
Blenderでハイポリからローポリにテクスチャをベイクしてみます。
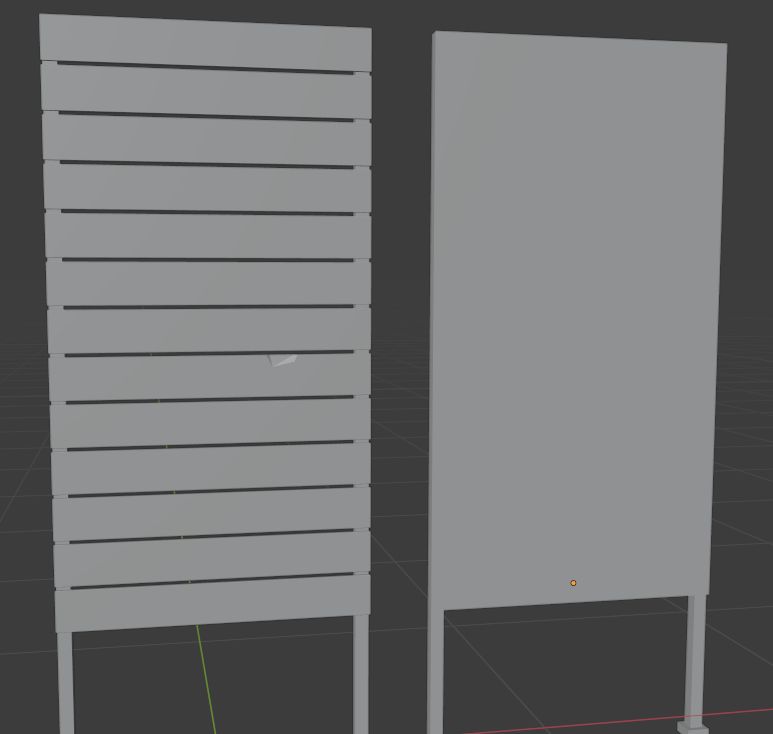
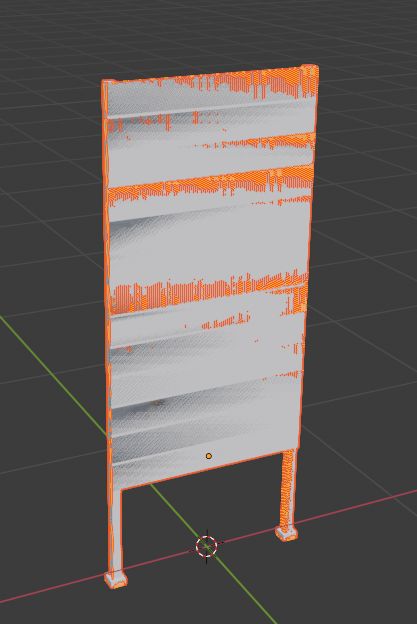
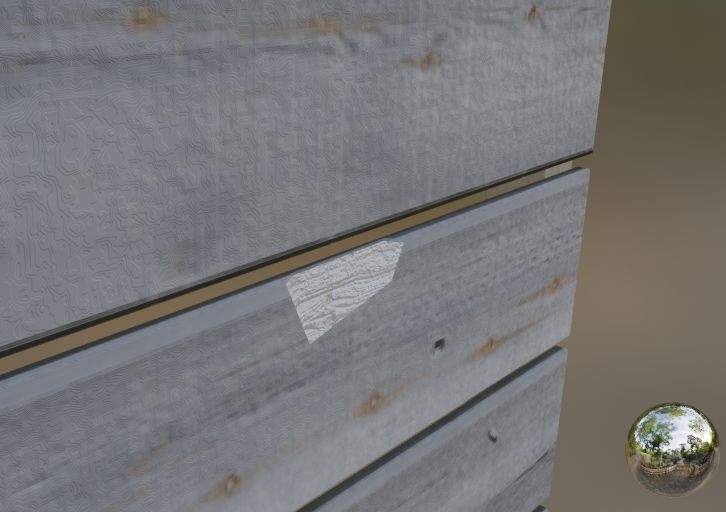
上の画像の左はハイポリの木のフェンスです。真ん中の木の板に欠けた部分がありますが、ここはメッシュの形を変えて面を増やしています。

木の板は高さ12センチくらいのものを並べていて隙間が合いています。
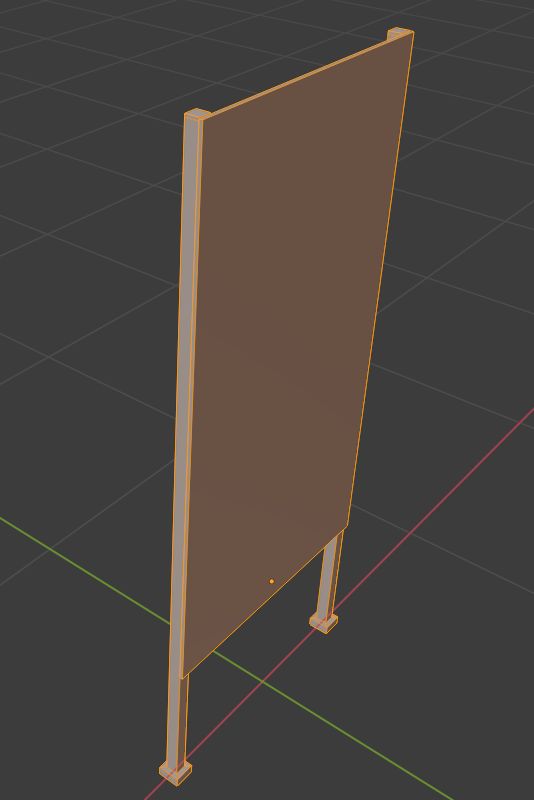
右は木の板の全体が一つのCubeです。

UVも違います。


ハイポリからローポリにテクスチャをベイクして、このまま右のフェンスの見た目を左に合わせてみます。
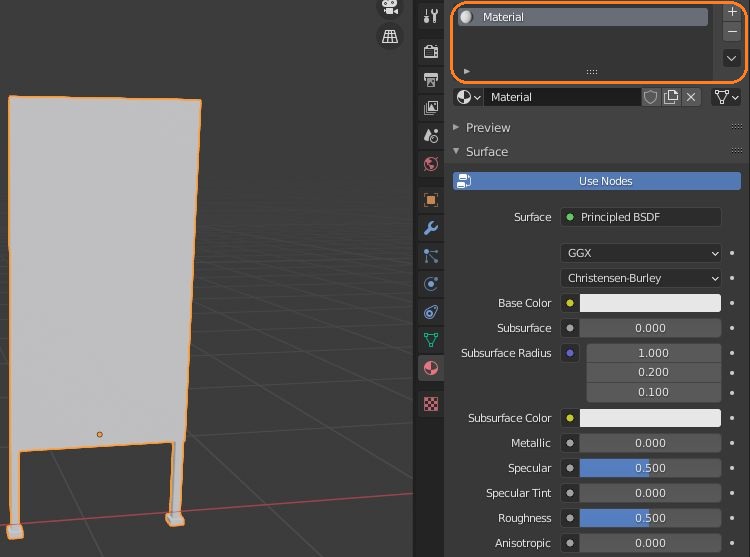
まず右のフェンスにマテリアルを1つ付けました。左には5個のマテリアルが付いています。

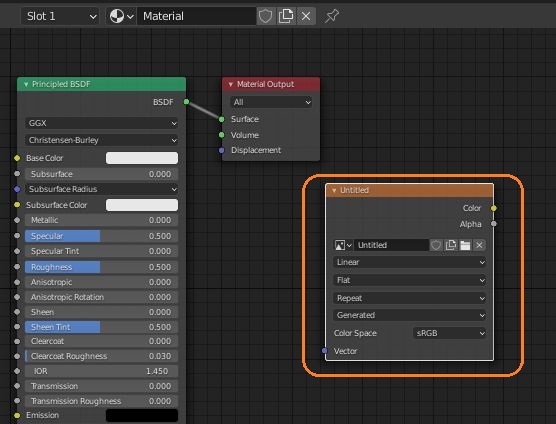
シェーダーエディタで、Image Textureノードを作り、新規画像を作成してこのノードを選択しておきます。

両方のフェンスを同じ位置に置いて重ねます。

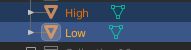
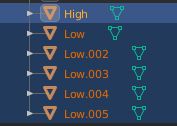
アウトライナーでハイポリを選択した後にCtrlキーを押しながらローポリを選択します。すると、ハイが濃いオレンジ、ローが薄いオレンジになります。薄いオレンジがアクティブです。

CtrlでなくShiftキーを使うと、同じ順に選択しても最初に選択したものがアクティブになってしまうので注意です。

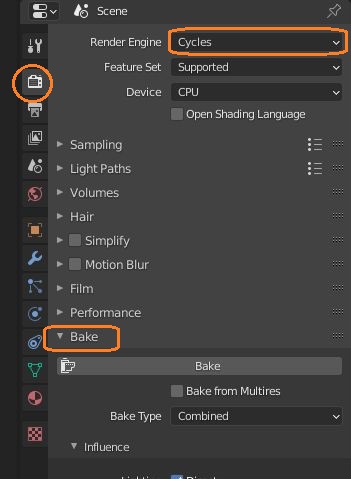
レンダープロパティでレンダーエンジンをCyclesにして、Bakeパネルを開きます。

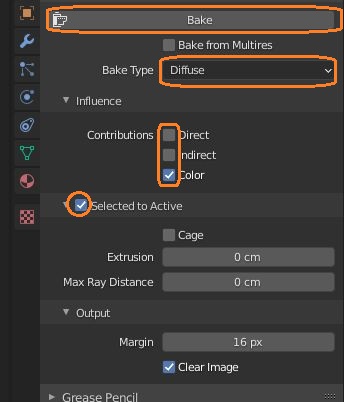
Bake TypeでDiffuseを選択して、ContributionsでColorだけにチェックを入れ、Selected to Activeのチェックを入れてBakeボタンを押します。

するとベイクが始まって、右下にプログレスバーが現れます。

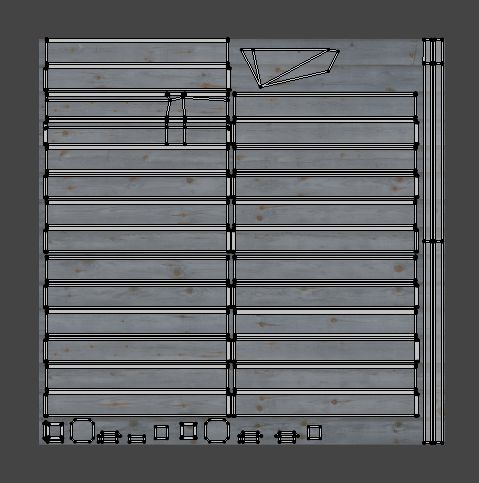
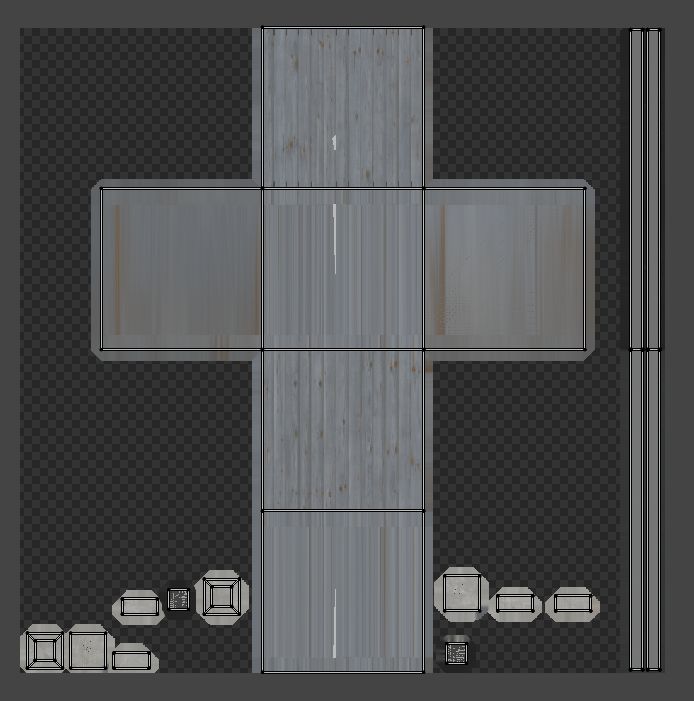
完了すると、UVエディタにベイクされたテクスチャ画像が表示されます。

上でImage Textureノードに作った画像にベイクされるので、このノードをPrincipled BSDFなどのBase Colorにつなげると、ローポリのフェンスの色が変わります。

これで左のフェンスと同じ見た目になりました。

板の間に隙間がなく、UV展開が適当なので解像度が低いですが、遠くに置くときには使えそうです。



もう少し複雑にしたフェンスも用意しました。


綺麗になりましたが、凹凸がないので板の欠けた部分が不自然です。

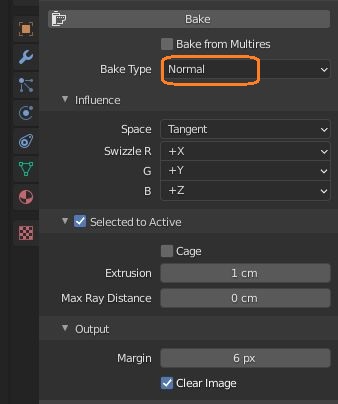
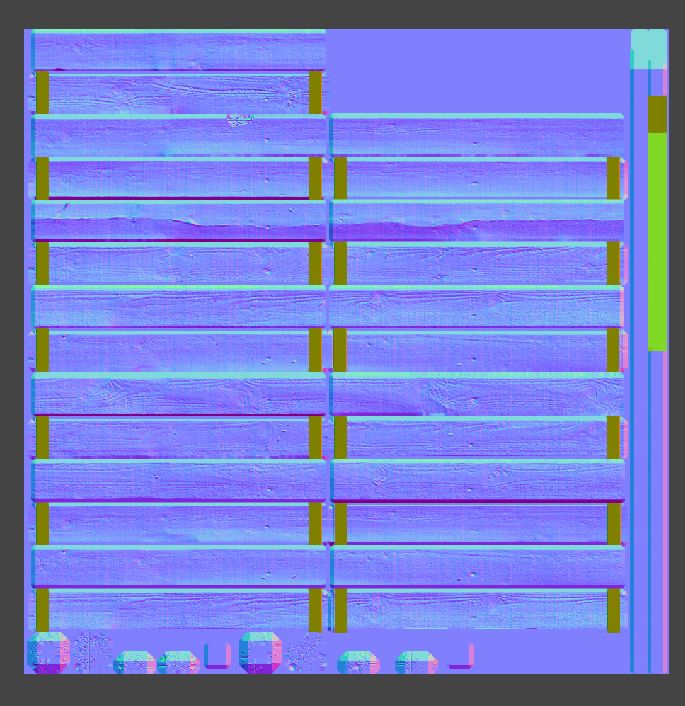
Bake TypeをNormalにしてベイクすると、欠けた部分をノーマルマップで表現できます。




欠けた部分はUVが違うので荒くなりました。
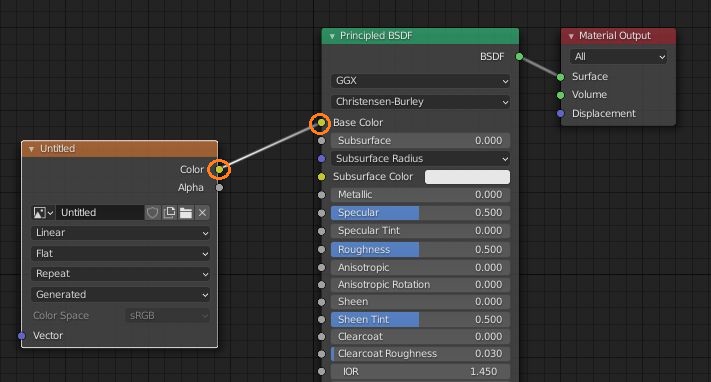
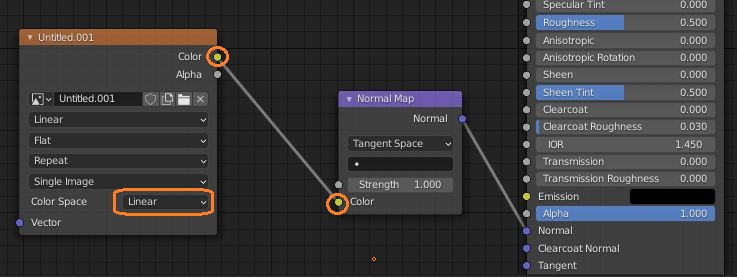
このときは、Image TextureノードをNormal MapノードのColorにつなぎ、Principled BSDFなどのNormalにつなぎます。

Color SpaceがsRGBのままだと見た目が変になるので、Linearにしています。
1つ目のローポリにもラフネス、ノーマルマップをベイクしました。




