プレイヤーが復活したあとに数秒間無敵時間を作って、その間シェーダーグラフで服が点滅するようにしてみます。

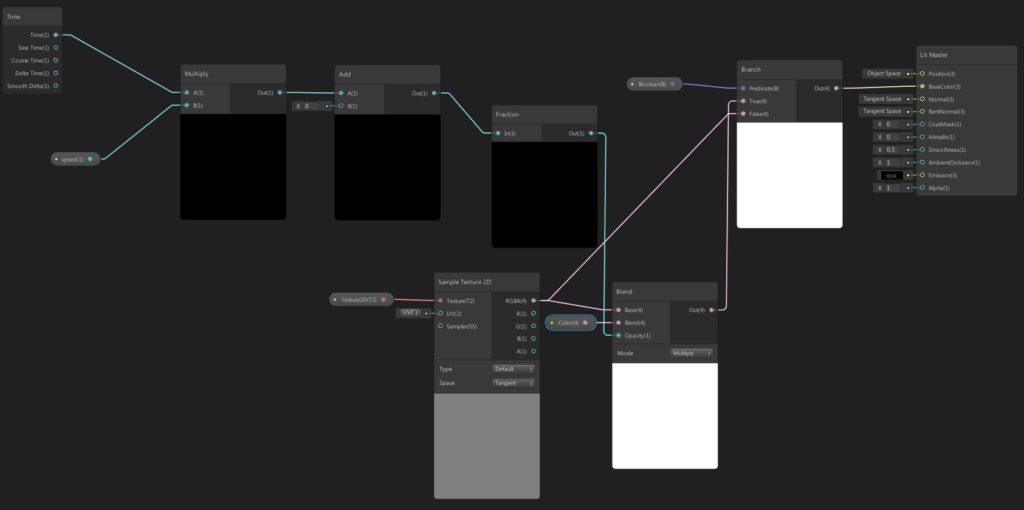
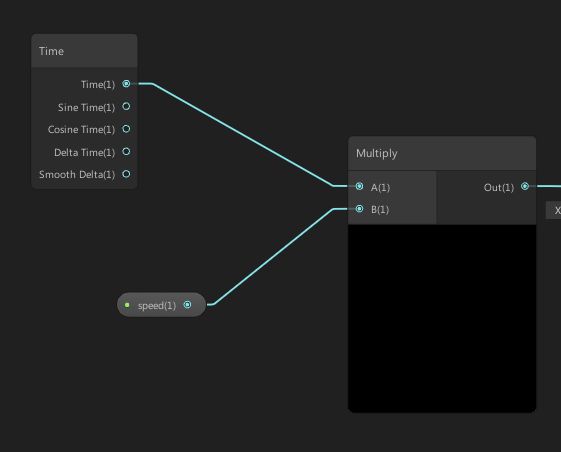
まず、Timeノードで増え続ける値を得て、これにインスペクタで設定する値をかけて点滅する速さを調節できるようにします。

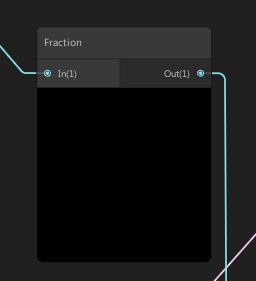
これをFractionノードに入れると、小数点以下の値が出ます。Timeノードからの値がいくら大きくなっても、0~1を繰り返します。

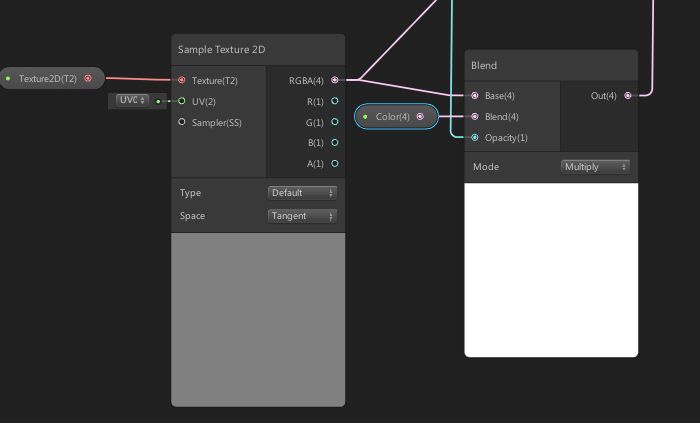
この値をBlendノードのOpacityに入れます。BlendノードではBaseが服のテクスチャ画像で、Opacityの値によって強弱が変わる色はインスペクタで設定します。

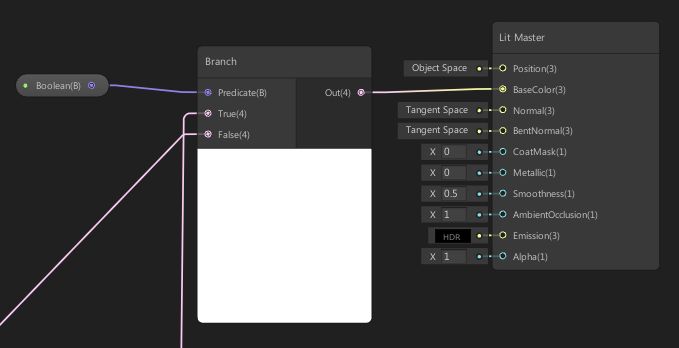
そして、BlendノードのOutとBranchノードのTrueをつなぎ、Falseにはテクスチャの色をそのまま入れます。この2つを外部のBoolean型の値によって切り替えられるようにし、その出力をマスターのベースカラーにします。

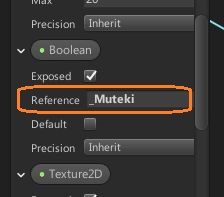
この値はスクリプトで切り替えるので、わかりやすい名前を付けておきました。

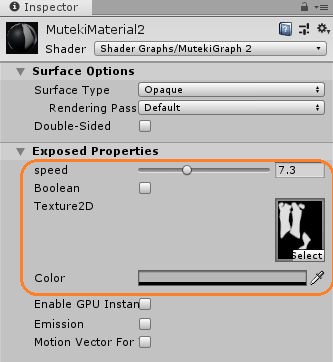
ノードを右クリック -> Convert to Propertyで、必要なプロパティを作ってExposedにチェックを入れているので、マテリアルのインスペクタを見ると点滅の速さとオンオフが変更でき、テクスチャ画像や点滅に使う色を設定できるようになっています。

スクリプトでは、服のメッシュレンダラーを配列に入れておいて、無敵にしたいときに値をセットします。
[SerializeField] SkinnedMeshRenderer[] rend;
// 無敵にしたいとき
foreach (SkinnedMeshRenderer r in rend)
{
r.material.SetInt("_Muteki", 1);
}
Invoke("MutekiOff", 4f); // 4秒後にオフ
// ---
void MutekiOff()
{
foreach (SkinnedMeshRenderer r in rend)
{
r.material.SetInt("_Muteki", 0);
}
}Booleanをセットするメソッドが無いので、SetIntを使っています。1がtrueで0がfalseです。無敵にすると4秒後に終了するようにしています。