
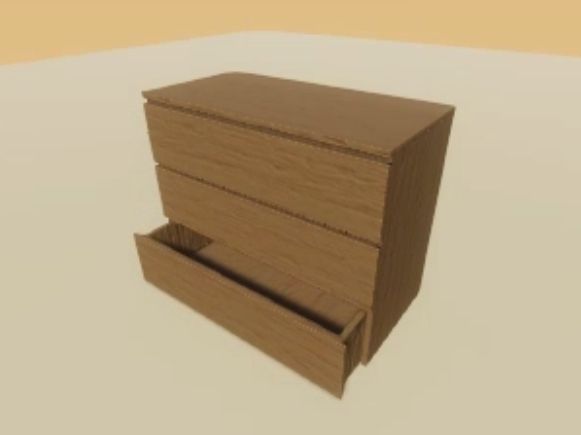
一つのアニメーションで各引き出しを動かしてみました。
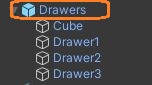
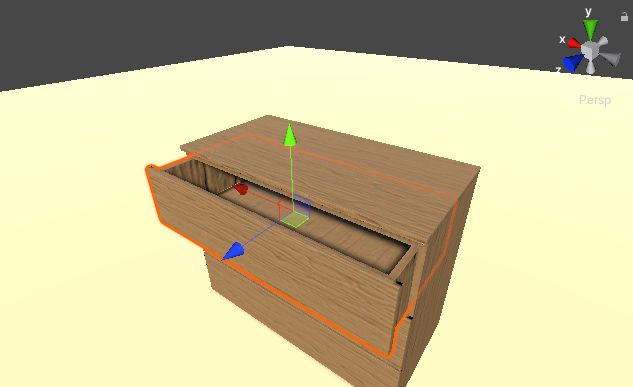
枠と3つの引き出しの4つが空のオブジェクトの子になっています。

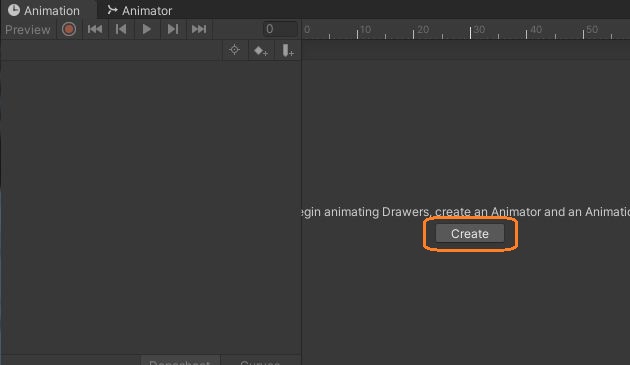
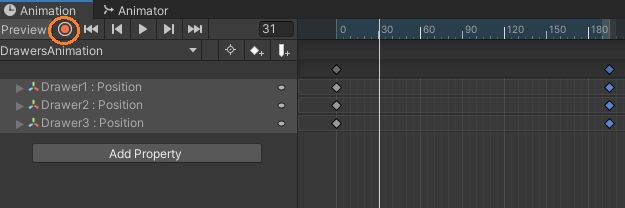
ルートの空オブジェクトを選択して、AnimationウィンドウでCreateして、アニメーターコンポーネントと最初のアニメーションを作ります。

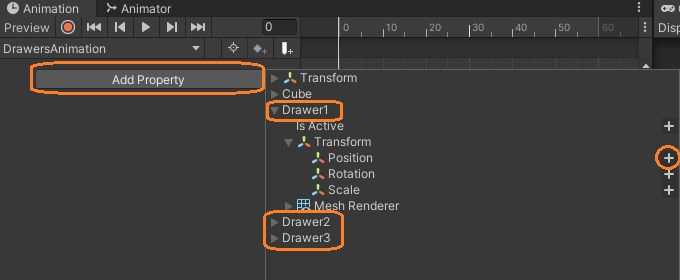
Add Propertyから各子オブジェクトのTransformを追加できます。

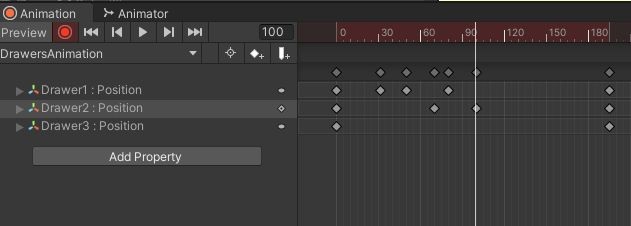
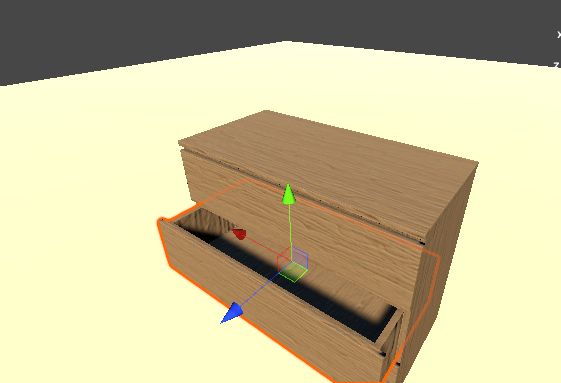
3つの引き出しのポジションを追加して、シークバーを動かして録画ボタンを押してから、シーンで引き出しを動かします。


もう一度録画ボタンを押すとキーが追加されます。さらにシークバーを動かして他の引き出しにキーを追加したり、キーを複製してアニメーションを作ります。


これで、一つのアニメーションで複数のオブジェクトを動かせました。

