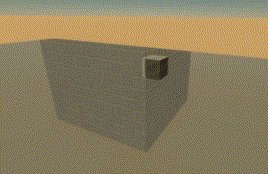
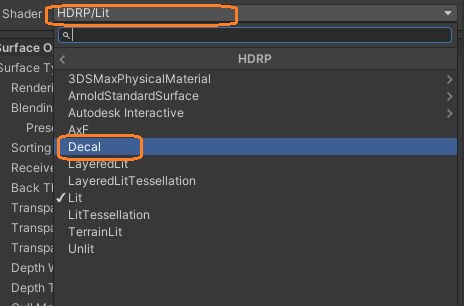
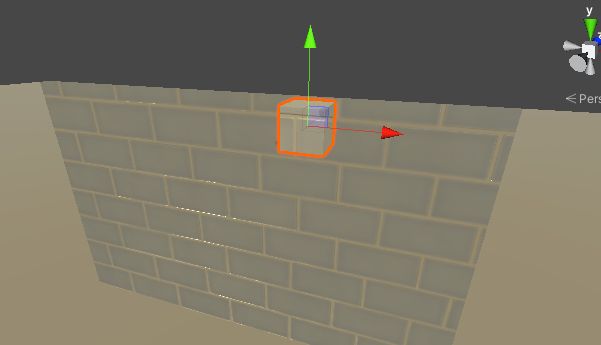
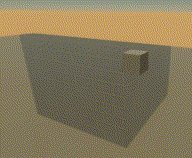
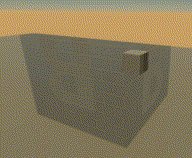
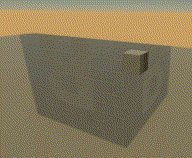
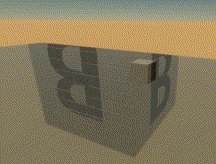
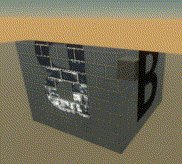
別々のマテリアルが付いた2つのCubeの片方を大きくしてマテリアルのシェーダーのプルダウンメニューでDecalを選びました。


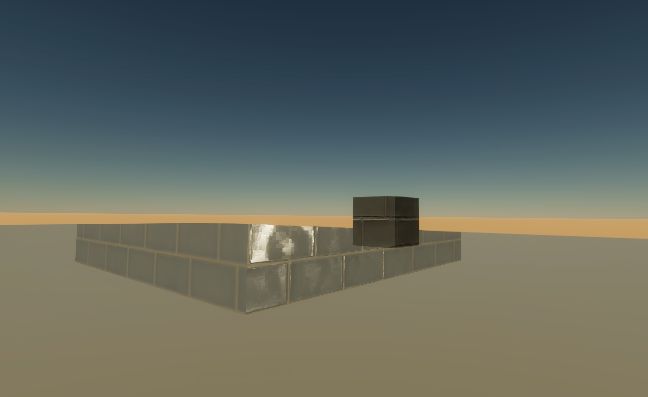
Base Map、Normal Map、Mask Mapも設定します。半透明なだけでなく、後ろに他のメッシュが見えるところだけ表示されているのがわかります。


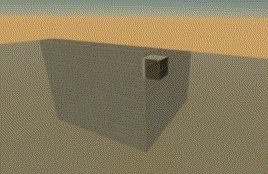
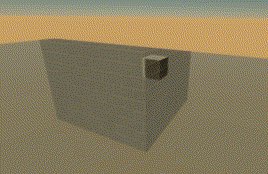
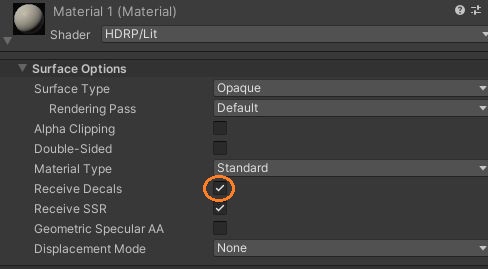
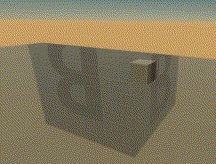
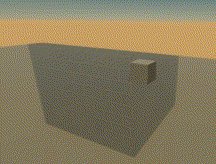
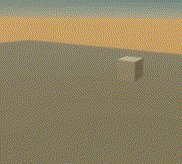
後ろの小さいCubeのマテリアルのReceive Decalsのチェックを外すと、このCubeの見える部分には大きなCubeが表示されなくなります。



小さいCubeの上に大きなCubeの模様が見えません。
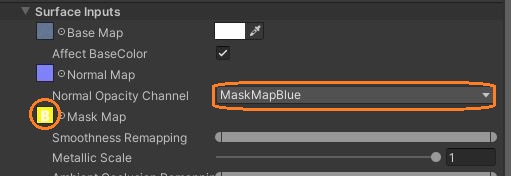
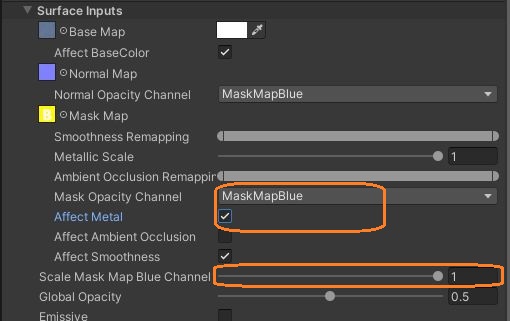
Normal Opacity ChannelやMask Opacity ChannelでMaskMapBlueを選択できます。普通はマスクマップの青チャンネルでディテールマスクを設定しますが、Decalシェーダーの場合は、ノーマルマップやマスクマップの不透明度に使えます。
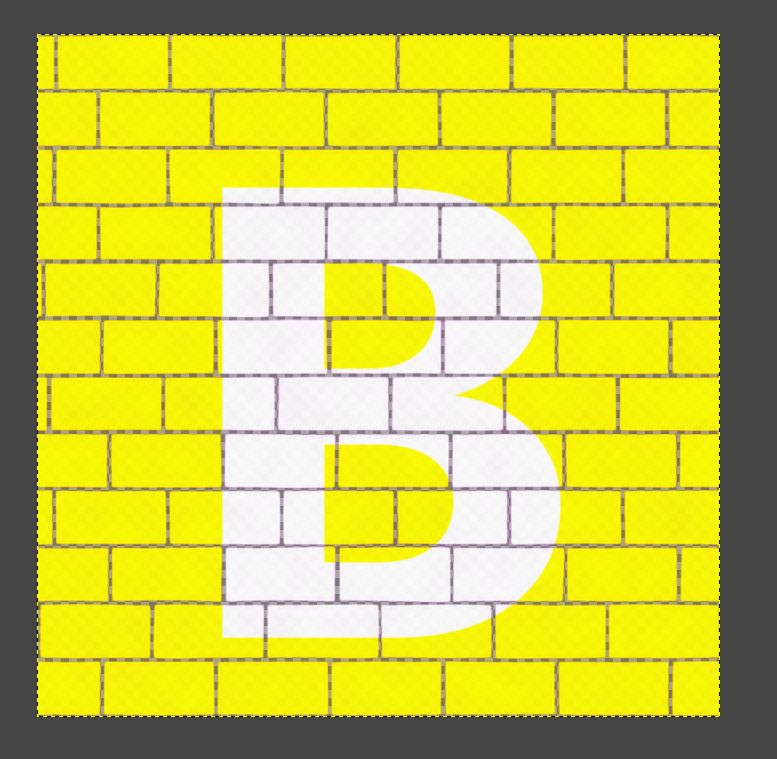
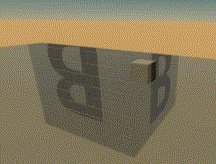
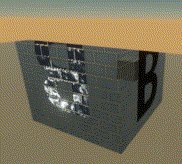
試しに、マスクマップの青チャンネルに黒背景に白文字の画像を設定してみます。



Scale Mask Map Blue Channelのスライダーをうごかすと、この青チャンネルの白い部分の質感が変わっているのがわかります。

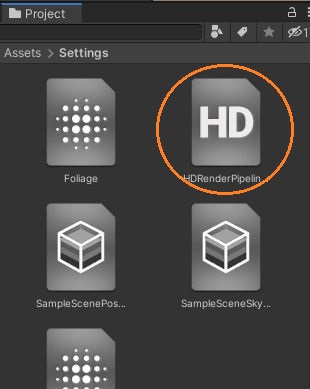
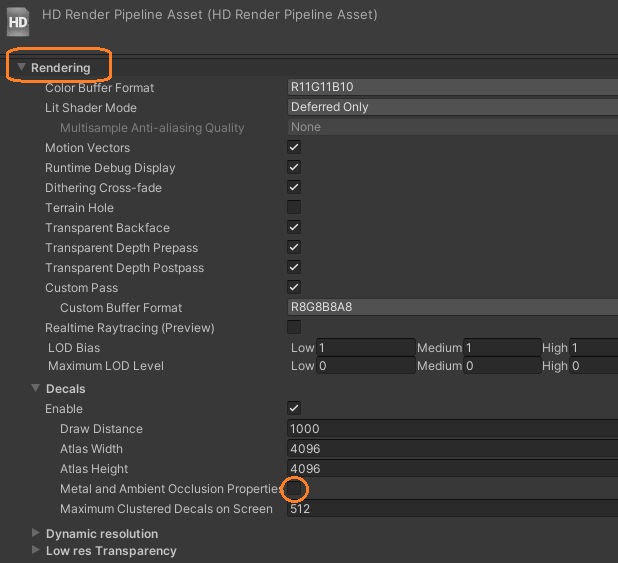
SettingsフォルダにあるHDRP Assetをクリックしてインスペクタを見て、RenderingセクションのMetal and Ambient Occlusion Propertiesにチェックを入れると、DecalシェーダーのAffect Metal / Ambient Occlusion / Smoothnessのチェックをボックスが出現します。


Affect Metalのチェックを入れるとメタリック効果が現れて、さらに質感が変わります。


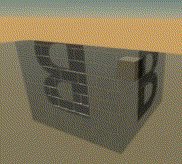
Global Opacityで全体の不透明度が変わります。0だと透明になります。

Emissiveにチェックを入れて発光させることもできます。

Mesh Decal Depth Biasでデカールが表示される深度を変えられるようです。