
Blenderのテクスチャペイントで、ジーンズのテクスチャ画像に色落ちを塗ってみます。
まずtextures.comでデニムの画像をダウンロードして、マテリアルに設定しました。

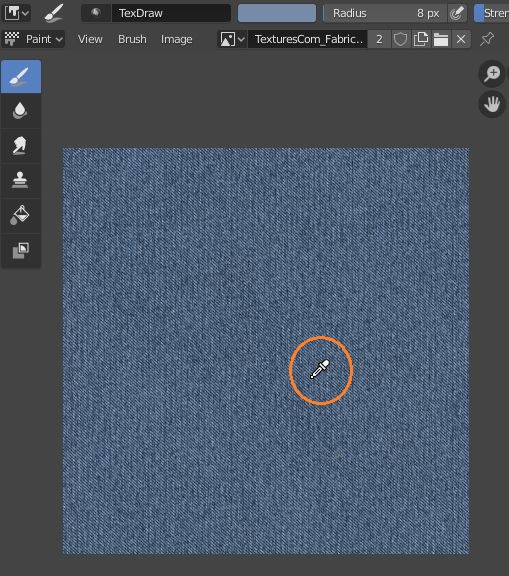
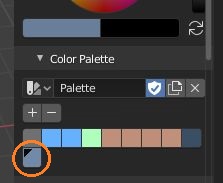
Image EditorのペイントモードでSキーを押しながら左クリックすると、スポイトツールでカーソルがある部分の色を取得できます。デニムの明るい部分の色を取ると、カラーパレットにその色が追加されています。


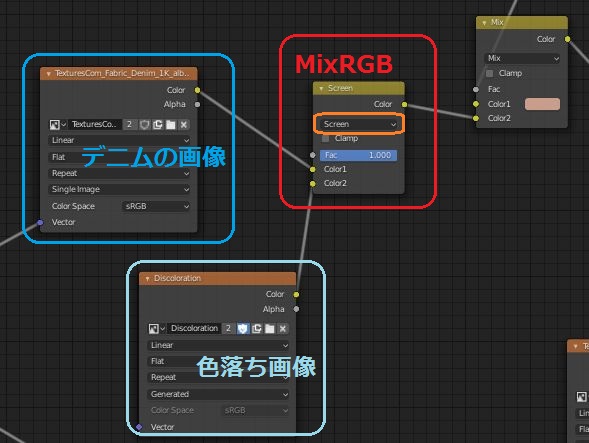
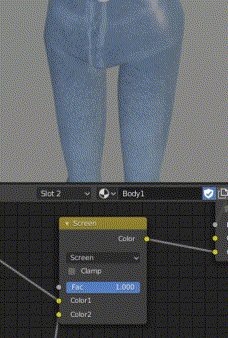
新しく透明な画像を作って、シェーダーエディターで、ColorをMixRGBノードのColor2に接続します。Color1にはデニム画像をつなげて、Screenモードにします。

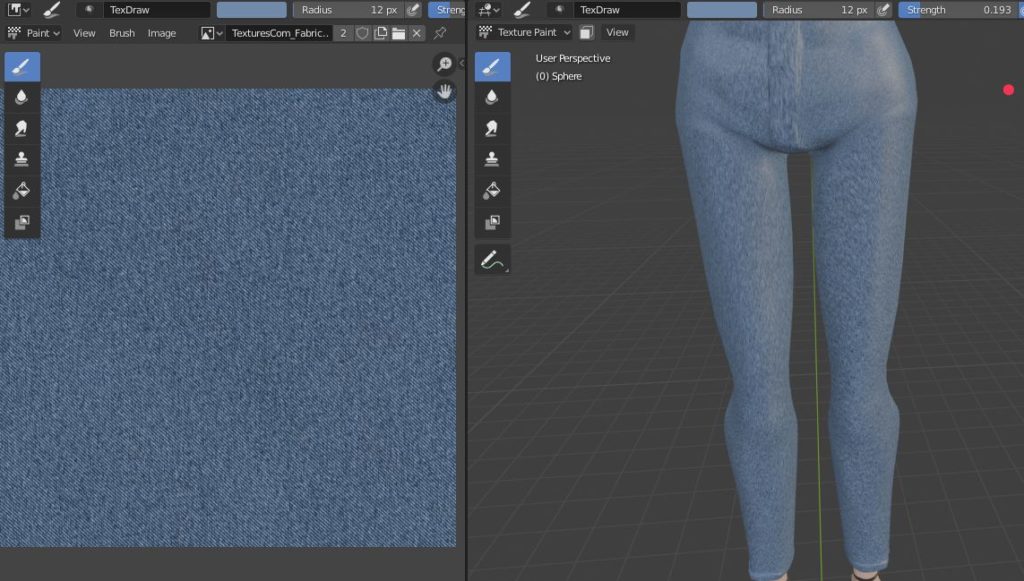
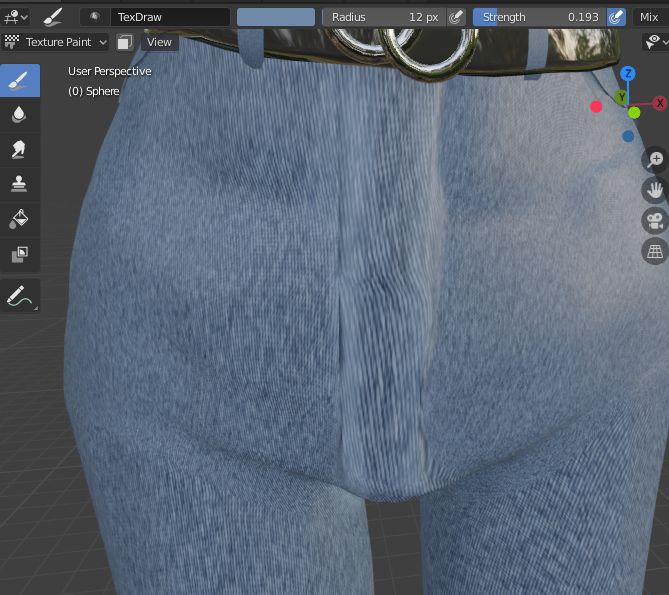
テクスチャペイントモードにして、上の色で新しい透明画像にペイントします。


すると、塗った部分が色落ちしたように明るくなります。


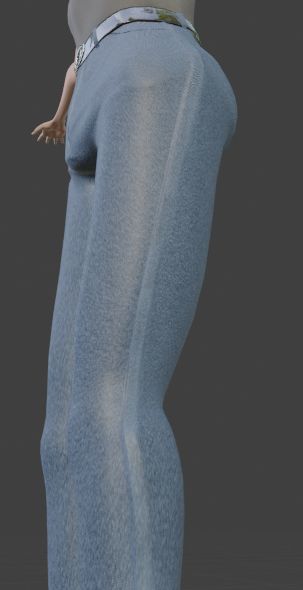
折り目ができる部分や裾、膝などを塗るとジーンズのようになりました。

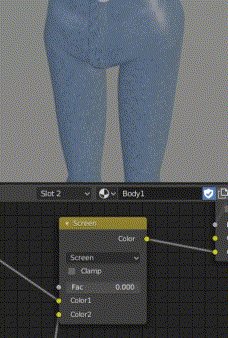
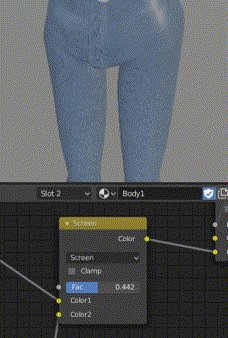
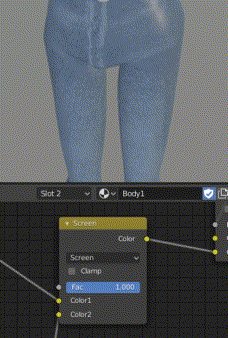
MixRGBのFacで色落ちの度合いを調節できます。

Unityに持っていく
この画像をUnityでインポートしてキャラに設定してみると、色落ち効果が薄くみえました。

そこでBlenderで色落ち効果を濃く塗り直しました。MixRGBノードのFacを下げて塗り直し、Facを上げてベイクしました。


これでUnityでも色落ちが見えるようになりました。ベイクは少し時間がかかるので、色落ち画像は別に保存して、GimpやPhotoshopなどで色落ち具合を調節したほうが良いかもしれません。
