
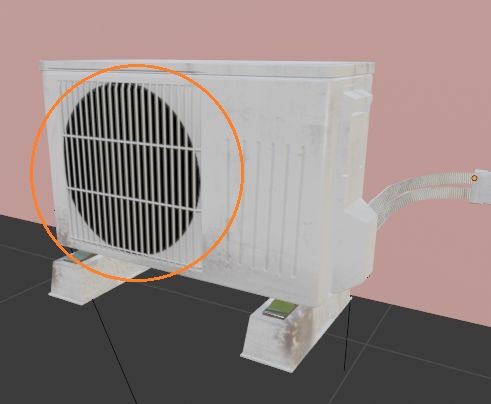
エアコンの室外機のファンをカバーする網部分の画像をGIMPで作ってみました。
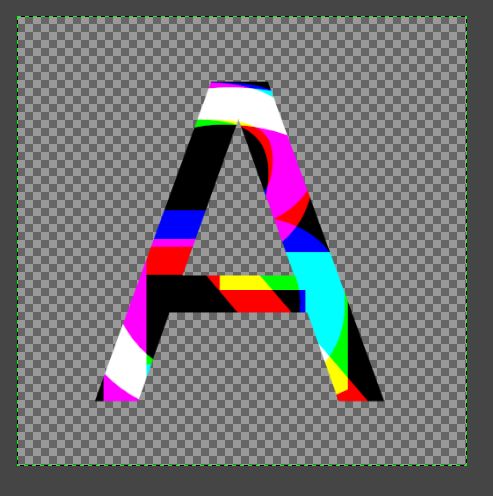
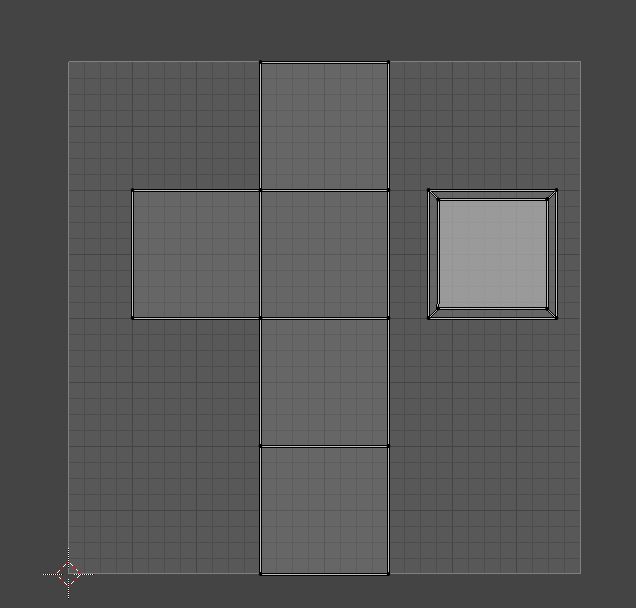
まずBlenderでUVレイアウトをエクスポートします。

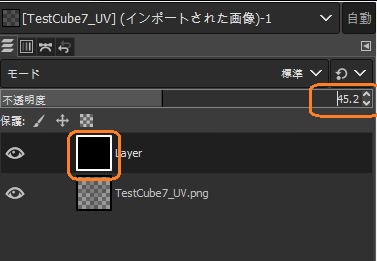
これをGIMPで開いて上に真っ黒なレイヤーを作って不透明度を下げておきます。

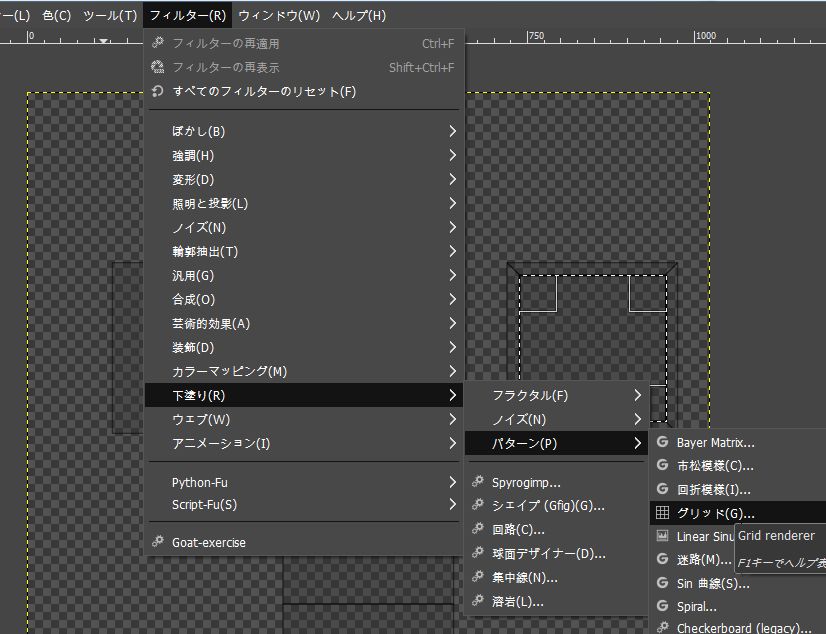
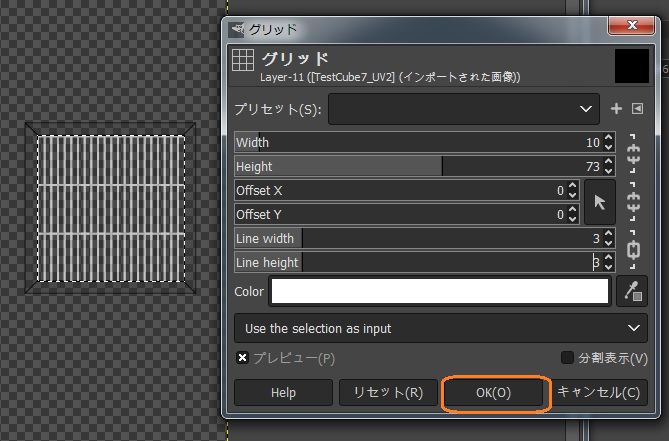
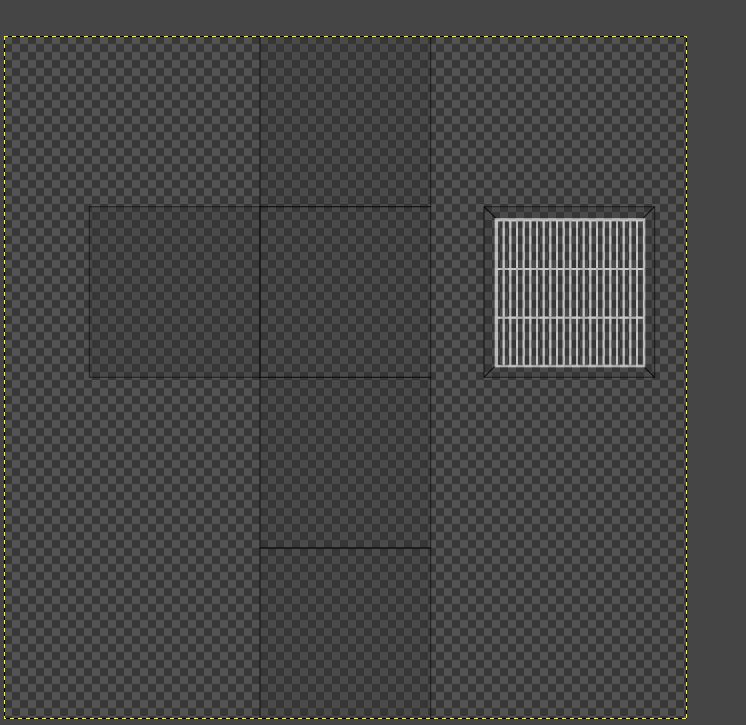
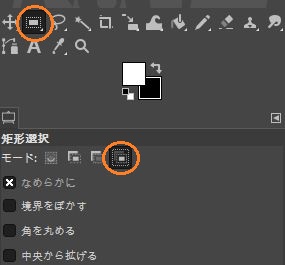
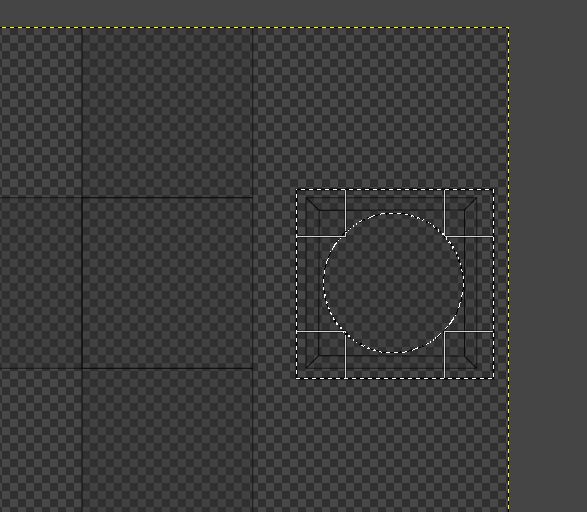
新しいレイヤーのサムネイルが選択された状態で、網を作る部分を矩形選択して、グリッドを真っ白で塗ります。


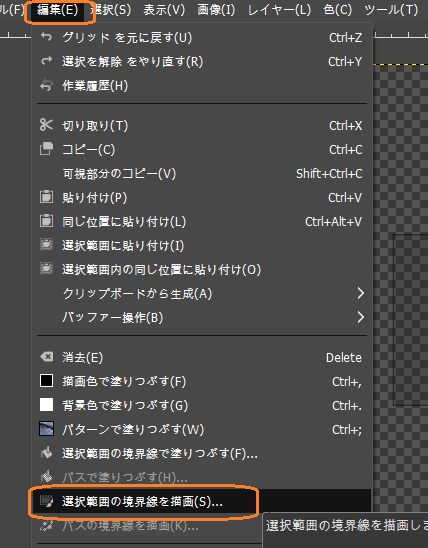
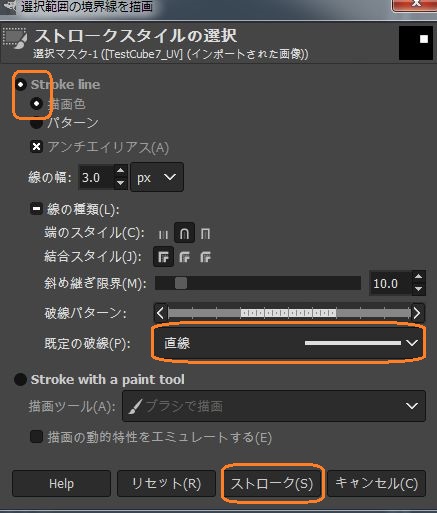
さらに選択範囲の境界に白い直線を描画します。



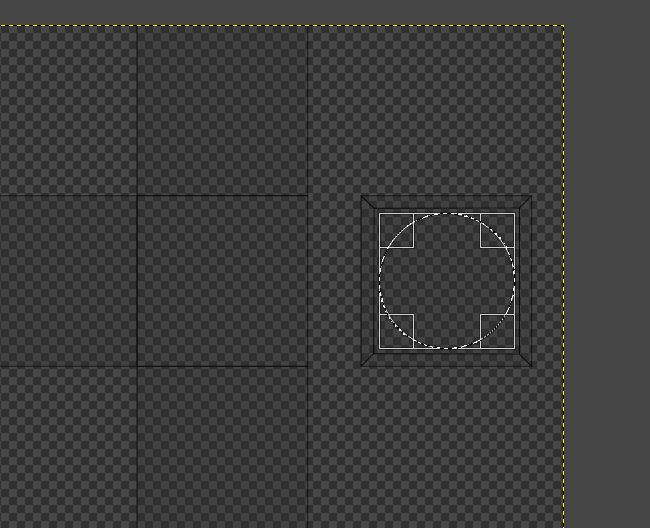
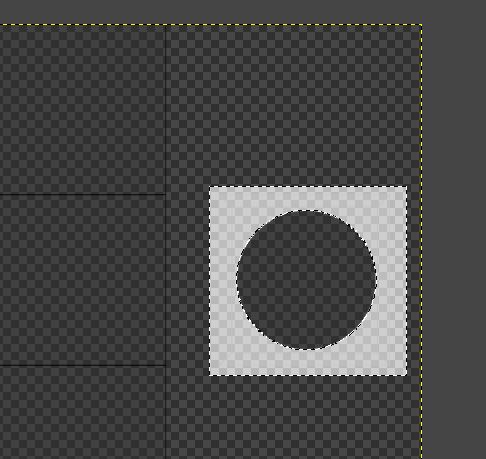
このレイヤーは非表示にして、同じ設定で新しいレイヤーを作り、今度は中央に丸い選択範囲を作ります。

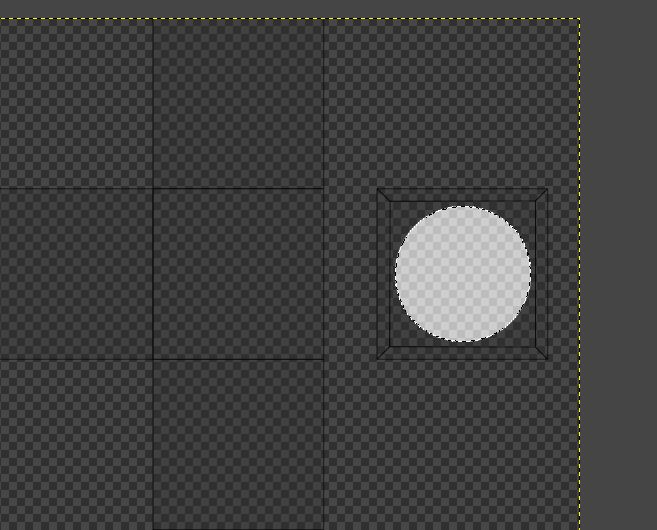
ここを真っ白で塗りつぶします。

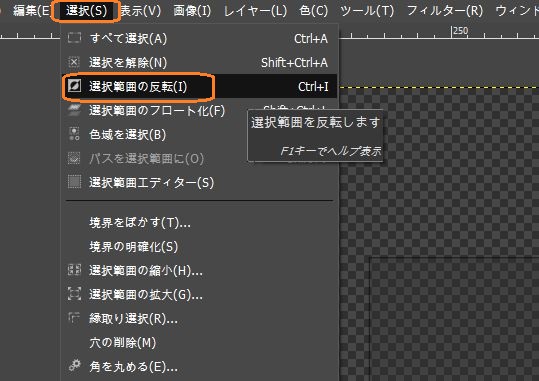
このレイヤーを非表示にして、再度同様のレイヤーを作り、選択範囲を反転します。

矩形選択を、現在の選択範囲との交差部分を選択範囲にするモードにして、網部分が埋まるように上から選択します。


ここも真っ白で塗りました。

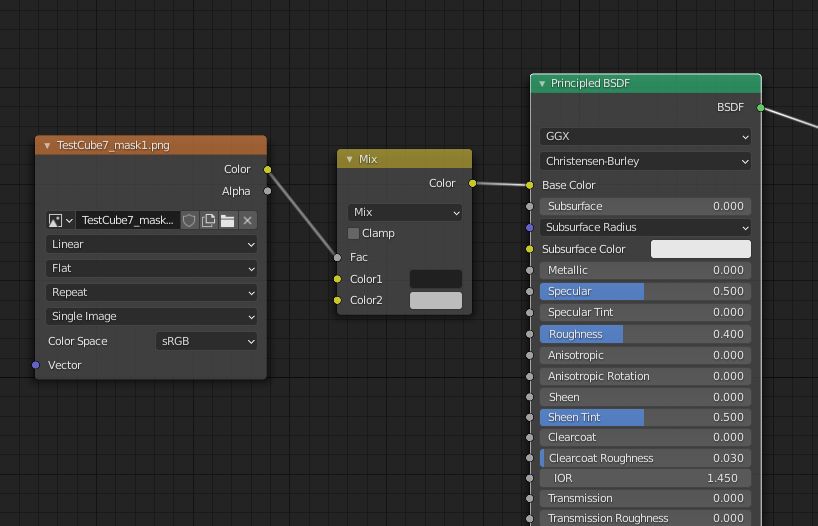
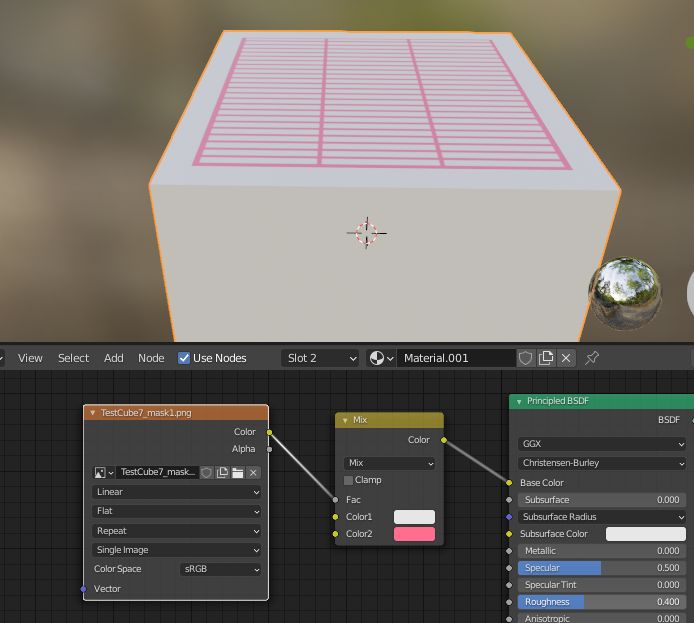
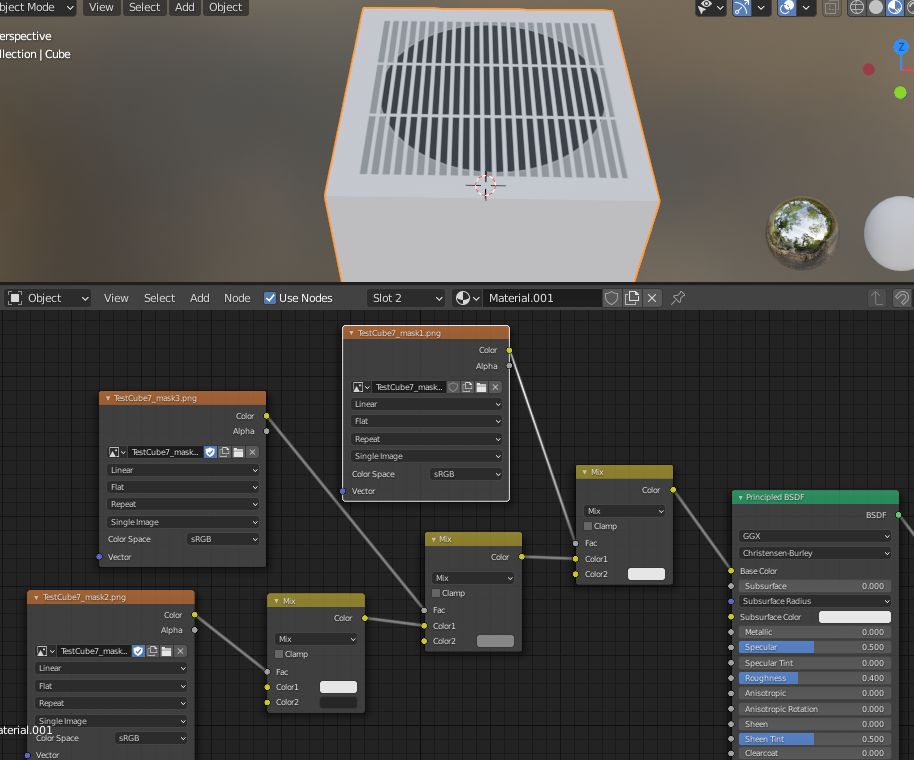
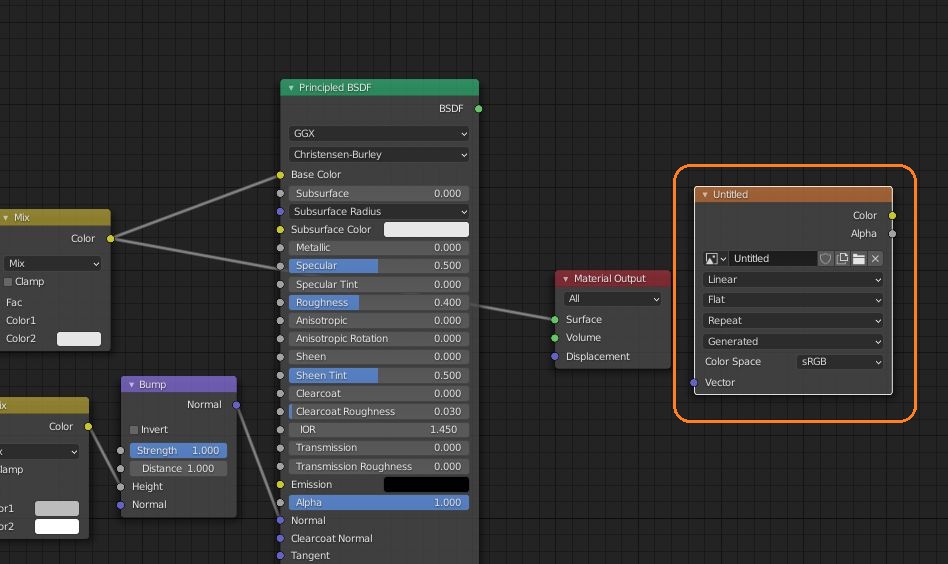
UVレイアウト以外のレイヤーの不透明度を元に戻して個別にエクスポートしました。Blenderでマテリアルスロットを追加し、シェーダーエディターでImage Textureノードを作り、これらの画像を開きます。Principled BSDFのBase Colorとの間にMixRGBノードを作り下のようにつなぎました。

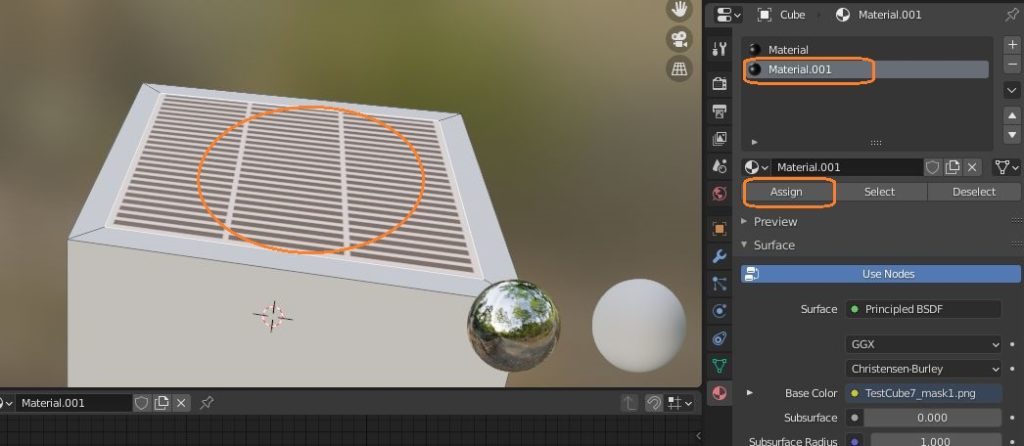
編集モードで網部分の面を選択して、新しく作ったマテリアルをApplyで割り当てます。

すると、Color1が画像の黒い部分の色、Color2が白い部分の色になります。

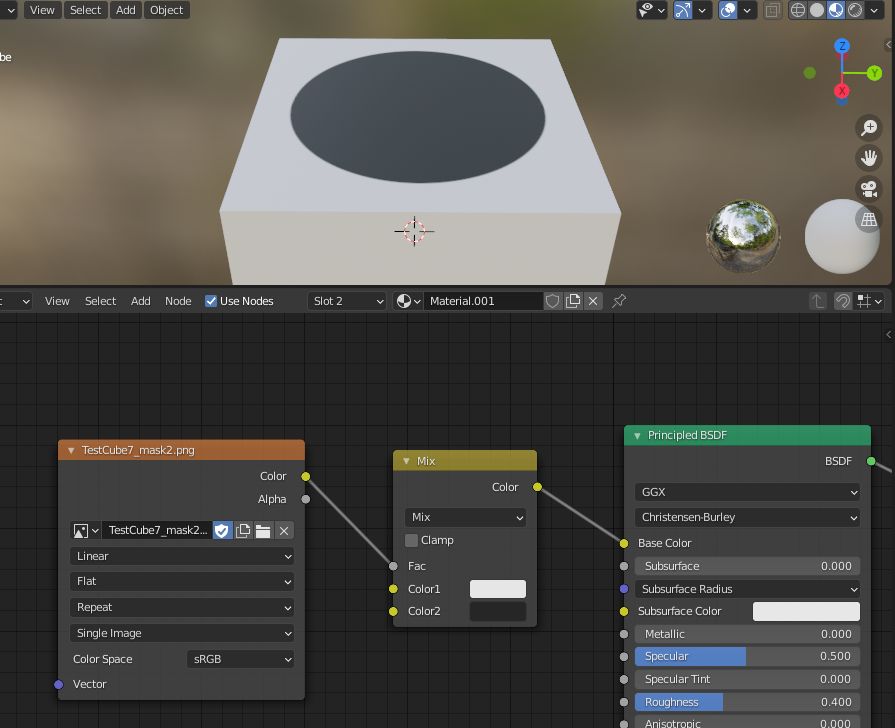
そこで、まず白丸の画像を開いて、中央に黒い丸を表示します。

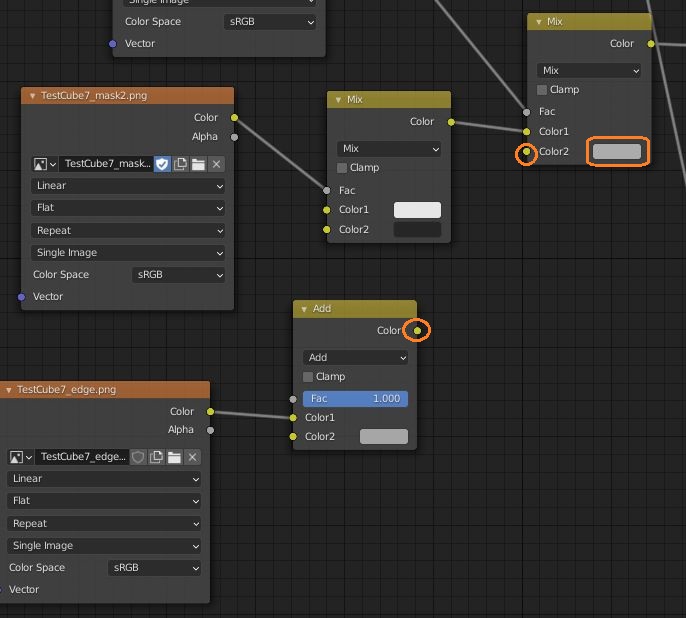
MixRGBノードとPrincipled BSDFとの間にもう一つMixRGBノードを作って、新しいImage TextureノードをFacに、前のMixRGBをColor1につなぎます。Image Textureでは3つ目に作った丸い白枠の画像を開きます。Color2はグレーにしてみます。

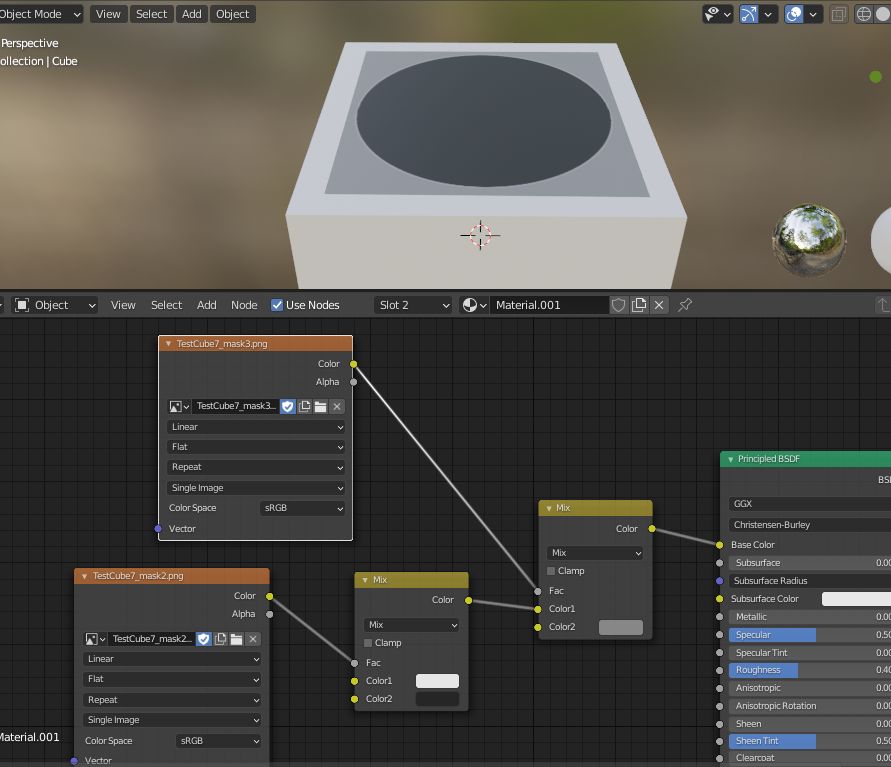
同様にして、もう一組のMixRGBとImage Textureノードを追加し、網の画像を開いて、Color2は他の面の色と同じにしました。

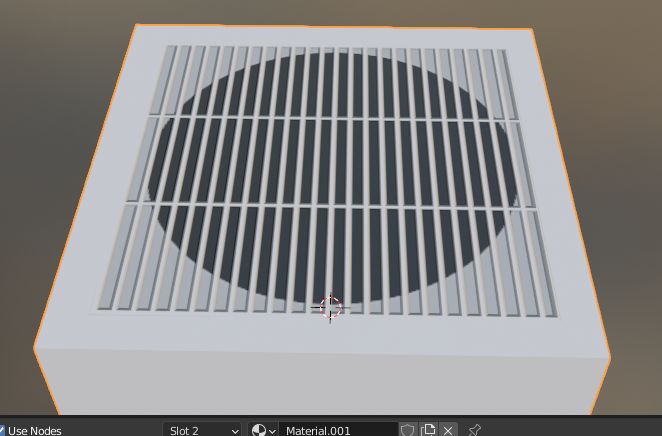
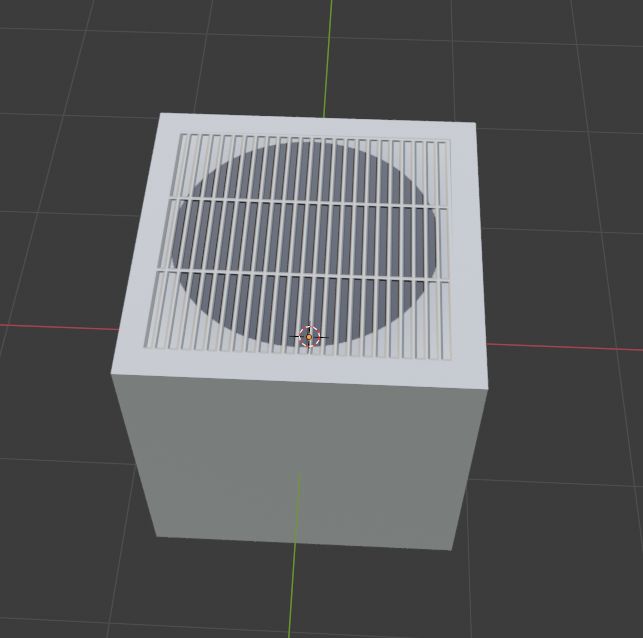
これで、黒丸の上に白い網があるような見た目になりました。
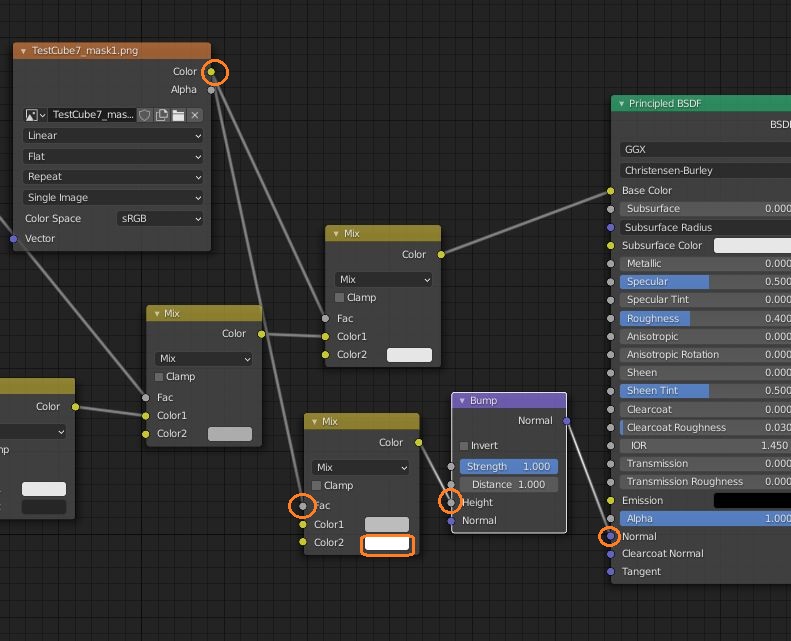
さらにもう一つMixRGBを作って、Principled BSDFのNormalとの間にBumpノードを作り、ColorとHeightをつなげます。網の画像のImage TextureのColorとこのMixRGBのFacをつなぎ、Color2をColor1よりも明るい白にすると、網の部分が浮き上がって見えます。


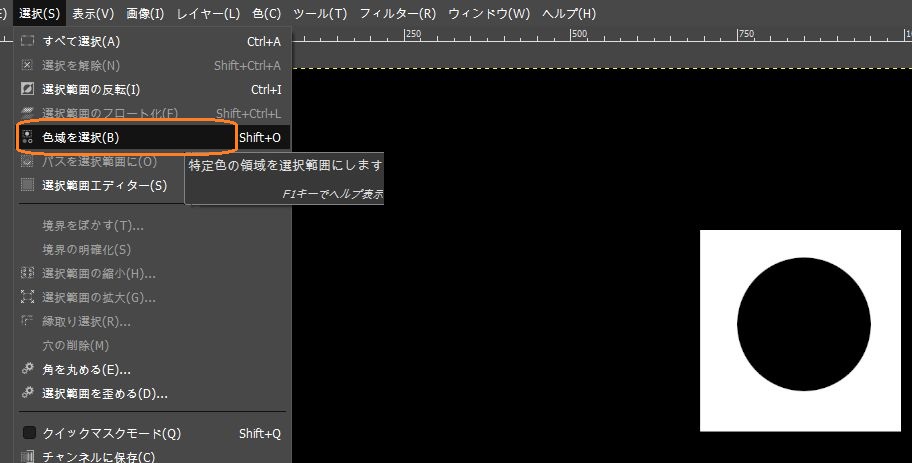
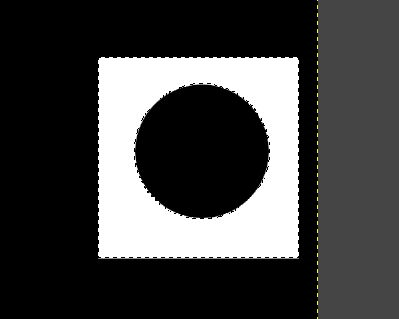
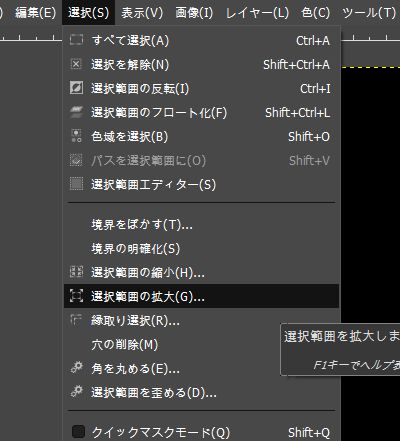
またグレーの部分をグラデーションにしてみました。まず白枠の画像をGIMPで開いて、色域を選択をクリックした後、白い部分をクリックします。


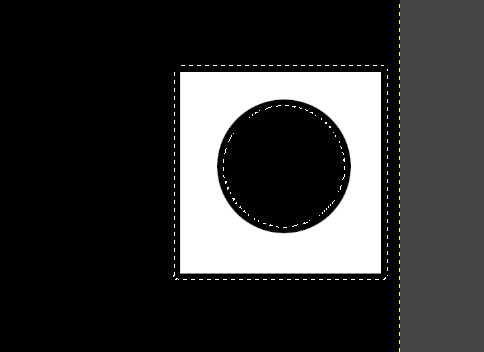
念の為少し選択範囲を拡大しました。


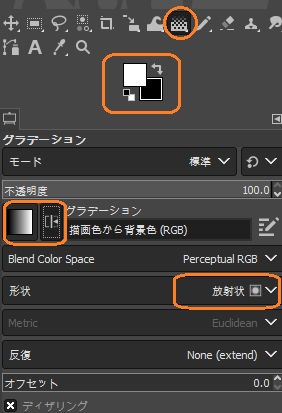
描画色と背景色を白と黒にし、グラデーションツールで、黒から白に変化するようにし、形状を放射状にします。

円の中央からドラッグしてグラデーションを塗ります。

この画像を新しいImage Textureノードで開いて、MixRGBノードも追加します。2つ目に作ったMixRGBのColor2が今単色のグレーなので、ここに新しいMixRGBノードのColorをつなぎます。今度はブレンディングモードを変えて色を調節しました。

わかりにくいですが、少しグラデーションになりました。

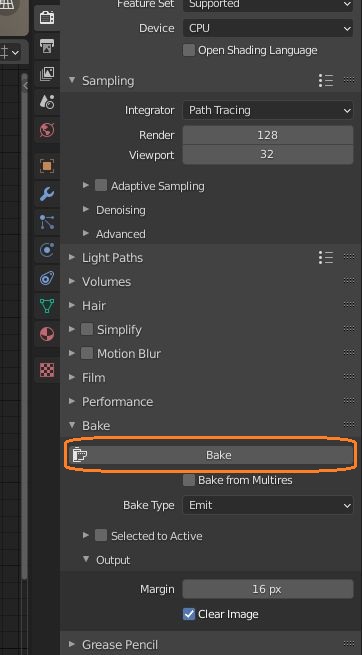
新しいImage Textureノードに新規の画像を作って、Cyclesのレンダーエンジンで1つの画像にすることができます。



この方法でエアコンの室外機を簡単に作れました。