
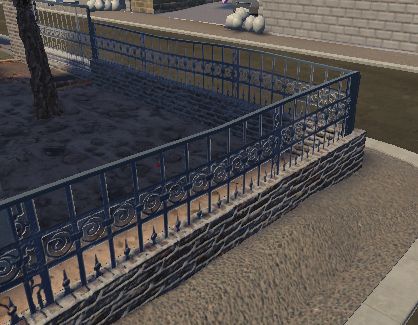
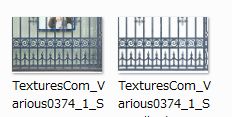
柵の写真からBlenderで簡単に柵を作ってみます。まずtextures.comで柵の画像をダウンロードして、隙間の部分を消しゴムなどで消して透明にします。

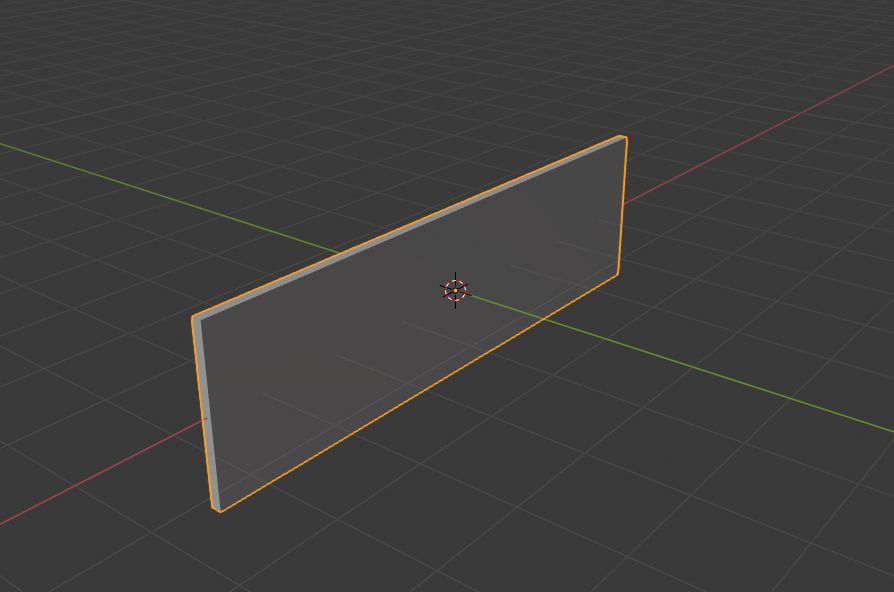
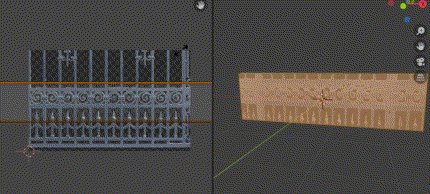
BlenderでCubeを使って薄い長方形を作り、Uキー -> Project from ViewなどできれいにUV展開して、この画像を貼ります。大きな面は重なるように展開します。


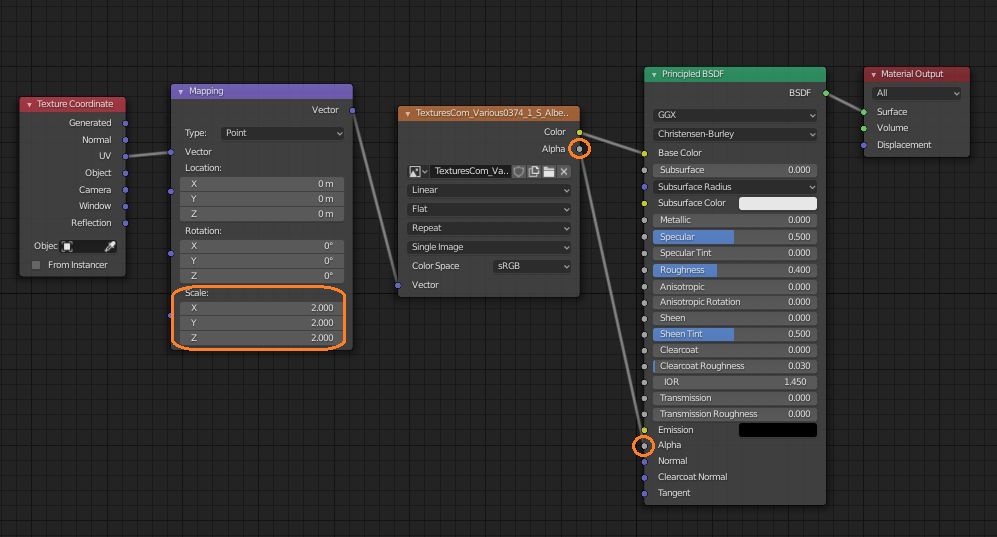
この時に、Image TextureノードのAlphaとPrincipled BSDF等のAlphaを接続します。
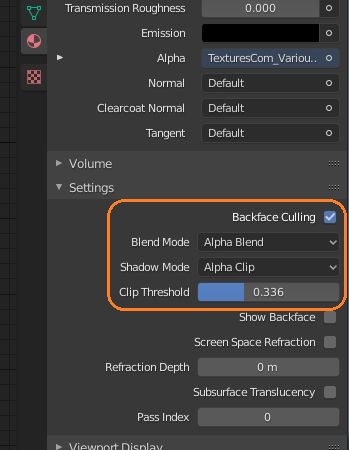
そして、マテリアルのプロパティのSettingsパネルでBlendモードとShadowモードをAlpha Clipなどに設定し、Clip Thresholdを調節します。

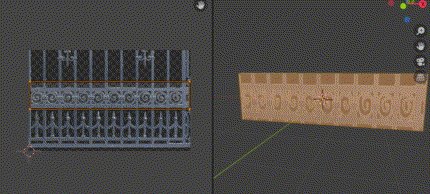
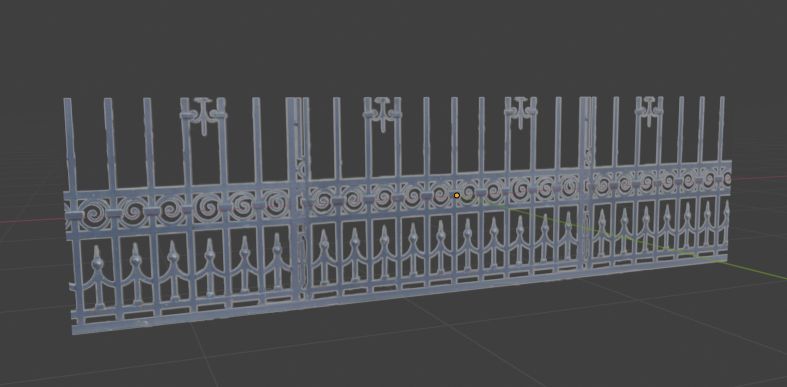
後は、UVエディターで裏と表の大きな面を移動/拡大して柵の画像がうまく映るようにします。MappingノードのSizeでタイリングも変えられます。

縁を作る
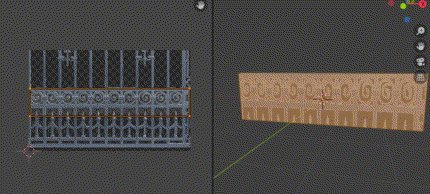
これで簡単な柵ができましたが、縁があった方が自然かもしれません。

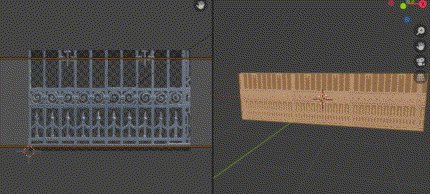
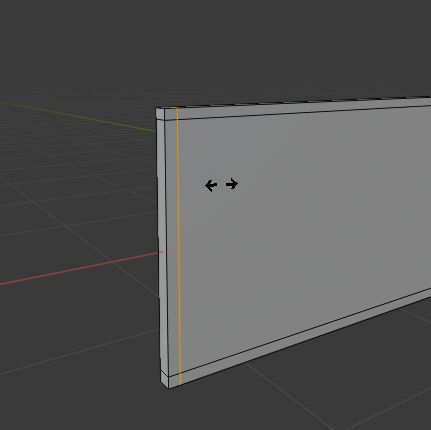
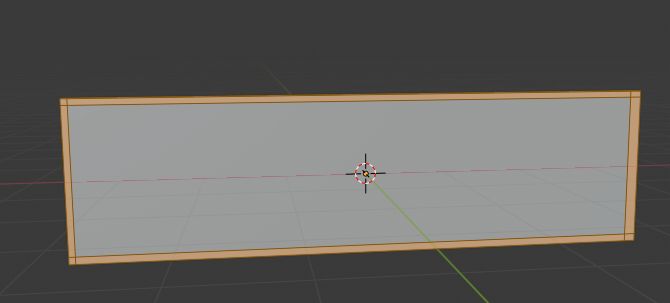
そこで、ループカットツールで縁を作ってみます。

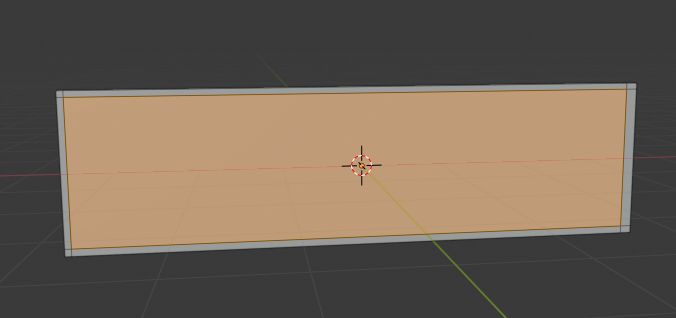
編集モードでCtrl + Rで上のように面を分割したら、表裏の大きな面を同時選択して、Ctrl + Iで選択範囲を反転し、縁だけを選択します。


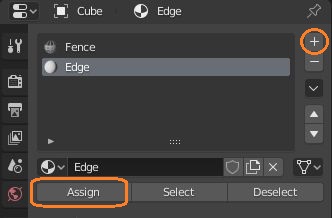
マテリアルを新規作成して、名前を付け、Assignをクリックして選択されている面に割り当てます。

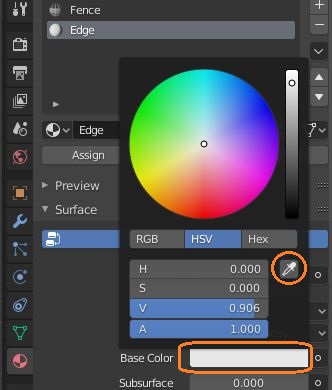
色はスポイトツールを使って柵と同じにします。


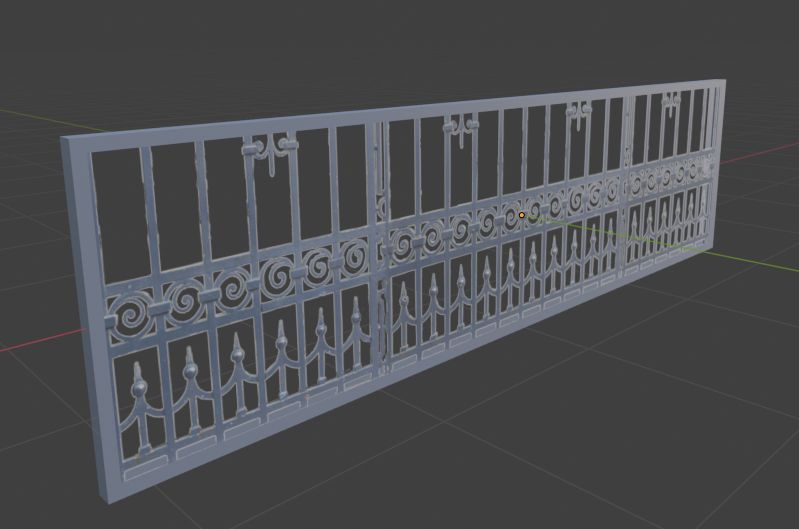
これで柵に縁ができました。

Unityで同様のマテリアルを作る
同じようなマテリアルをUnityで作って、柵をUnityでも使えるようにしてみます。
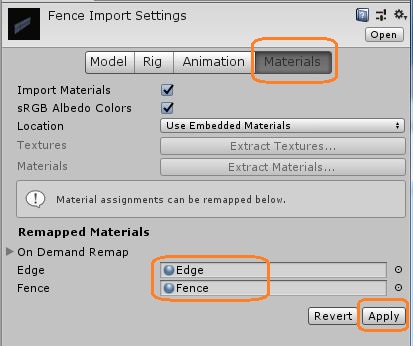
まず、Unityでマテリアルを2つ新規作成し、インポートした柵のFBXファイルをクリックしてインスペクタに表示されるインポート設定のMaterialsタブでこれらをアタッチしてApplyを押します。

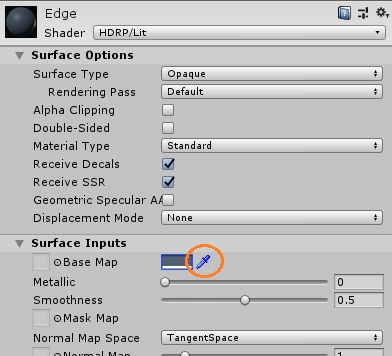
縁のマテリアルではBlenderと同様にスポイトツールを使います。

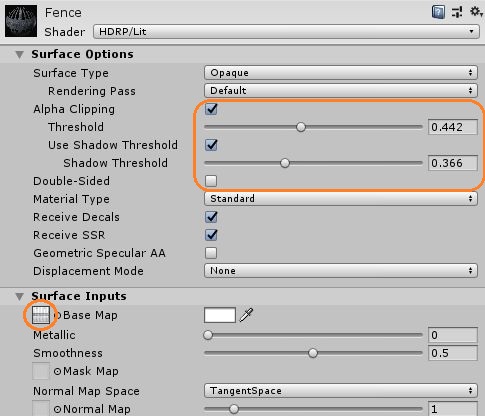
もう一方では柵の画像をアタッチして、Alpha ClippingとUse Shadow Thresholdにチェックを入れ、スレッショルドをそれぞれ調節します。




これでUnityに柵を持ってこれました。



