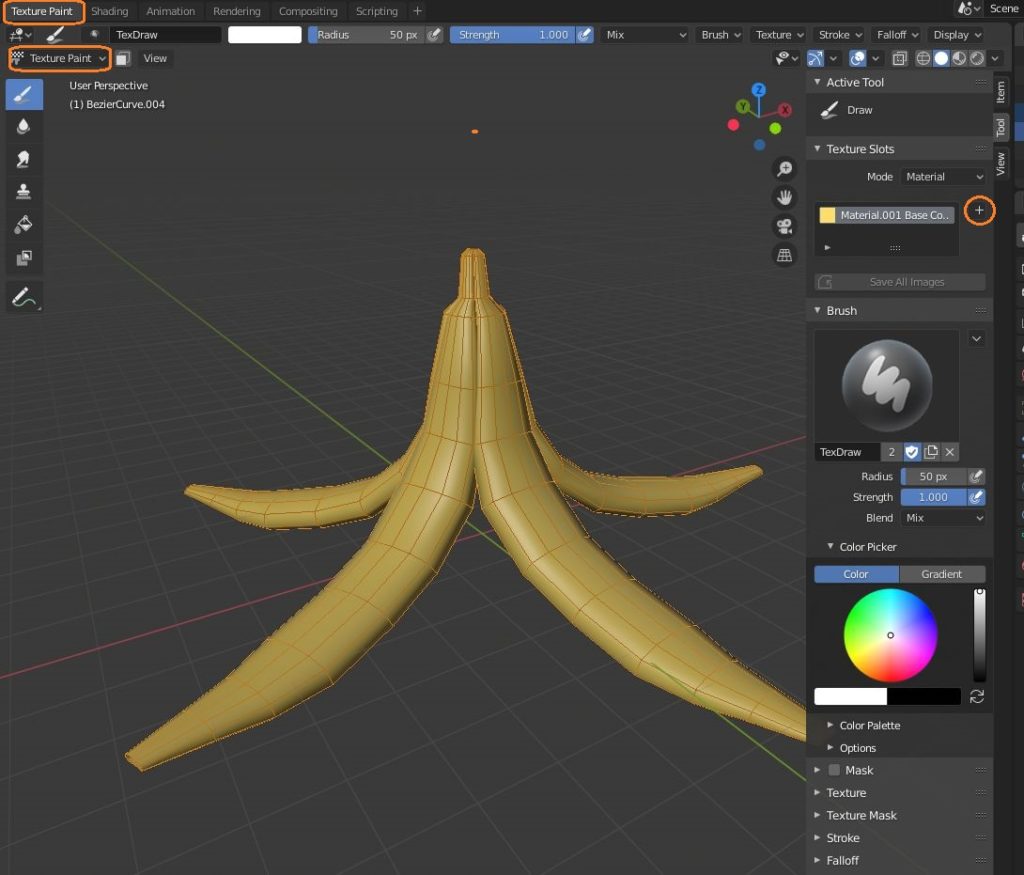
バナナの皮に色を付ける

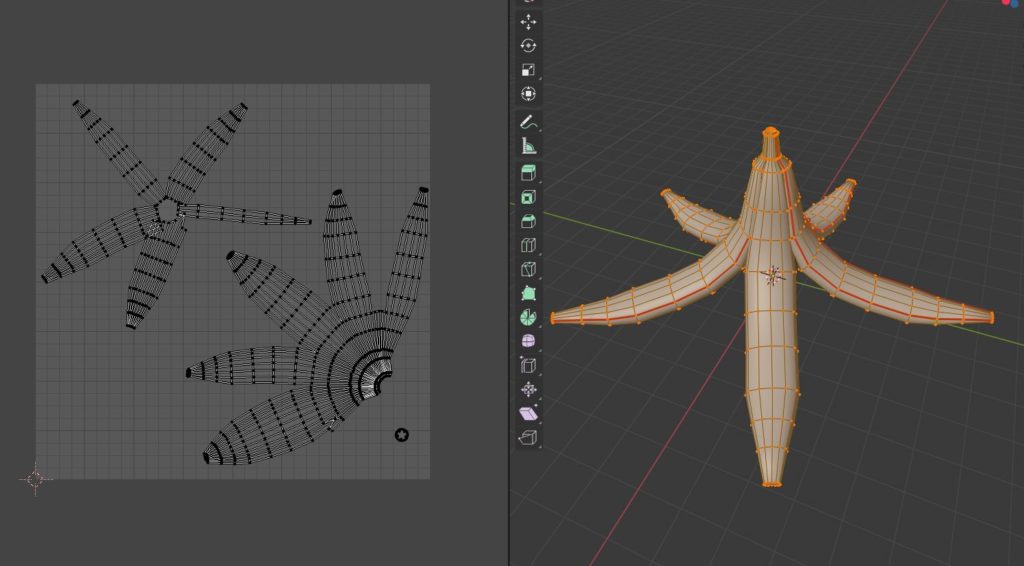
縁に沿って適当にシームを付けて、UV展開しました。
テクスチャペイントモードにして、サイドバーのテクスチャスロットにベースカラーのテクスチャを追加し、色を黄色にしてOKを押します。

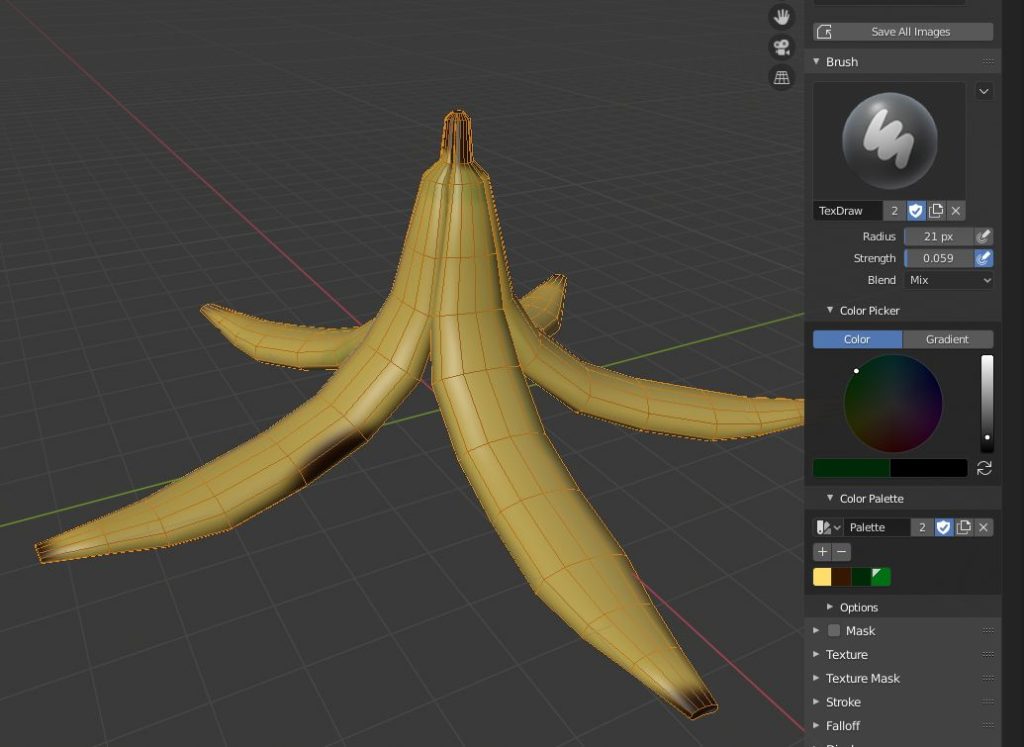
ブラシを使って、ヘタや先端などを黒っぽく塗って、さらにところどころを緑色にしました。

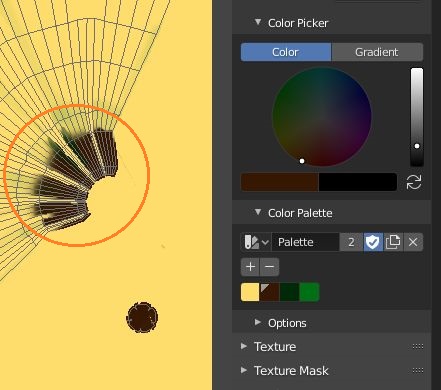
溝の塗りにくいところはイメージエディターで塗りました。

これで簡単にバナナの皮が出来ました。