
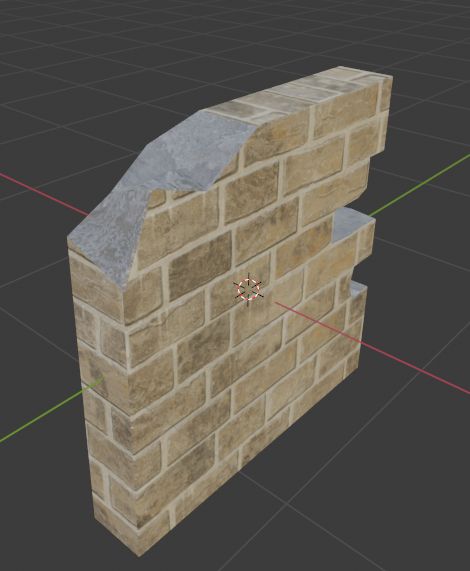
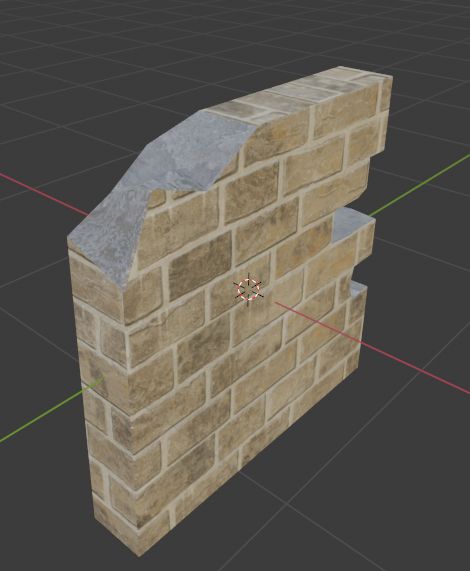
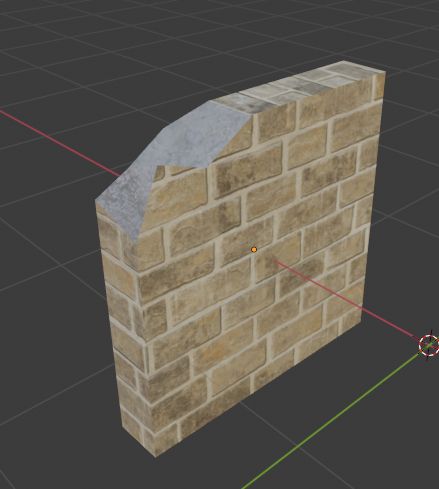
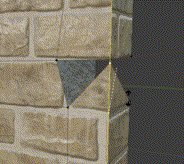
一部が欠けた壁を作ってみました。
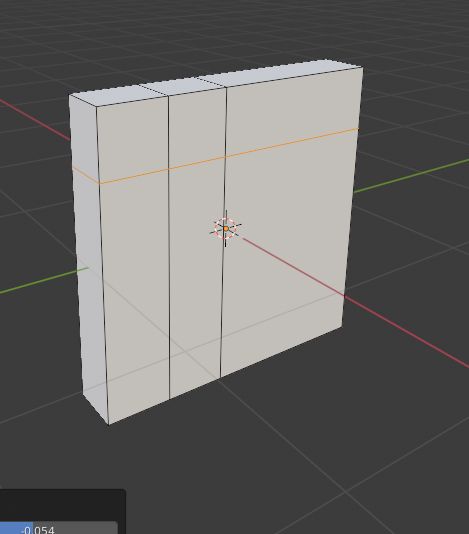
まず、Cubeを薄くして、適当にループカットを入れました。

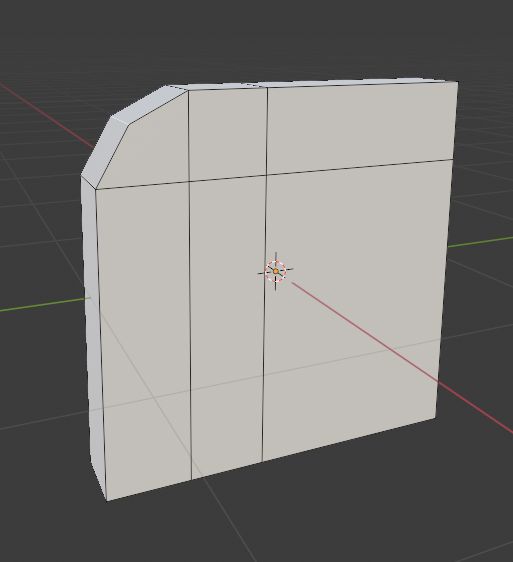
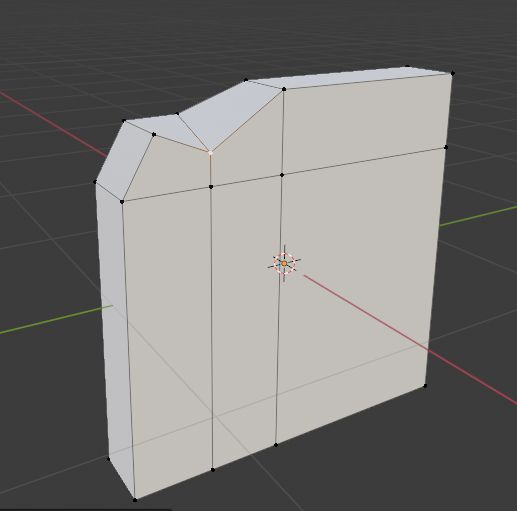
端の密集した頂点を動かして、欠損した感じを作ります。


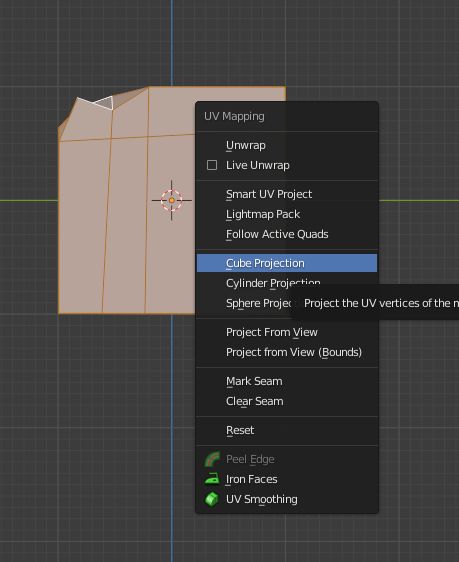
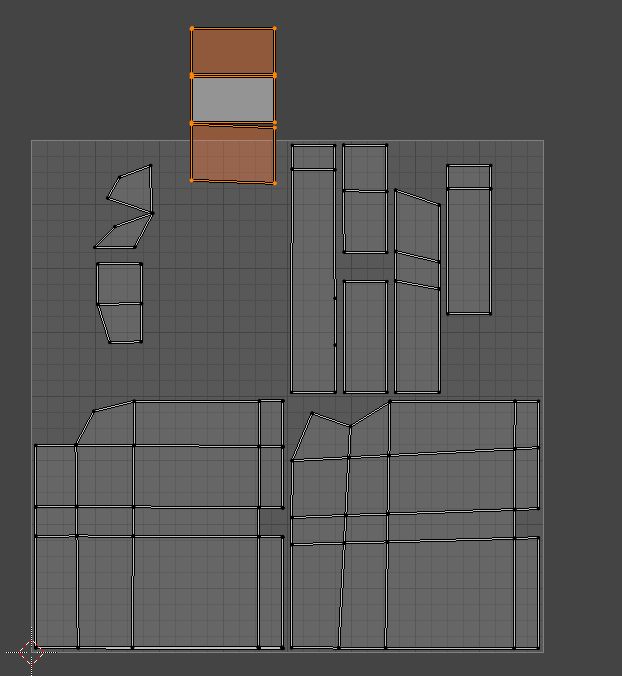
全選択して、Uキー > Cube Projectionを選択します。

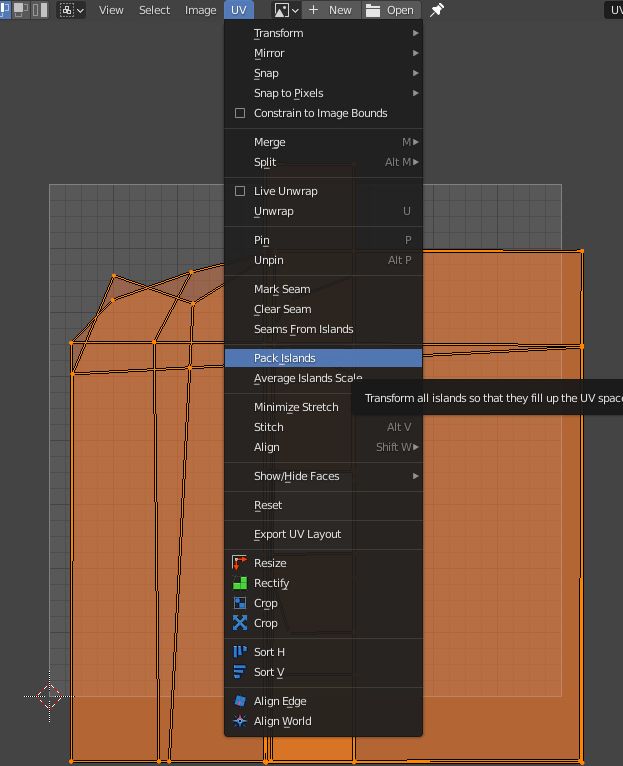
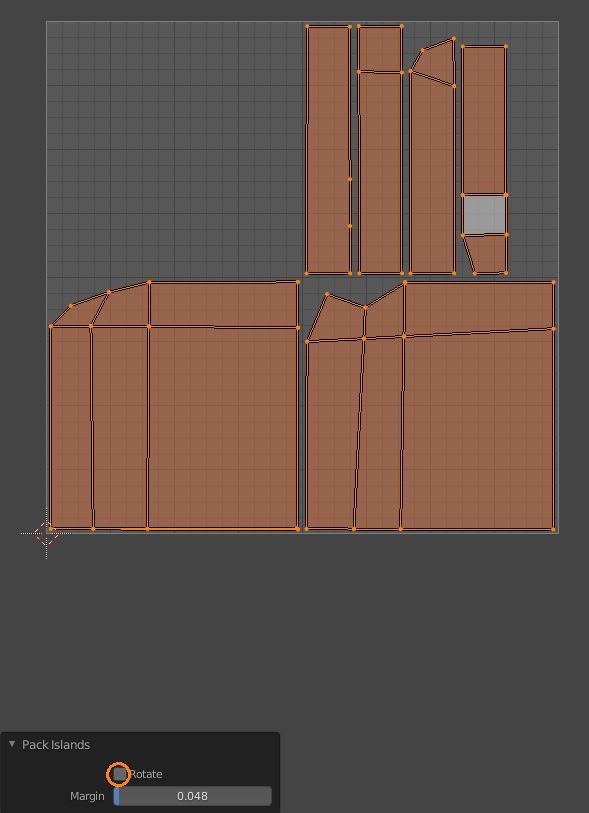
UVエディタでUV > Pack Islandsをクリックします。

Rotateのチェックを外して、Marginを少し上げました。

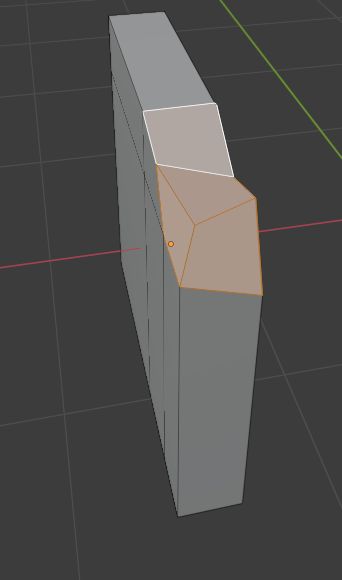
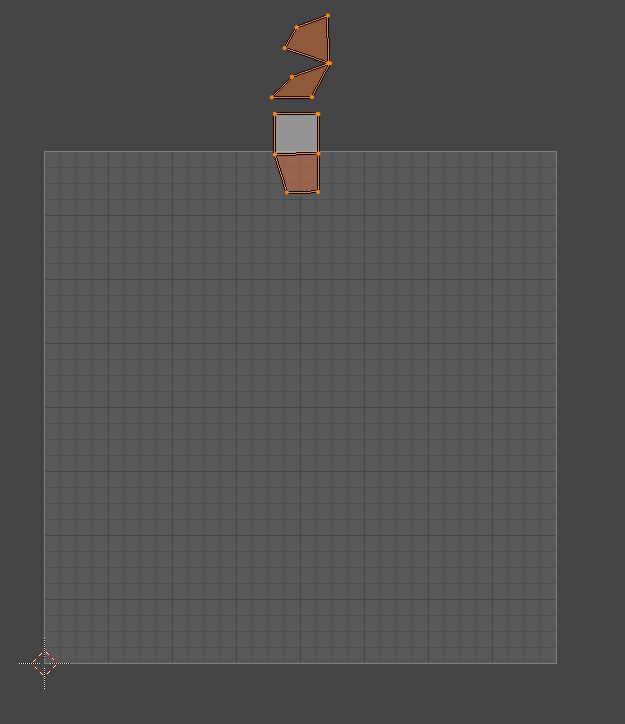
欠けた部分の面を選択します。

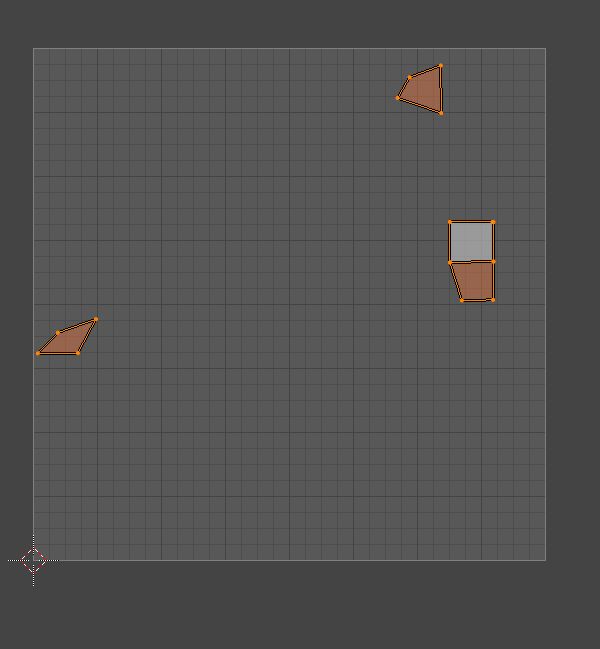
UVエディタでこの面だけハイライトされるので、集めて外側に移動しておきました。


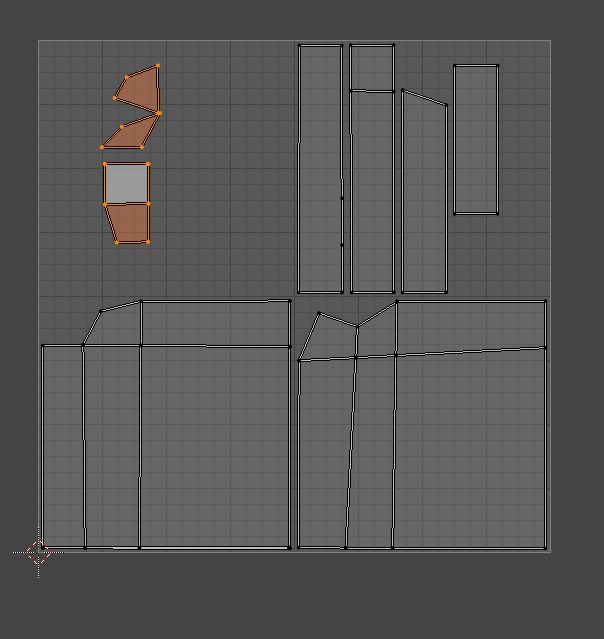
再度面を全選択して、重ならないように配置しました。

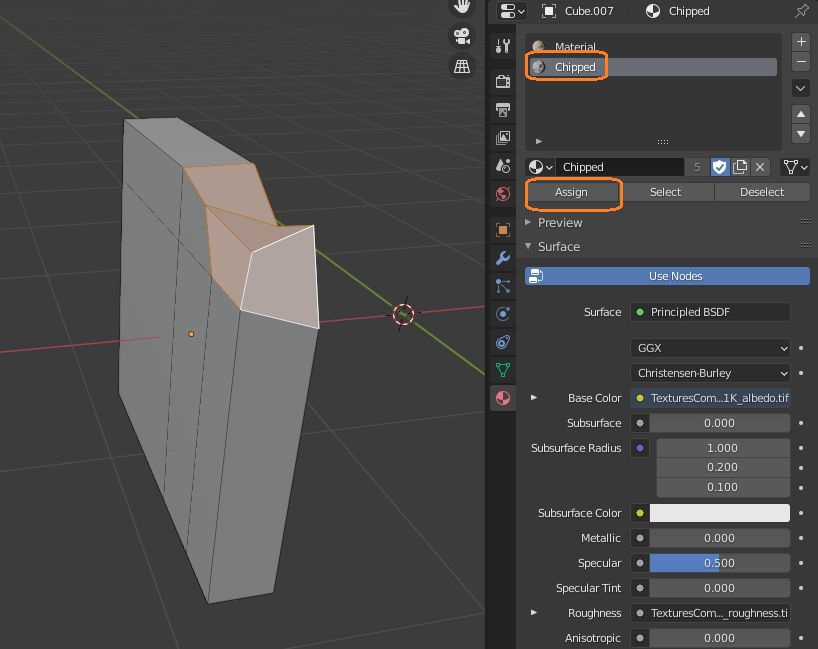
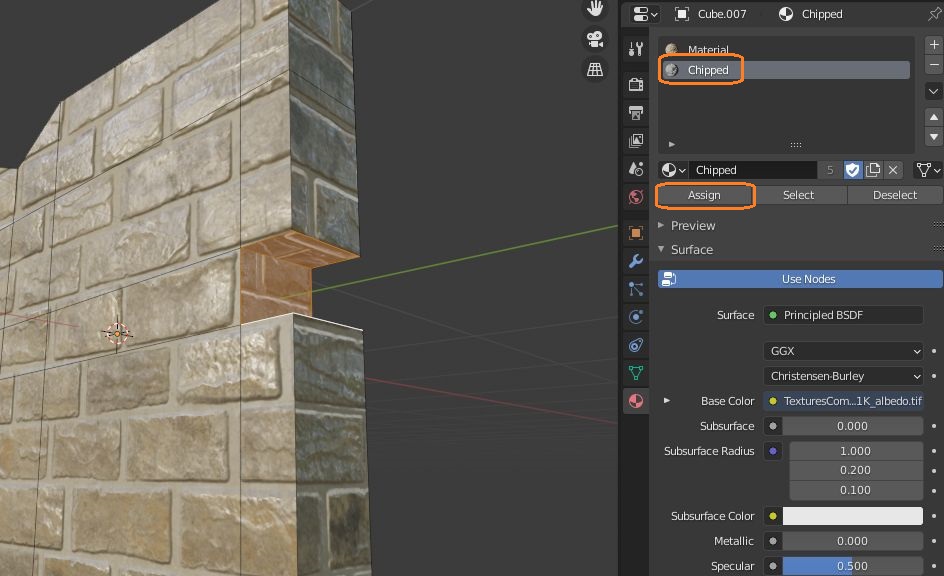
また、普通の壁と欠けた部分の2つのマテリアルを追加して、欠けた面を選択して、欠けた部分のマテリアルを選択しAssignで割り当てます。

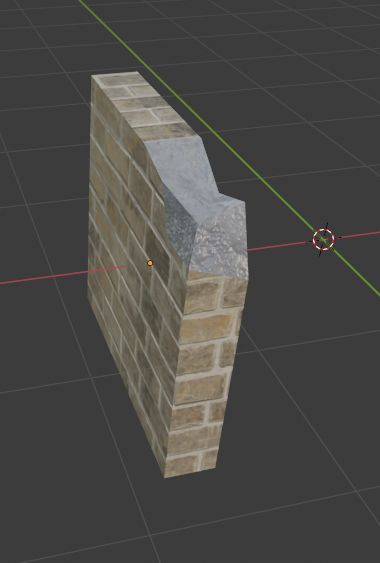
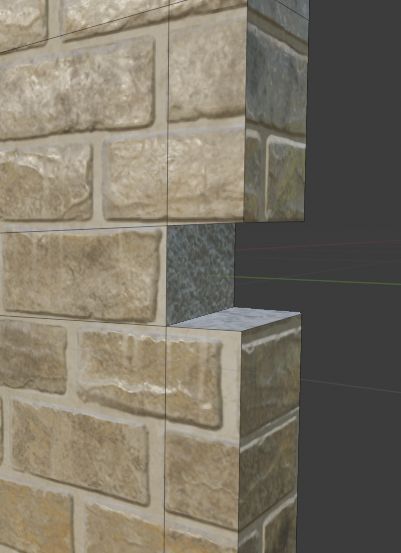
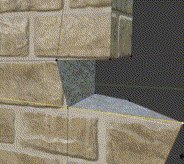
これで簡単に欠けた壁ができました。


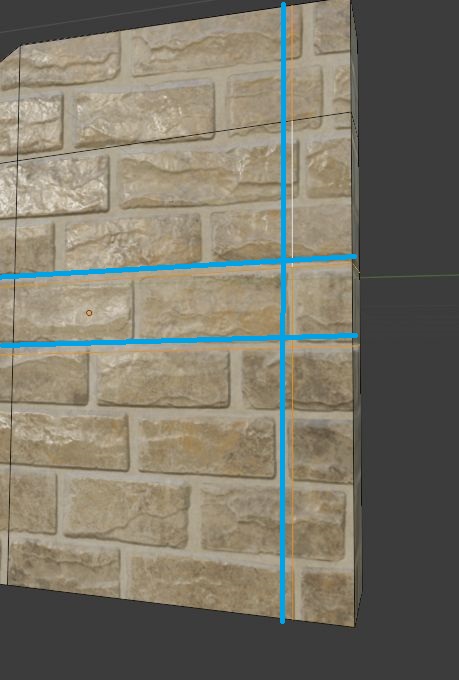
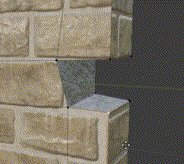
レンガの模様にそってCubeを切り取ってみます。まずモルタルに沿ってループカットを入れました。

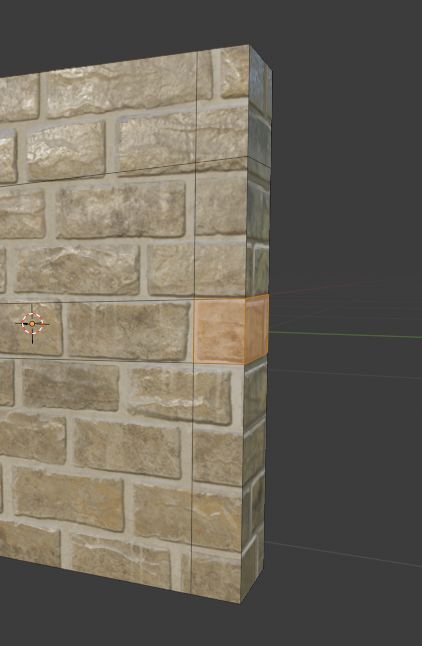
切り取る部分の面を削除します。

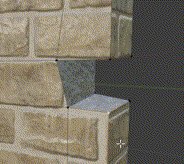
内側に新しく面を貼って、再度Cube ProjectionでUV展開しマテリアルを割り当てます。



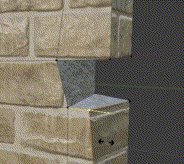
これでレンガが抜けたようになりましたが、シンプルで退屈なので頂点をずらしてみます。

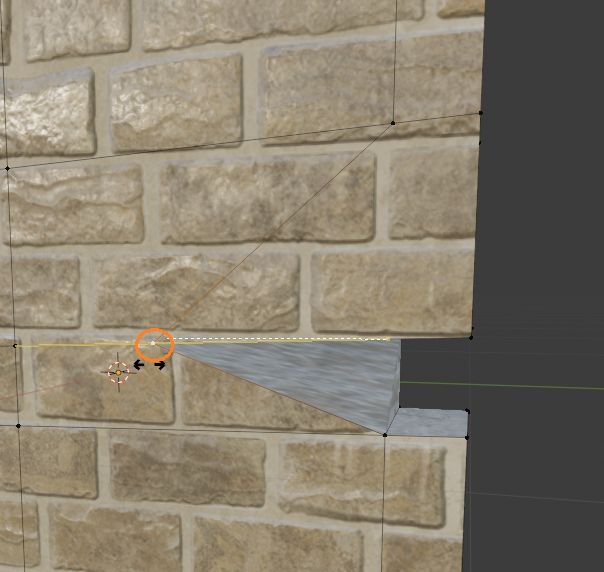
このとき普通に移動するとテクスチャが歪みます。

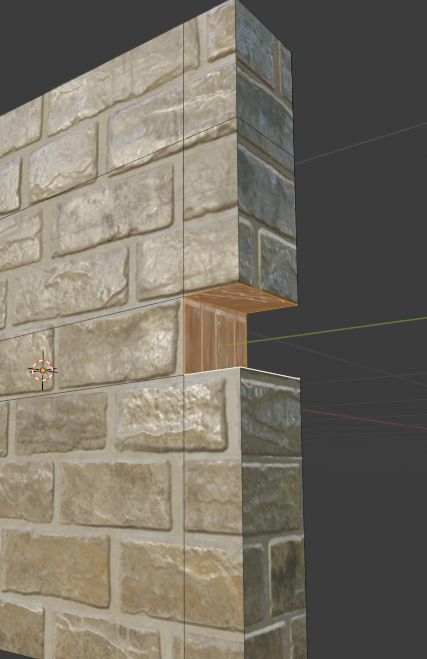
Gキーを2回押して辺をスライドさせると歪みません。

辺をスライドさせているときにCキーで、辺の範囲に留めるかどうかを切り替えられます。Cキーを一度押すと、辺の無い部分へ延長するようにスライドできます。

別の方向に延長させたいときは、一度それとは逆方向に普通にスライドさせてからCキーを押します。

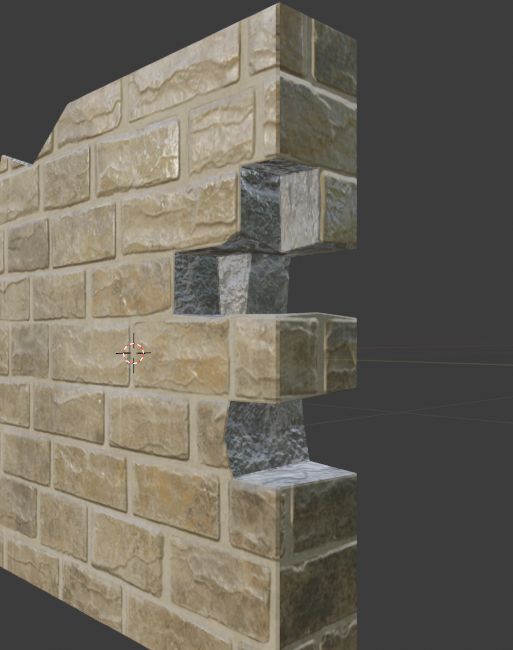
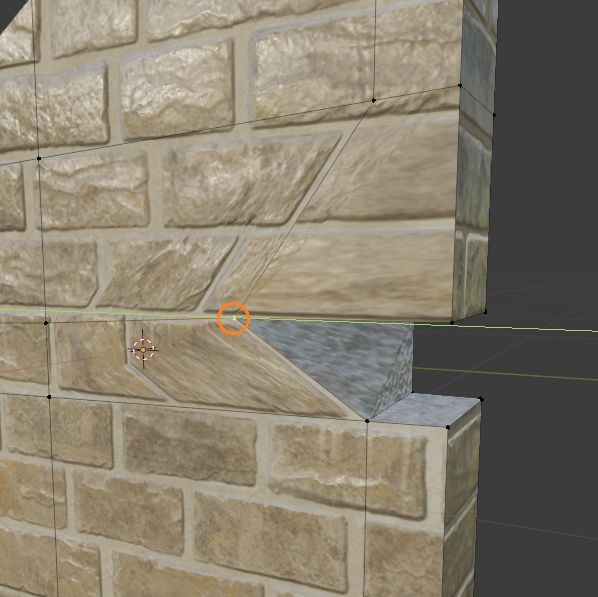
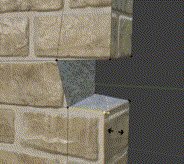
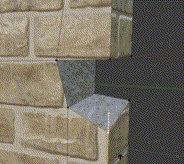
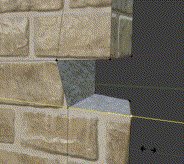
頂点を少しずらしてさらにベベルをかけると少し自然になりました。

これで自由に壁の欠損が作れました。