前の記事では、レイヤーマスクを使って、シェーダーエディターで服の画像を重ねて一つのテクスチャ画像を作りましたが、各部位に別々のマテリアルを適用して色や質感を設定し、それを一つの画像に統合する方法を試してみました。
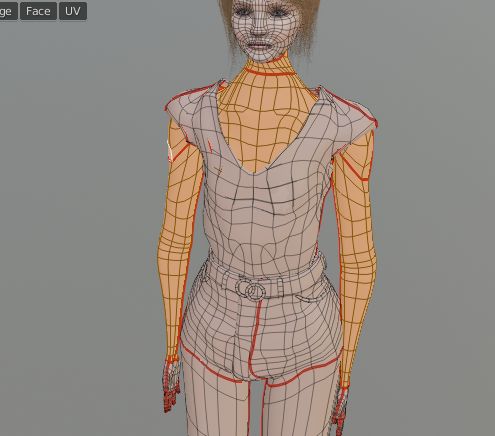
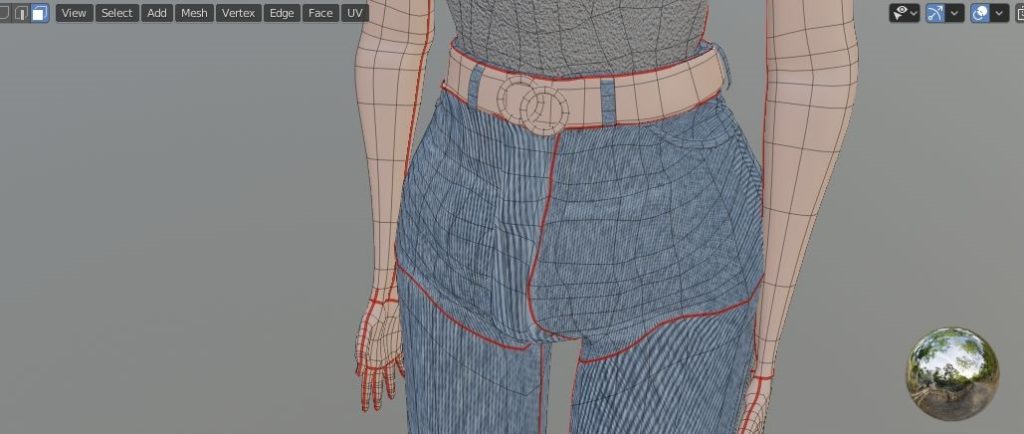
まず必要なだけマテリアルを設定して、編集モードで面に適用していきます。色や質感が変わる境目にシームがあれば、面選択モードでLキーを押すと同じマテリアルを適用したい面をまとめて選択できます。

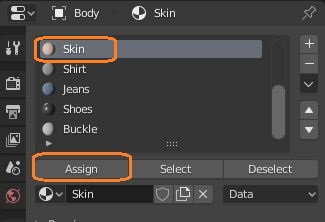
プロパティでマテリアルを選択してAssignを押すと、そのマテリアルがこれらの面に割り当てられます。

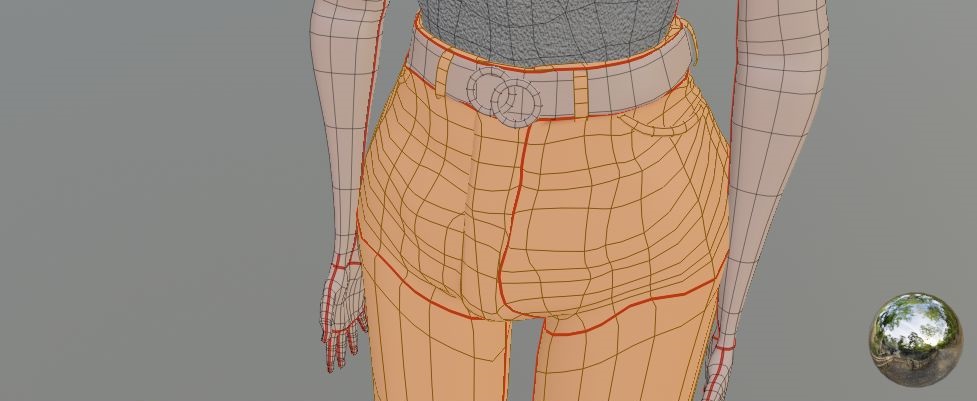
他の面にも同様にマテリアルを設定します。


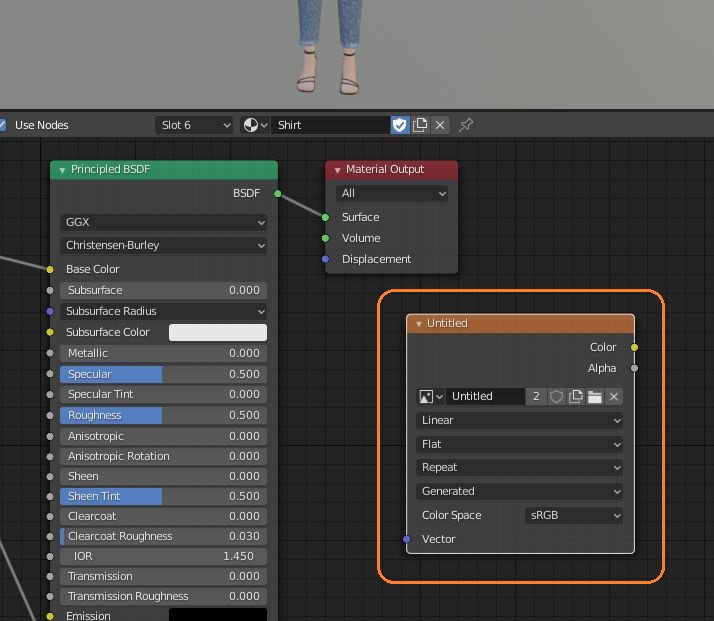
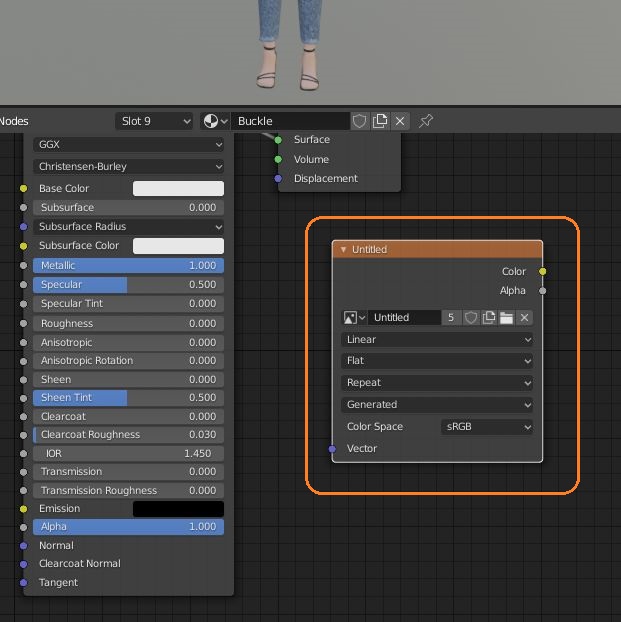
できたら、各マテリアルの色や質感を一つの画像にベイクします。そのためには、シェーダーエディターで各マテリアルにImage Textureノードを追加して、すべてのマテリアルでこれに同じ画像を設定します。

ノードを選択してCtrl + C/Vでコピペすると楽です。

このとき、すべてのマテリアルでこのImage Textureノードが選択されて、白枠が表示されている状態にします。別の画像が設定されたImage Textureノードが選択されていると、その部分だけ別の画像にベイクされます。
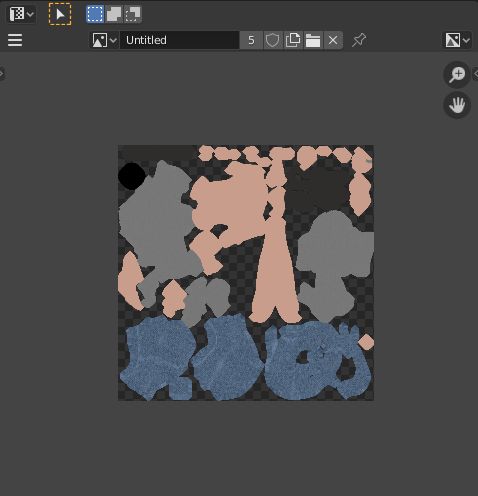
ベイクすると、各部の色が簡単に一つの画像に統合されました。