
画像の縁に簡単にゲージを付けてみます。まずフリー素材サイトなどで背景が透明な画像を用意します。https://www.irasutoya.com/
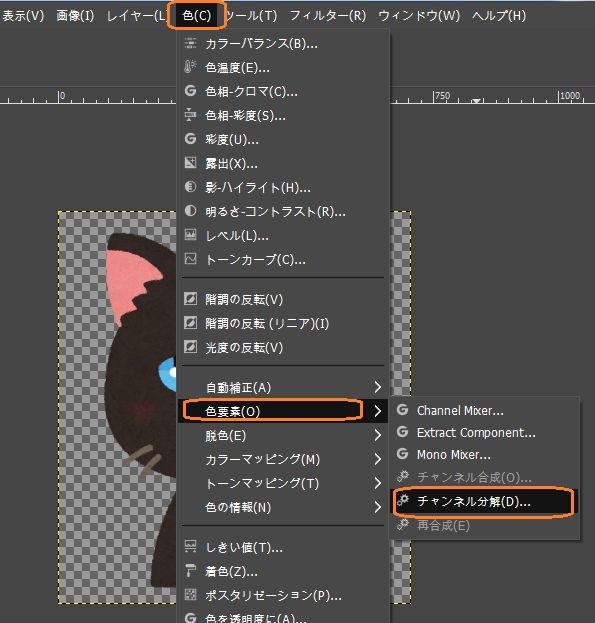
これをGIMPで開いて、色 -> 色要素 -> チャンネル分解をクリックします。

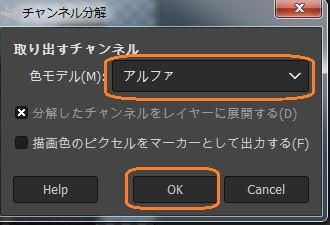
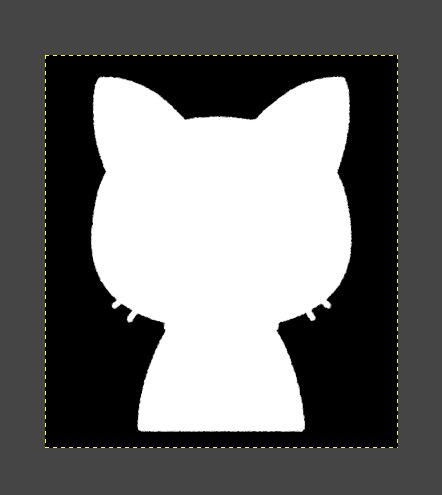
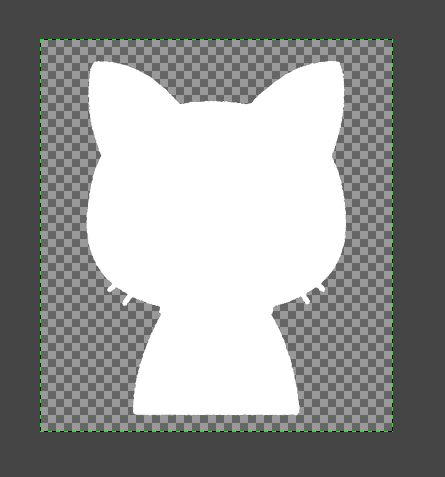
チャンネル分解で、色モデルをアルファにしてOKを押すと、不透明なところの白いグレースケール画像になります。


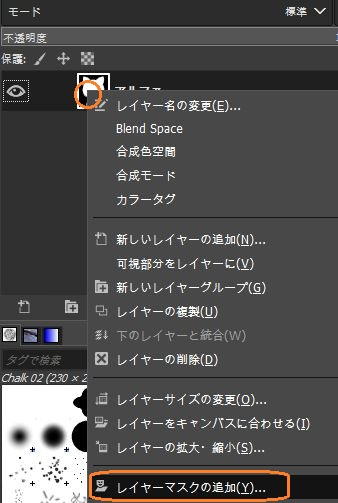
このレイヤーを右クリックして、レイヤーマスクを追加します。

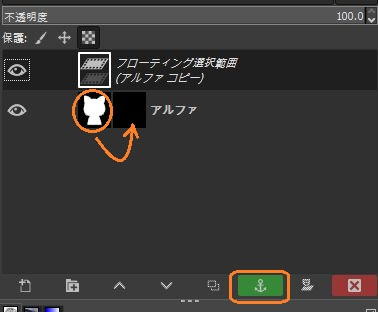
白黒の画像の方をクリックしてコピーし、レイヤーマスクをクリックしてペーストします。イカリのマークで適用します。

すると、黒い部分が透明になるのでインポートして、元の画像と一緒にUnityにもっていきます。

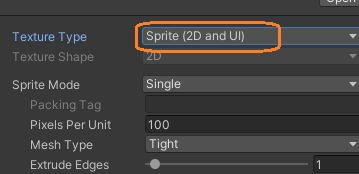
インポートした画像を両方選択して、インスペクタでTexture TypeをスプライトにしてApplyします。

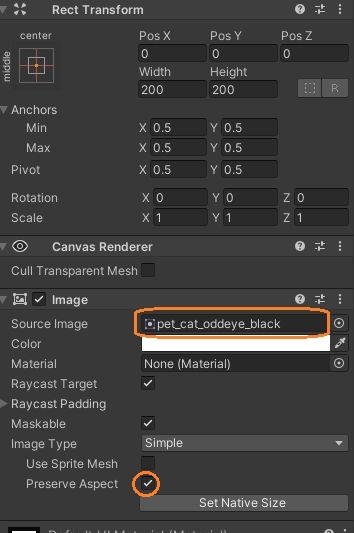
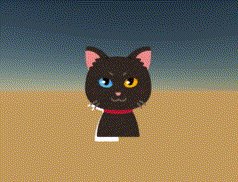
シーンにCanvasとImageオブジェクトを新規作成して、ImageコンポーネントのSource Imageに元の画像のスプライトをアタッチします。Preserve Aspectでアスペクト比を維持できます。

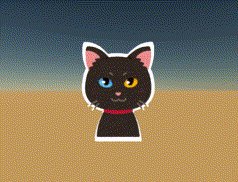
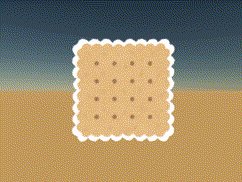
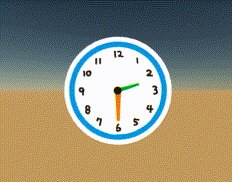
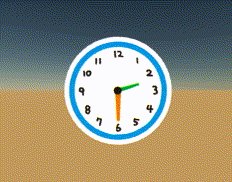
Rect Transformで位置を調整して、中央に大きめに表示しました。

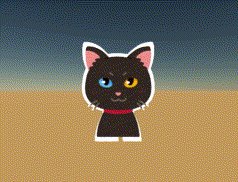
このImageオブジェクトを複製して、ヒエラルキーウィンドウで上にある方に、白黒のスプライトをアタッチします。


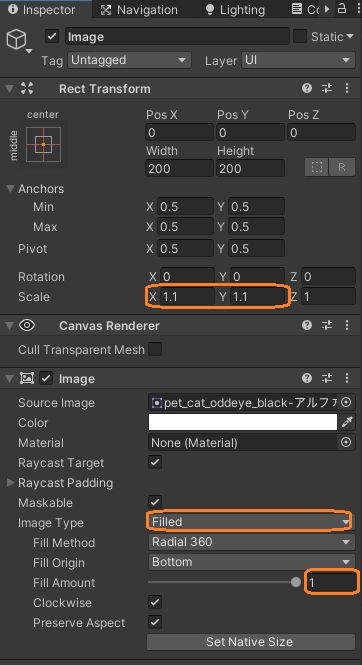
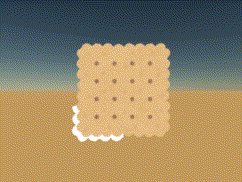
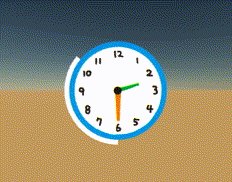
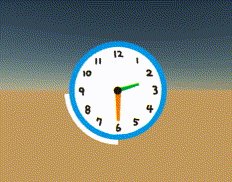
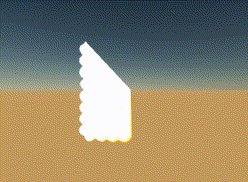
こちらはScaleを少し大きめにして、Image TypeをFilledにします。Fill Amountの値を変えると、円形に画像を途切れさせることができるので、画像の縁にゲージが付いたように見えます。

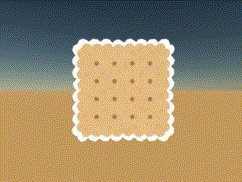
縁の太さがまちまちですが、簡単に縁にゲージを付けられました。画像によっては綺麗な縁になります。


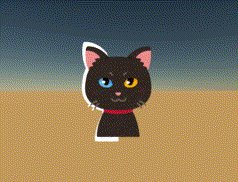
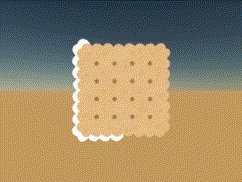
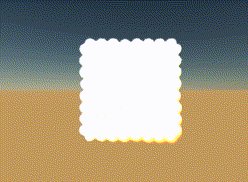
後ろの画像だけ見るとこうなります。

Fill Amountの値はスクリプトでも変えられます。
using UnityEngine;
using UnityEngine.UI;
public class GaugeTest : MonoBehaviour
{
Image image;
// Start is called before the first frame update
void Start()
{
image = GetComponent<Image>();
}
// Update is called once per frame
void Update()
{
if (Input.GetMouseButton(0))
{
image.fillAmount -= 0.02f;
}
else
{
image.fillAmount += 0.02f;
}
}
}

