
開始時などに真っ暗な画面から徐々にカメラの映像をフェードイン・フェードアウトさせてみます。
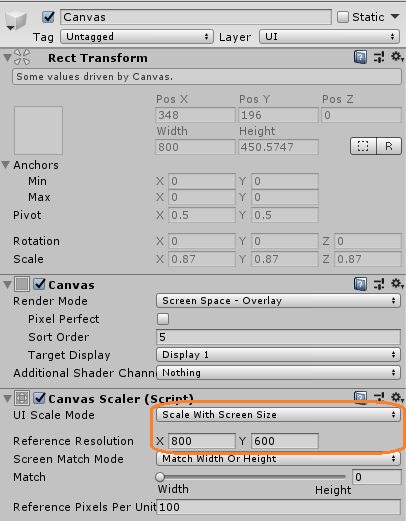
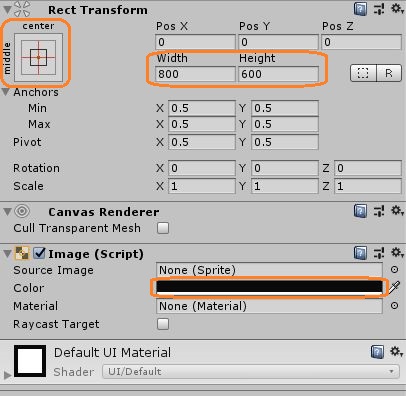
まずCanvasとImageオブジェクトを作って、CanvasのUI Scale ModeをScale With Screen Sizeにし、ImageのWidthとHeightをCanvasのReference Resolutionと同じ値にします。
そして、Imageを真ん中に表示して色を黒くすると、画面を真っ暗にできます。


この画像を非アクティブにしておき、フェードインしたいときにアクティブにして、コルーチンで透明度を徐々に下げます。
[SerializeField] Image img; // まっくらな画像
// ---
// Start()等
StartCoroutine("FadeIn"); // フェードインを開始
// ---
IEnumerator FadeIn()
{
img.gameObject.SetActive(true); // 画像をアクティブにする
Color c = img.color;
c.a = 1f;
img.color = c; // 画像の不透明度を1にする
while (true)
{
yield return null; // 1フレーム待つ
c.a -= 0.02f;
img.color = c; // 画像の不透明度を下げる
if (c.a <= 0f) // 不透明度が0以下のとき
{
c.a = 0f;
img.color = c; // 不透明度を0
break; // 繰り返し終了
}
}
img.gameObject.SetActive(false); // 画像を非アクティブにする
}これで真っ暗な画面からだんだんと後ろの映像が見えるようになります。フェードアウトしたいときは、不透明度を0から徐々に上げていき、1以上になったら終了するようにします。


