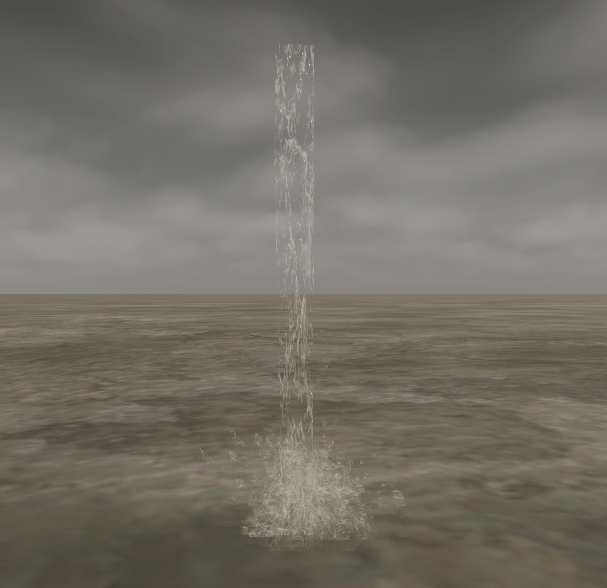
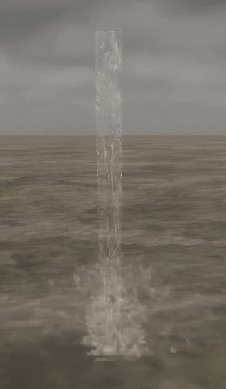
VFXグラフとシェーダーグラフを使って、簡単に水しぶきと流れる水を作ってみました。
水しぶき画像
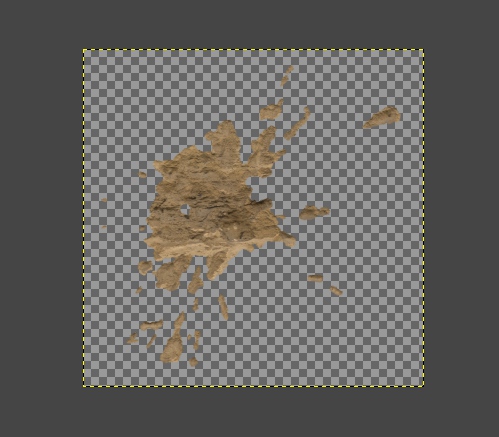
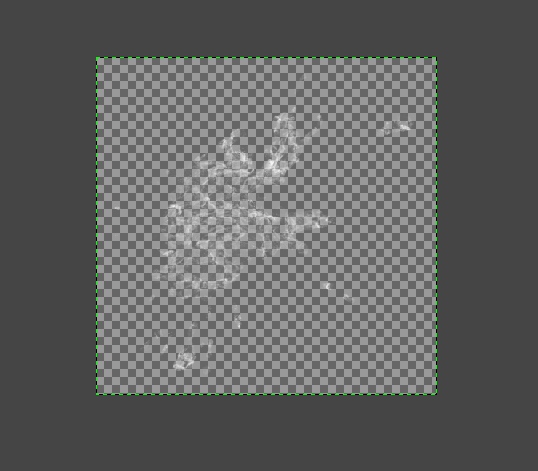
GIMPで水しぶきのテクスチャ画像を作りました。素材サイトで輪郭の画像と水の画像を用意しました。
デカール用の画像のアルファチャンネルを少し修正して白黒のシルエットにしました。
2つを乗算して、真っ白なレイヤーのレイヤーマスクにしました。
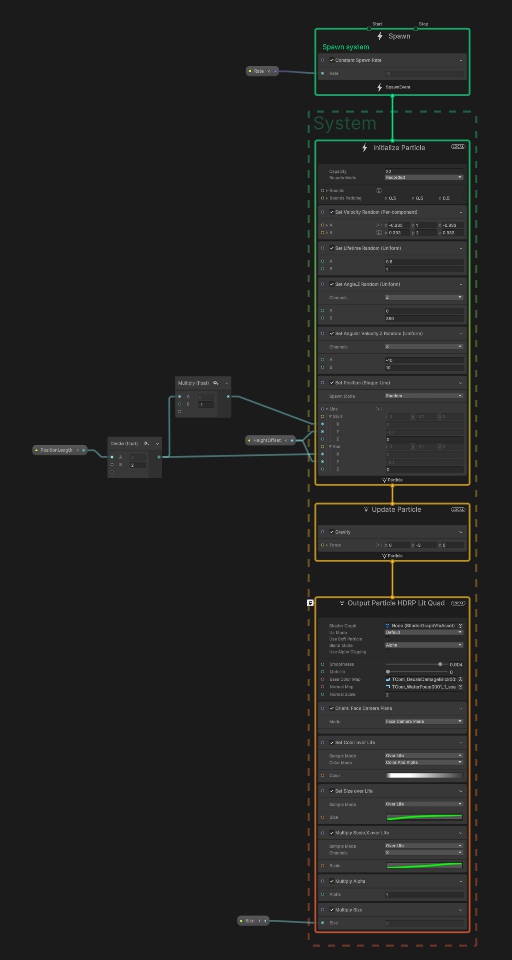
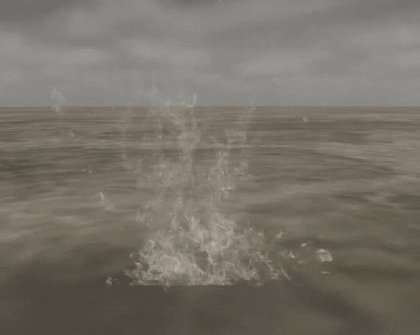
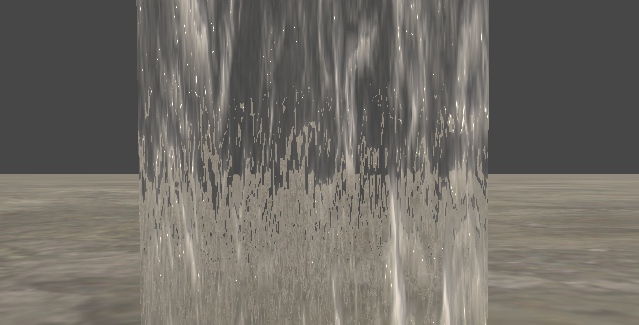
水しぶきのVFXグラフ
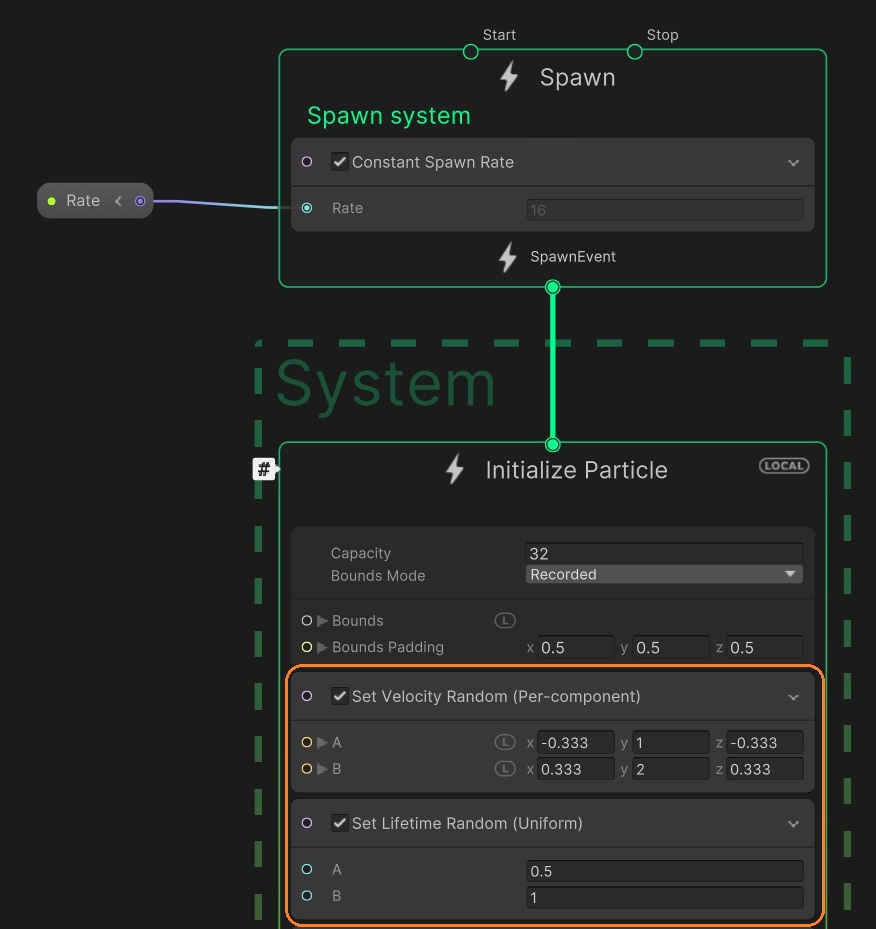
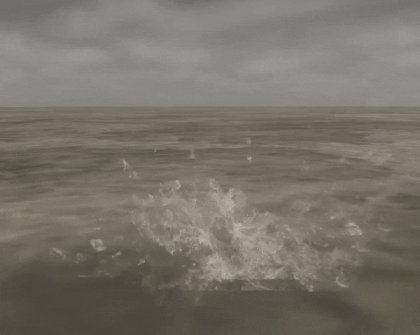
VFXグラフで上の画像を表示します。「Constant Spawn Rate」ブロックで絶え間なくパーティクルを発生させます。速度と寿命をランダムで設定します。
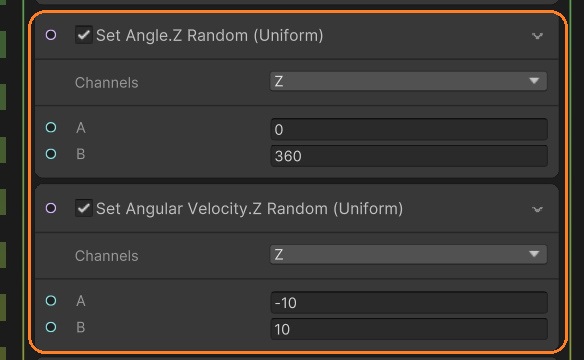
ランダムな向きに設定して、回転させます。
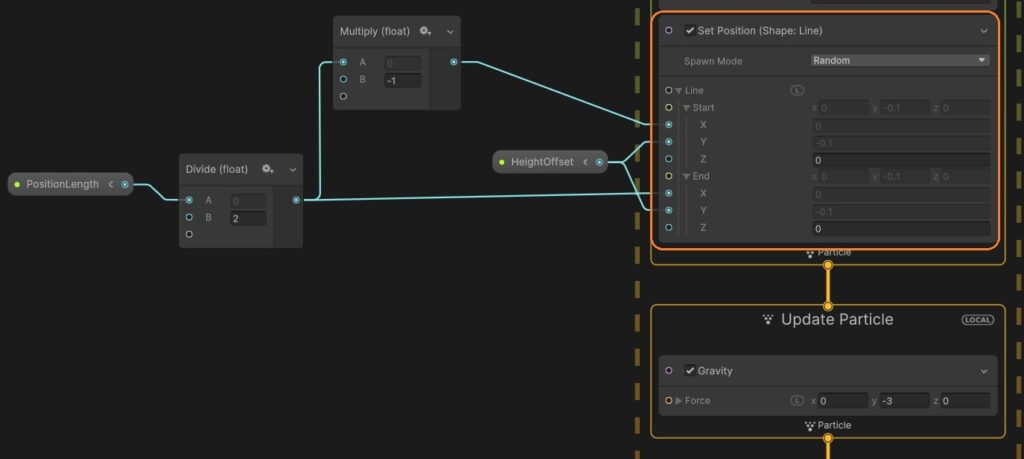
「Set Position (Shape: Line)」ブロックで指定の長さのライン上のランダムの位置を設定します。ラインの長さと高さをインスペクタで設定できるようにしています。
「Gravity」ブロックでパーティクルを落下させます。
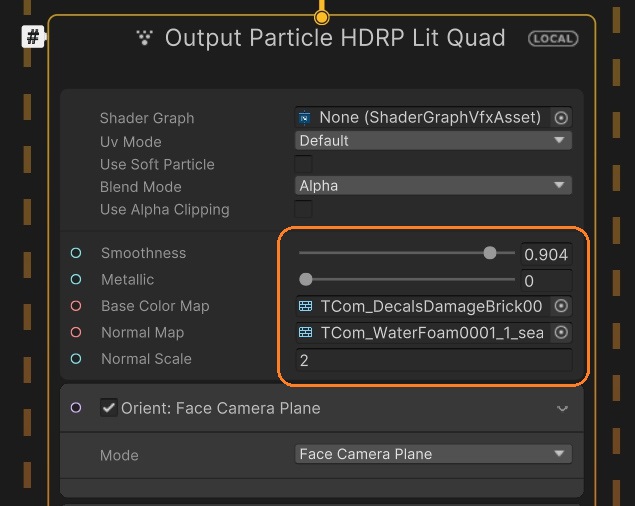
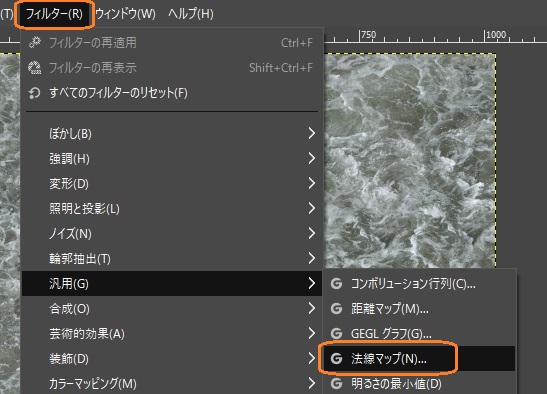
「Output Particle HDRP Lit Quad」コンテキストで水しぶきのテクスチャとノーマルマップをアタッチしています。ノーマルマップは水の画像からGIMPのフィルタで簡単に作成できます。
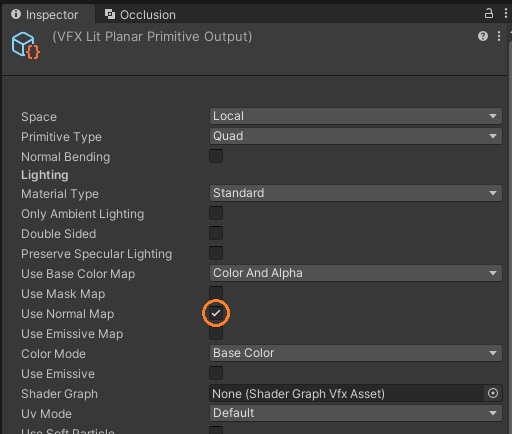
ノーマルマップを使用可能にするには、Outputコンテキストを選択して、インスペクタで「Use Normal Map」のチェックを入れます。
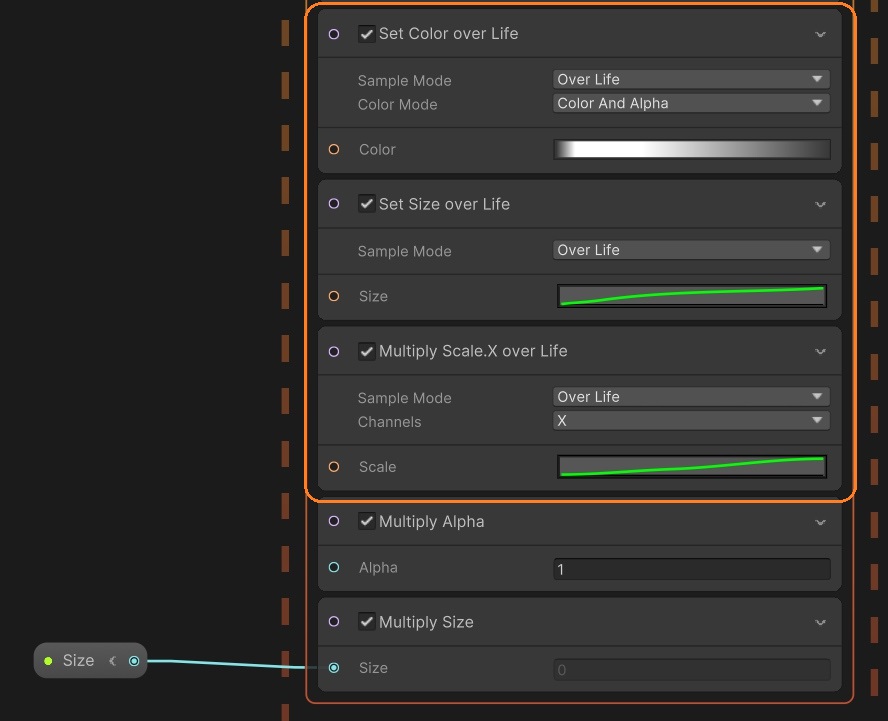
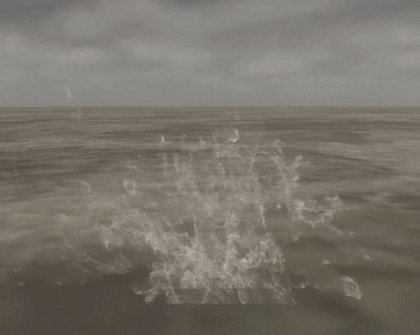
時間とともに、サイズや色、不透明度、スケールのX成分を徐々に変えています。不透明度やサイズを全体的に調節できるようにしています。
「Output Lit」コンテキストを使っているので、ライトの影響を受けます。
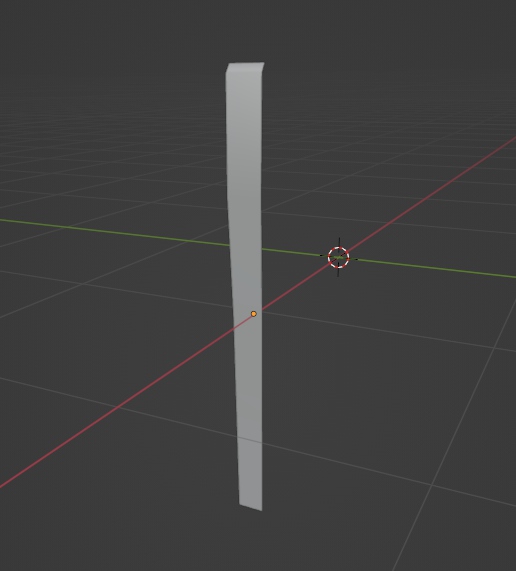
流れる水のメッシュ
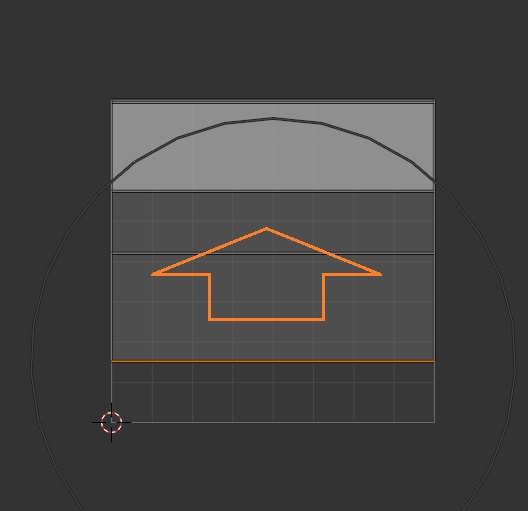
Blenderで適当に流れる水のメッシュを作りました。
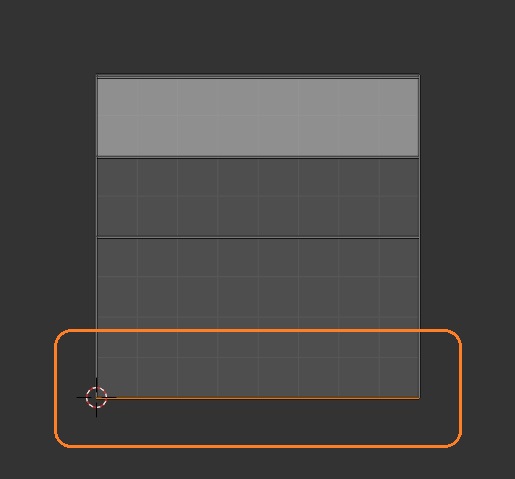
落下を加速を表現するために、落下地点の近くでUVが縮むようにしました。
流れる水のシェーダーグラフ
流れる水をHDRP Litシェーダーグラフで作ります。
テクスチャは水の画像の赤チャンネルのレベルを調整して作りました。
Graph Settings
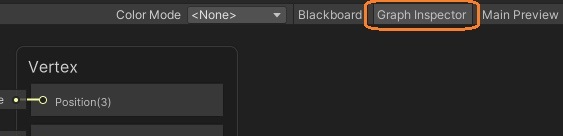
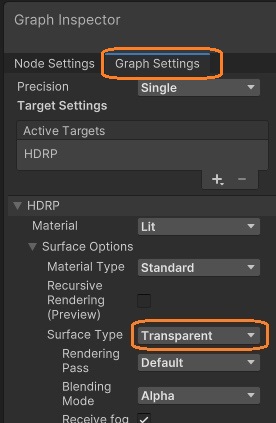
シェーダーグラフでは「Graph Inspector」を表示してグラフ設定を変更します。
Graph Inspectorで「Graph Settings」を選択して、Surface Typeを「Transparent」にします。
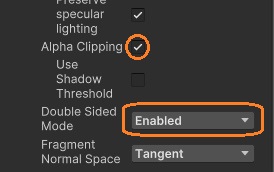
さらに下に移動して「Alpha Clipping」のチェックを入れ、Double Sided modeを「Enabled」にします。
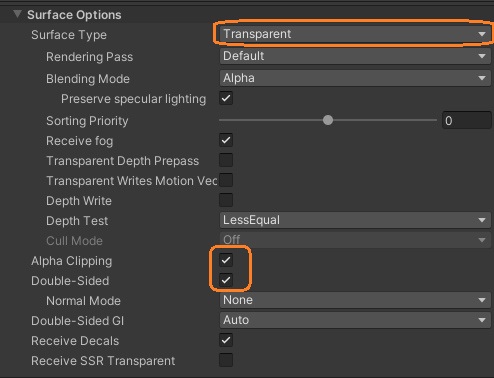
マテリアルでも再度選択します。
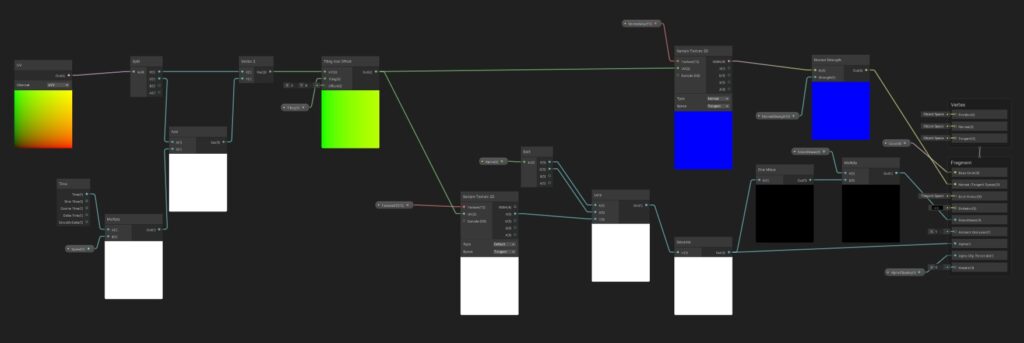
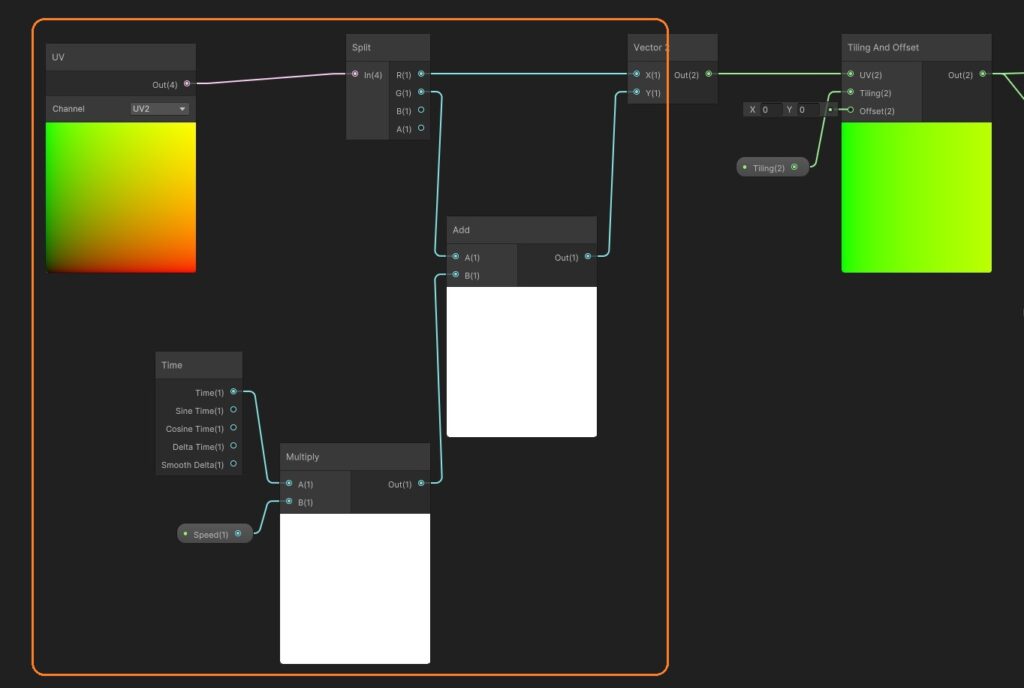
シェーダーグラフ
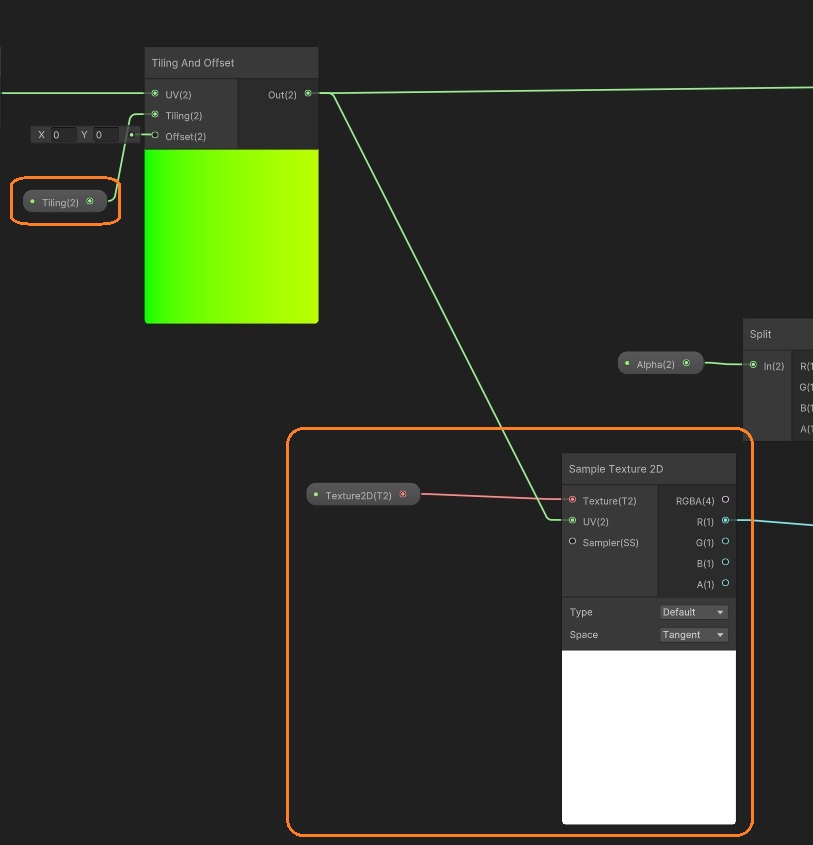
テクスチャを上から下へスクロールさせるためにUVの片方に時間を足します。
「Tiling And Offset」ノードでタイリングも変更できるようにし「Sample Texture 2D」ノードに接続します。
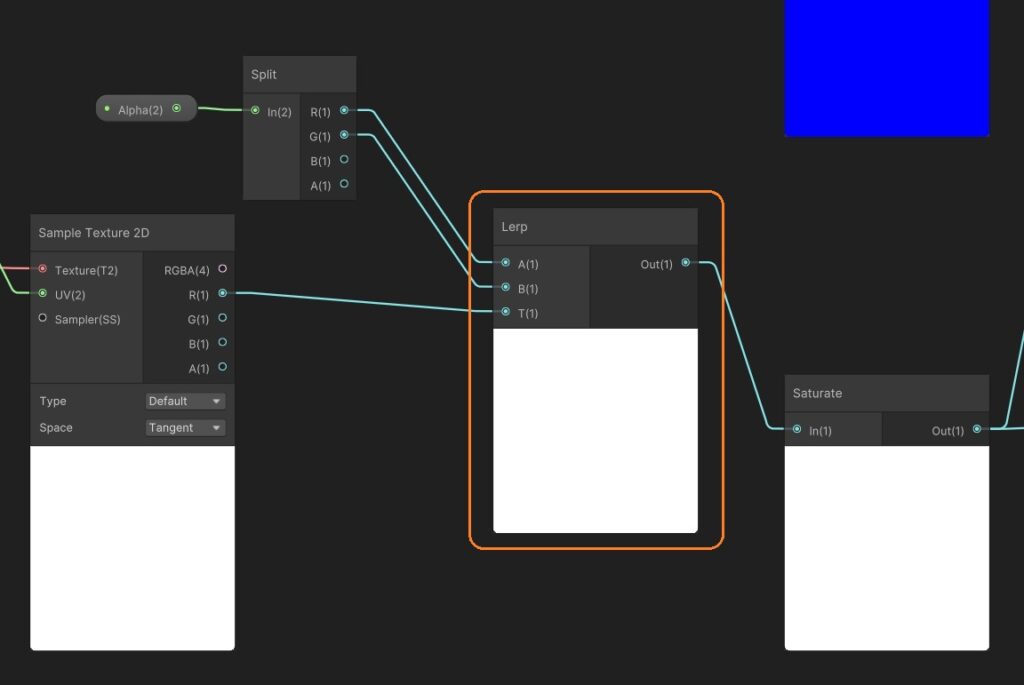
白黒の画像をサンプリングして、LerpノードとSaturateノードを使って値を調整しています。
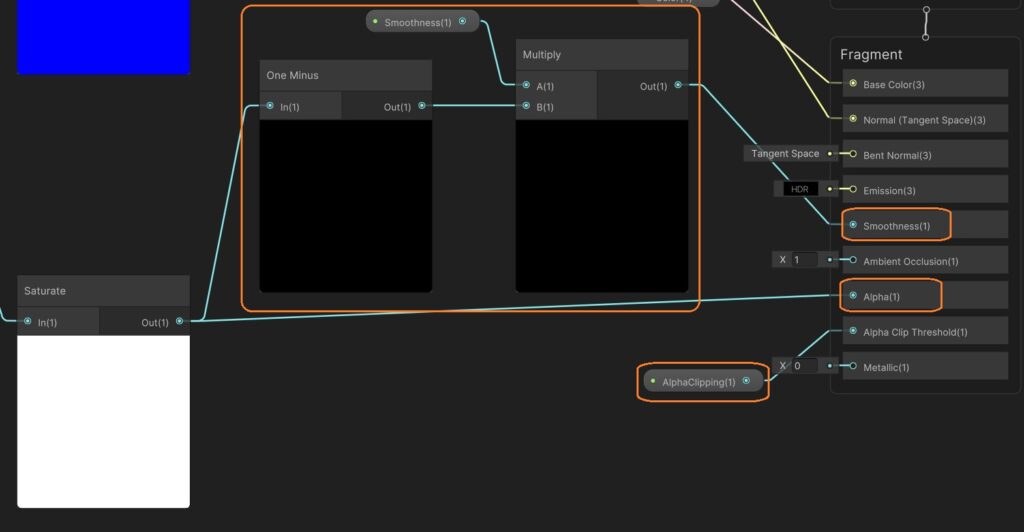
この値をマスタースタックのAlphaに入力しています。さらに、1から引いて値を調節してものをSmoothnessに入れています。Alpha Clippingもインスペクタで設定できます。
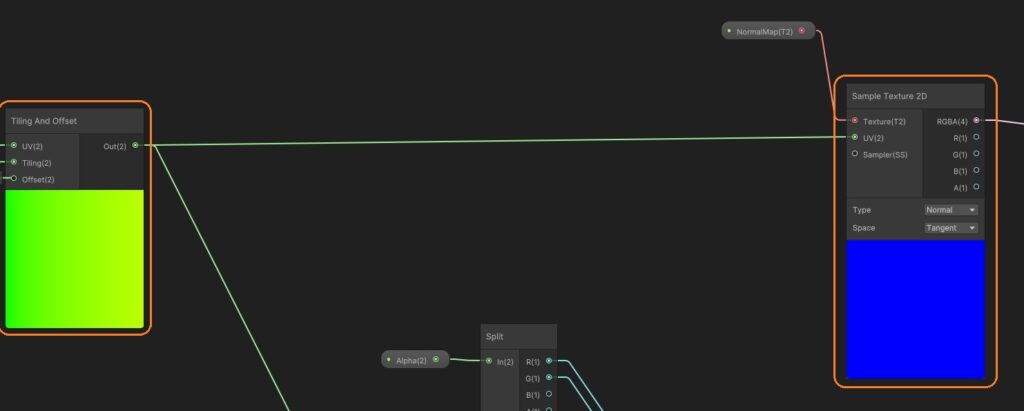
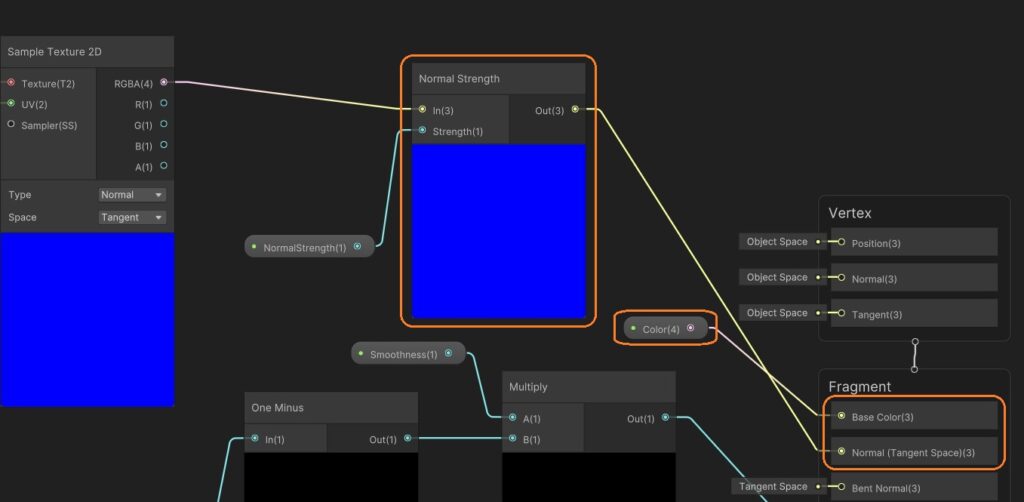
同じUVを使ってノーマルマップもサンプリングします。
ノーマルの強さを調節してマスタースタックに接続します。インスペクタで色も変えられるようにしています。
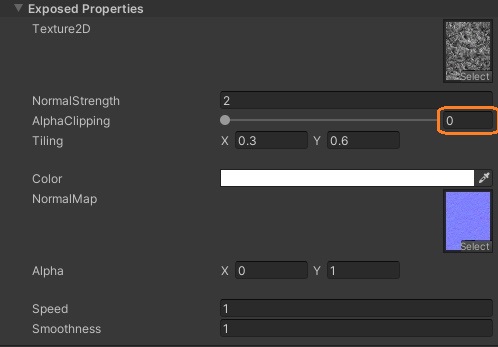
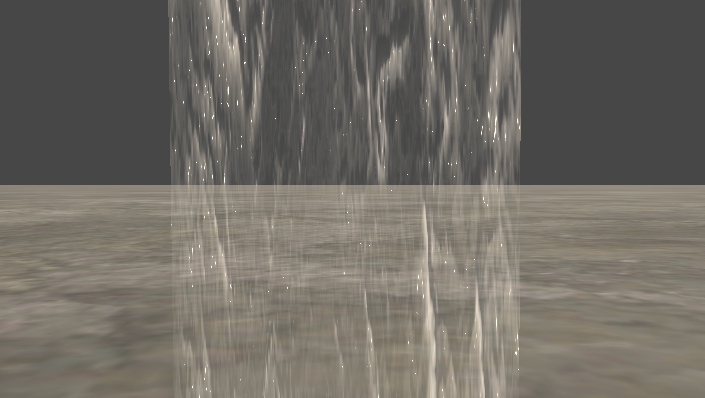
水の勢いを調節
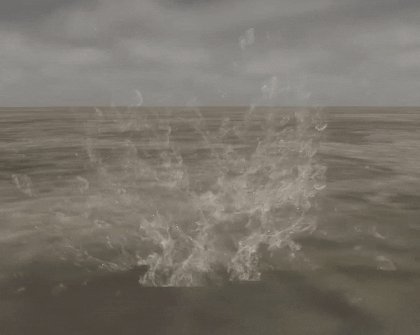
インスペクタでAlpha Clippingを変更すると、水の流れに隙間を作り勢いを調節できます。
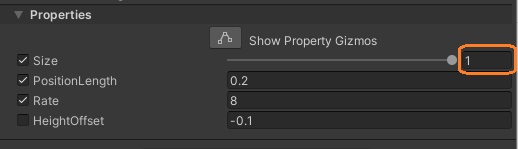
Visual Effectのサイズ等をそれに合わせて変更します。
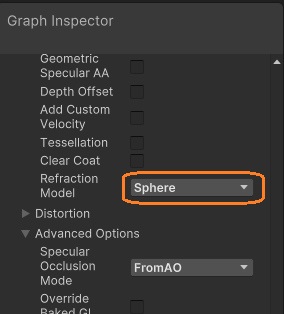
屈折
シェーダーグラフのGraph Settingsで「Refraction Mode」をNone以外にすると屈折が使えます。