
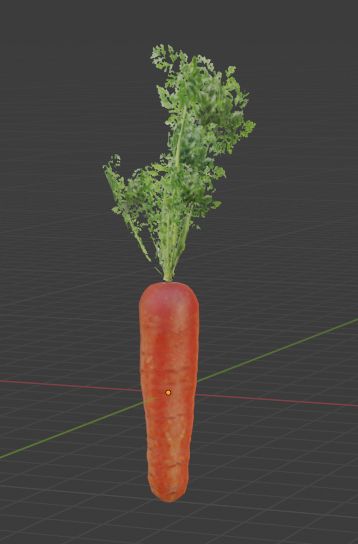
人参に葉を付けてみました。
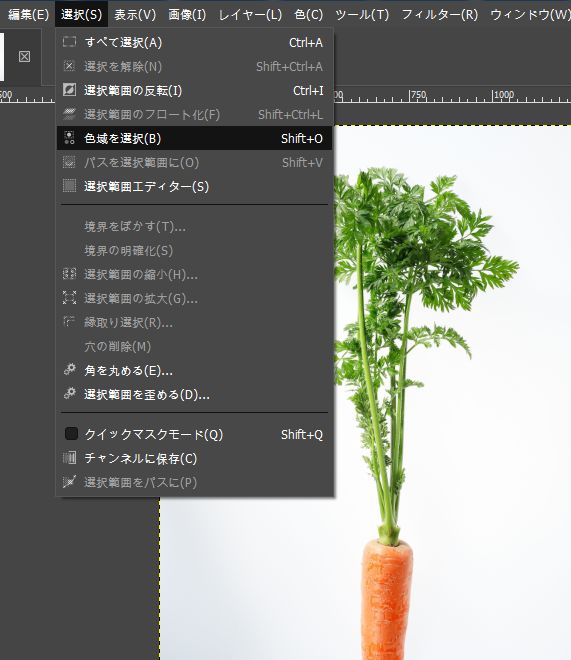
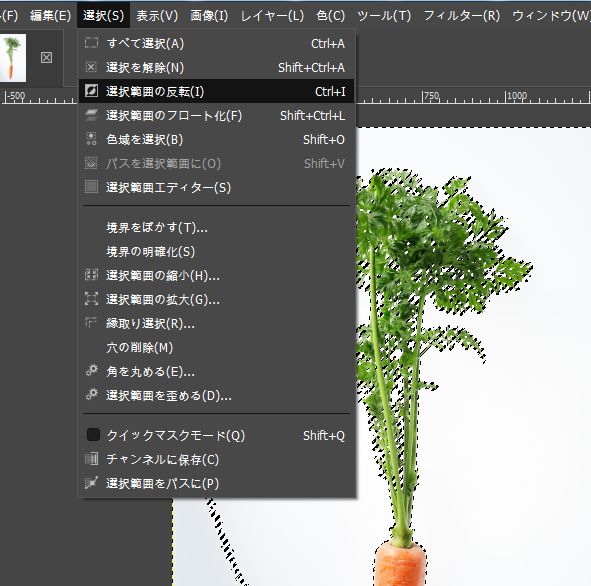
まず写真素材サイトで葉の付いた人参の写真をダウンロードして、GIMPで開き、色域を選択します。

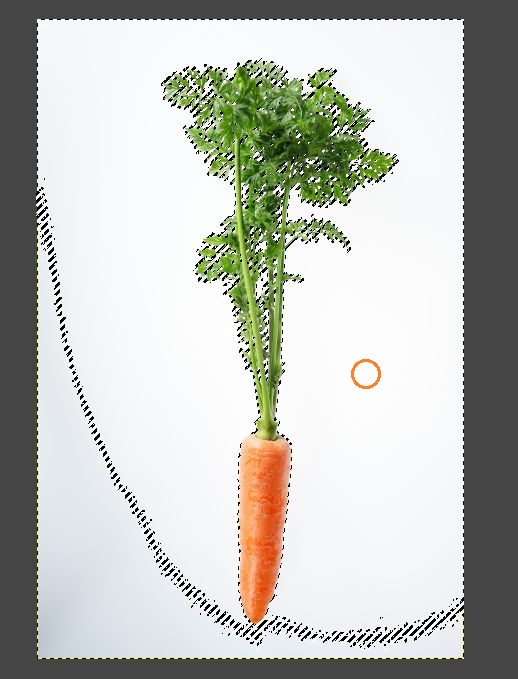
背景の白を選択すると、真っ白い部分だけ自動で選択されます。

選択範囲を反転します。

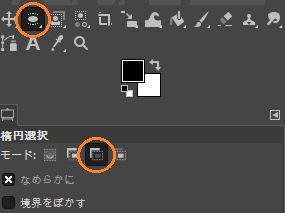
選択ツールでモードを変えて、選択範囲から引くようにします。

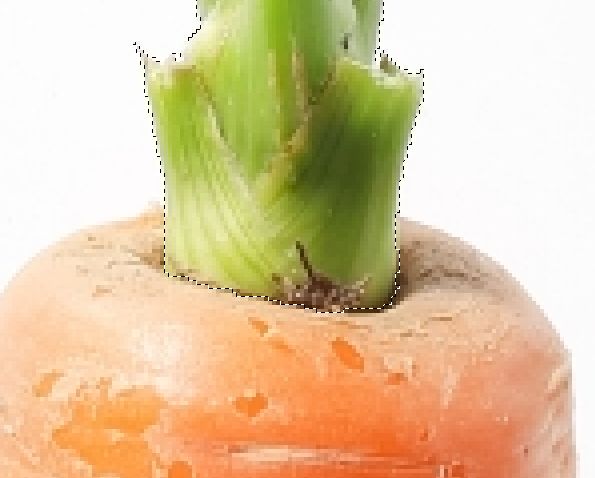
選択ツールを使って、葉だけが選択されるようにしていきます。

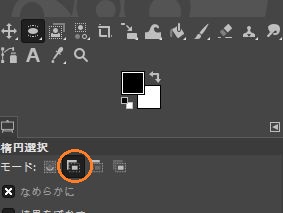
余計に引いてしまったときは、モードを変えて選択範囲に加えていきます。


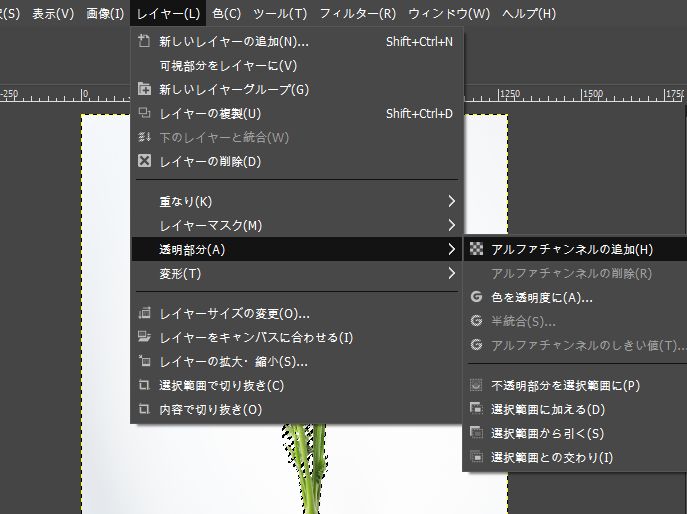
葉だけが選択されたらアルファチャンネルを追加します。

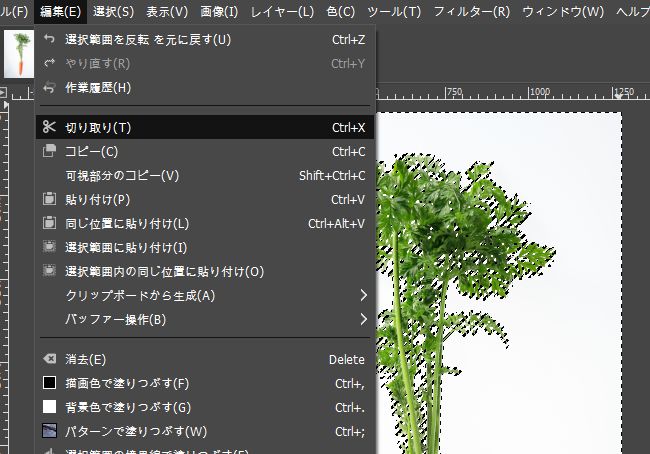
再度、選択範囲を反転して切り取ります。

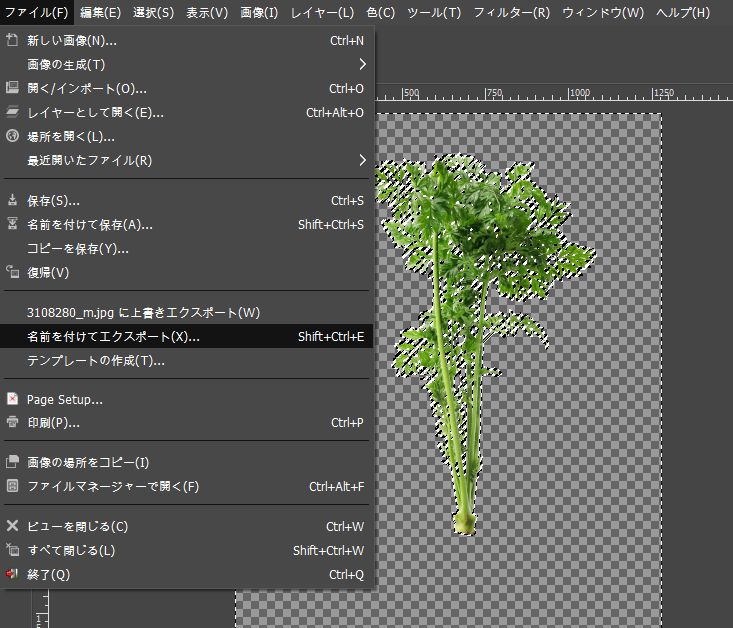
葉以外が透明になるので、PNG形式でエクスポートしました。

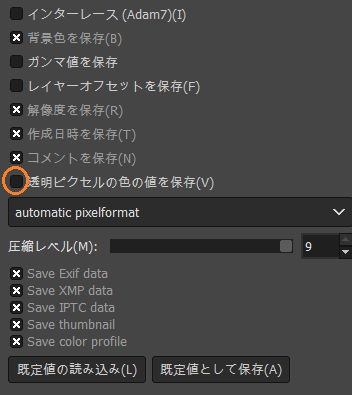
エクスポートするときに、「透明ピクセルの色の値を保存」のチェックを外さないと、Unityでインポートした時に、透明部分の色が表示されてしまうようです。


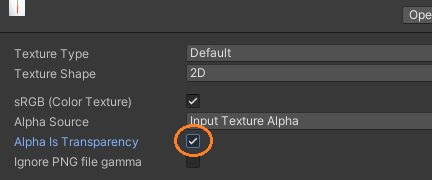
上のテクスチャを選択してインスペクタでAlpha Is Transparencyにチェックを入れると、葉以外の部分は透明なのがわかります。


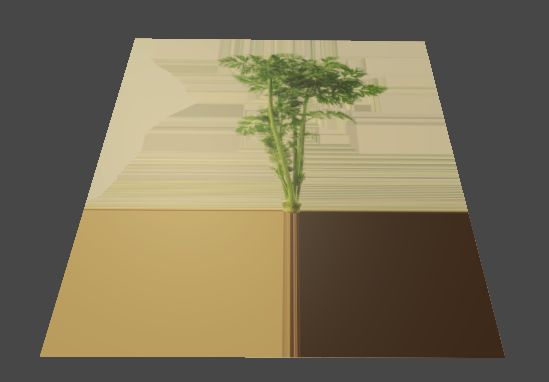
しかし、この画像をマテリアルに適用して使ったときに、上の画像の場合、葉の周りに変な模様が表示されます。

「透明ピクセルの色の値を保存」のチェックを切った方は問題ないようです。

Blenderで葉を作る
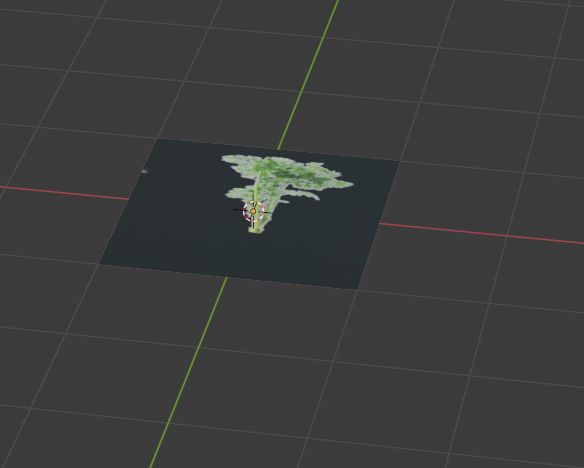
Blenderで人参のファイルを開き、Planeを作ってマテリアルのベースカラーにこの画像を設定しました。

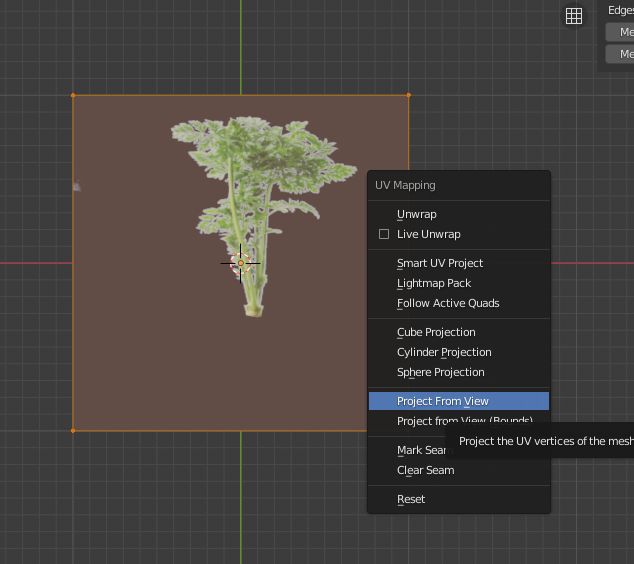
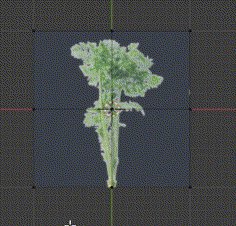
7キーで真上から見て、Planeを選択して編集モードで全選択し、U > Project From Viewをクリックします。

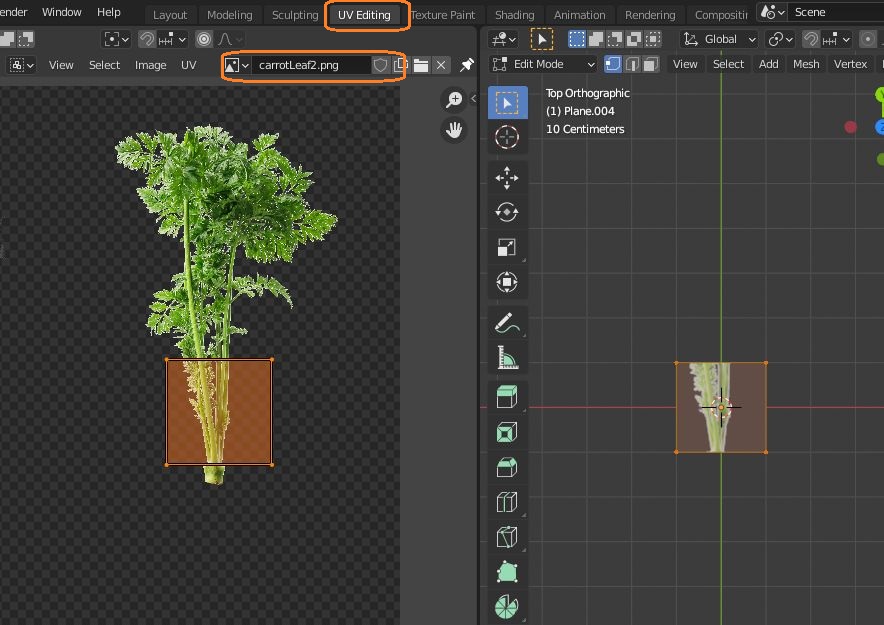
ワークスペースをUV Editingにして、葉の画像を開きUVを拡大し、Planeいっぱいに葉が表示されるようにします。3Dビューポートはマテリアルプレビューにしておきます。

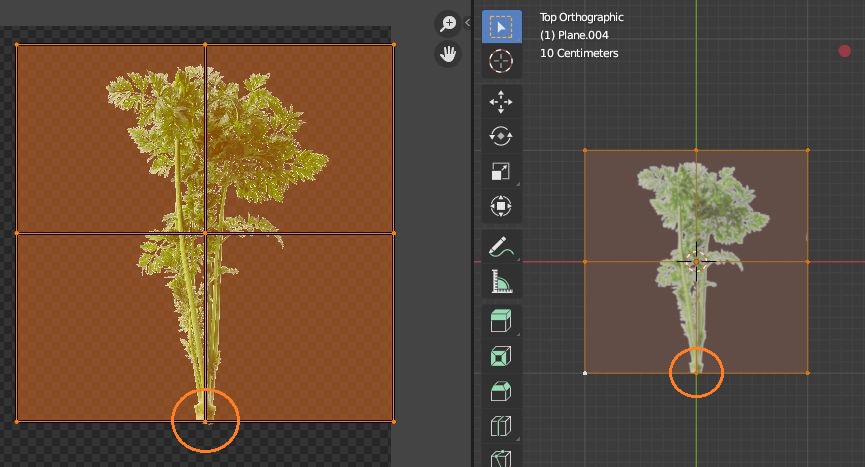
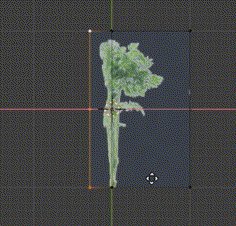
Planeは一度分割して、中央下の頂点が茎の根本に来るようにします。

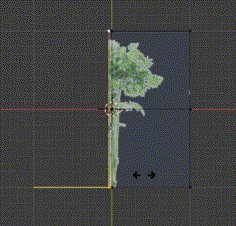
外側の頂点を動かして、余白を小さくします。普通に動かすと画像が歪んでしまうので、頂点を動かす時にGキーを2回押して、辺に沿って移動させます。

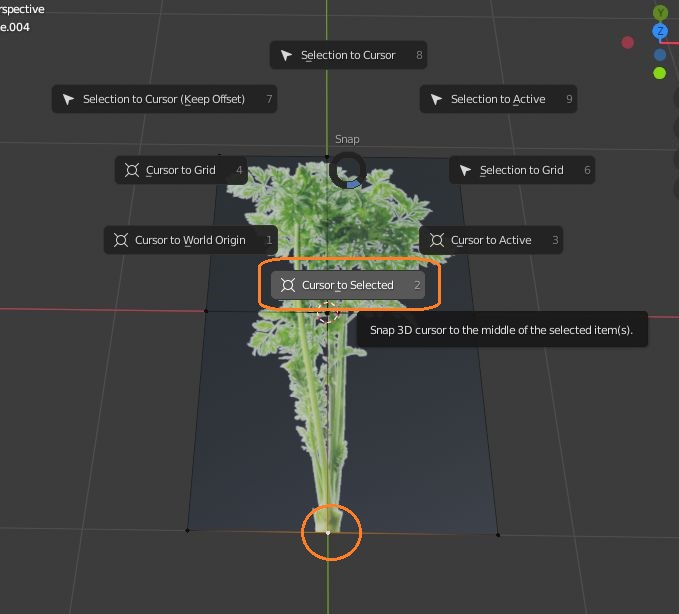
3Dビューポートでこの頂点を選択し、Shift + Sを押したまま、マウスカーソルをCursor to Selectedの上に持っていき、Shift + Sを離すと、選択された頂点のところに3Dカーソルが移動します。

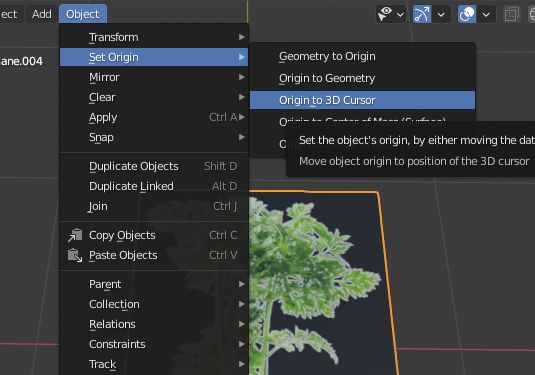
オブジェクトモードにして、Planeを選択し、Origin to 3D Cursorをクリックします。

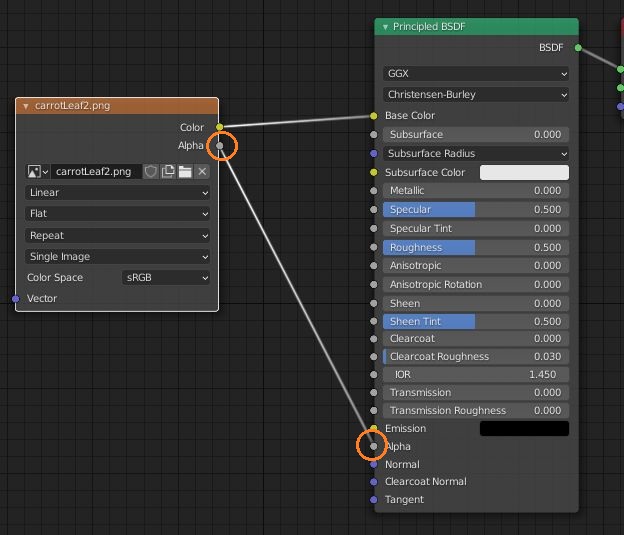
これでオブジェクトの原点が茎の根元のところに来ました。透明なはずの部分がまだ真っ暗なので、シェーダーエディターでImage TextureノードのAlphaとアウトプットにつながっているPrincipled BSDFなどのAlphaを接続します。

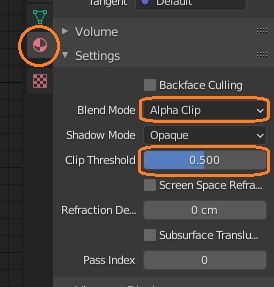
また、マテリアルプロパティのSettingsパネルのBlend ModeをAlpha Clipにします。これで黒い部分が透明になりました。Clip Thresholdで白く見える余白のような部分の量を変えられます。



人参に葉を付ける
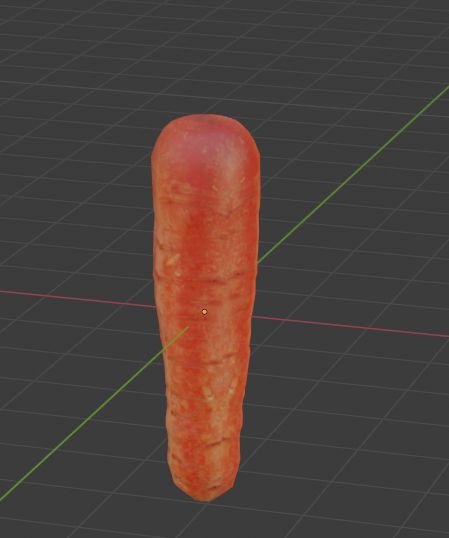
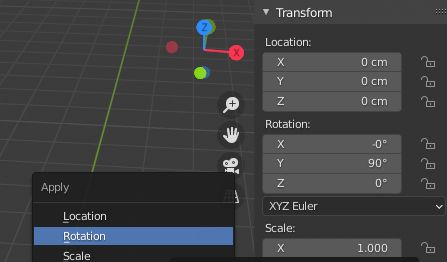
人参を立たせて、オブジェクトモードで人参が選択された状態でCtrl + A > Rotationをクリックして、Rotationを適用します。


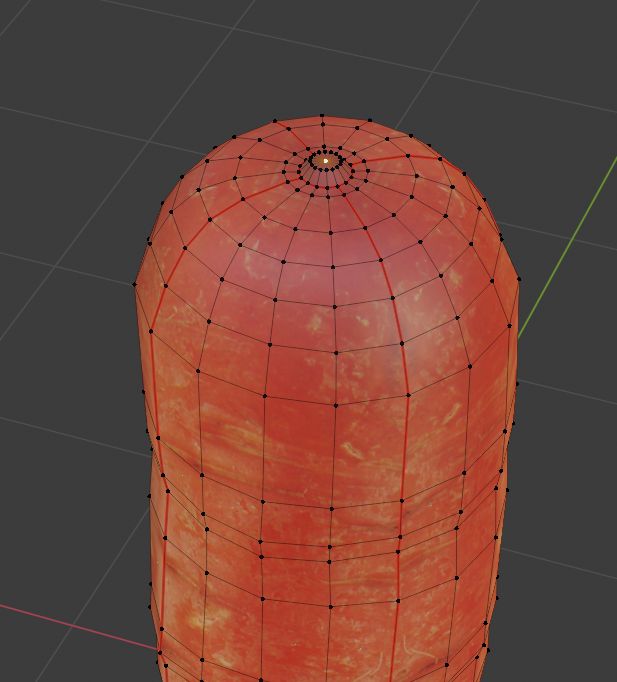
編集モードで人参のヘタ部分の中央の一頂点だけを選択します。

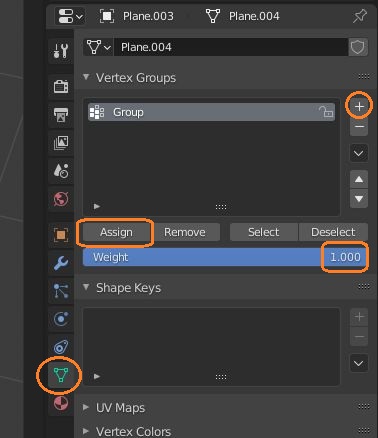
オブジェクトデータプロパティで頂点グループを追加し、ウェイトが1なのを確認して、Assignをクリックします。すると、この頂点だけウェイトが1になります。

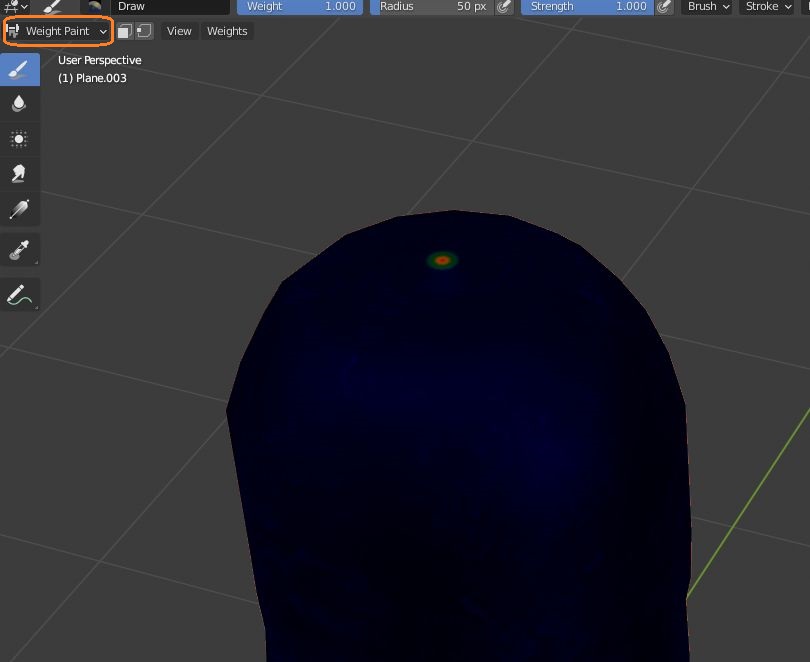
ウェイトペイントモードにすると、ここだけが赤くなっているのがわかります。

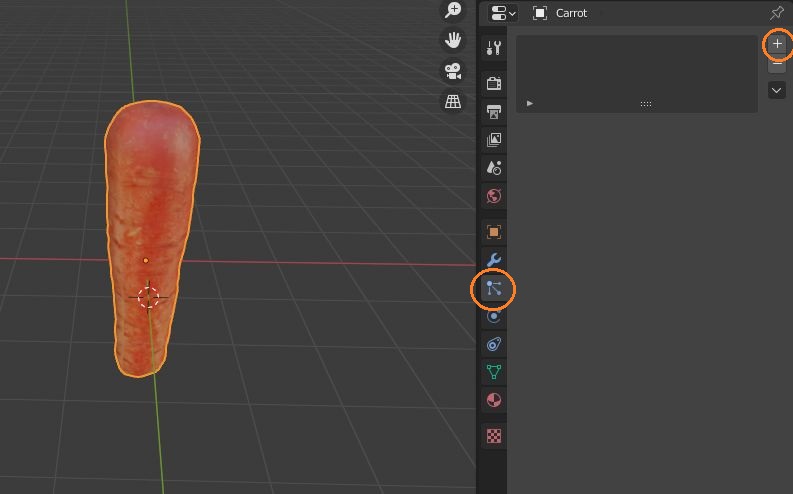
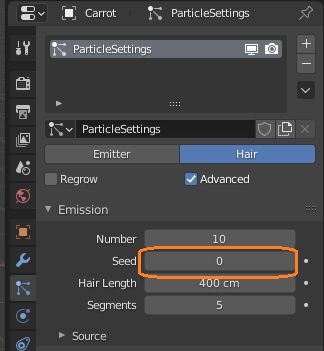
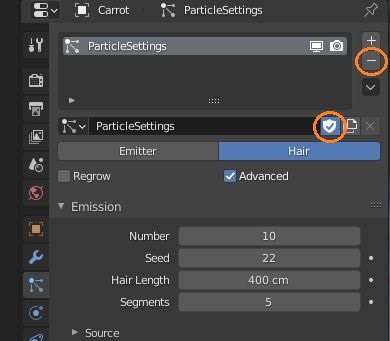
パーティクルプロパティで人参にパーティクルを追加します。

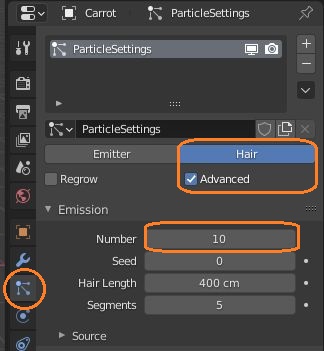
Hairに切り替えて、Advancedにチェックを入れ、Numberを10くらいにします。

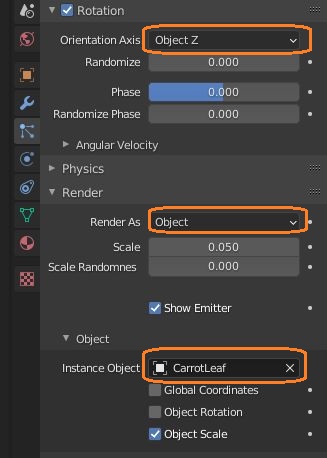
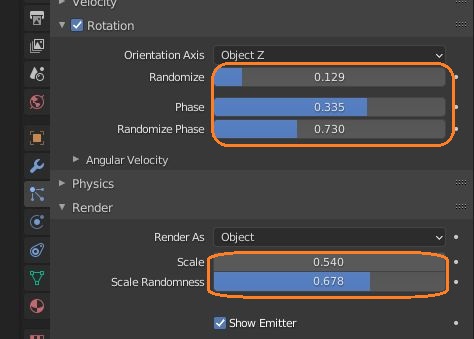
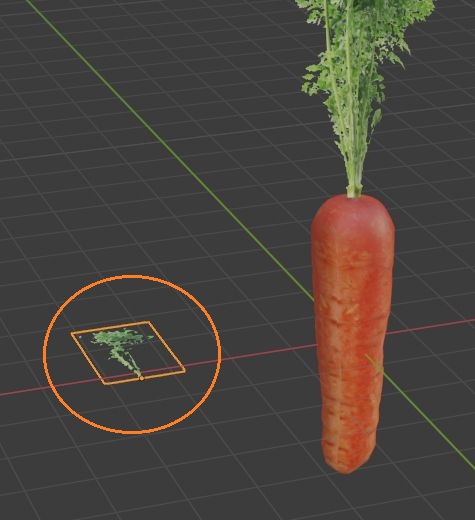
また、下の方のRotationパネルでOrientation AxisをObject Zにして、RenderパネルでRender AsをObjectにし、ObjectパネルのInstance Objectで人参の葉の画像を表示したPlaneを選択します。

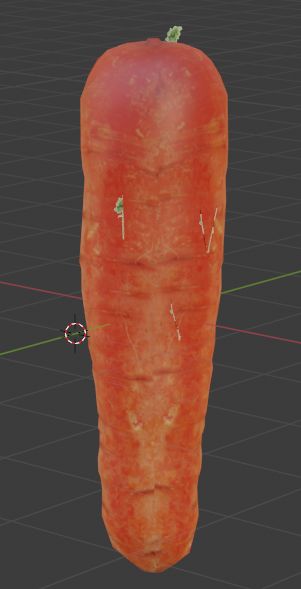
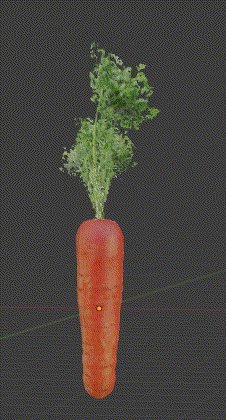
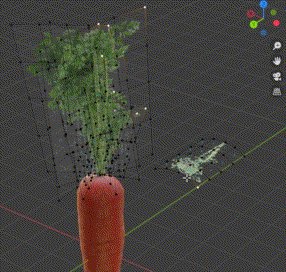
すると、人参の表面のあちこちに小さなPlaneが上向きに出現しました。

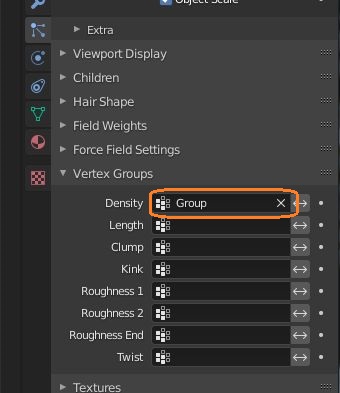
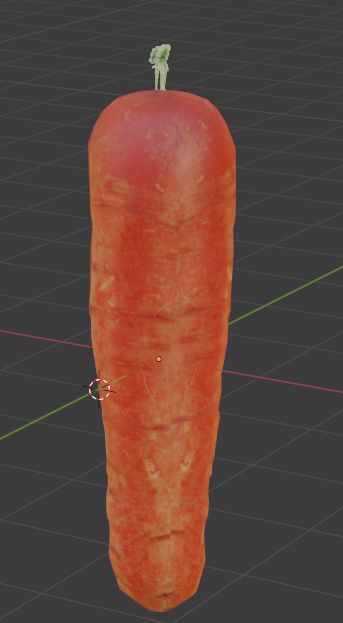
パーティクルプロパティのVertex GroupsパネルのDensityで、作ったばかりの頂点グループを選択すると、ウェイトが1になっている頂点のあたりにだけ葉が生えます。


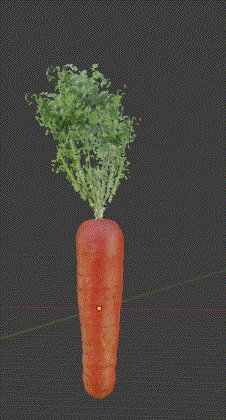
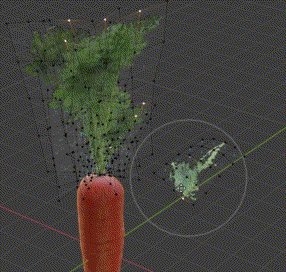
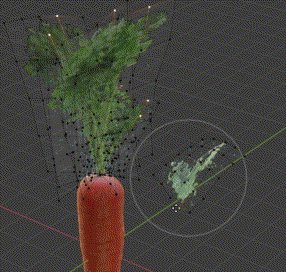
RotationパネルのRandomize、Phase、Randomize、Phaseや、RenderパネルのScale、Scale Randomnessなどを変えて、葉の群れを好みの形に変えられます。

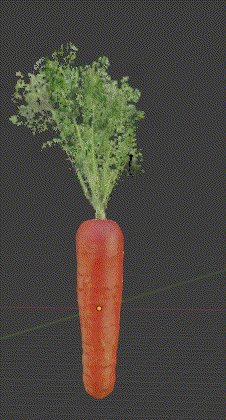
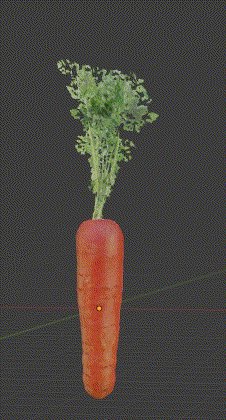
EmissionパネルのSeedを変えて劇的に変化させることもできます。


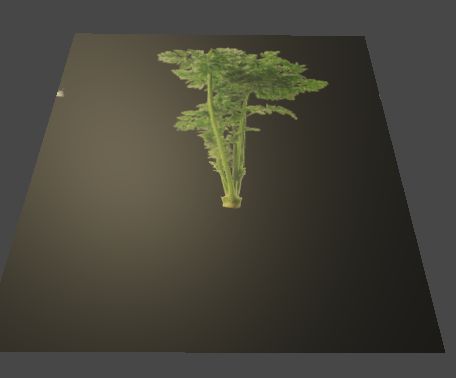
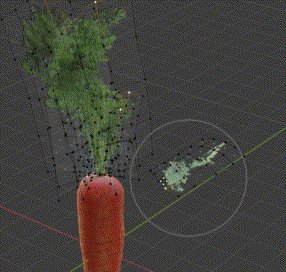
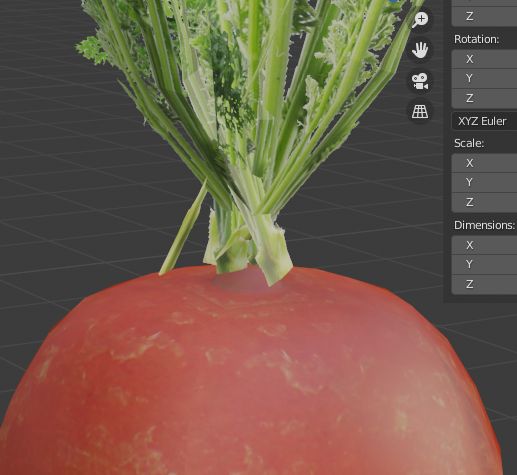
横から見ると自然ですが、Planeが平らなので上から見ると不自然です。


オリジナルのPlaneを選択して、編集モードでSubdivideし、プロポーショナルエディティングなどで自然な形に歪ませます。すると、人参から生えた葉も同様に変形します。


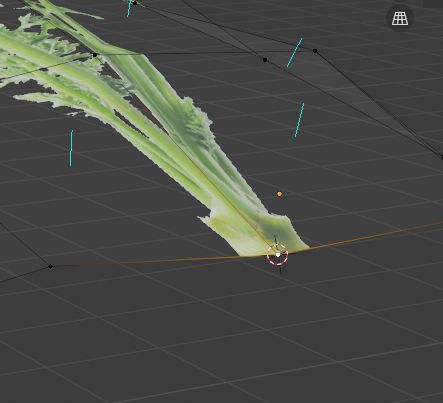
変形しているうちに、茎の付け根が中心からずれてしまいました。

これは葉の頂点を動かしたことで、葉のオブジェクトの原点が頂点からずれてしまったからです。

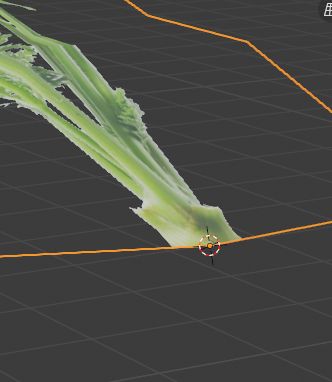
初めと同じ操作で、頂点のところにカーソルを持っていき、カーソルへオリジンを移動します。

すると、茎の根元がまた中央に集まりました。

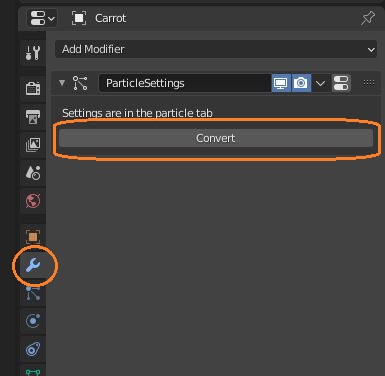
形が良くなれば、モディファイアプロパティでConvertをクリックして、ヘアーパーティクルをメッシュにします。

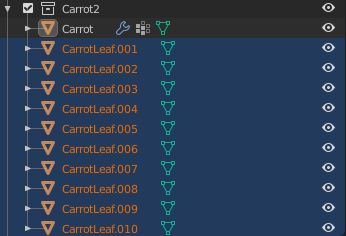
葉のPlaneが複製されました。

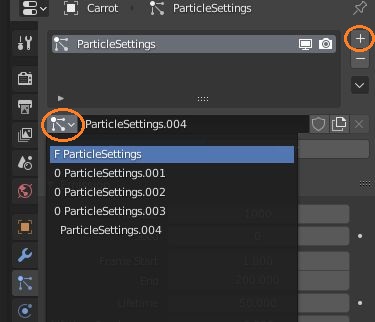
人参のパーティクルがまだ残っているので、パーティクルプロパティでマイナスボタンをクリックして削除します。

削除する前に、盾のようなマークをクリックして置くと、再度ファイルを開いた時にも、プラスボタンを押して、メニューから選択することで再利用できます。

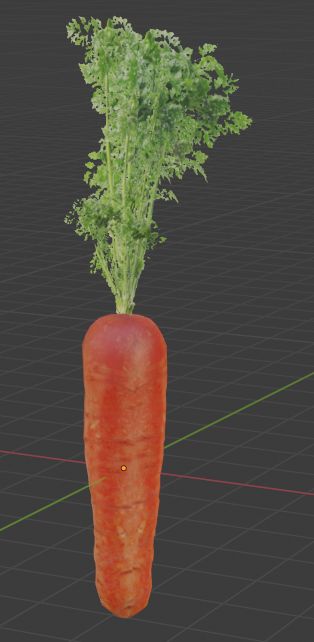
これで人参に葉が付きました。