
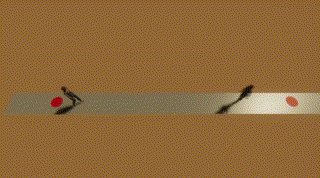
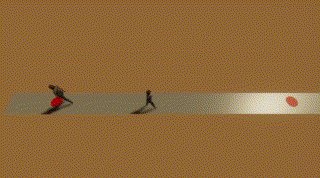
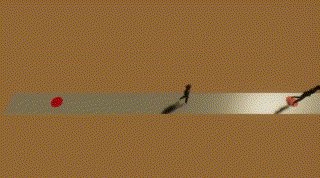
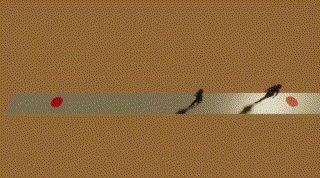
エージェント同士がすれ違うとき、デフォルトでは互いにぶつからないように回避します。

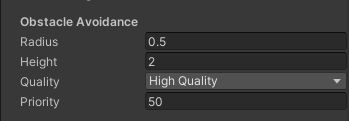
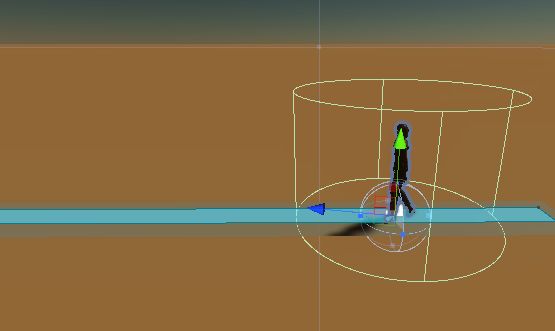
RadiusとHeightはナビメッシュの大きさには関係ないようですが、障害物とぶつかる範囲が変わります。
Radiusが大きいと道が細いのでエージェント同士がすれ違うことができません。


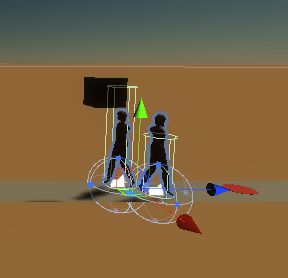
NavMeshObstacleコンポーネントの付いたCubeが少し高いところにあると、Heightがそれに届くエージェントは衝突して、届かないエージェントはスルーします。

Qualityは障害物を回避する品質です。障害物を回避するエージェントがたくさんいるときは負荷を軽減するために品質を下げた方がいいかもしれません。

QualityがNoneのエージェントは、他のエージェントを回避しませんが、他のエージェントがそのエージェントを回避しなくなるわけではありません。

同様に、Priorityの値が低くて優先度が高いエージェントは、Priorityの値が自分より大きいエージェントをスルーします。



