
カーブで簡単にチューブを作ってみます。
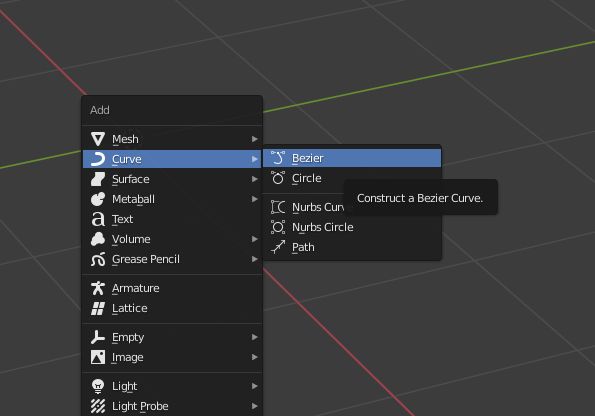
まずCurve > Bezierを追加します。

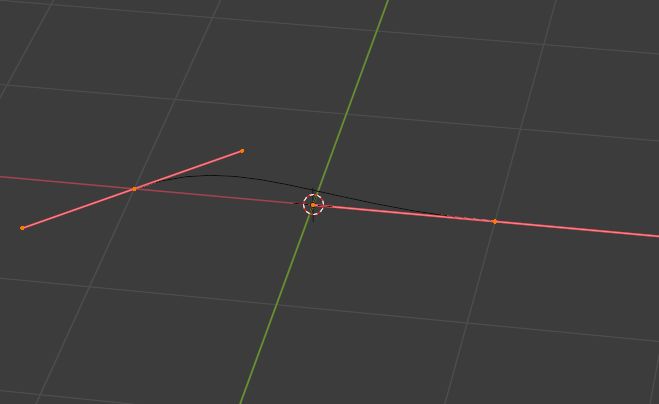
編集モードにするとハンドル付きの点が2つあり、曲線で繋がれているのがわかります。

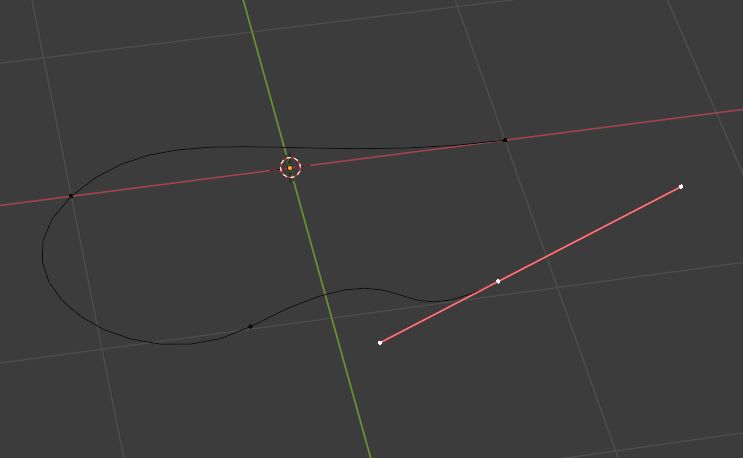
このハンドルや頂点を移動して曲がり方を変えたり、頂点をEで押し出して引き伸ばしたりできます。

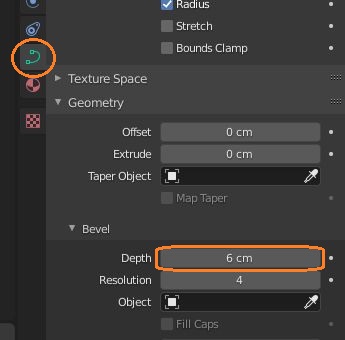
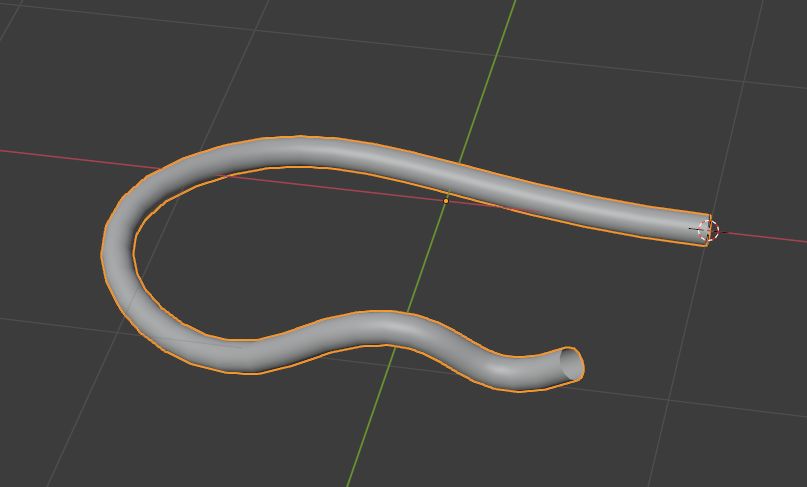
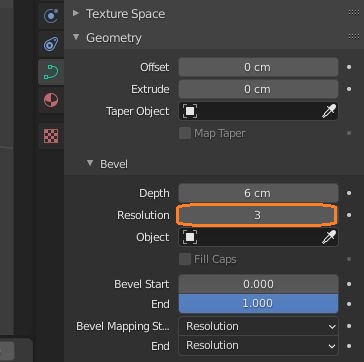
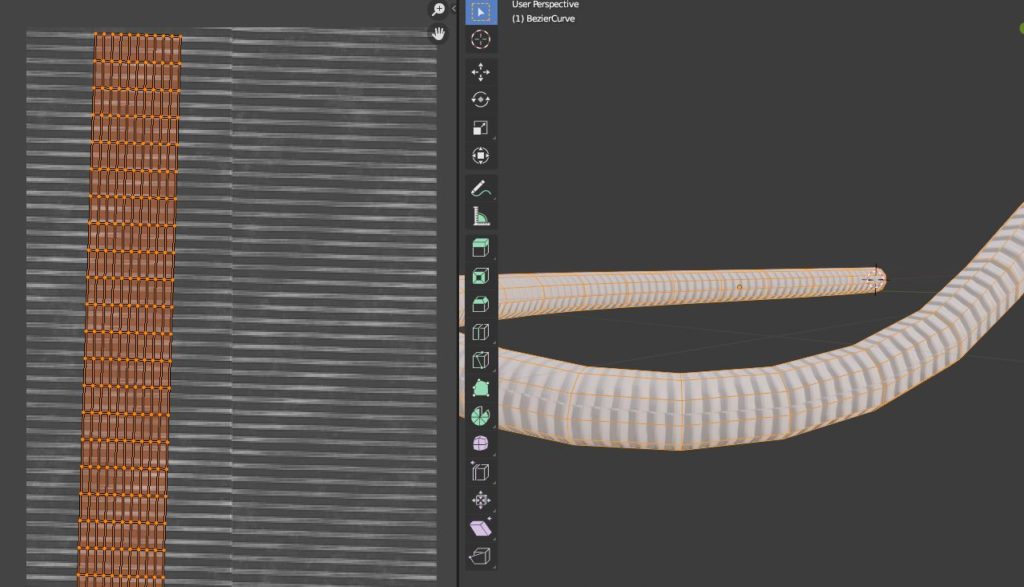
オブジェクトデータプロパティのGeometryパネルのDepthを大きくすると、カーブに沿ったチューブの形が現れます。


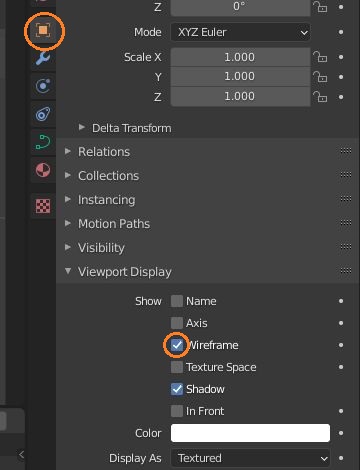
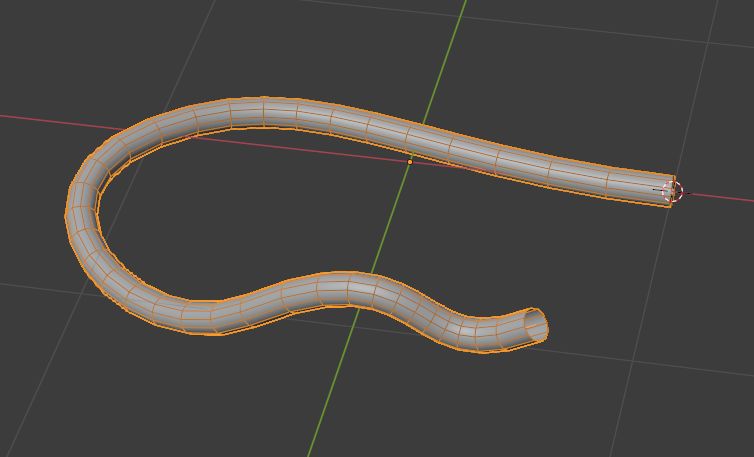
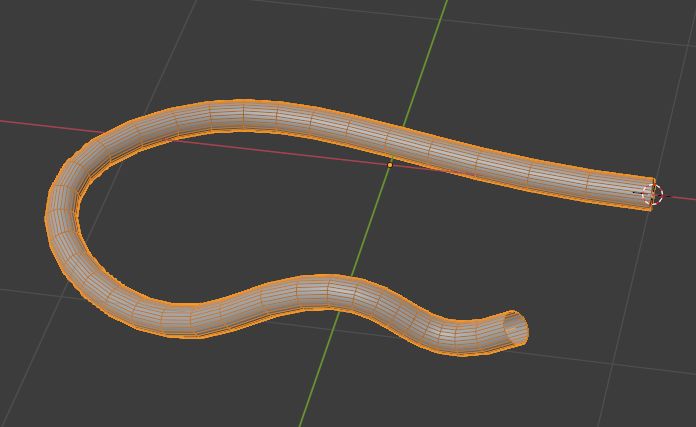
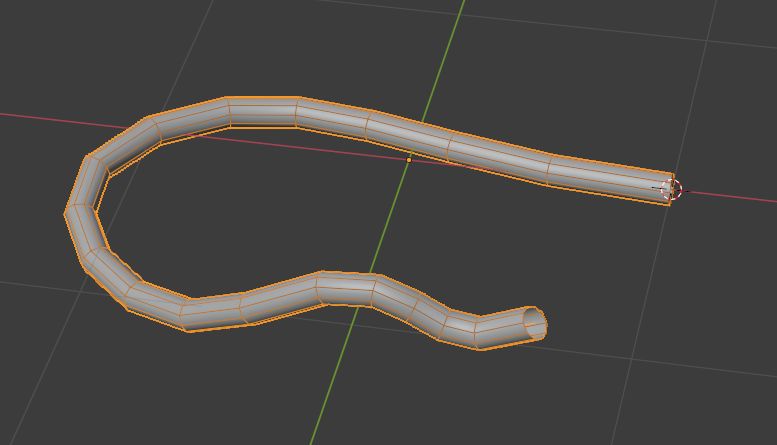
オブジェクトプロパティのViewport DisplayパネルのWireframeにチェックを入れるとカーブをメッシュにしたときの辺の位置がわかります。


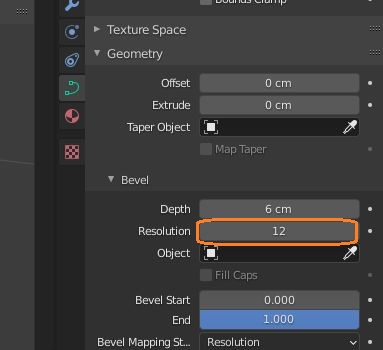
Depthの下のResolutionで断面の円の解像度を変更できます。




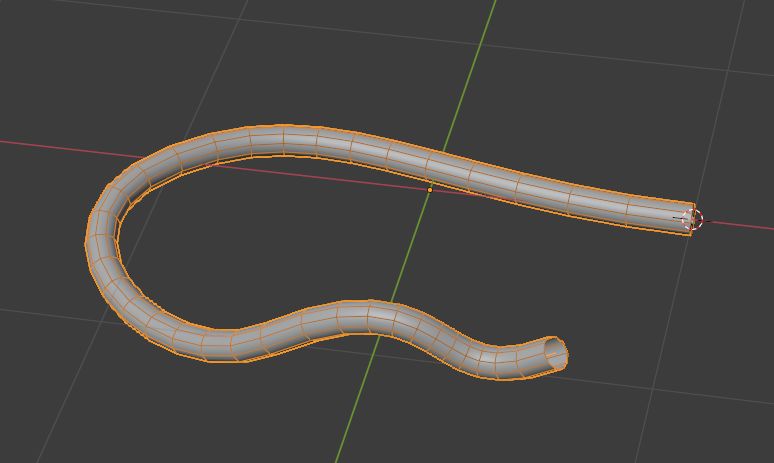
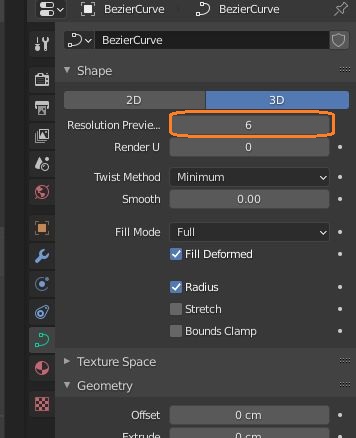
ShapeパネルのResolution Preview Uでカーブに沿った辺の解像度を変更できます。


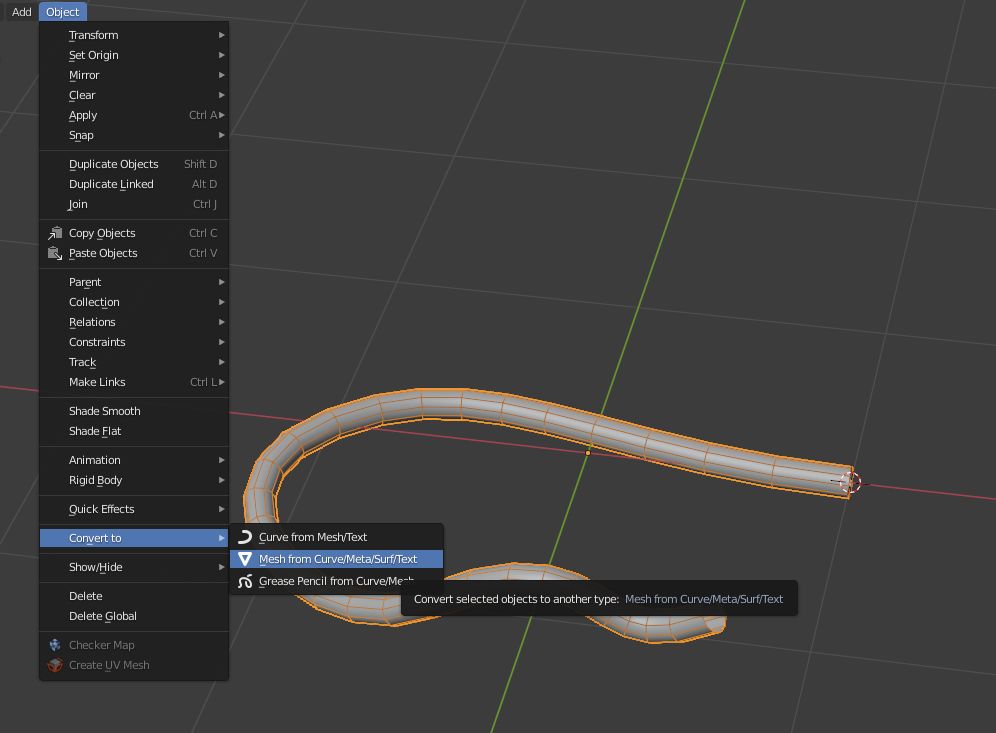
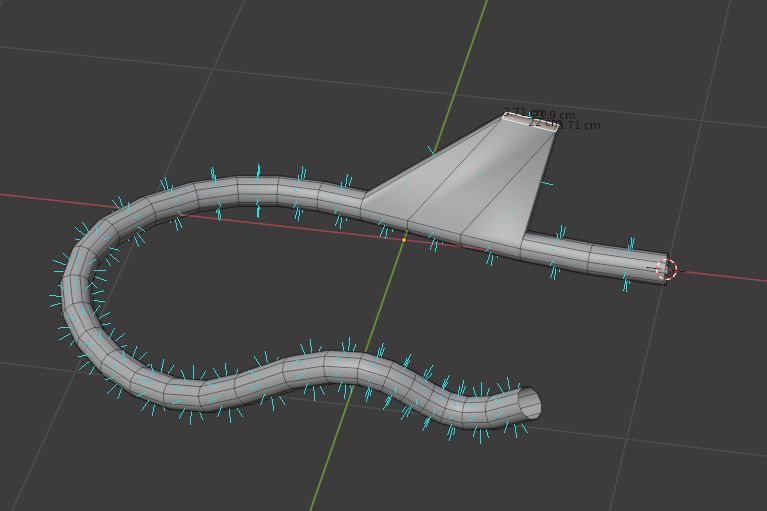
オブジェクトモードでObject > Convert to > Mesh from…をクリックすると、メッシュに変わります。


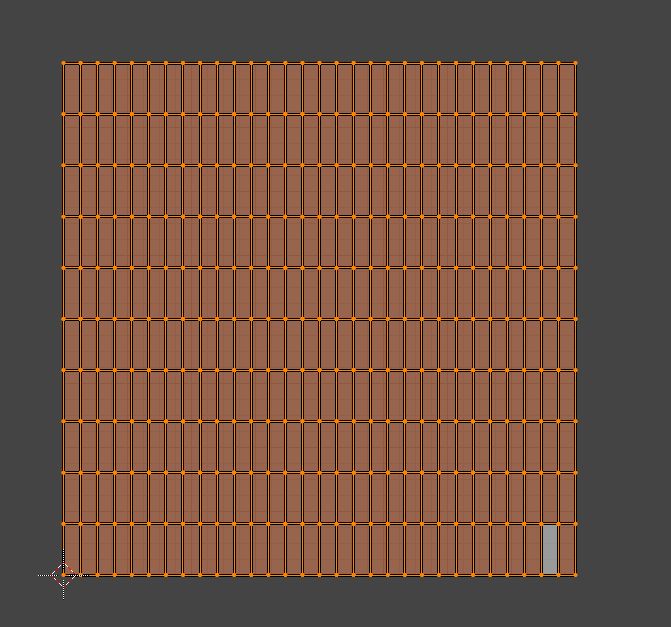
編集モードで全選択してUVエディタを見ると、UVが綺麗に並んでいるのがわかります。

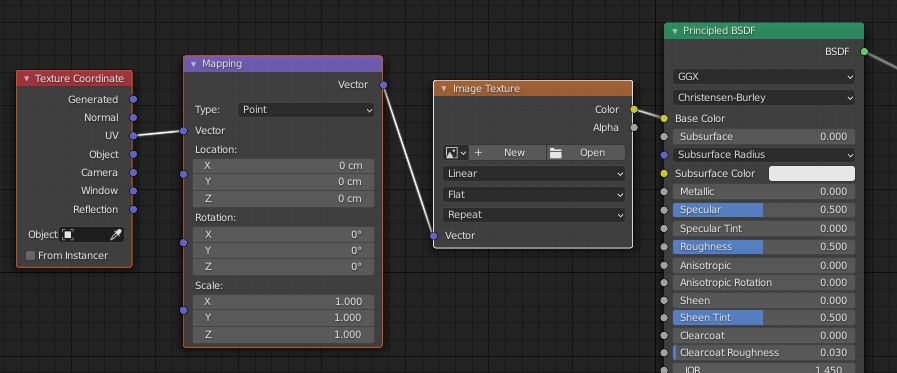
チューブにマテリアルを付けて、シェーダーエディタでTexture Coordinate、Mapping、Image Textureノードを追加し、下のようにつなげました。

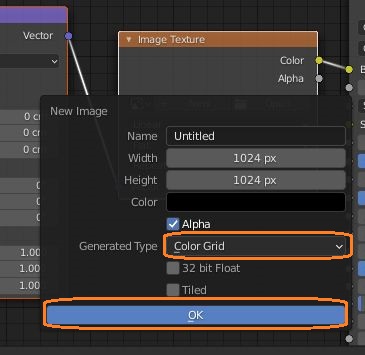
Image TextureのNewボタンをおして、Generated TypeをColor GridにしOKで画像を作成します。

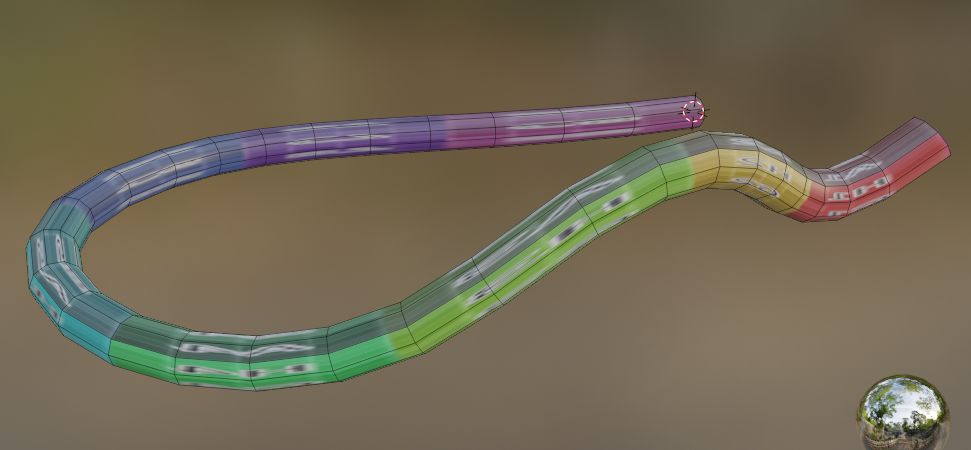
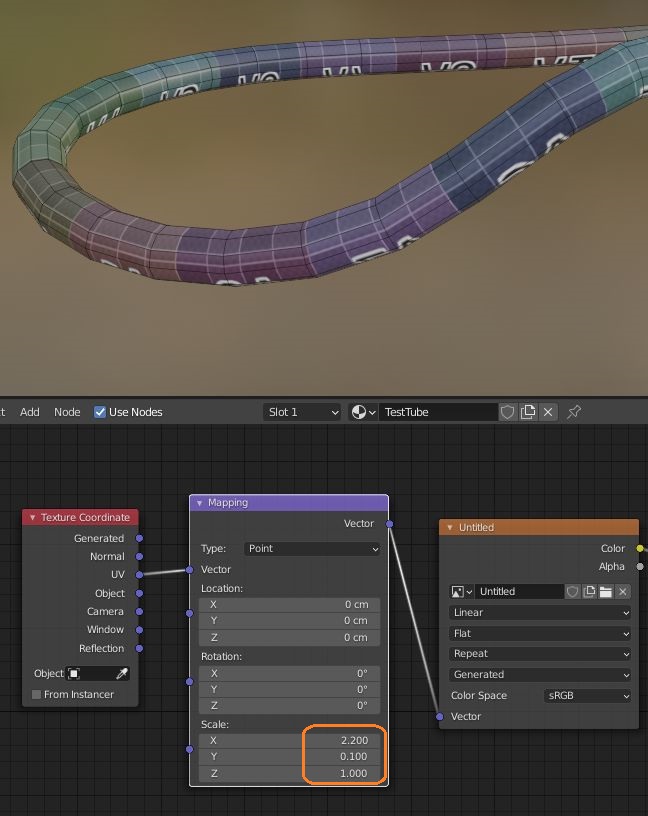
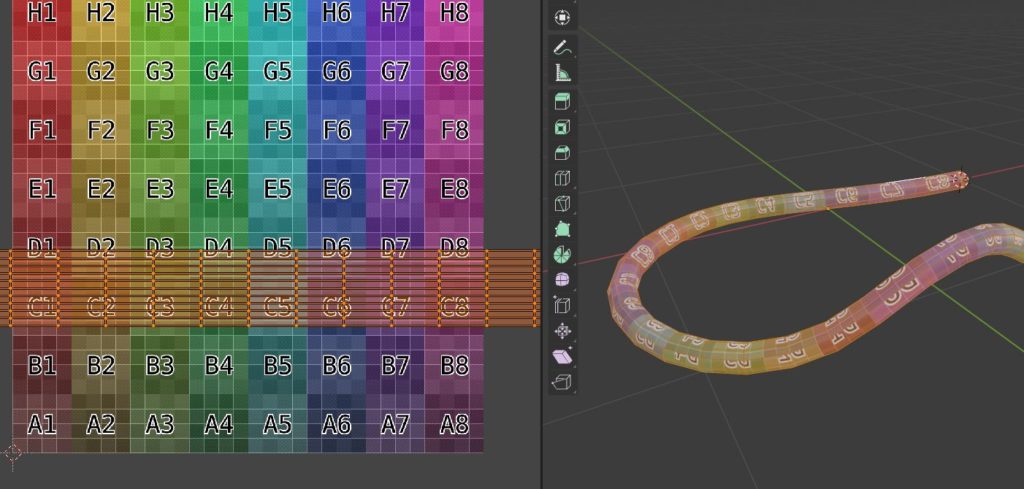
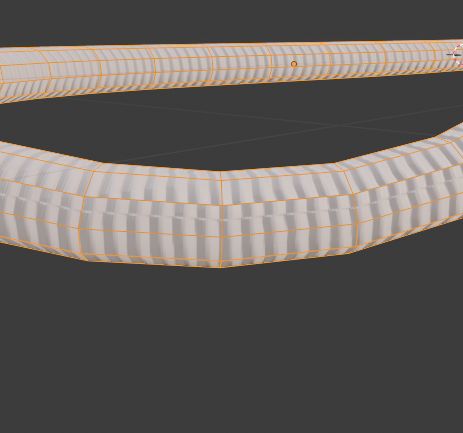
マテリアルプレビューで見ると、模様が引っ張られて歪んでいるのがわかります。


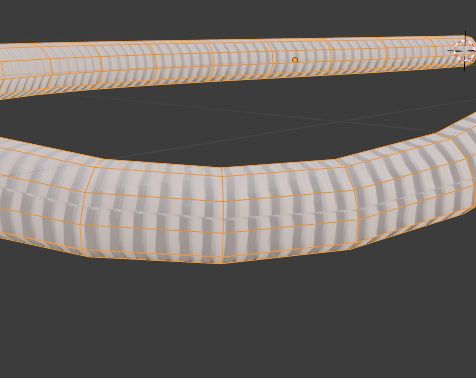
MappingノードのScaleを調節して歪みをなくせます。

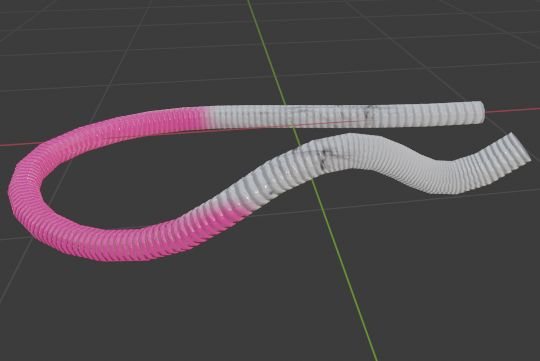
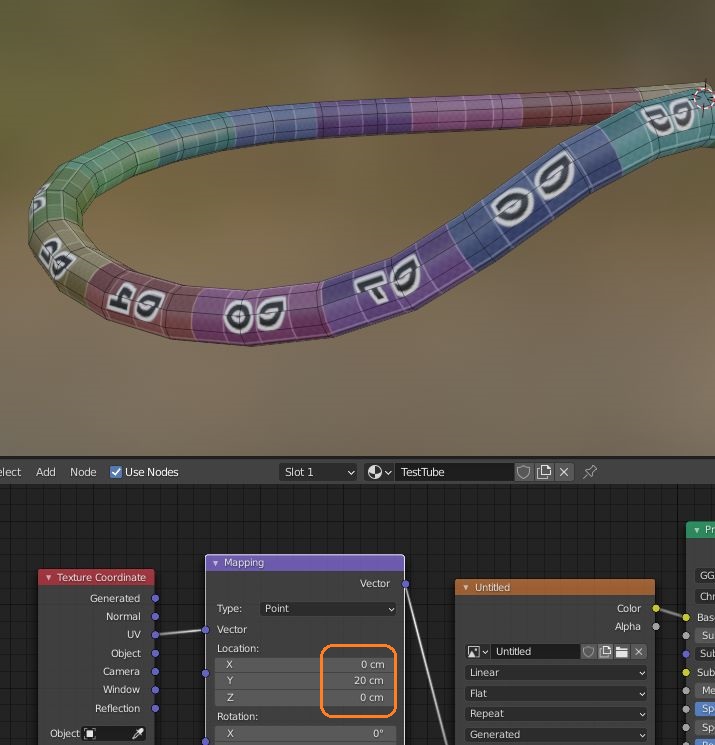
Locationを変えると表示位置が変わります。画像が途切れる位置も見えました。


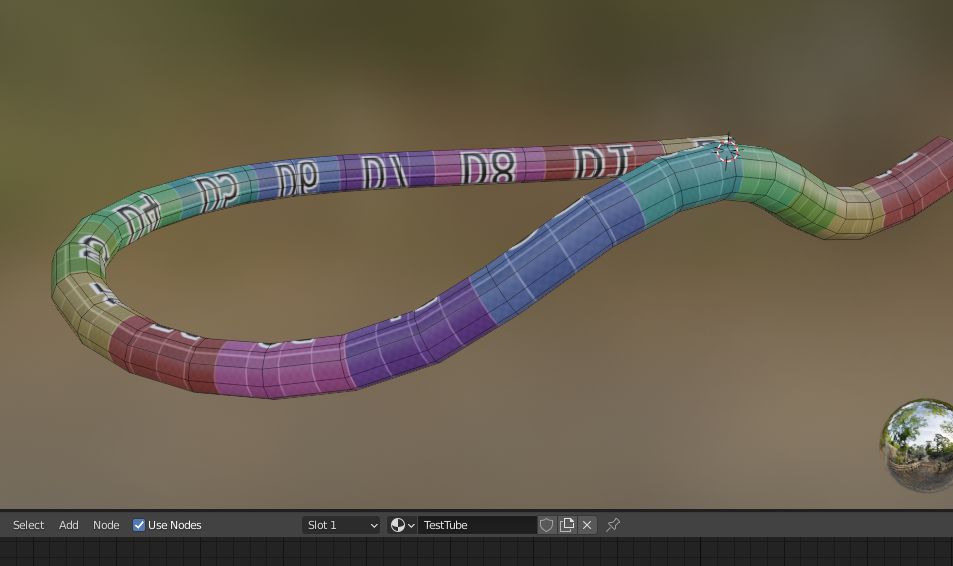
また、Mappingの値を元に戻して、UVを拡大縮小することでも歪みを直せます。

UVを全選択して、スケールや位置を動かすことで同様の変形ができます。

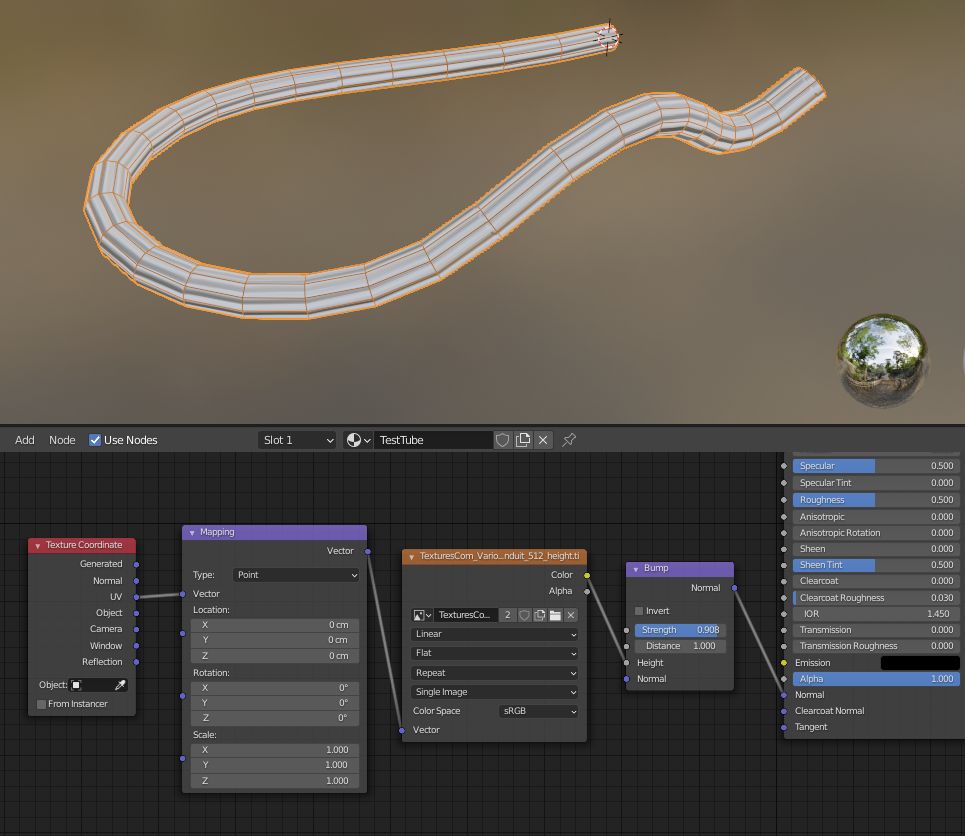
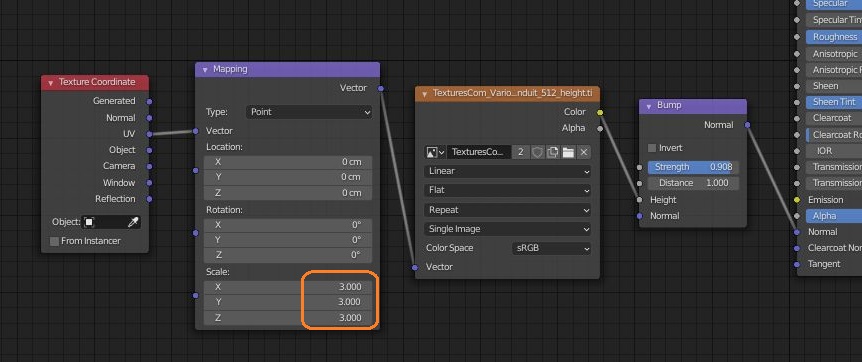
歪みをなくして、今度はImage Textureノードでtextures.comでダウンロードしたチューブの画像を開きました。

ハイトマップなので、ColorをBumpノードのHeightにつないで、BumpノードとPrincipled BSDFのNormalをつなぎました。Wireframeのチェックは外しました。
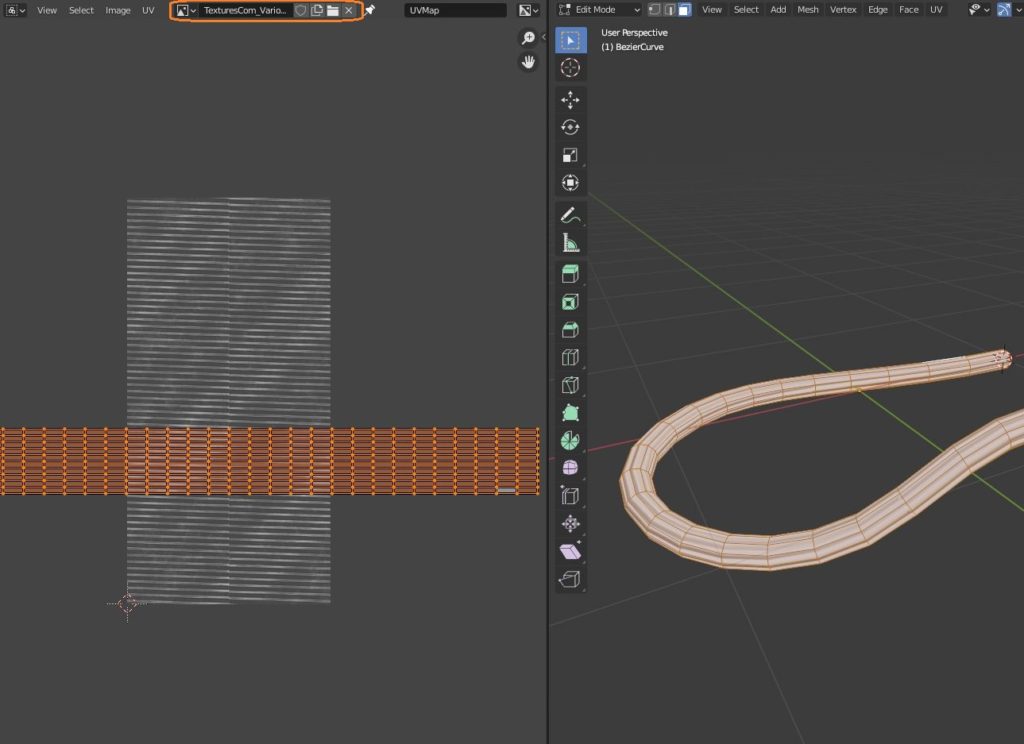
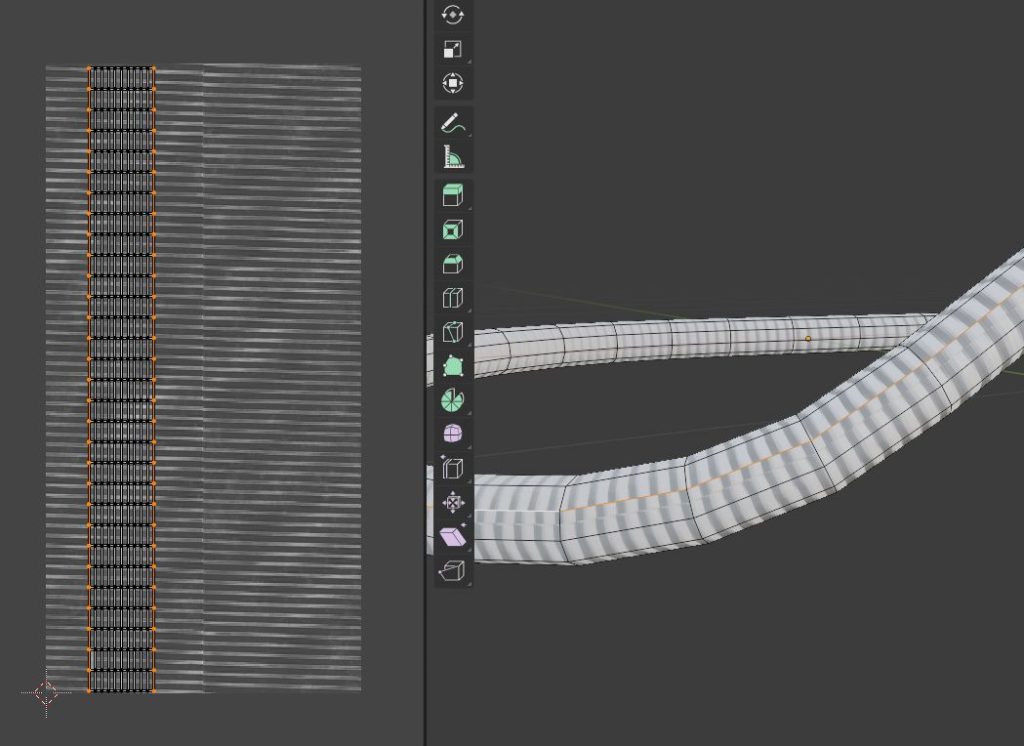
UVエディタでもこの画像を開き、UVをこの画像に合わせて回転させます。


MappingノードのScaleを均一に上げて、模様を小さくしました。

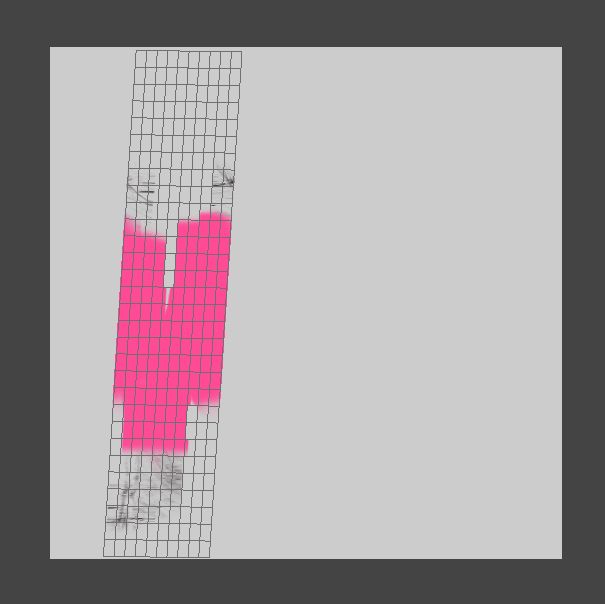
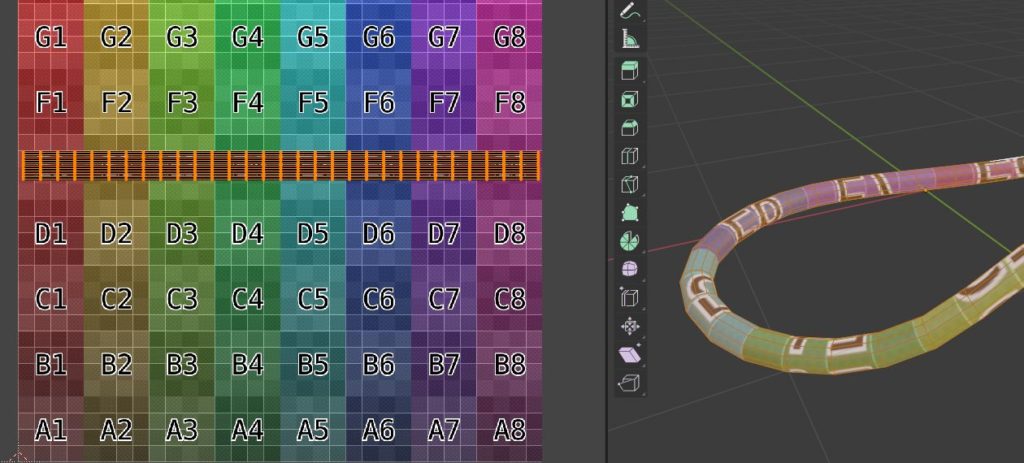
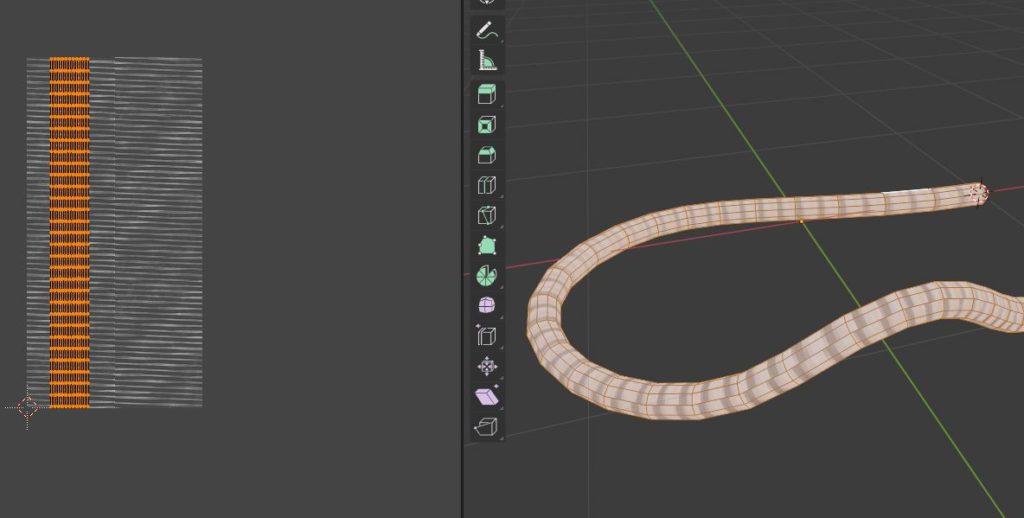
模様が途切れている辺があったのでそれを選択し、UVエディタでUVシンクをオンにしてみると、UVの端の辺なのがわかります。


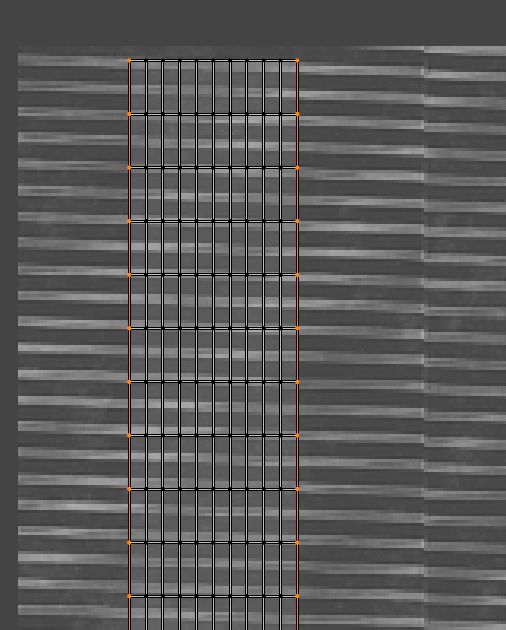
画像をよく見ると溝が斜めになっていたり、縦線が入っていたりします。

そこで、UV全体を溝に沿うように少し回転させました。



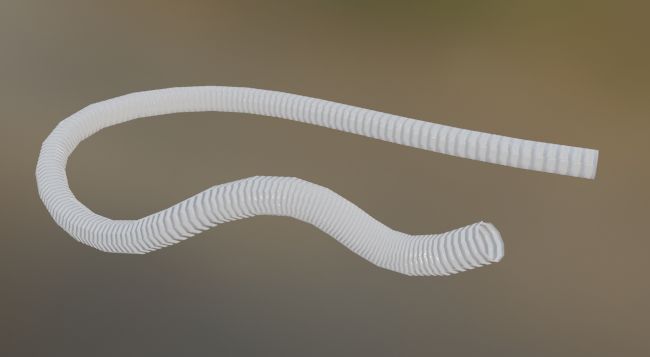
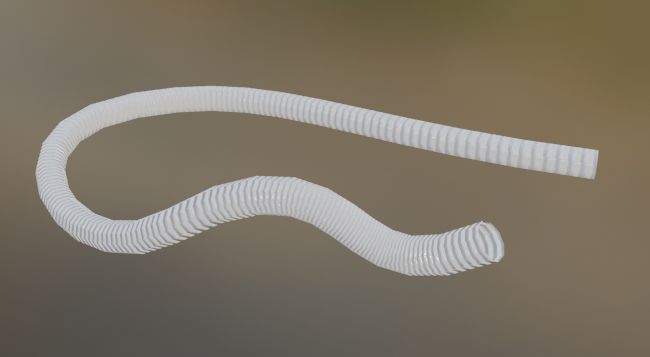
元々ある縦線が少し気になりますが一応綺麗になりました。

テクスチャペイントも問題なくできます。