
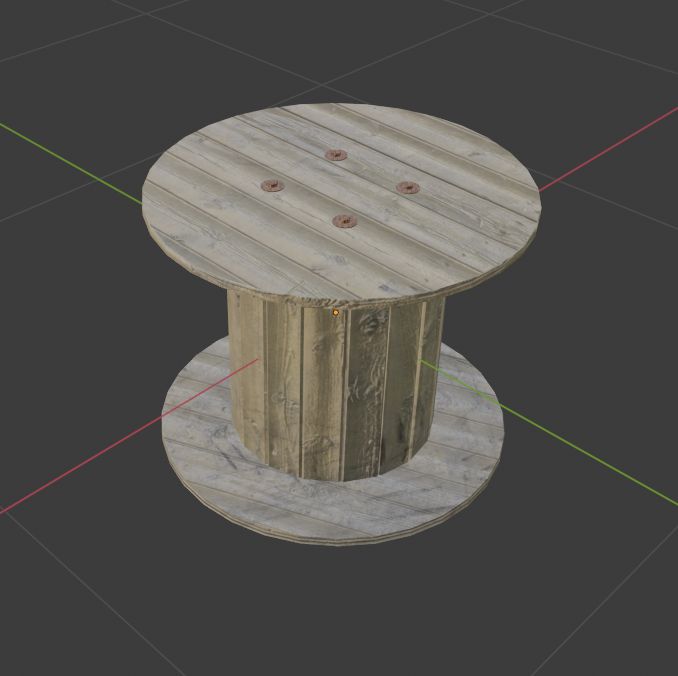
スピンでテーブルを作ってみました。
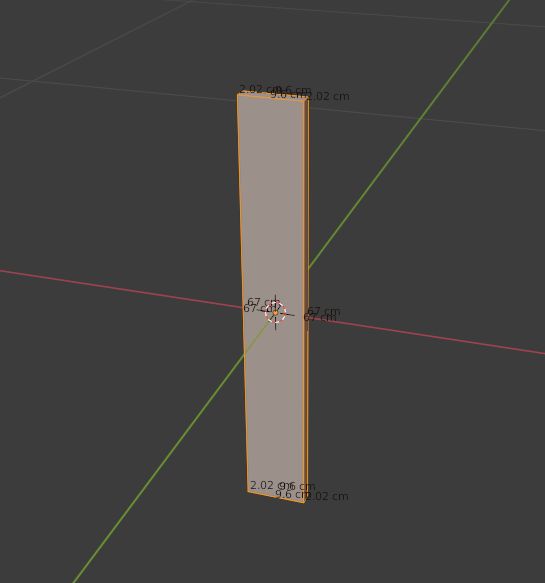
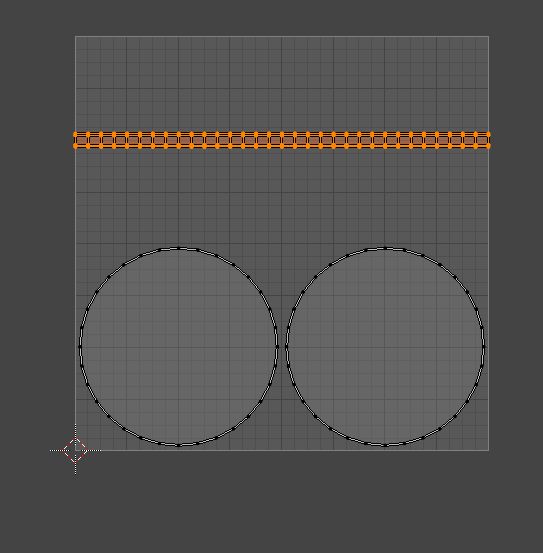
まず一枚の板をCubeで作ります。

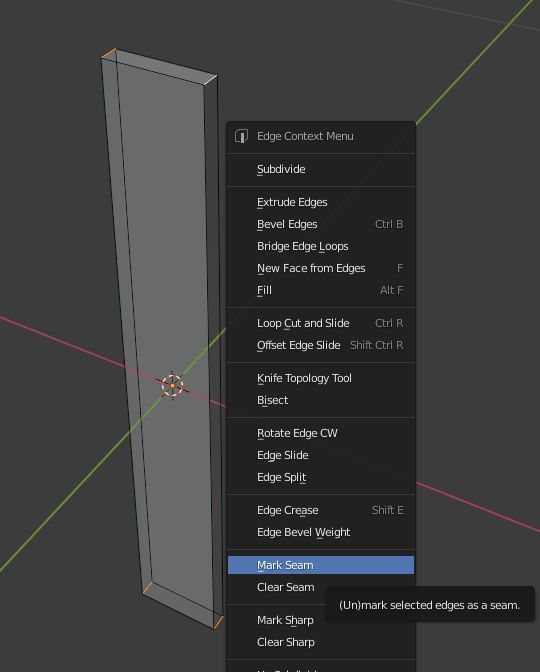
シームを付けて置きました。

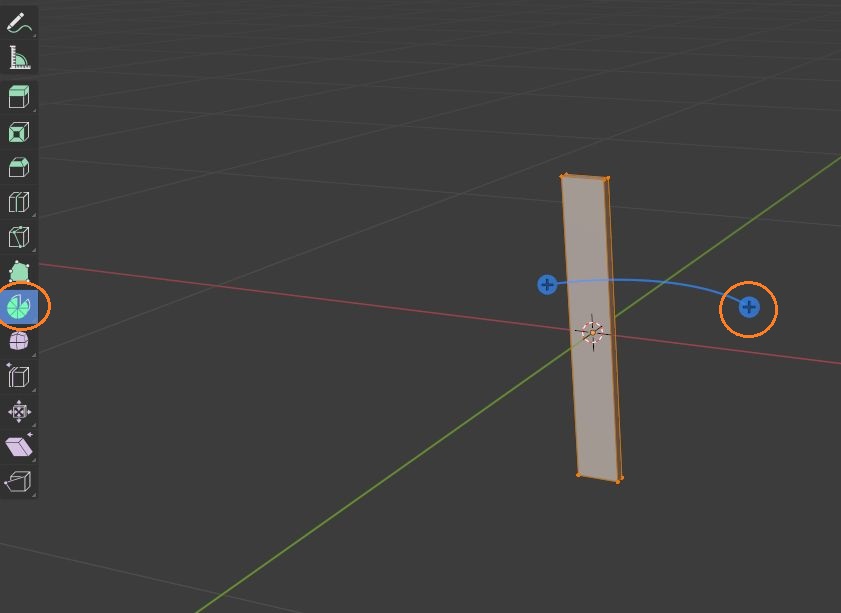
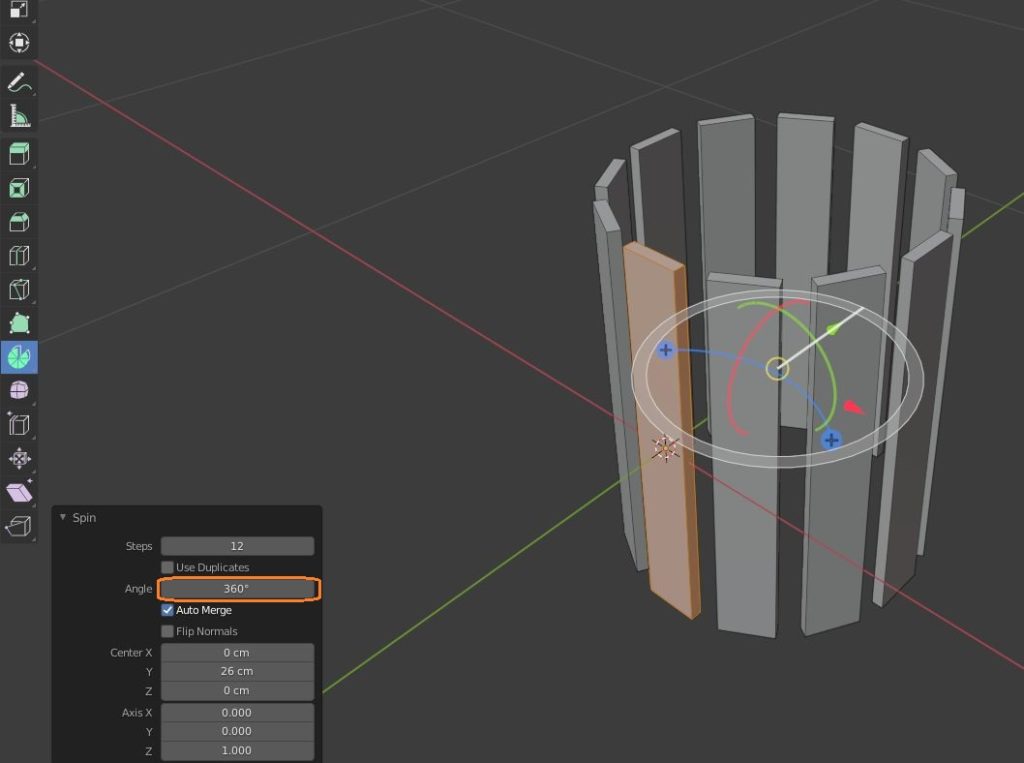
編集モードで全選択して、ツールバーのSpinのアイコンをクリックすると青い弧が表示されるので、端の+のマークをドラッグします。

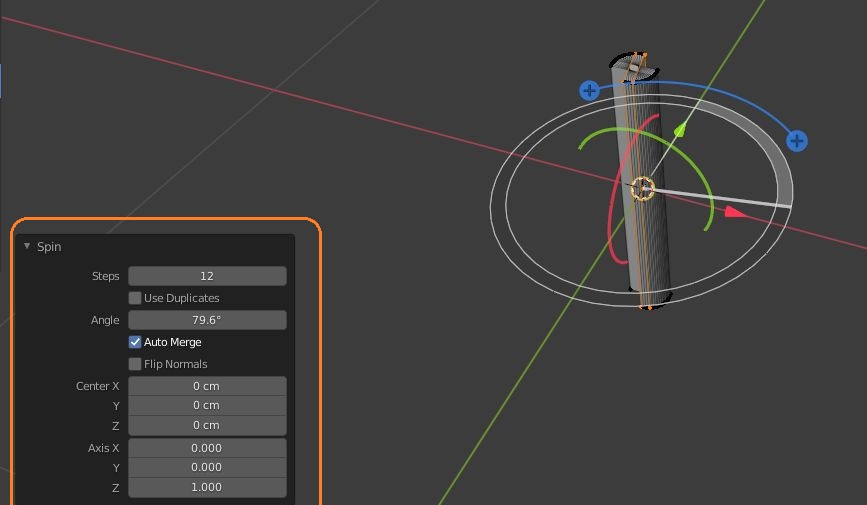
すると、Cubeが回転して、左下にメニューがでます。

他の部分を左クリックすると確定してメニューが消えるので、そのときはUndoしてもう一度やり直します。
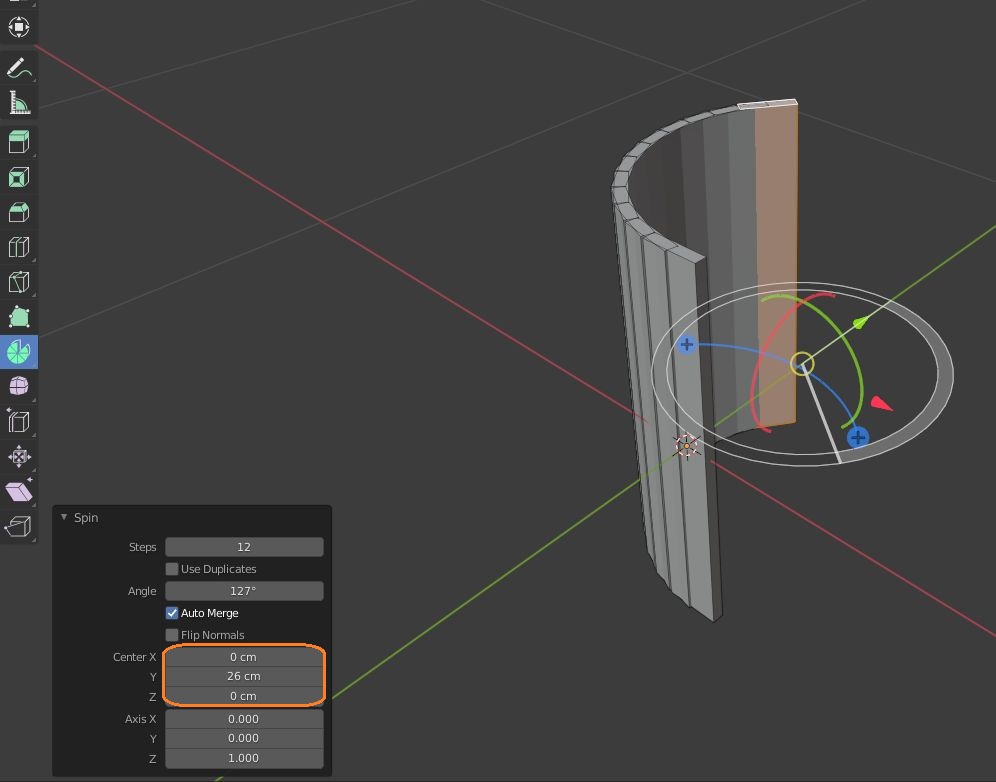
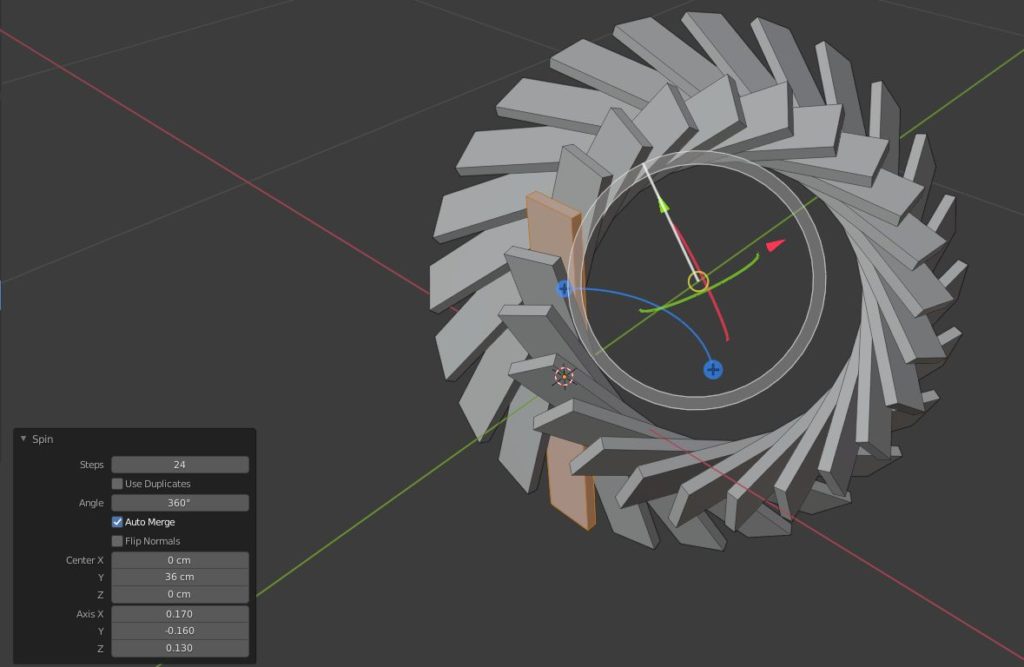
Centerで回転の中心を移動できます。

Angleに360と入力すると一周します。

その下のAuto Margeのチェックを外して確定すると、最初の位置にCubeが重なってしまうので、チェックを入れておきます。

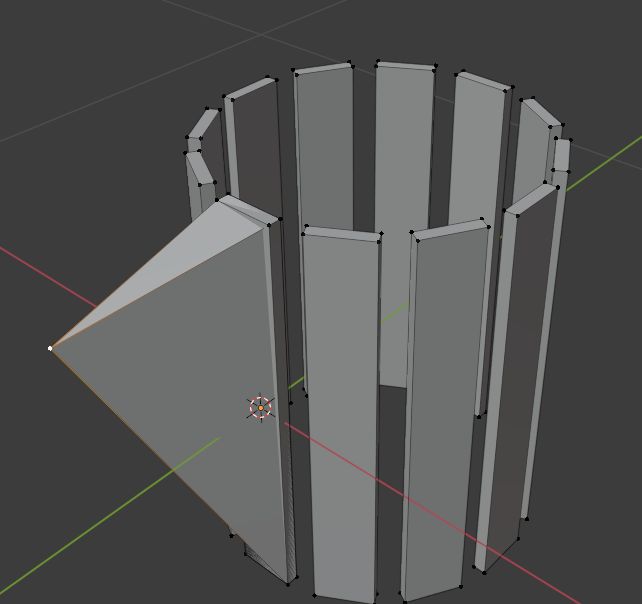
内側の面は見えないので削除したりベベルをかけてからスピンを使うこともできますが、形が変になることがありました。その時はUse Duplicatesのチェックを入れると直ります。
Use Duplicatesのチェックを入れると、Auto Margeが使えなくなるようなので、360度より小さくするか、後から重なった片方だけ削除しました。
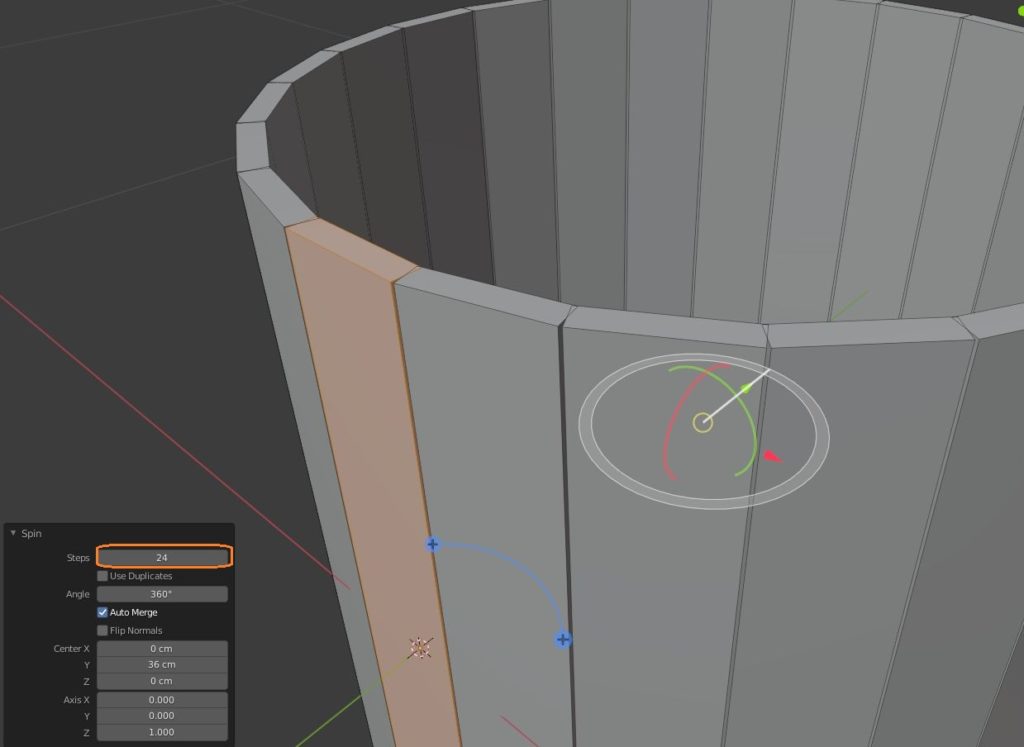
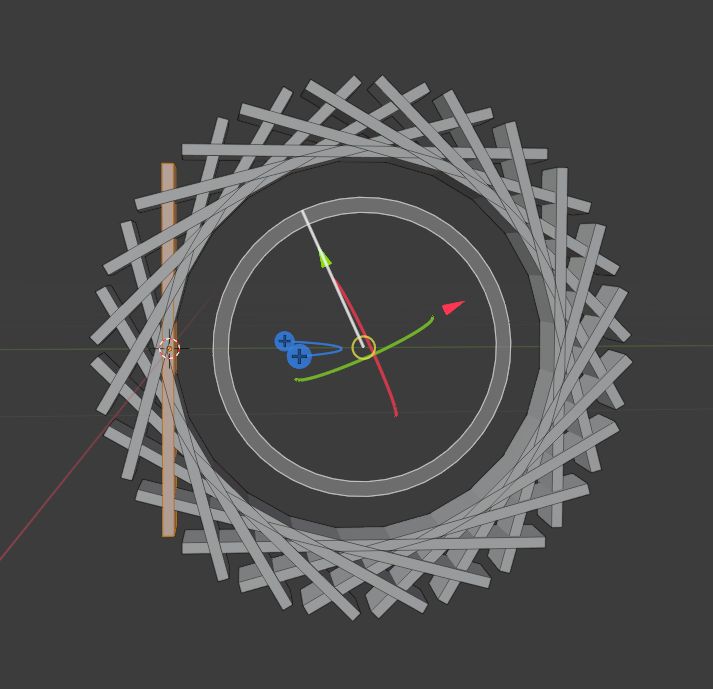
Stepsが複製されるCubeの数です。Cubeの隙間が埋まるまでこの値を上げてみます。

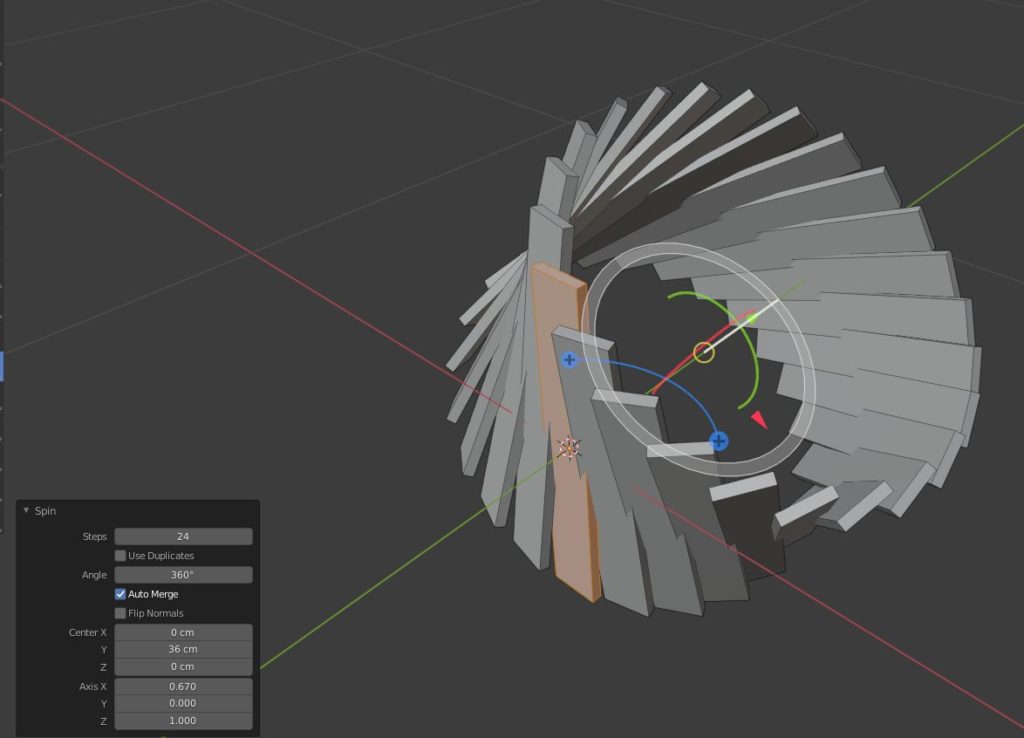
Axisを変えると捻った形にできます。



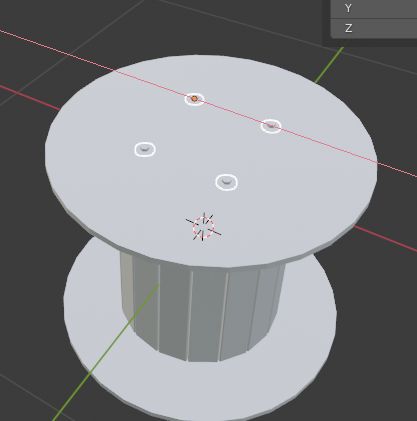
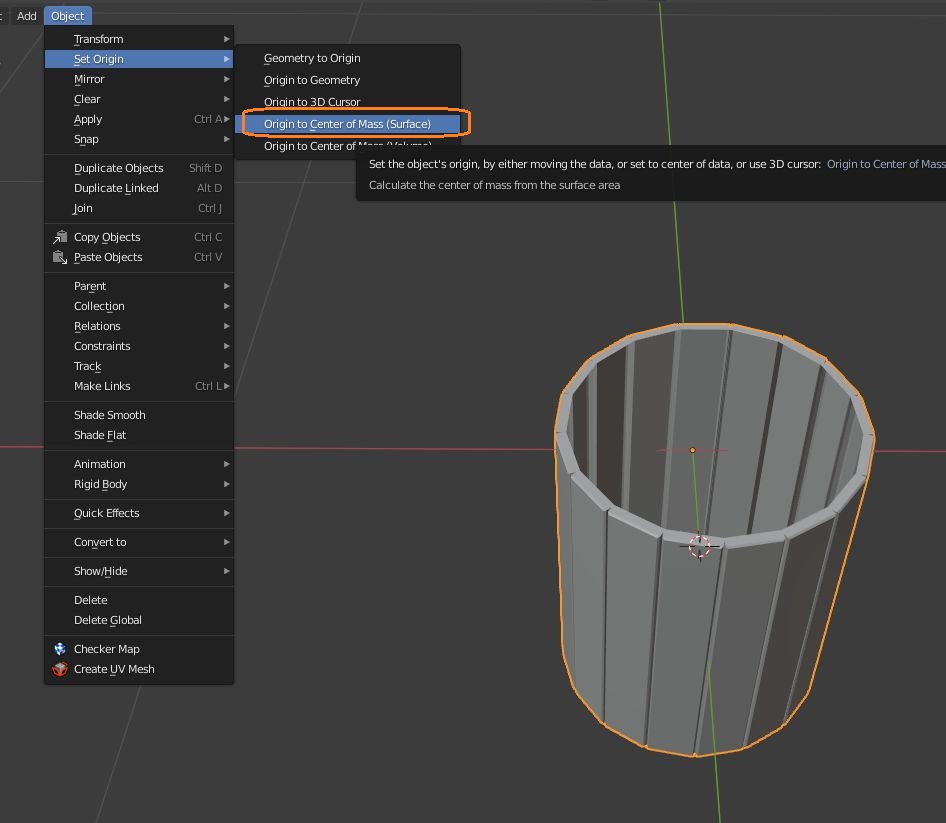
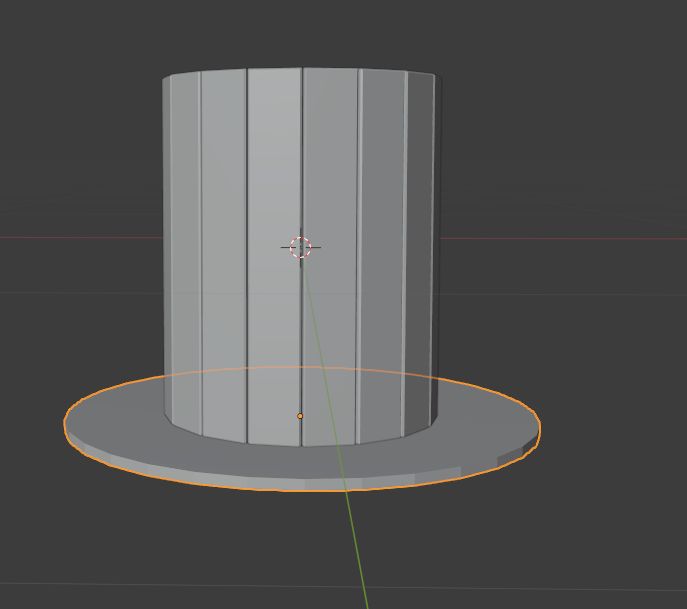
こうしてできた筒をオブジェクトモードで選択して、Origin to Center of Massでオリジンを中心に移動します。

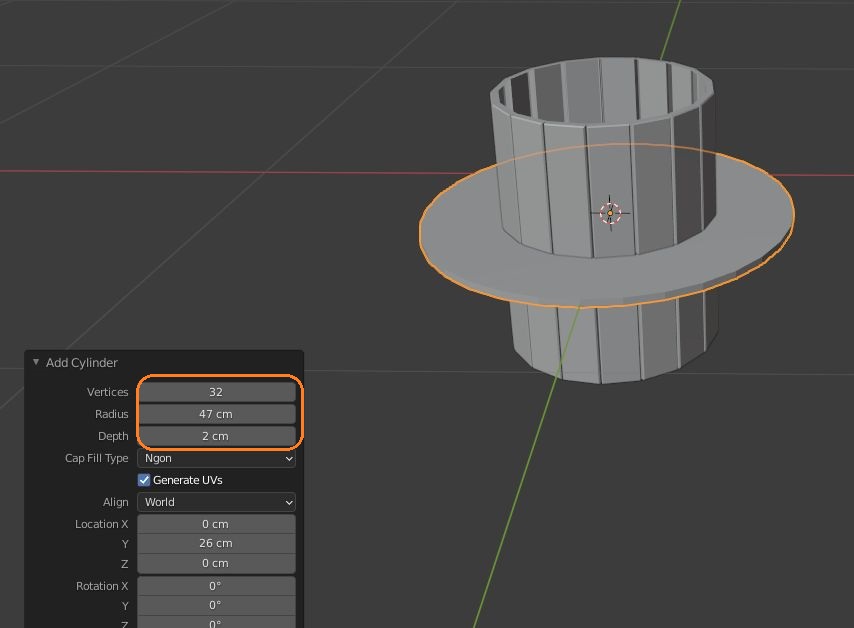
また、選択中にShift + S > Cursor to Selectedでこのオリジンに3Dカーソルを置き、Shift + Aから薄いシリンダーを追加します。

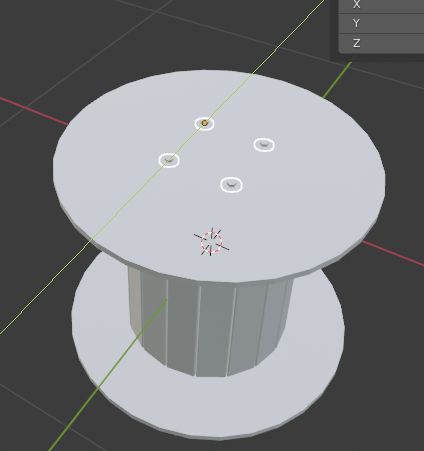
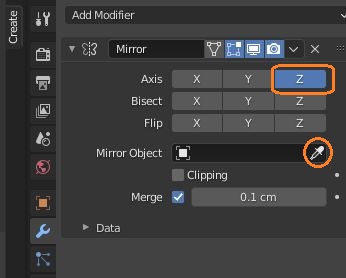
まっすぐ底に移動して、Mirrorモディファイアを付けます。


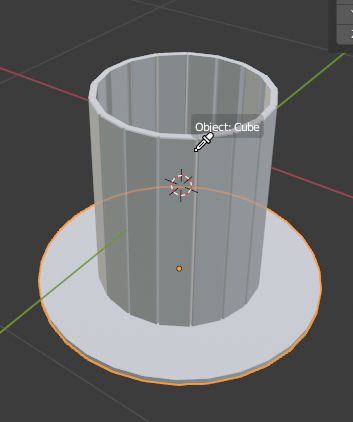
軸をZにしてスポイトのマークをクリックした後、スピンのCubeをクリックします。

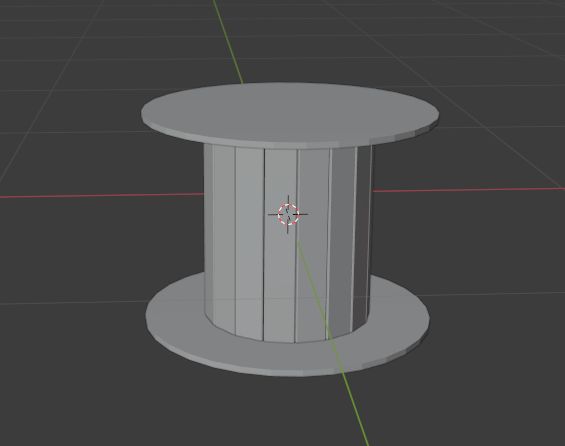
これでMirror ObjectにCubeが選択されて、Cubeの天井にもシリンダーが複製されます。

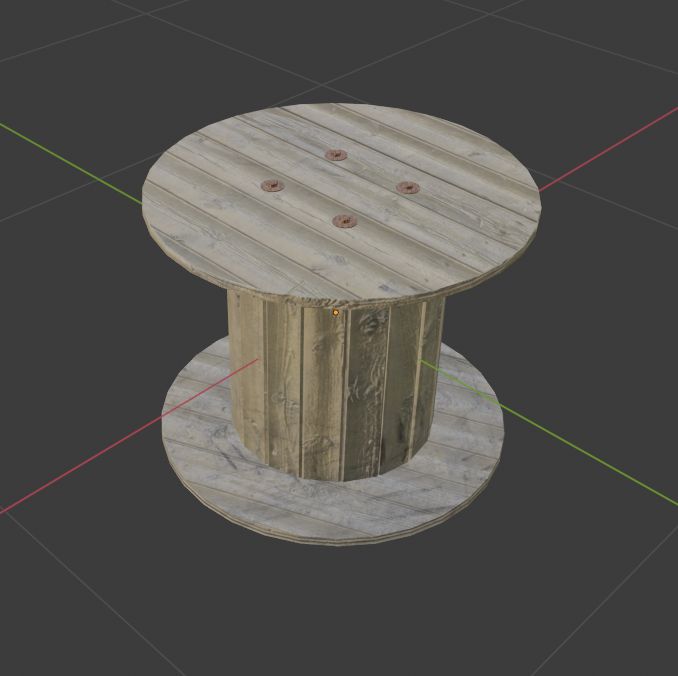
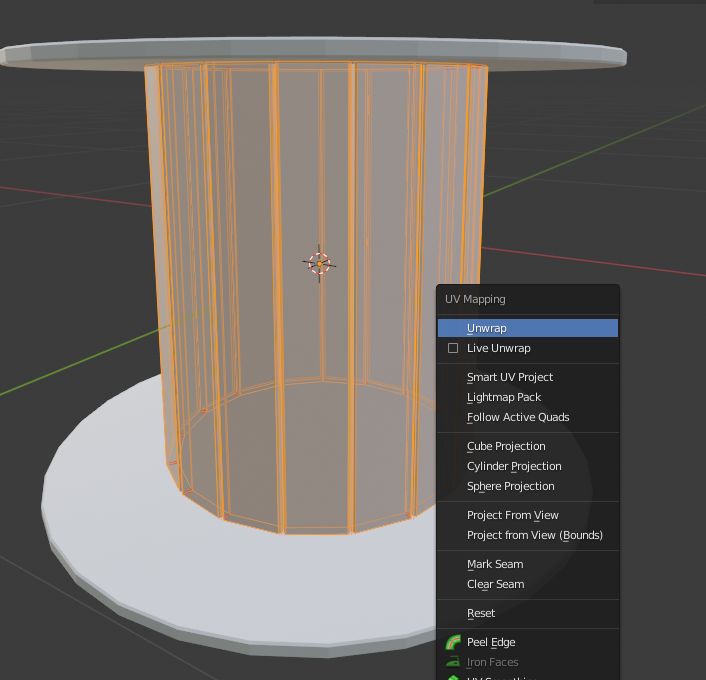
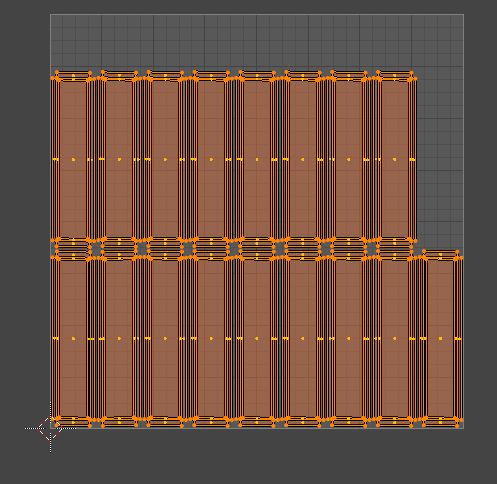
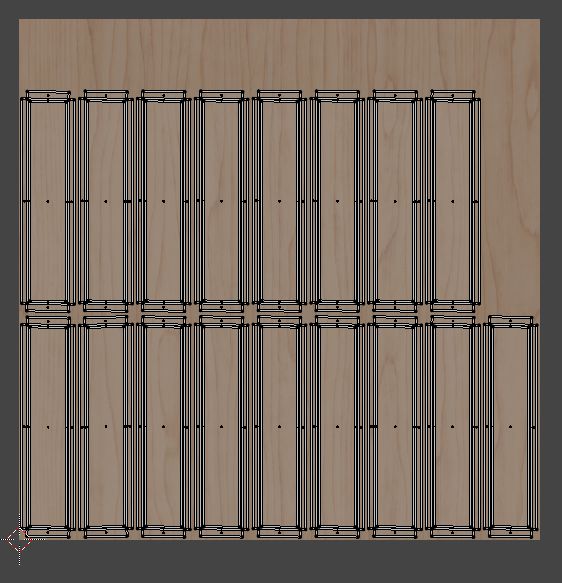
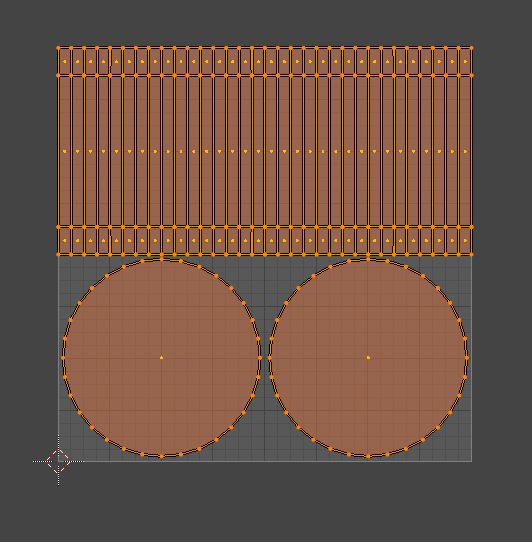
シームを付けて置いたので、Cubeを編集モードで全選択して、U > Unwrapすると、綺麗に展開されました。


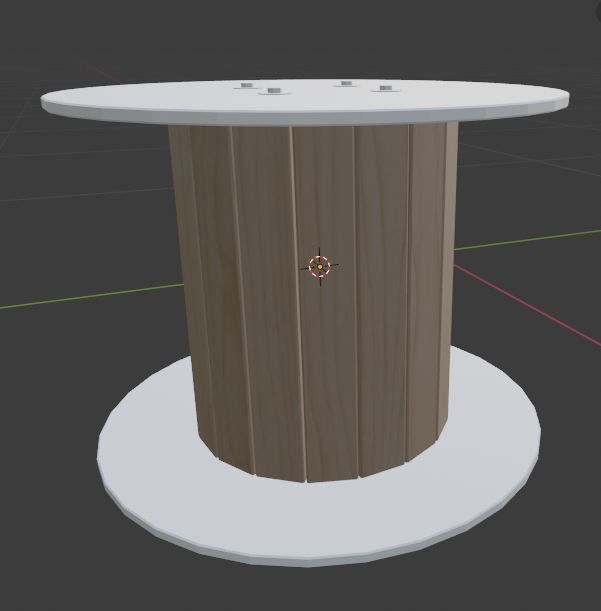
縦方向の木目のテクスチャを使うと木の板の模様が自然に付きました。


シリンダーはデフォルトのUVの側面部分を適当に細長く縮小しました。


この方法で簡単にテーブルが作れました。

金具の部分は頂点数とサイズの違うシリンダーを2つ作って重ねて、ミラーモディファイアを付けただけです。

1つを動かすだけで簡単に対象的に配置されます。