
筒状のオブジェクトにできたテクスチャの切れ目を目立たなくしてみます。
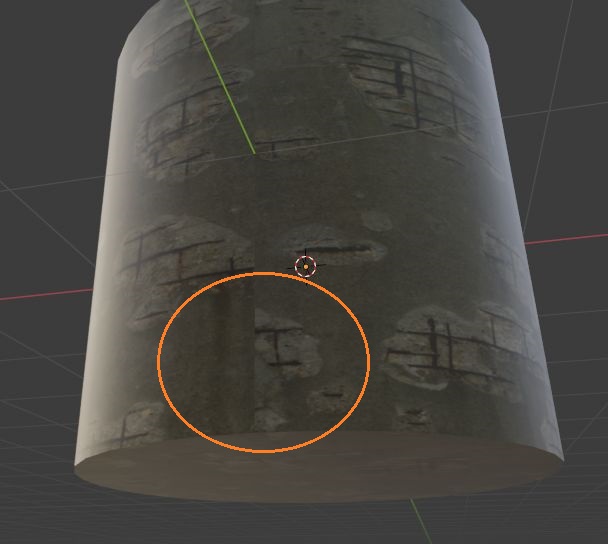
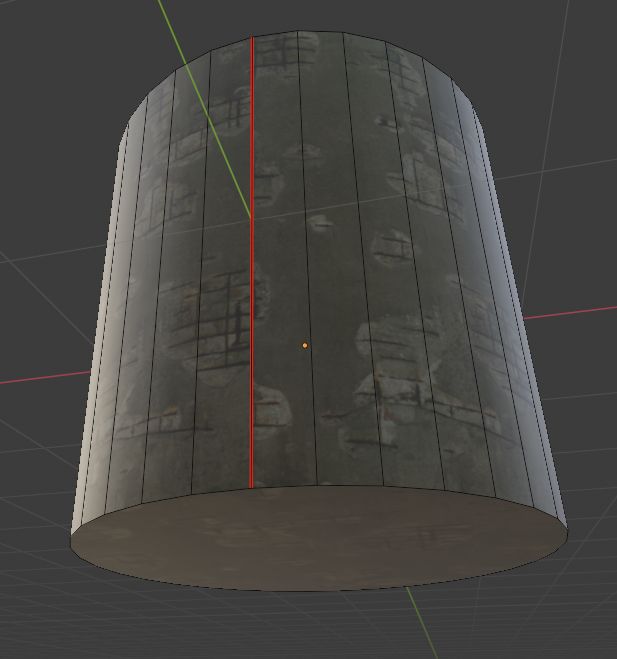
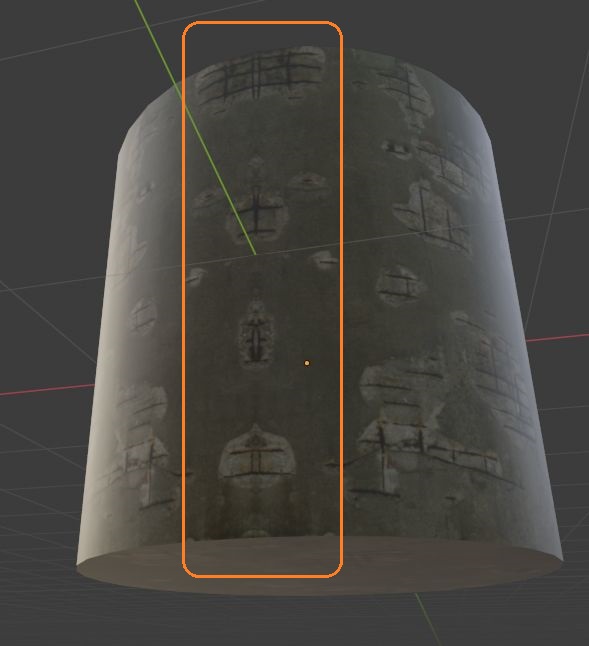
プリミティブのシリンダーのUVを少し縮小してテクスチャ画像を設定すると、模様が途切れました。

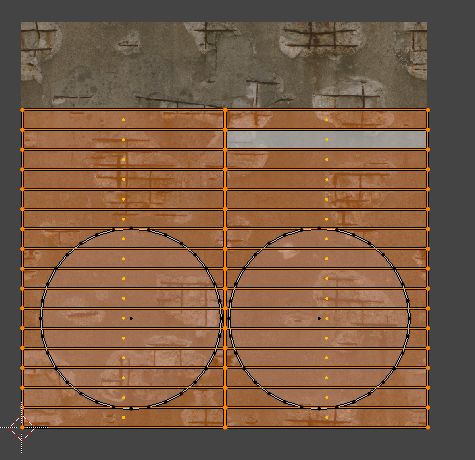
途切れた部分を挟んだ面を選択すると、ここがUVのアイランドの端なのがわかります。


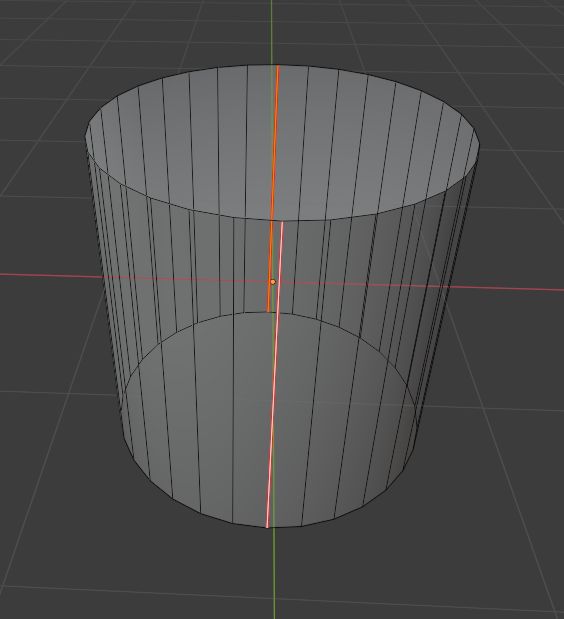
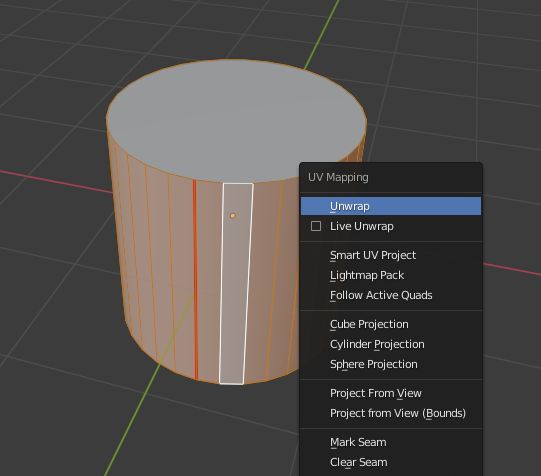
切れ目が目立たなくなるようにUV展開し直してみます。一組の向かい合う辺にシームを付けて、Uキー > Unwrapしました。


側面の部分が2つに別れているので、これらをぴったりと重ねます。


まだ端の部分でテクスチャの模様が途切れています。

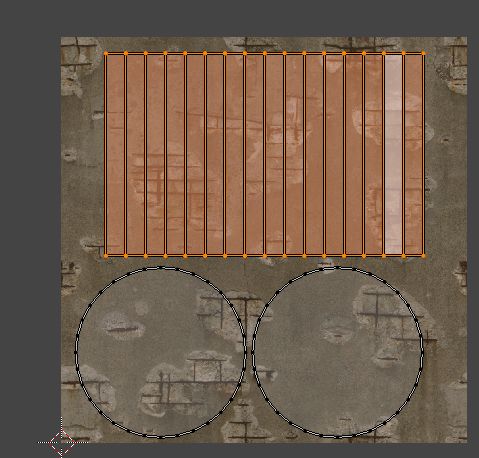
重ねたアイランドの片方だけを選択して、S > X > -1 > エンター と入力して横方向に-1倍して裏返します。


すると、切れ目があった部分で鏡の様に同じ模様を繰り返すので線はなくなりました。しかし、このテクスチャ画像だと不自然かもしれません。

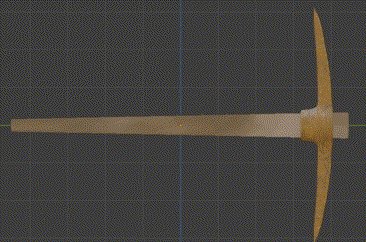
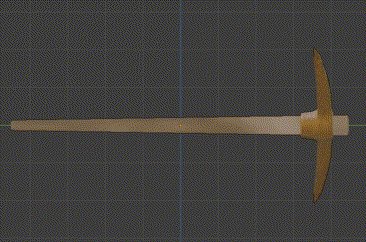
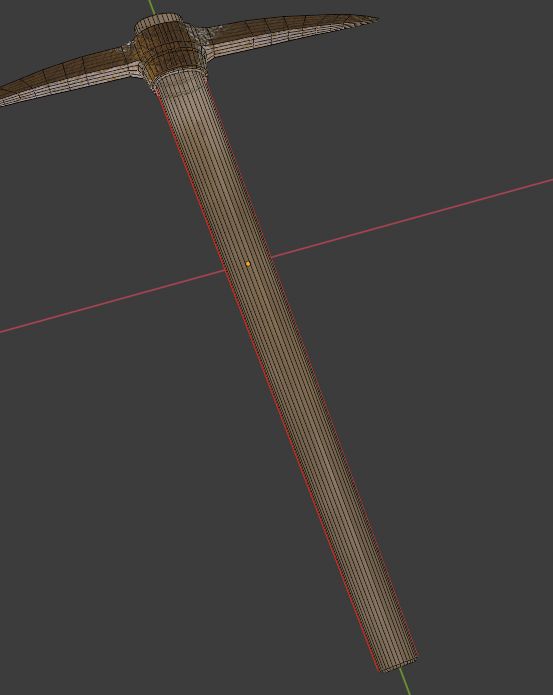
冒頭のツルハシでもやってみました。

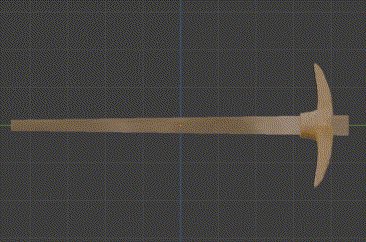
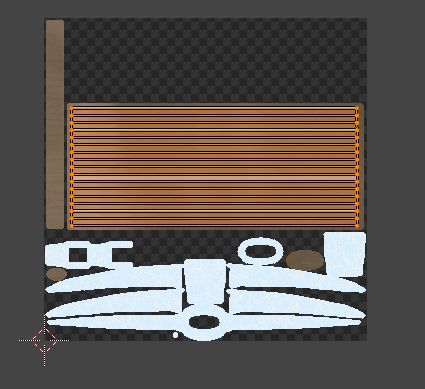
こちらは切れ目部分のUVの辺が横向きなので、S > Y > -1 > エンター と入力して、縦に裏返します。

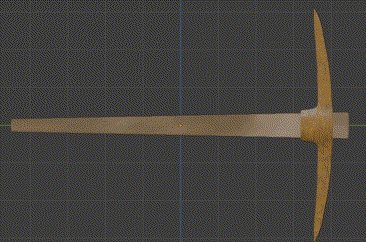
これでテクスチャの切れ目がなくなって自然になりました。