
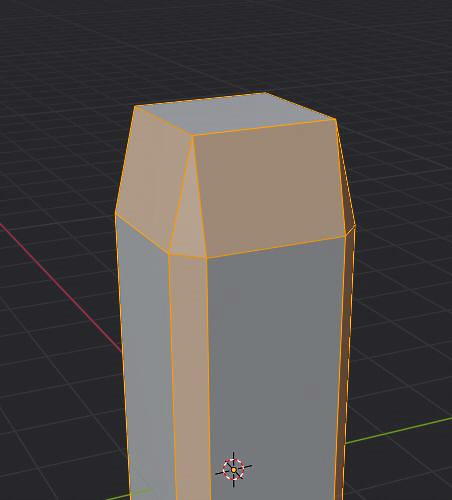
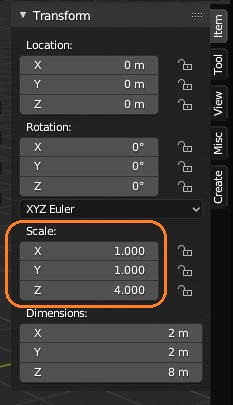
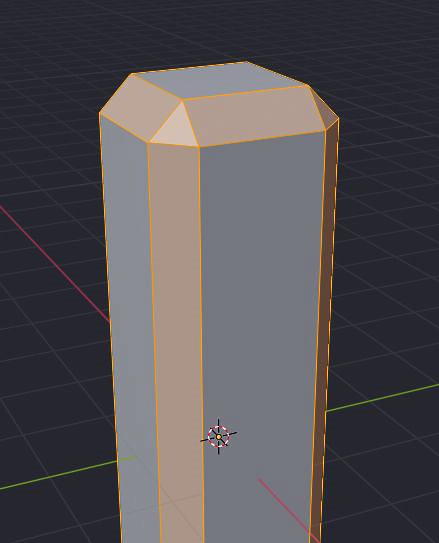
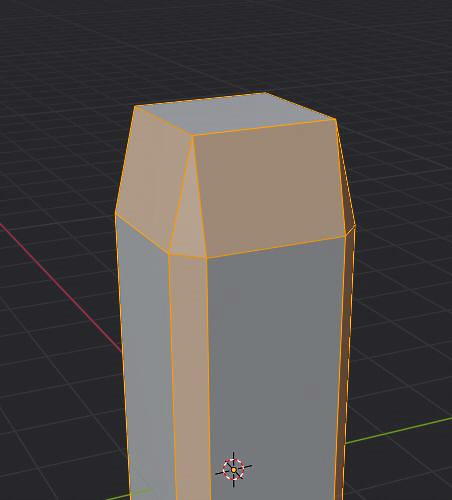
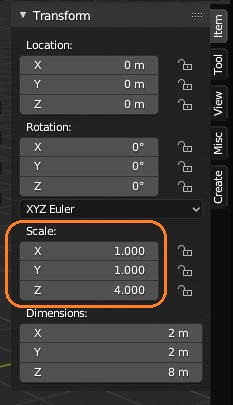
ベベルのかかり具合はスケールの値に合わせて不均等になります。

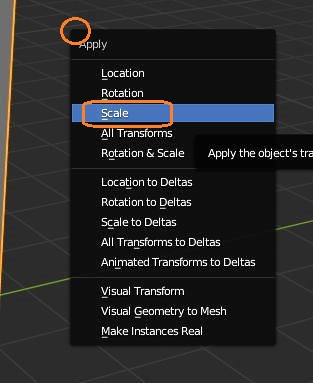
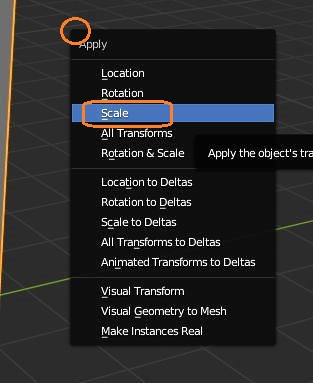
ベベルを均等にかけたいときは、オブジェクトモードでオブジェクトを選択して、Shift + A -> Scaleでスケールを適用します。

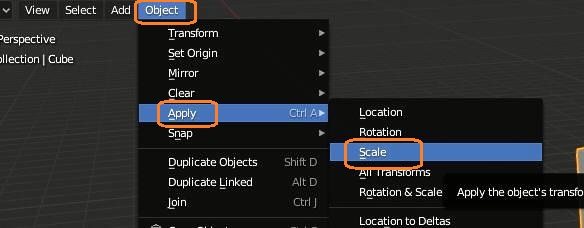
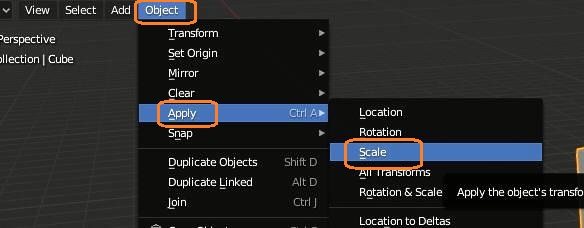
Object -> Apply -> Scaleでもできます。

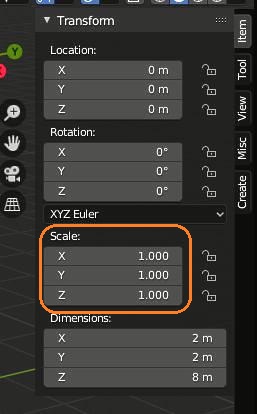
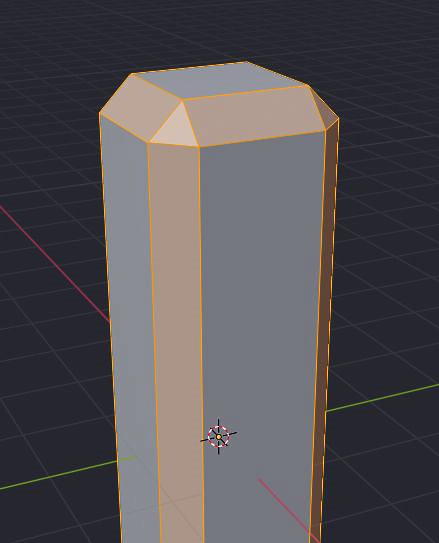
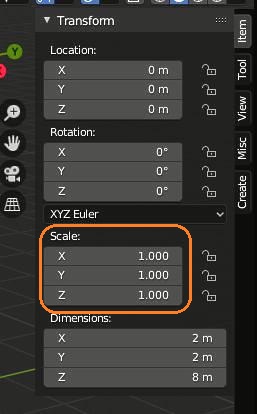
すると、形はそのままにスケールの値がすべて1になって、ベベルが均等にかかるようになります。



ベベルのかかり具合はスケールの値に合わせて不均等になります。

ベベルを均等にかけたいときは、オブジェクトモードでオブジェクトを選択して、Shift + A -> Scaleでスケールを適用します。

Object -> Apply -> Scaleでもできます。

すると、形はそのままにスケールの値がすべて1になって、ベベルが均等にかかるようになります。