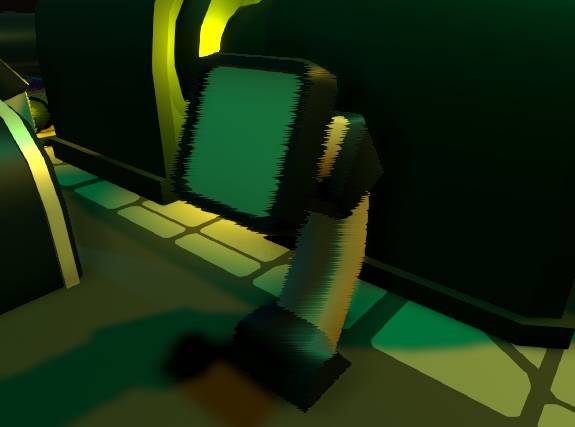
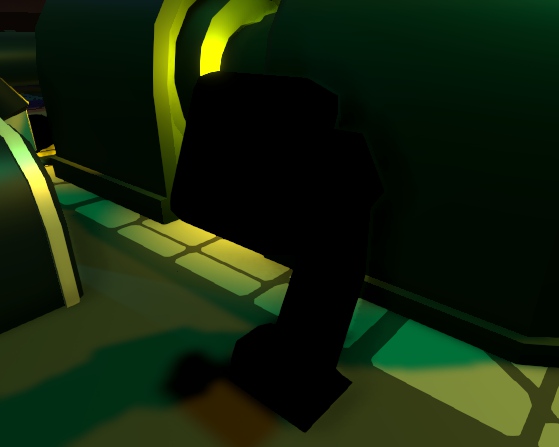
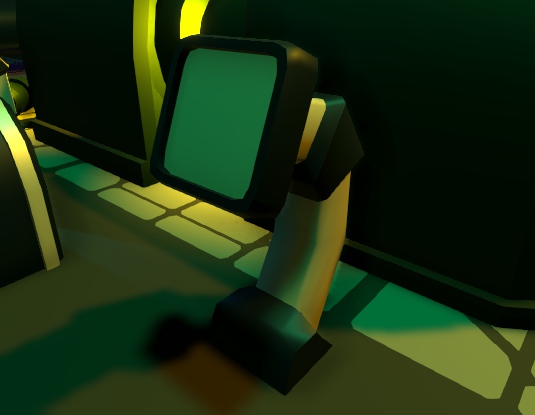
カスタムパスでグリッチノイズを作る方法を詳しく見てみます。
参考:https://github.com/alelievr/HDRP-Custom-Passes?tab=readme-ov-file#glitch-effect
通常のDraw renderersカスタムパスとシェーダーグラフを使います。スクリーン位置をノイズで移動させて、シーンカラーを取得しています。
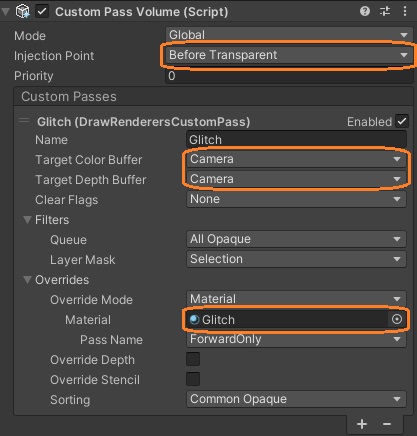
Custom Pass Volume
Custom Pass Volumeコンポーネントでは、Injection Pointが「Before Transparent」になっています。DrawRenderesCustomPassには、Unlitシェーダーグラフが設定されたマテリアルがアタッチされています。
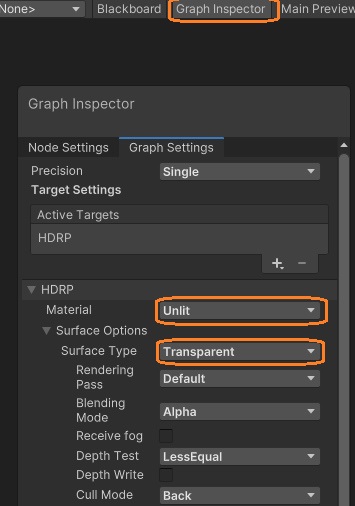
マテリアル
シェーダーグラフで、Graph Inspectorを表示してみます。Materialが「Unlit」でSurface Typeは「Transparent」になっています。
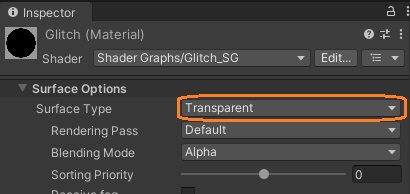
マテリアルでも「Transparent」が選択されています。
Litシェーダーにしたり、Surface Typeを「Opaque」にするとエフェクトが表示されませんでした。
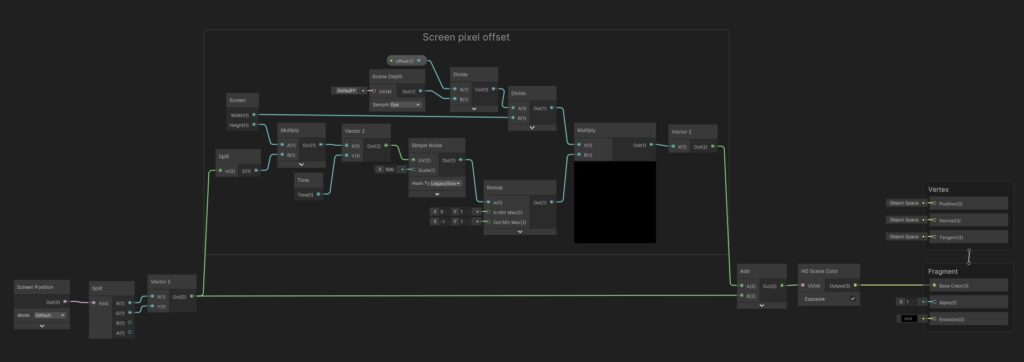
シェーダーグラフ
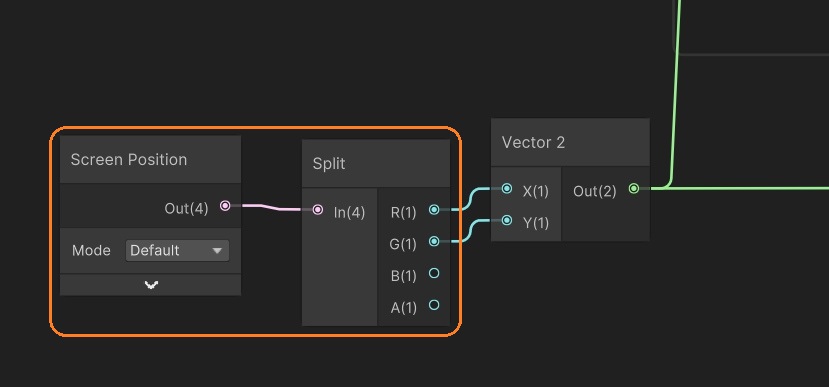
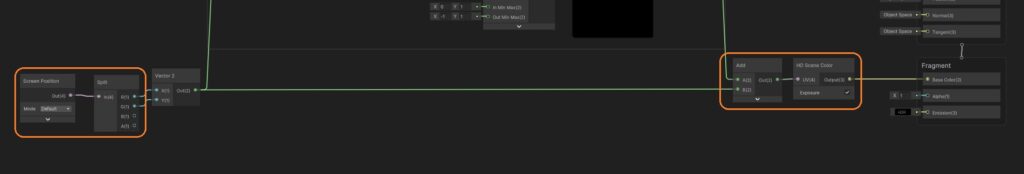
シェーダーグラフでは、まずScreen PositionのXとY座標だけを使います。
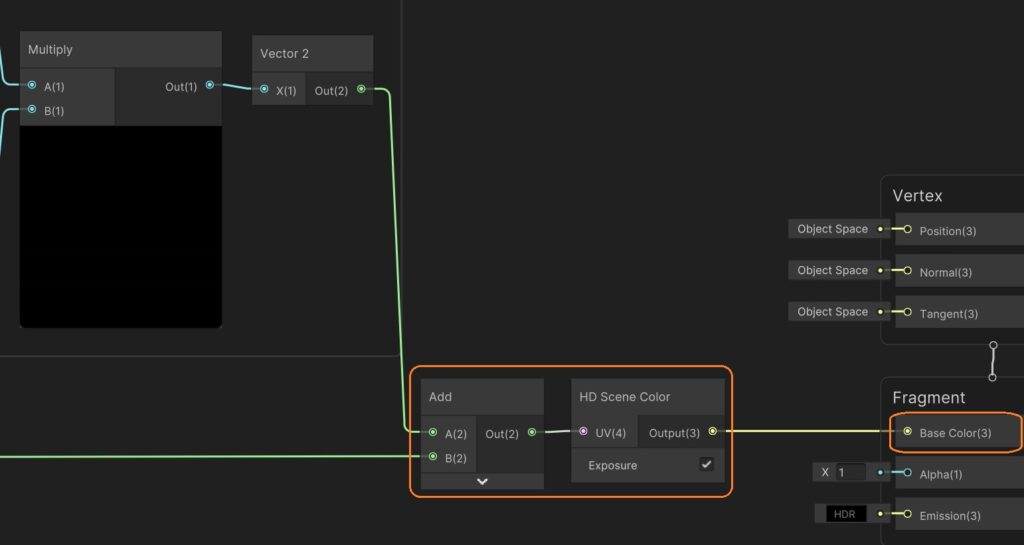
Screen Positionは最終的に、オフセットを適用した値を足されてシーンカラーに入力されます。値を足した分、少しずれた位置の色が画面に表示されます。
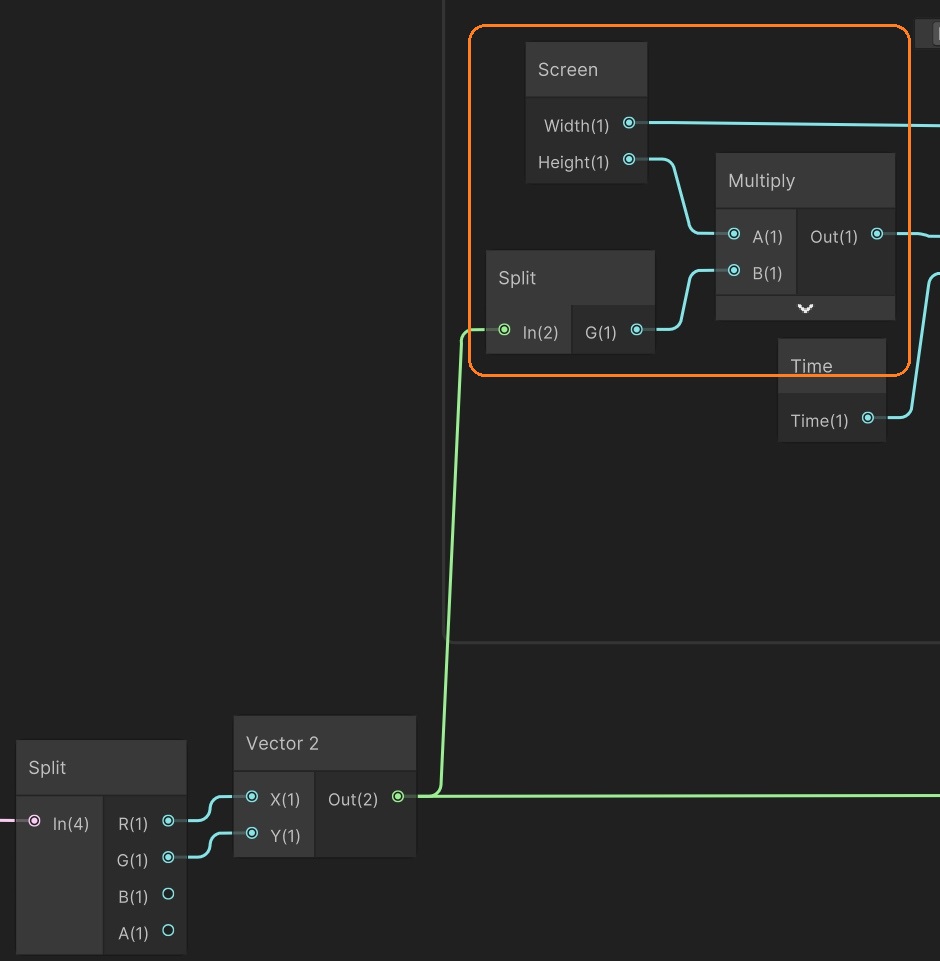
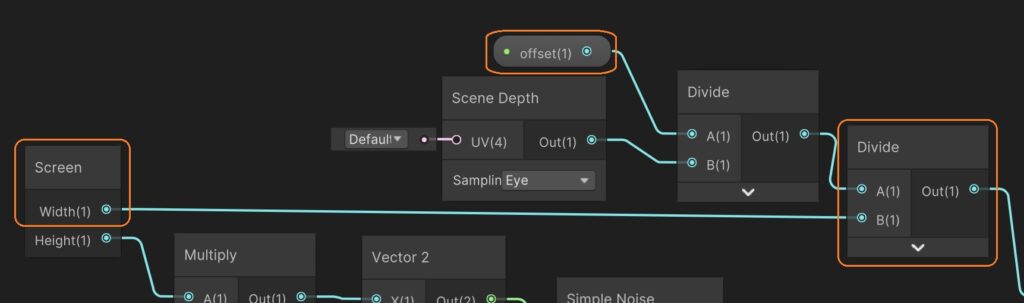
横方向のずれの値を作ります。まず、Screen PositionのY座標とスクリーンの高さをかけます。
Screen PositionノードのModeが「Default」なので、出力は正規化された0-1の範囲の値です。スクリーンの高さをかけて、ピクセル座標にスケーリングしています。
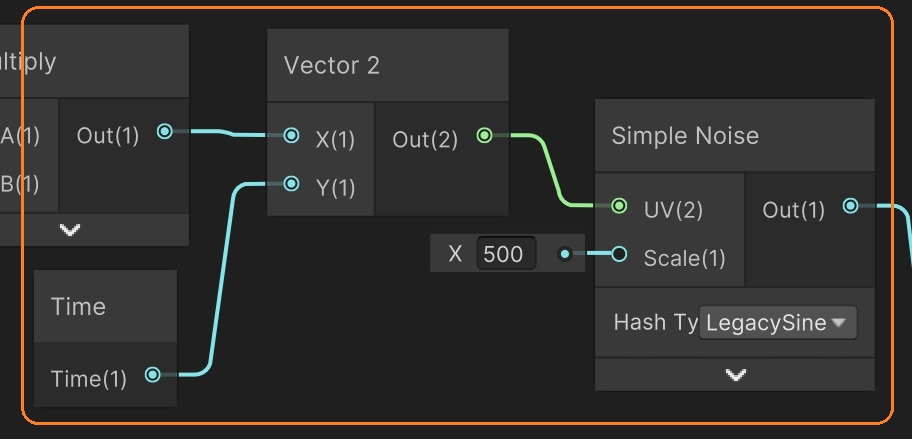
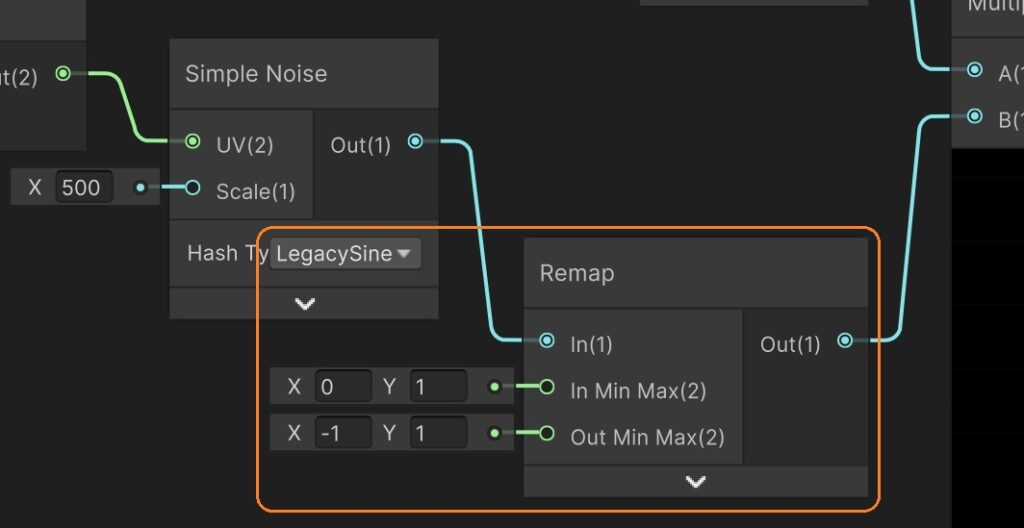
この値を2次元ベクトルのX、Timeノードの値をYにして、Simple NoiseノードのUVに渡します。高さによってランダムな値になり、時間とともに変化します。
同じ高さでは、同じだけスクリーン位置が動くことになります。
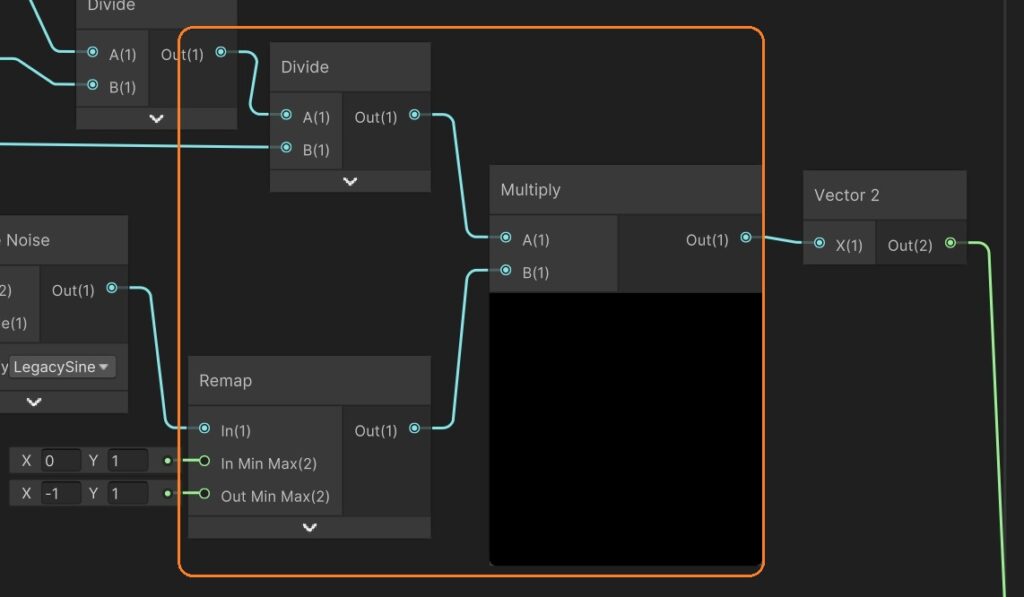
ノイズの出力をRemapノードを使って-1~1の範囲にします。これによってスクリーン位置が左右両方に移動するようになります。
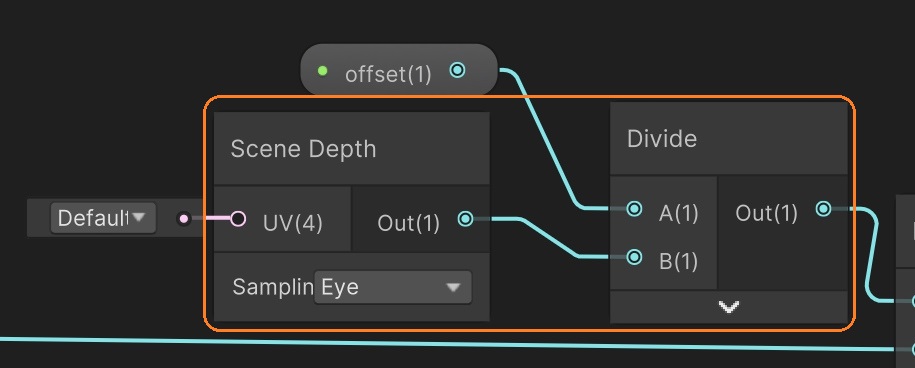
スクリーン位置が移動する最大の幅を決めます。まずオフセットをスクリーン幅で割って正規化します。
オフセットはデプスで割るので遠近感がでます。遠くのノイズは小さく、近くのノイズは大きくなります。
このオフセットの値とノイズのランダムな値が掛け合わされます。
この値をスクリーン位置に足します。そして、ランダムに移動させた位置のシーンカラーをマスタースタックに入力します。
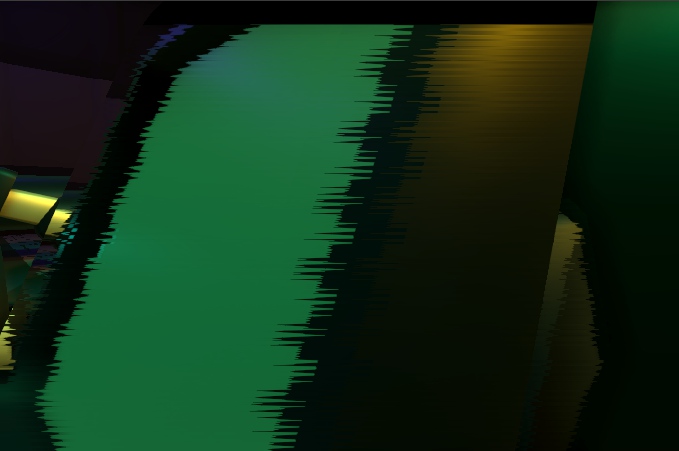
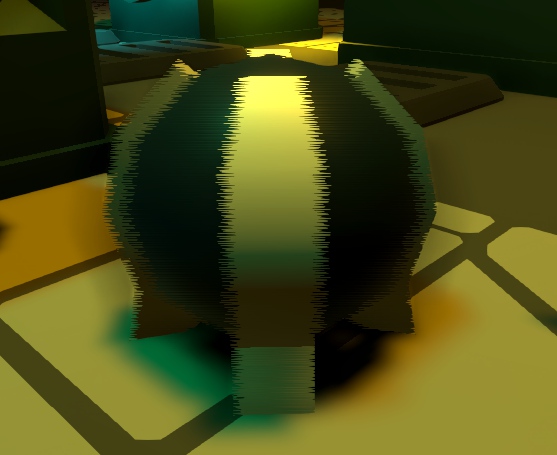
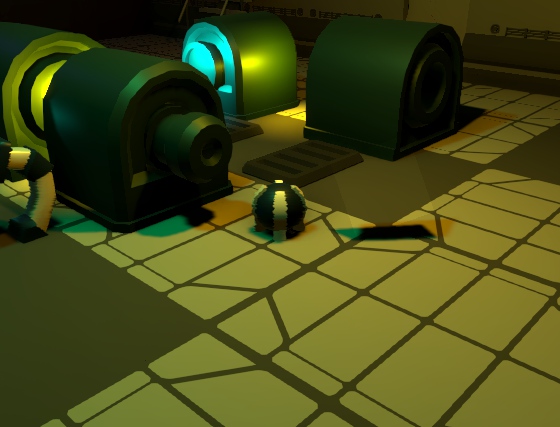
これで対象のレイヤーのゲームオブジェクトにグリッチノイズが表示されます。
参考:https://github.com/alelievr/HDRP-Custom-Passes?tab=readme-ov-file#glitch-effect
https://docs.unity3d.com/Packages/com.unity.shadergraph@14.0/manual/Screen-Position-Node.html