
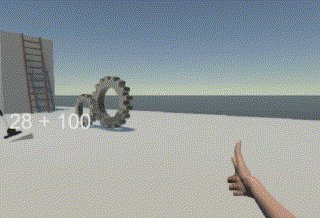
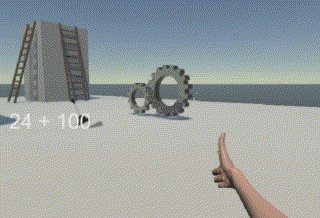
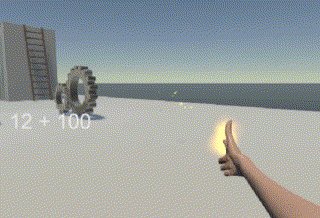
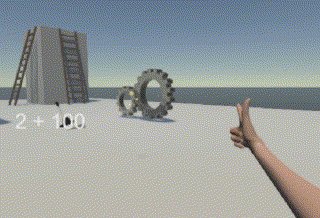
UnityのVFXグラフでマズルフラッシュを作ってみました。
パーティクルが一つずつ出るようにする
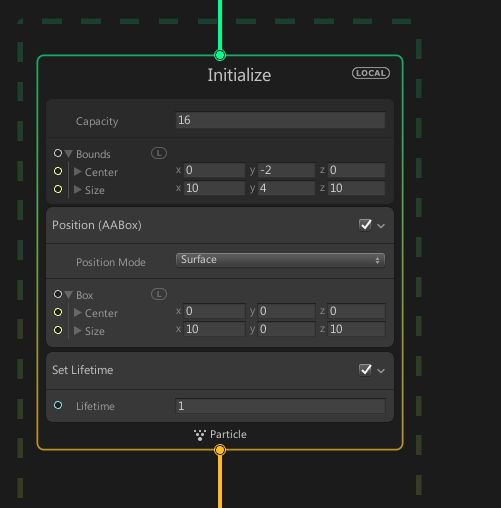
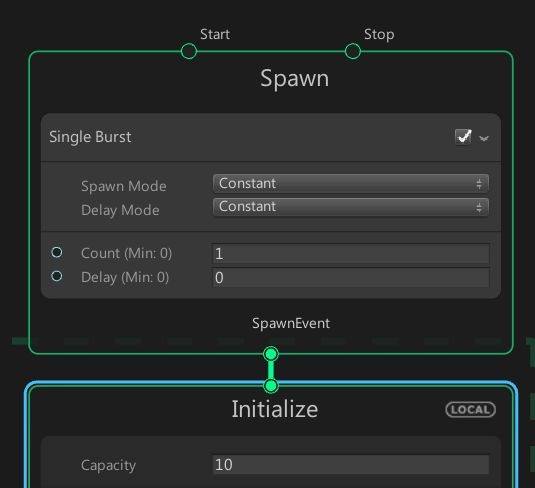
銃弾を発射するときにPlay()を呼んでエフェクトを再生します。この時に一つずつパーティクルが出るようにしたいので、Single BurstブロックのCountを1にしました。
[SerializeField] Transform muzzle;
[SerializeField] VisualEffect gun_vfx;
PlayerStateMachine sm_player;
// Start()
sm_player = animator.GetBehaviour<PlayerStateMachine>();
sm_player.vfx = gun_vfx;
// ---
// ステートマシンビヘイビア
public VisualEffect vfx;
// 銃弾を発射するとき
r.AddForce(dir * 38f, ForceMode.Impulse); // 銃弾を発射
vfx.Play(); // VFXを再生
Capacityも1だと今あるパーティクルが消えてからでないと次のが出ないようなので、余裕をもたせました。
パーティクルが銃口と一緒に動くようにする
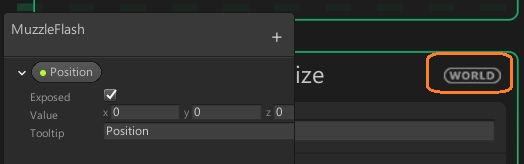
スペースをワールドにして、銃口の位置をパラメーターに渡してそれをSet Positionブロックに入れることでパーティクルが銃口から出るようにすると、銃口が動いた時にマズルフラッシュが尾を引くようになってしまいます。


なので、Visual Effectオブジェクトを銃口の子オブジェクトにして銃口に置き、VFXグラフのスペースはローカルにして、Set Positionブロックでは(0, 0, 0)からパーティクルが出るようにしてみました。こうすると、パーティクルが常に銃口についてきます。

また、パーティクルの速度を0にしてその場を動かないようにしました。
パーティクルがすぐに消えるようにする
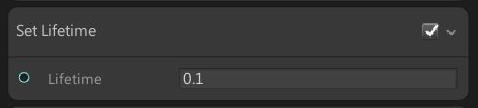
マズルフラッシュがすぐに消えるようにライフタイムを小さくします。

マズルフラッシュの画像
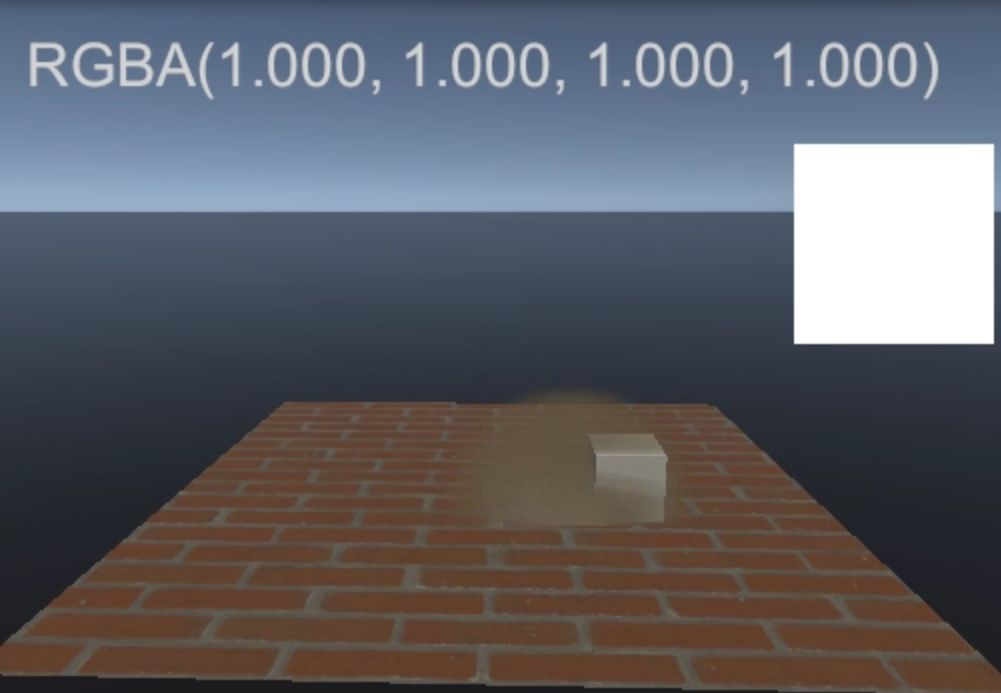
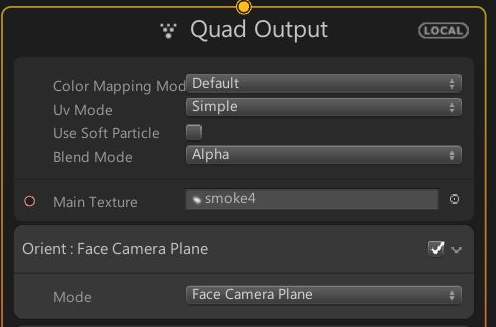
マズルフラッシュの画像は煙の画像の明るさを上げて、角のあるような形のレイヤーマスクを設定して作り、OutputコンテキストのMain Textureにアタッチしました。


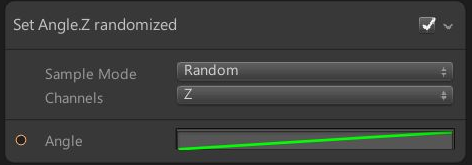
また、画像が常にカメラに向くようにOrientのモードをFace Camera Planeにし、画像の向きが固定されないように、Set Angle randomizedブロックを使ってZ方向にランダムで角度が決まるようにしました。

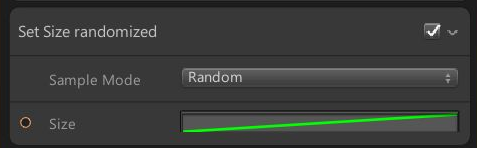
画像の大きさもランダムにします。

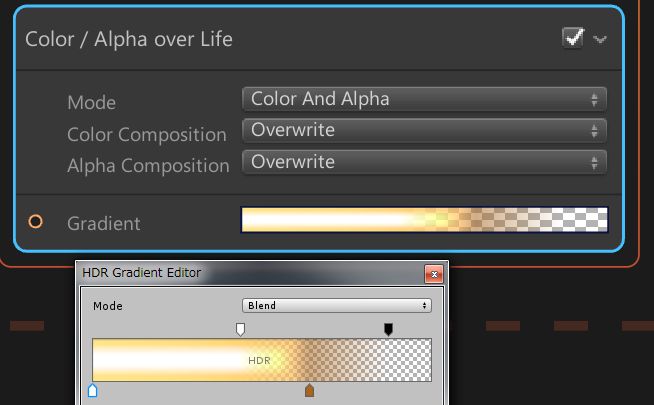
画像は白黒にして色はColor / Alpha over Lifeブロックで上書きしました。Intensityが高くて不透明な色から、Intensityの低い透明な色へ時間とともに変化させました。

これでマズルフラッシュのエフェクトができました。