
Blenderの動画編集ワークスペースで画像やテキストなどを簡単にフェードインフェードアウトさせてみます。
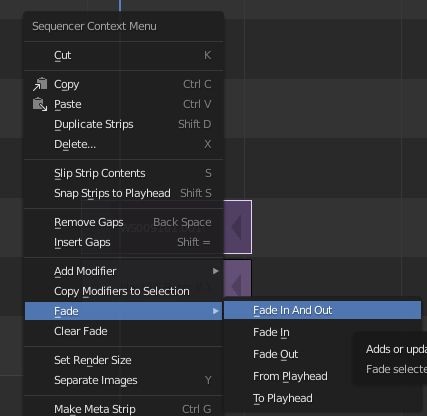
シーケンサーに読み込んだ画像のストライプを左クリックで選択した後、再度それを右クリックしてFadeからフェードイン・アウトを追加できます。

Fade In And Outをクリックするとフェードインとフェードアウトが画像のはじまりと終わりに付きます。

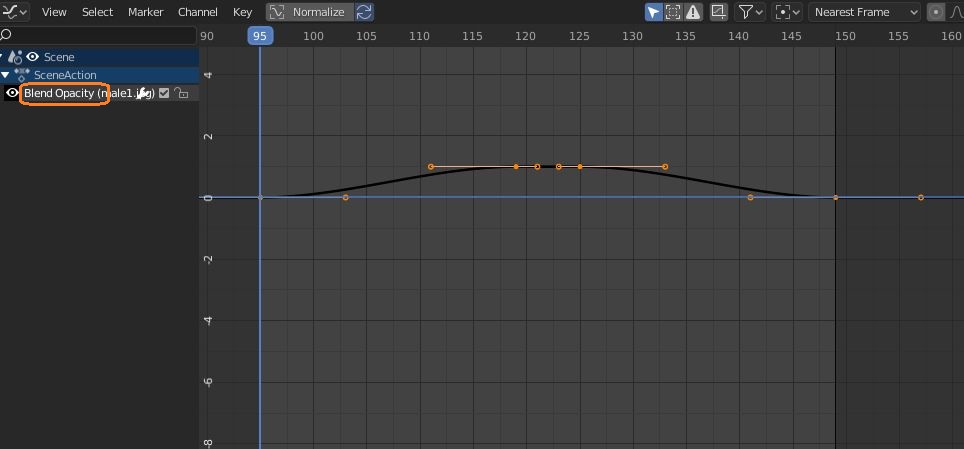
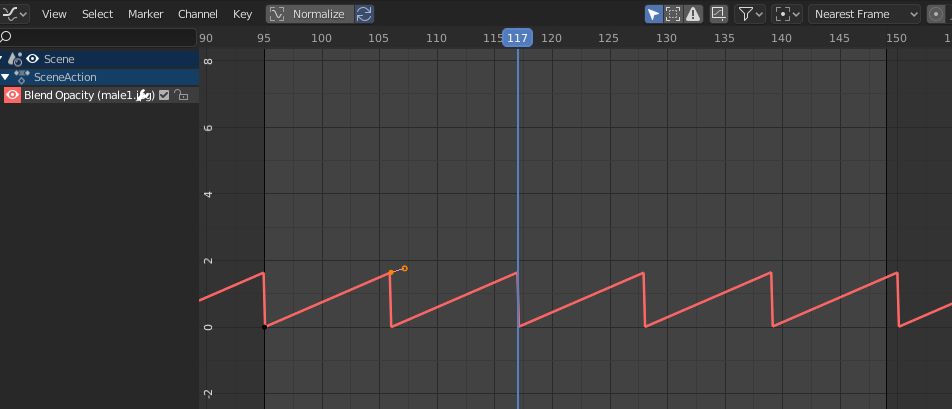
ここでグラフエディターを見ると、画像のOpacityにアニメーションが付いているのがわかります。

グラフエディターを使ってフェードイン・アウトにかかる時間などを自由に変えられます。

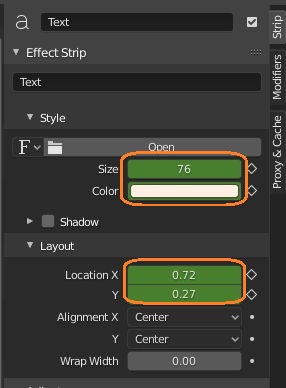
このように動画編集でもアニメーションが使えると便利そうです。同様に、テキストのサイズや色、表示位置などを自由に動かすこともできます。


シーケンサーの再生ヘッド(青い縦線)を好きな位置に置いて、アニメーションを付けたいものの値を変更して、その入力欄にカーソルが合っているときに[I]キーを押すとキーフレームを挿入できます。
