
Thickness mapを使って猿のオブジェクトの耳や顎などの薄い部分の色が透けて見えているような感じを表現してみます。
Thickness mapはBlender 2.8 – Baking thickness mapsを参考にBlenderで作りました。
まずSuzanneに新規マテリアルを付けます。

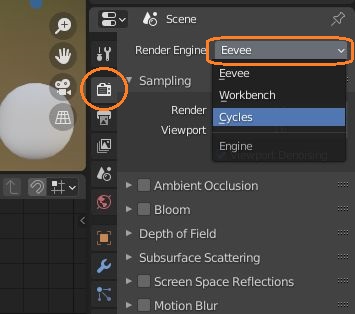
レンダリングエンジンはCyclesにします。

Viewport ShadingをRenderedにします。

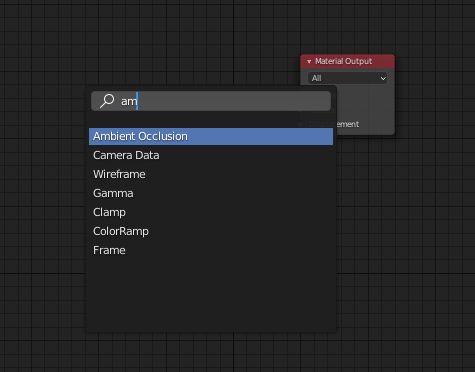
ワークスペースをShadingにして、Ambient Occlusionノードを作ります。

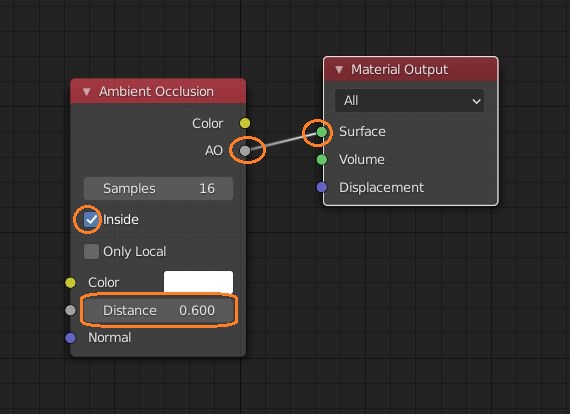
Ambient OcclusionのAOとアウトプットのSurfaceをつないで、Insideにチェックを入れます。

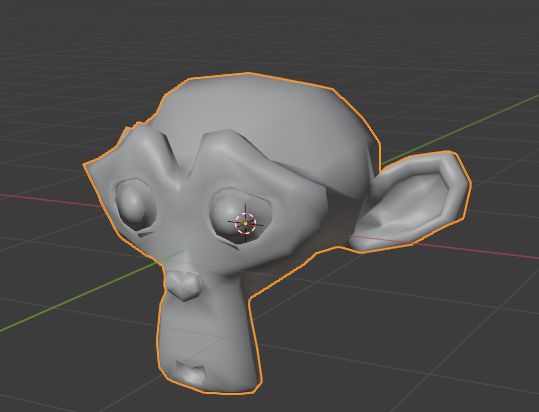
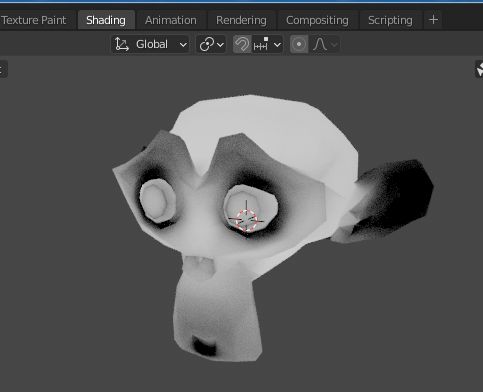
3Dビューポートを見ると、Suzanneの眉毛や目の周り、耳や顎のあたりが黒くなっています。Distanceで黒い部分の濃さが変わります。

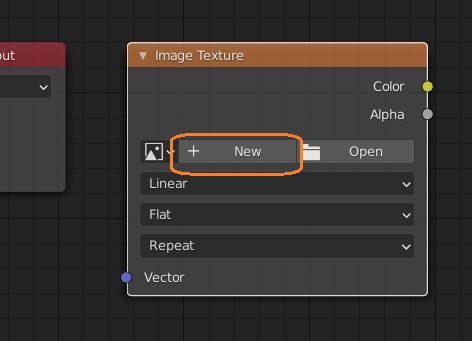
Image Textureノードを作って、新しい画像を作り、Image Textureノードが選択されて、白枠が表示されている状態にします。

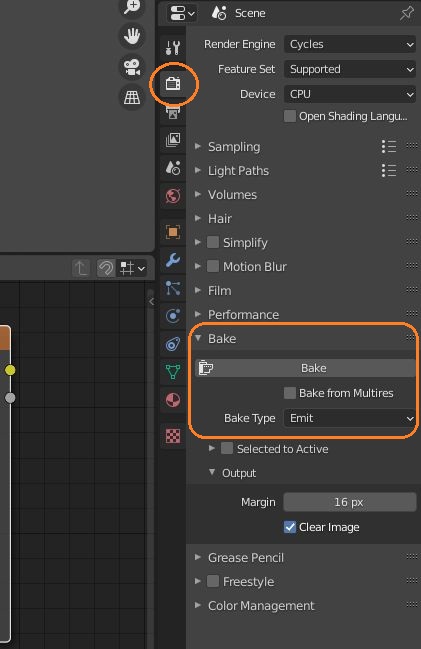
プロパティのBakeパネルでBake TypeをEmitにして、Bakeボタンを押します。時間が立つと、Thicknessマップができます。

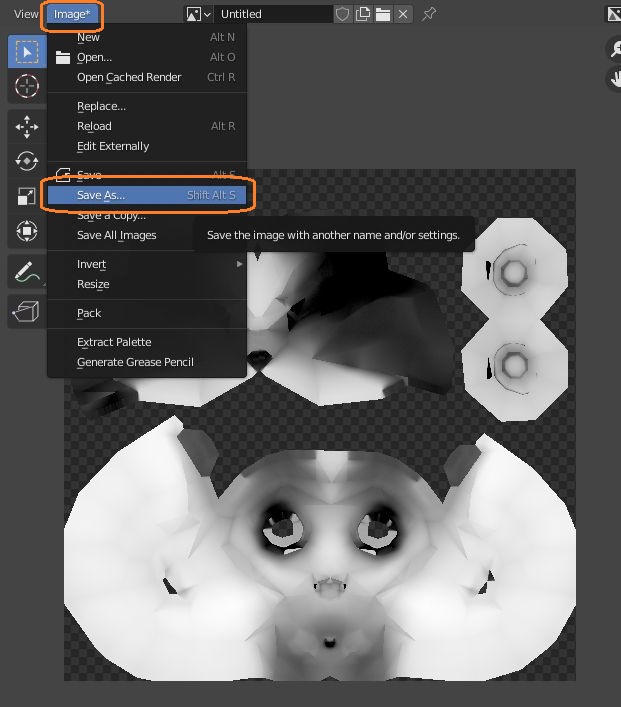
できたら保存します。Suzanneもエクスポートして、Thicknessマップと一緒にUnityでインポートします。

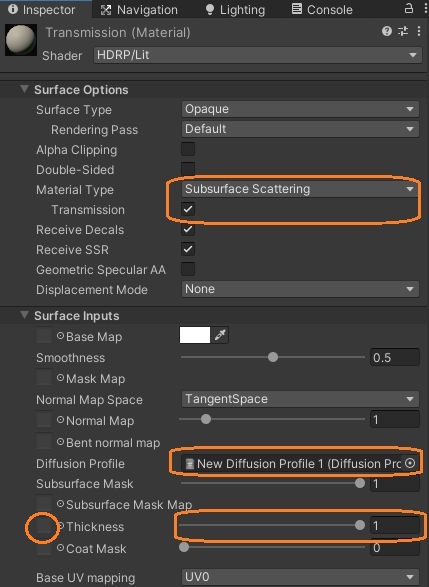
HDRPでサブサーフェス・スキャタリングを使うの方法でマテリアルを作ります。今回はTransmissionにチェックを入れます。

Diffusion Profileもアタッチしました。Thicknessを下げると、設定した色が透けて見るような感じになります。Thicknessの左の欄にThicknessマップをドラッグ・アンド・ドロップします。
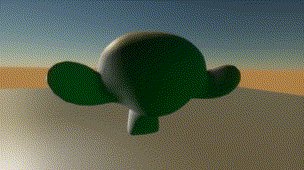
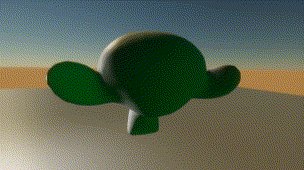
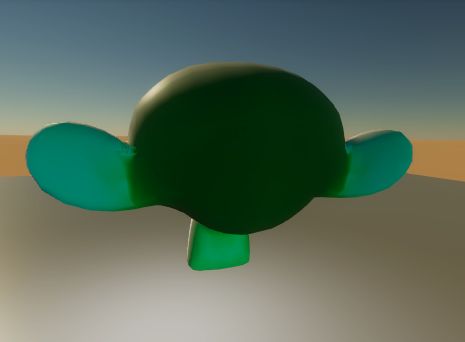
すると、ThicknessをThicknessマップで設定できて、耳や顎などの部分が他の部分よりライトの影響を受けます。

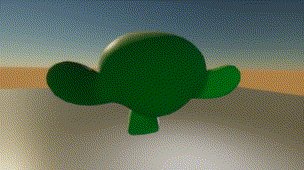
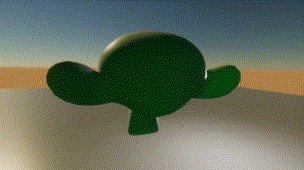
Thicknessマップがないと、効果が均一になります。