
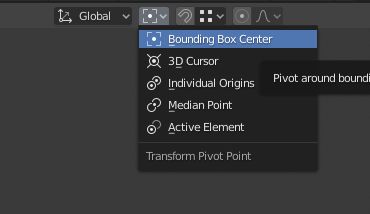
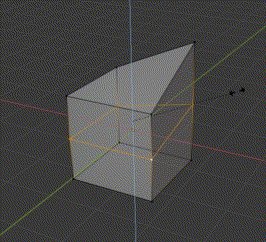
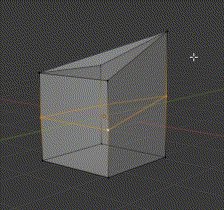
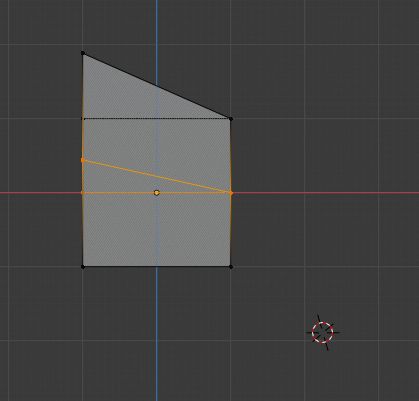
編集モードで頂点を選択して、Sキーで拡大縮小することができます。Sキーの後にX,Y,Zキーを押すとそれぞれX,Y,Z軸方向にだけ拡大できます。Transform Pivot PointはBounding Centerにしておきます。


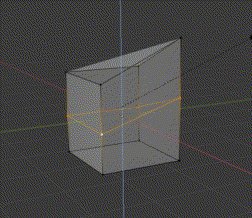
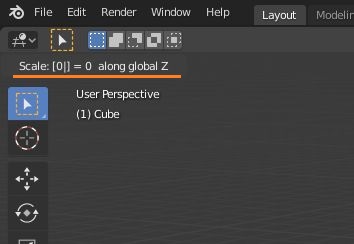
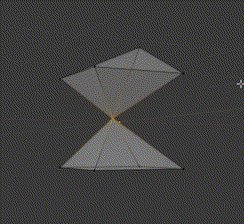
Z軸に沿って0倍すると、各頂点の距離に0がかけられて0になって、位置が揃うことになります。値を指定するには、Sキーで拡大中にキーボードで「0」と入力します。すると左上に表示されるのでエンターキーで確定すると頂点の高さが揃います。


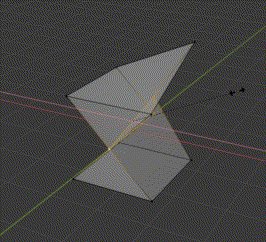
他の軸を選択することもできます。

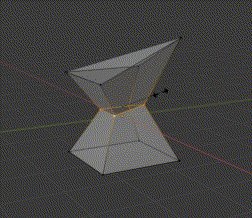
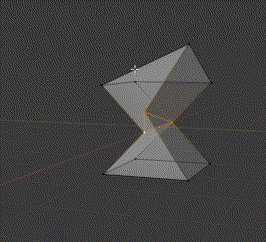
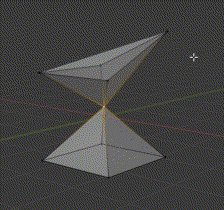
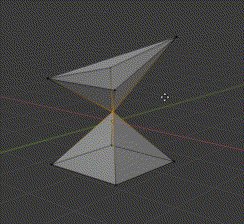
軸を選択しなければ全ての頂点が中央に集まります。すると複数の頂点が同じ位置にある状態になります。

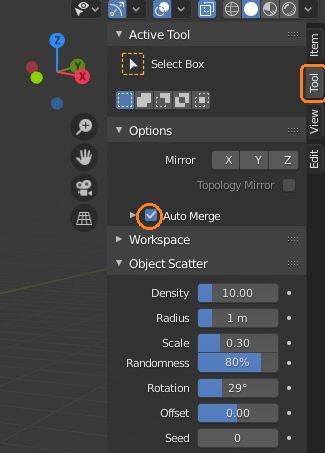
サイドバーのToolsのOptionsパネルのAuto Mergeにチェックを入れておくと、これらの頂点が自動で一つの頂点に合わさります。


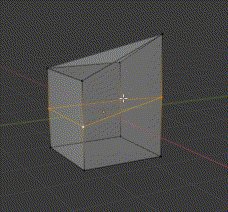
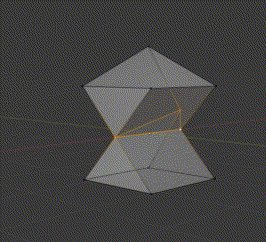
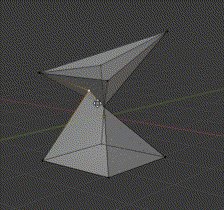
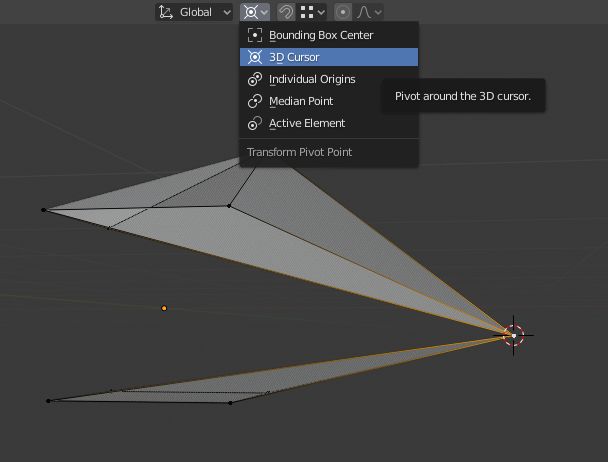
Transform Pivot Pointを3D Cursorにしておくと、カーソルのある位置に頂点が集まります。

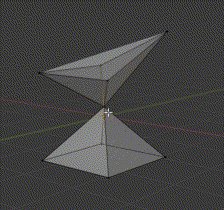
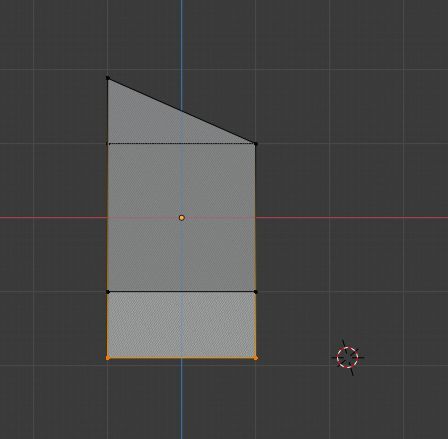
同様にZ軸に沿って0倍すると、高さだけが3Dカーソルと同じになります。


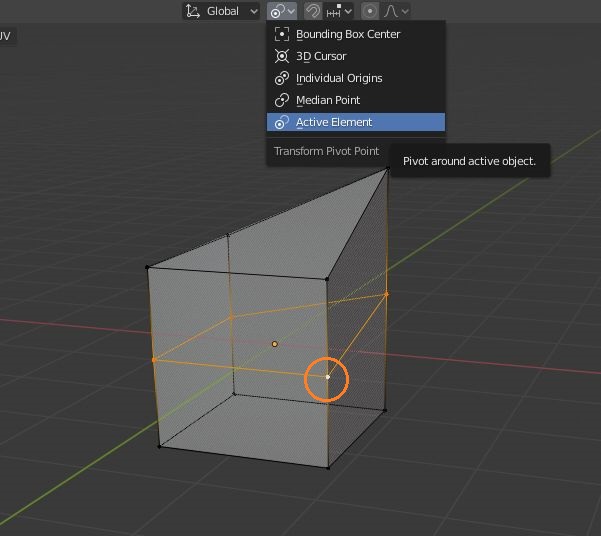
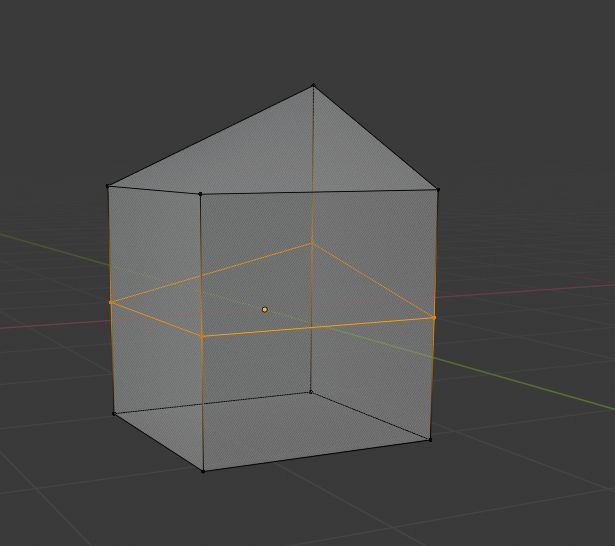
Active Elementの場合、最後に選択して白くなっている頂点の位置に集まります。