新規テキスト
ヒエラルキーウィンドウ -> UI -> テキスト をクリックすると作れます。
必ず Canvas という親のオブジェクトが付いてきます。
うまく表示されないときは右上の歯車アイコンから Reset しましょう。途中で困ってもとりあえず Reset できます。
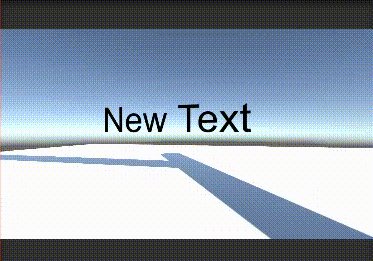
すると画面の真ん中に表示されるはずです。
font-sizeを大きくしました。
「New Text」との違いは、表示させたいのに途切れています。これは実際にテキストを表示できる部分からテキストがはみ出ていて、はみ出た分が非表示になっているからです。
Horizontal Overflowに Overflow を選択すると全体が表示されます。上下方向にはみ出してる場合はその下の Vertical Overflow を変えてあげます。

テキストをカメラに追従させない方法
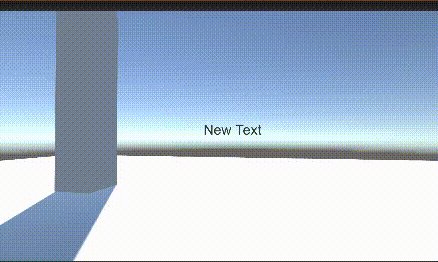
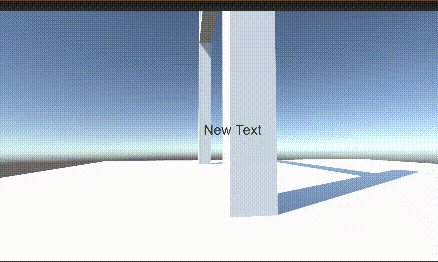
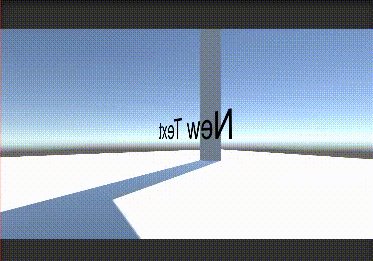
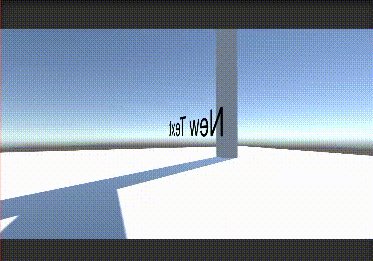
テキストを3D空間に立札のように表示したいときは、Textの親のCanvasの Render Mode を World Space に変えます。
初めはCanvasのサイズがすごく大きくなっているので、小さくして、普通のオブジェクトのように、テキストを表示したい位置に持ってきます。
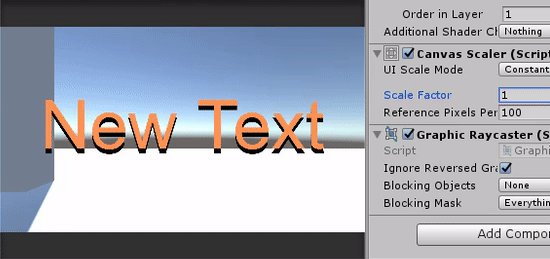
サイズも小さめに変えるとちょうどよいところに何かボヤっと表示されるかもしれません。
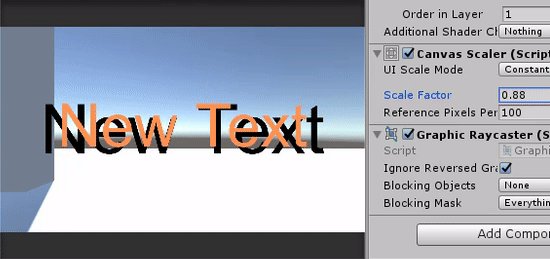
CanvasのDynamic Pixels Per Unit が小さい値だと、テキストを表示するのに使うピクセルが少なすぎてこのようになるみたいです。
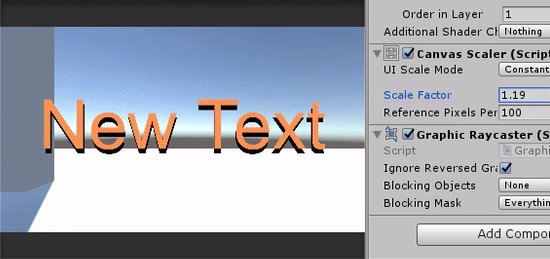
10にすると読めます。
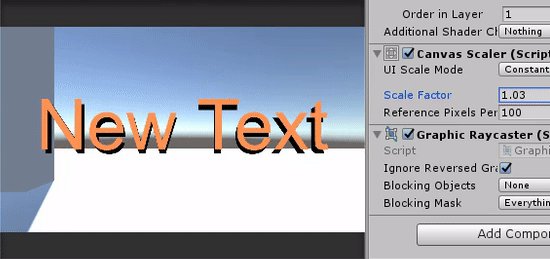
100にするともっとくっきりします。

複数のCanvasの重なり
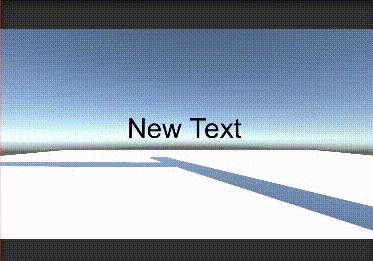
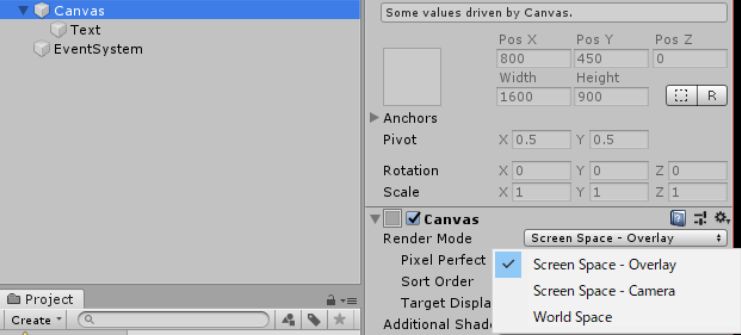
Render Modeを Screen Space – Overlay に戻します。このモードはテキストを3D空間にあるオブジェクトとしてではなく、画面に直接表示します。
Screen Space – Camera というもう一つのモードの場合、 World Space と同様に3D空間に実際にテキストが浮かんでいるように表示しますが、World Spaceとちがって、テキストは常にカメラに対して表の面を見せるように、カメラの向きについてきます。
Screen Space – Overlay との違いは、 – Camera では、カメラからの距離を設定することです。

では Screen Space – Overlay のモードで、Canvas を二つつくった場合、どちらがよりカメラに近いほうに来るでしょうか。
これを調節するために Canvas の Sort Order を使います。
Sort Orderの値の大きい方が前面に来ます。
.JPG)
.JPG)
.JPG)
.JPG)
.JPG)

.JPG)
.JPG)
.JPG)

.JPG)
.JPG)