
UnityのVFXグラフで簡単に雨漏りのエフェクトを作ってみました。
シーン上には、床と天井用の2つのPlaneとVisual Effectが配置されています。

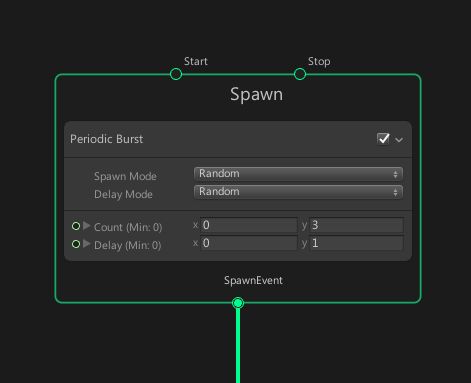
VFXグラフのSpawnコンテキストにPeriodic Burstブロックを追加します。

Countに生成するパーティクルの個数を、Delayで生成する間隔を設定します。Spawn ModeとDelay Modeをランダムにしているので、入力した値の範囲内でランダムにパーティクルが生成されます。
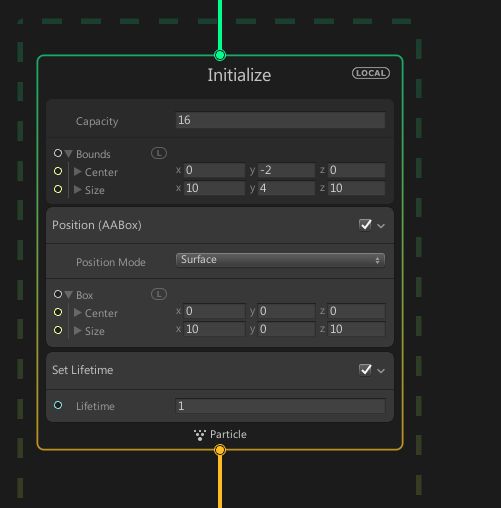
Initializeコンテキストでは、パーティクルが生成される位置と寿命を設定しました。Position(AABox)ブロックのPosition ModeをSurfaceにすると、指定したサイズの直方体の表面からランダムにパーティクルが生成されます。
サイズの高さyを0にしているので、平面から生成されます。
寿命は、パーティクルが床のあたりで消えるくらいの値にしました。

Boundsでも直方体の中心とサイズを指定します。この範囲内がカメラに映っているときだけパーティクルが生成されるので、Sizeが小さすぎたりすると、天井を向いている時しか雨漏りが見えないというようになります。
なので、部屋の大きさと同じ位に設定しました。

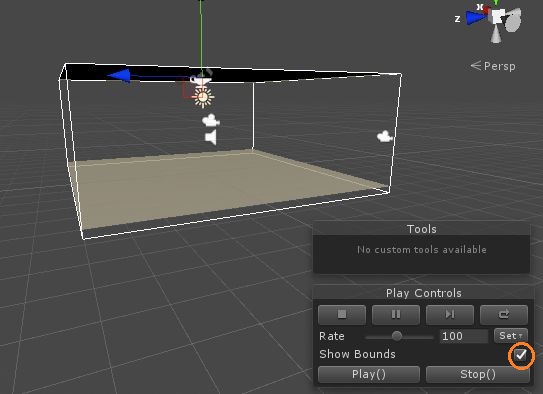
Visual Effectが選択されているときに、シーンビューでShow Boundsのチェックを入れるとこの直方体が表示されます。
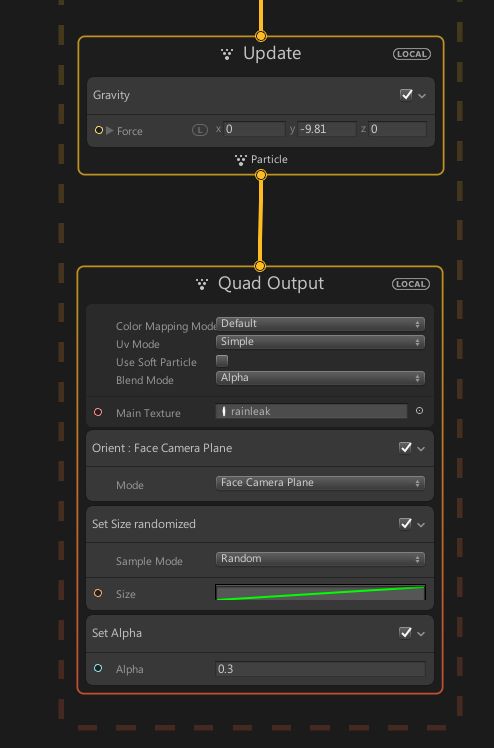
次のUpdateコンテキストでは重力を設定しました。

最後のQuad OutputではMain Textureに雨粒の画像をアタッチしました。他にサイズをランダムで設定し、不透明度も下げました。
雨粒の画像はPhotoshopで適当に作りました。ブラシツールで白く細長い形に塗っただけです。

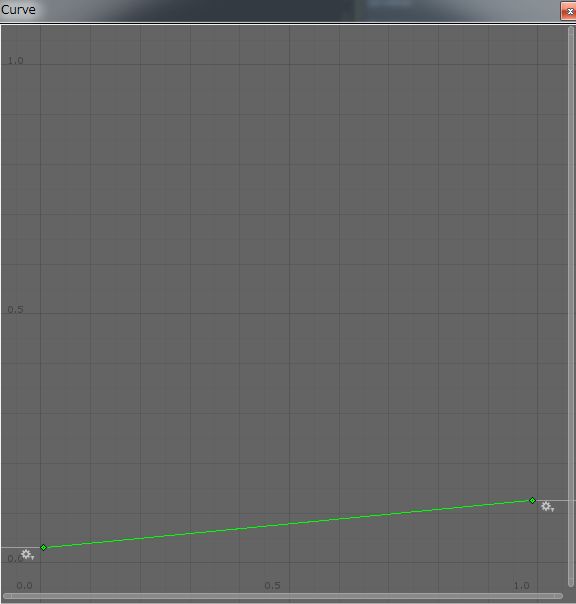
Set Size randomizedでランダムのサイズを設定します。ランダムで出現する値と確率をカーブを使って設定できます。

カーブがまっすぐなので、左端の値から右端の値の範囲が偏りなく出現するはずです。

これで簡単に雨漏りのエフェクトが作れました。
