
Unityのディテールマップを作ってみます。textures.comでダウンロードしたアルベド、ラフネス、ノーマルマップをGIMPで合成します。
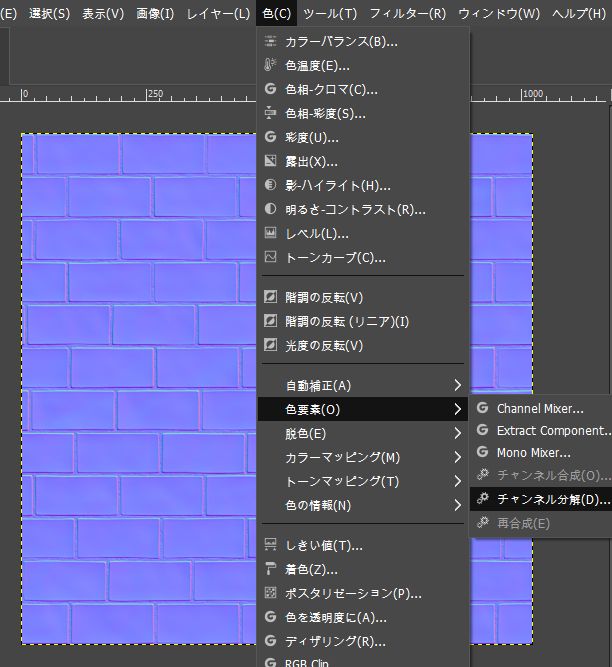
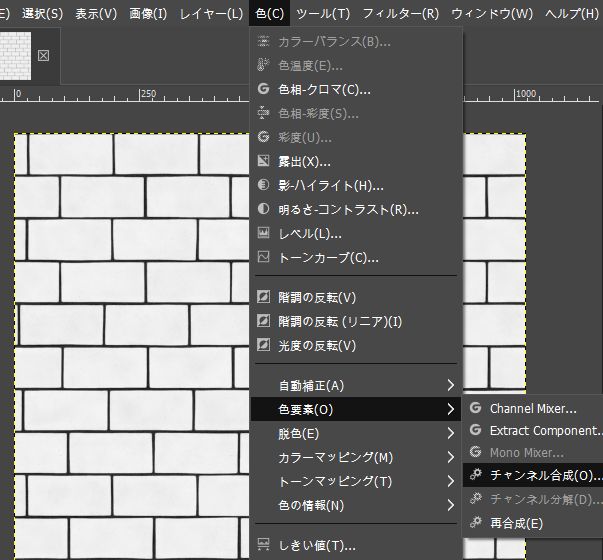
まず、ノーマルマップを開いて、色 -> 色要素 -> チャンネル分解をクリックします。

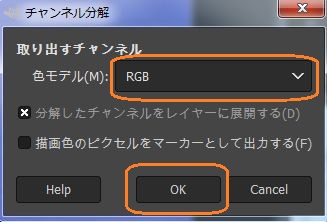
色モデルをRGBにしてOKをクリックします。

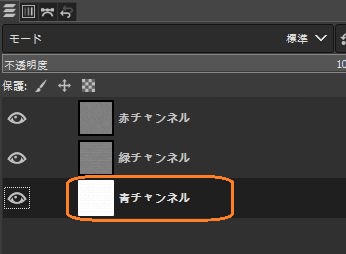
赤、緑、青チャンネルのレイヤーに分かれるので、青チャンネルを削除します。

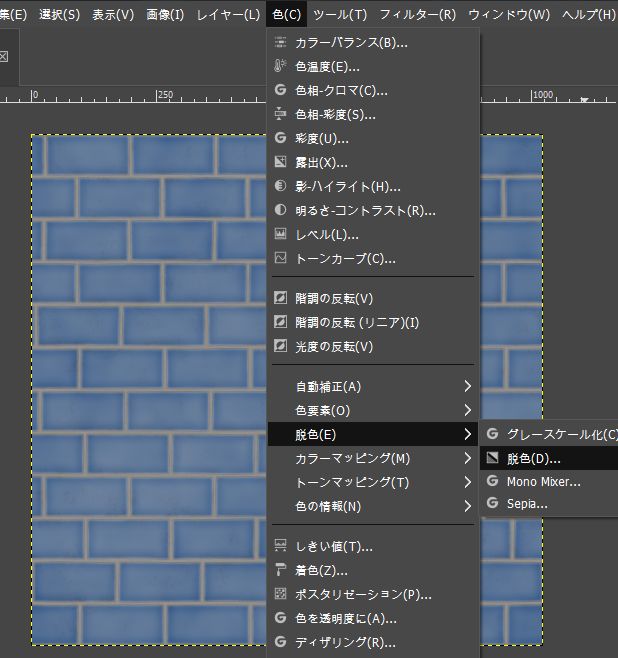
アルベドマップを開いて脱色します。同じ画像にドラッグアンドドロップした場合、すでにグレースケールになっているかもしれません。

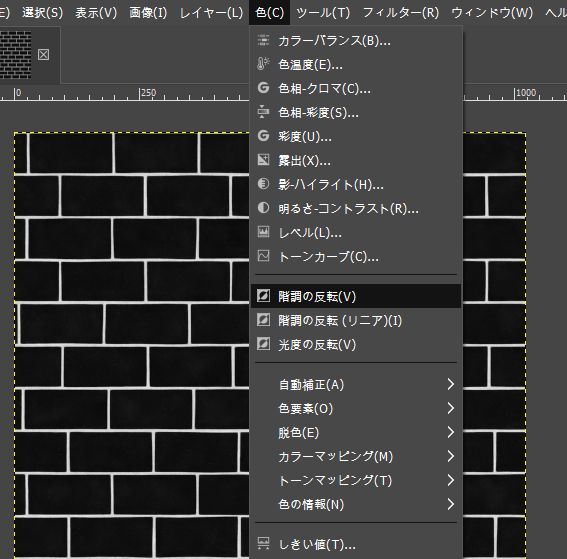
さらにラフネスマップを開いて、階調の反転をします。

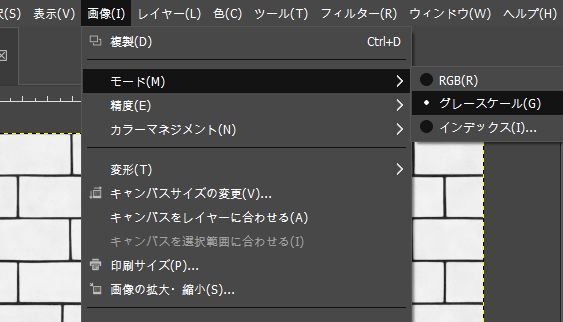
これらの4つのレイヤーが1つのファイルに含まれている状態で、グレースケールモードになっていることを確認して、色 -> 色要素 -> チャンネル合成をクリックします。


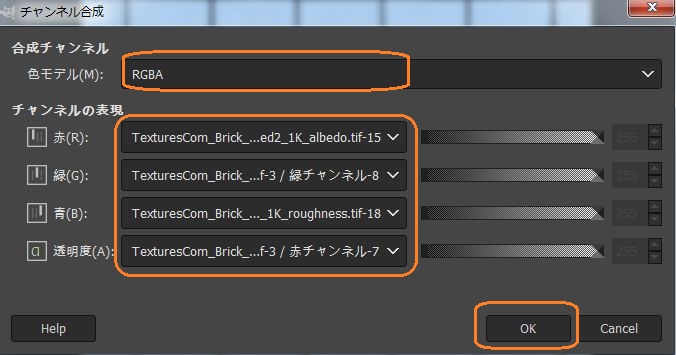
色モデルをRGBAにして、チャンネルの表現の赤でアルベド、緑でノーマルの緑チャンネル、青でラフネス(スムーズネス)、透明度でノーマルの赤チャンネルを選択します。参考:https://docs.unity3d.com/Packages/com.unity.render-pipelines.high-definition@7.1/manual/Mask-Map-and-Detail-Map.html

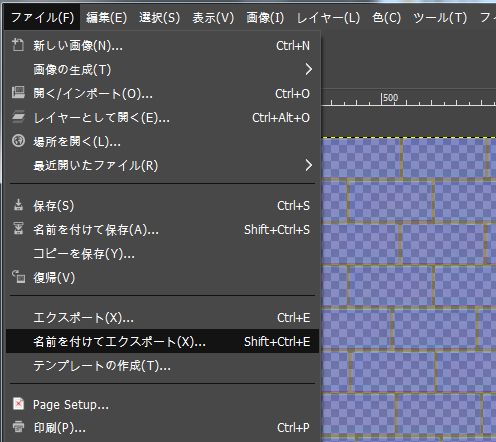
OKを押すとディテールマップができるので、名前を付けてエクスポートしてUnityに持っていきます。


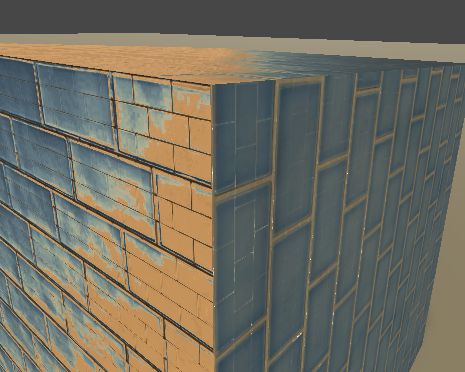
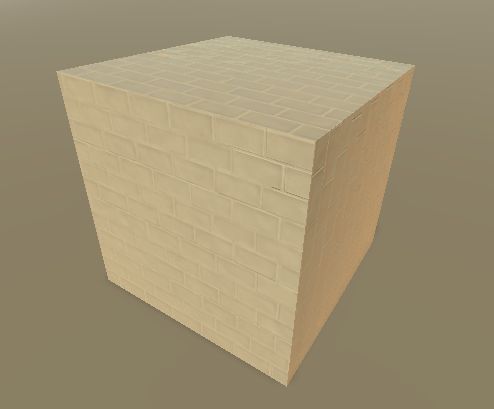
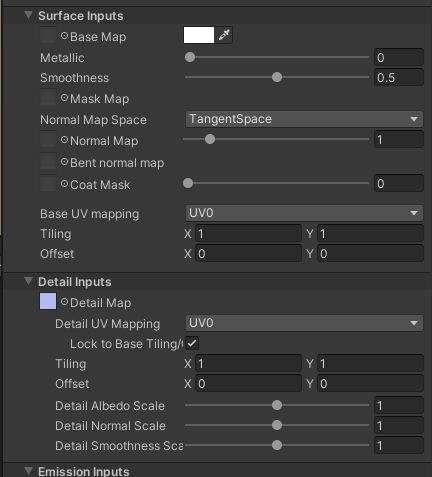
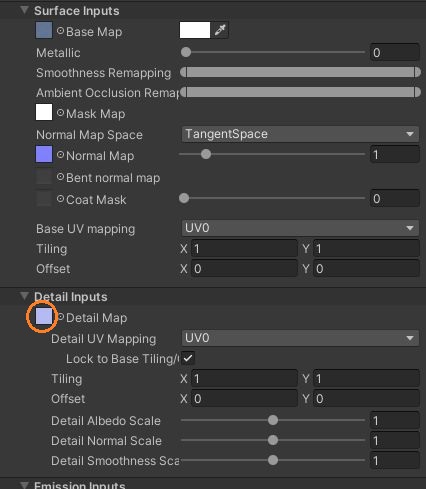
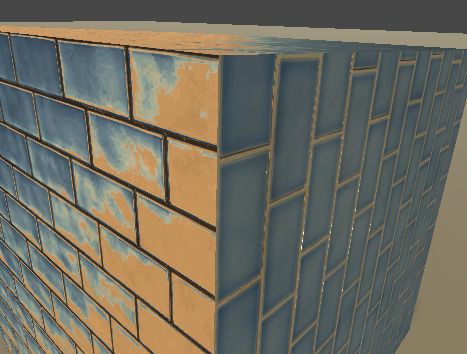
Cubeのマテリアルにインポートしたディテールマップをドラッグアンドドロップしました。Surface Inputsにディテールマップで使ったアルベド、ラフネス(マスクマップ)、ノーマルマップをアタッチしています。

Detail Inputsの下の3つのスライダーで各値を調節できます。

Surface Inputsとは違うタイリングとUVが使えます。