
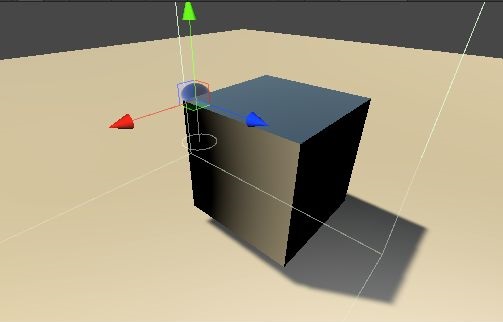
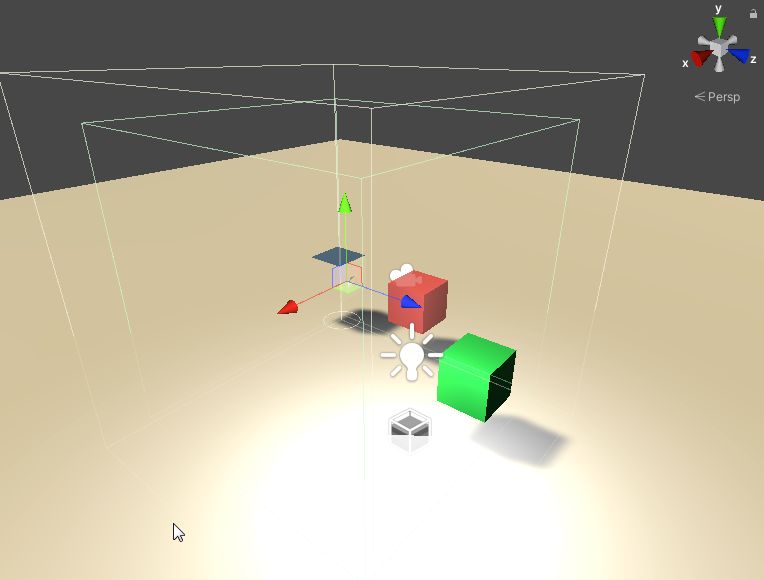
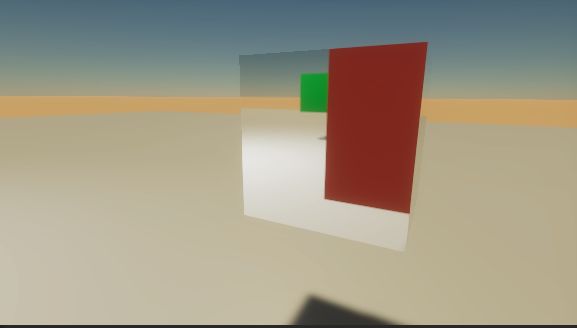
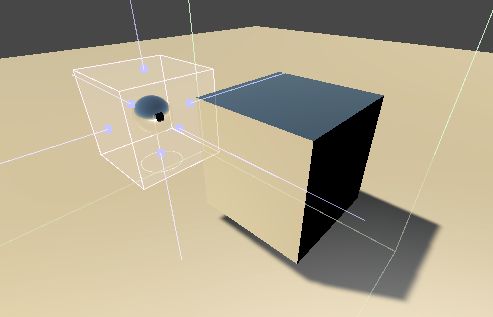
メタリックとスムーズネスをを最大にしたCubeの近くにリフレクションプローブを置いて、Cubeをカメラで映します。カメラから反射して見えるように色の付いたCubeも置きました。
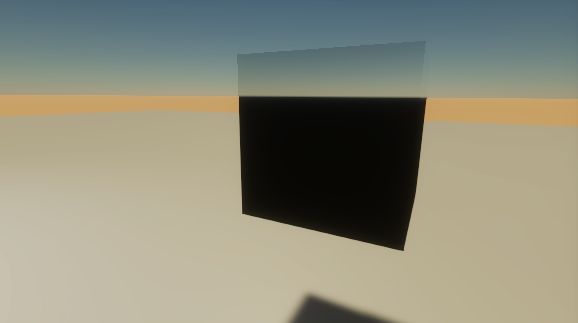
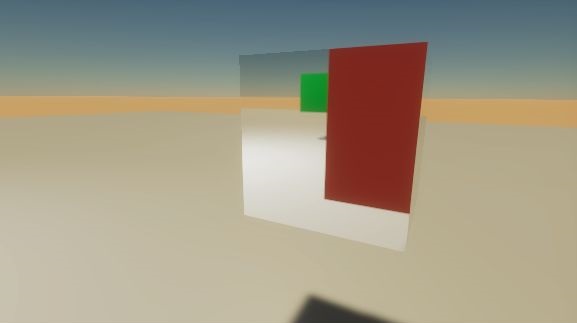
鏡のCubeには空しか映っていません。

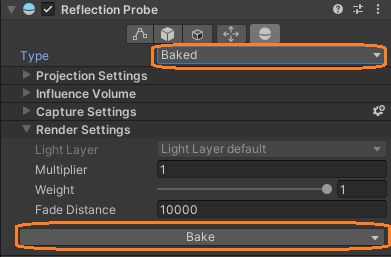
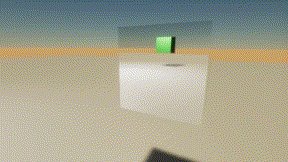
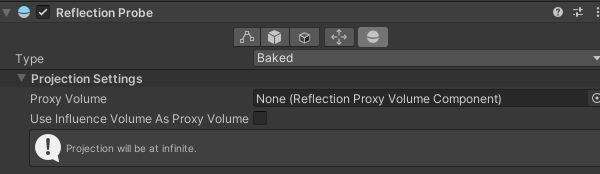
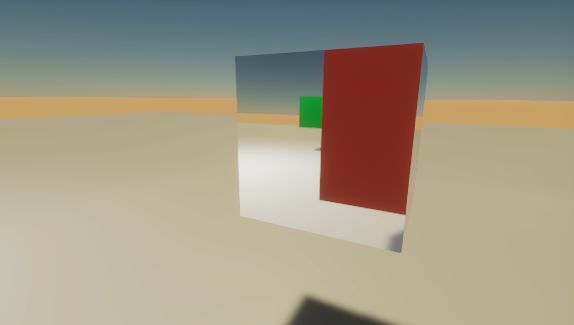
リフレクションプローブのTypeをBakedにして、一番下のBakeボタンを押すと周りのものが反射して見えるようになります。


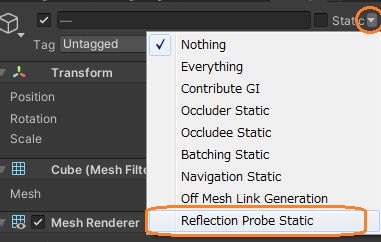
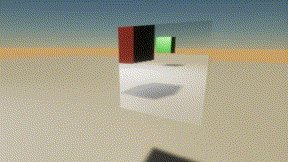
床のPlaneは映りましたが、赤と緑のCubeは映っていません。映したいもの選択して、インスペクタの右上のStaticの矢印からReflection Probe Staticのチェックを入れ、もう一度Bakeする必要があります。


リフレクションプローブの周囲の景色をCubeマップにして表示するので、赤や緑のCubeを動かしても鏡に映る像は動きません。
TypeをRealtimeにするとベイクする必要がなく、動くものも反射できますが、リソースをより多く使用します。

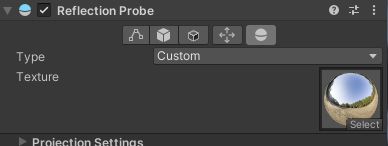
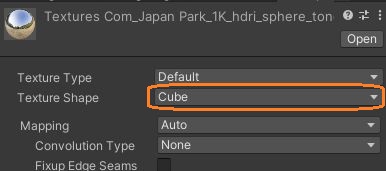
TypeをCustomにして、Texture ShapeをCubeにしたテクスチャをアタッチすると反射したようにCubeの表面に画像を表示できます。



鏡に映る像を正しい位置に表示するためにReflection Proxy Volumeを設定できます。その下のチェックを入れると、代わりにInfluence Volumeを使うこともできます。



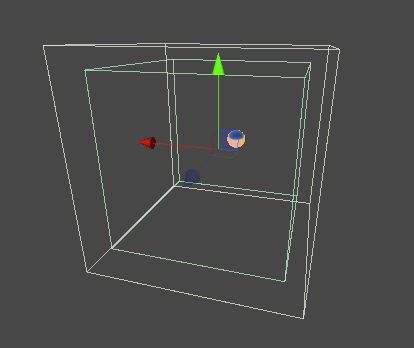
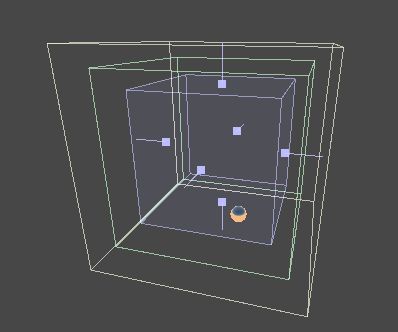
リフレクションプローブをシーンビューで見ると、2つの範囲と1つの球が表示されています。

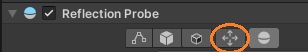
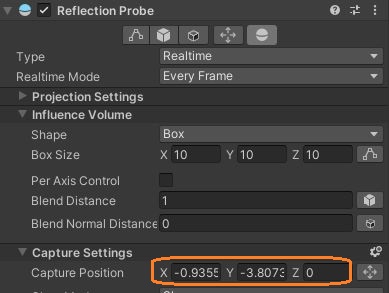
球で表される点から見た景色が反射像として使われます。これは、リフレクションプローブコンポーネントの上部にある矢印のボタンをクリックして、シーンビューで移動ツールを使うように動かせます。


動かすとコンポーネントのCapture Positionの値も変わります。

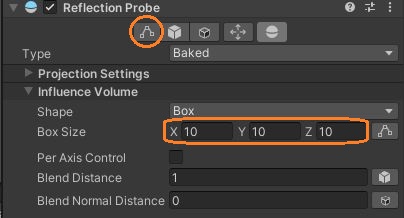
リフレクションプローブの影響範囲が一番外側の白枠で表示されています。鏡のCubeがこの外側に出ると、このプローブからの像を受け取らなくなります。


この範囲はCapture Positionと同様に、上部のボタンを押してシーンビューで変形したり、インスペクタに値を入力して変えられます。

ShapeがSphereのときは半径を設定します。
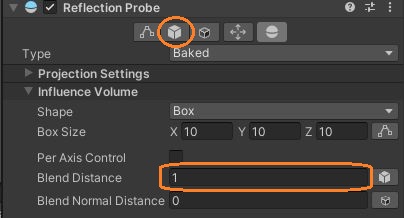
その内側の緑の枠はBlend Distanceを表しています。この範囲を小さくするとインスペクタの値が大きくなって、リフレクションプローブの影響が抑えられます。

Blend Distanceも上部のボタンを押してシーンビューで変形できます。

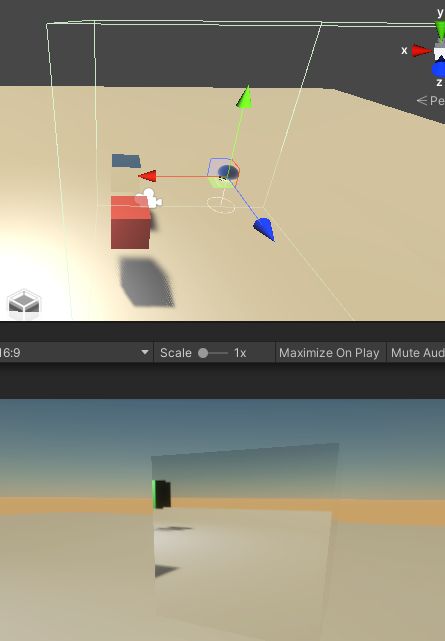
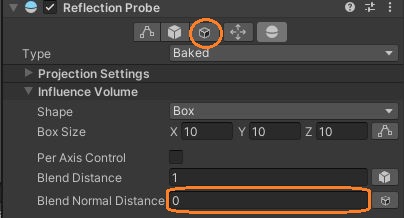
その右のボタンを押すとシーンビューに紫色の枠が現れます。

これはBlend Normal Distanceを表しています。

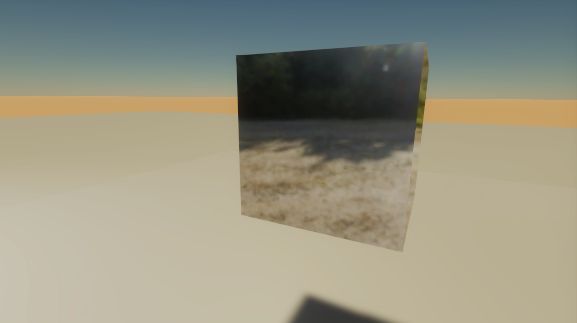
鏡のCubeの面のうち、この範囲の外側にあって、Capture Positionと反対の方を向いている面がこのリフレクションプローブの影響を受けなくなるようです。

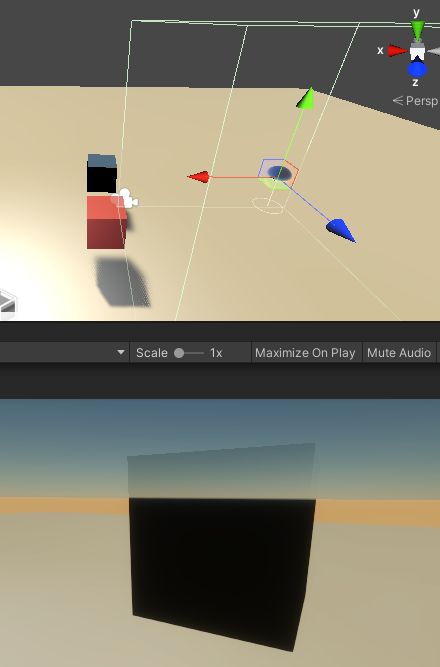
上の画像では、鏡のCubeの全体が紫枠の範囲の外にあります。Capture Positionとは反対方向を向いている面は真っ暗になっていますが、側面には床のPlaneが反射しています。
Capture Positionを動かすと、側面も角度によって少しずつ暗くなります。