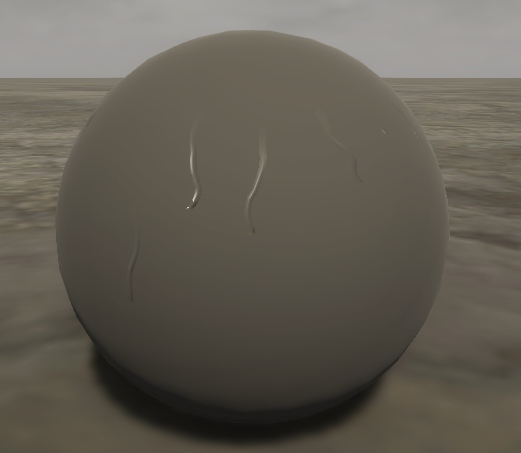
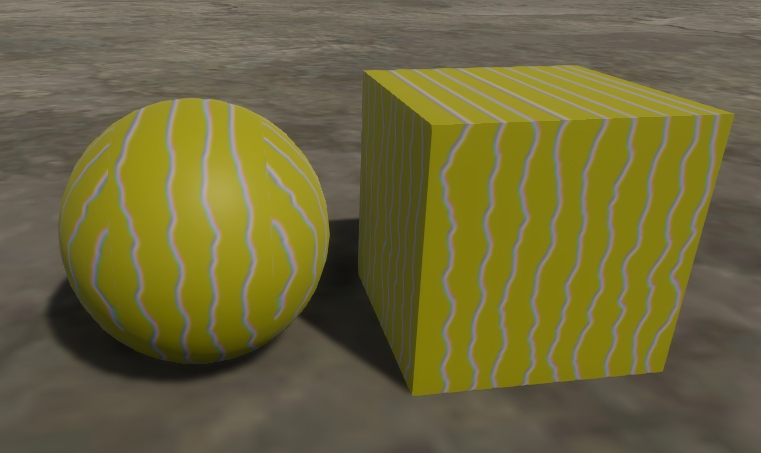
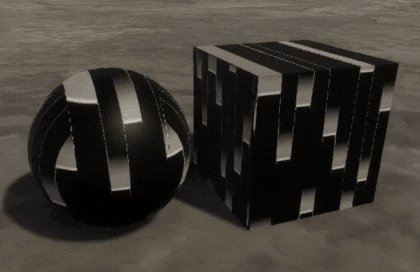
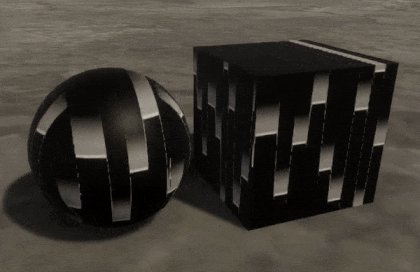
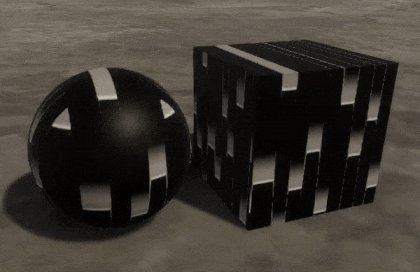
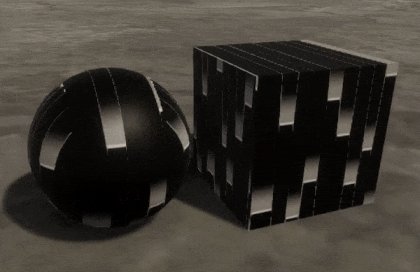
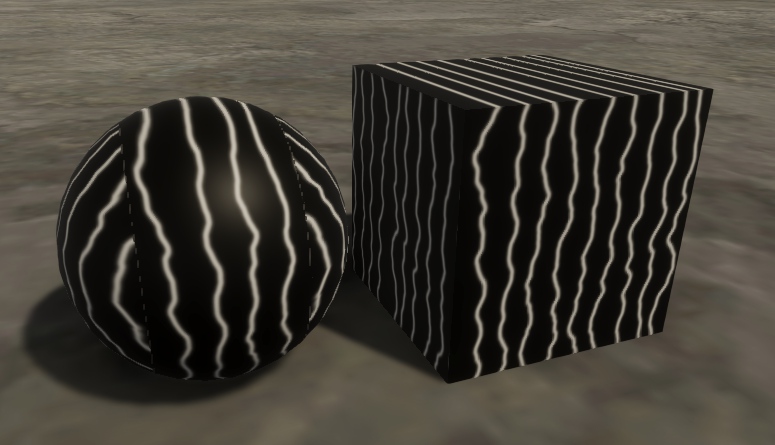
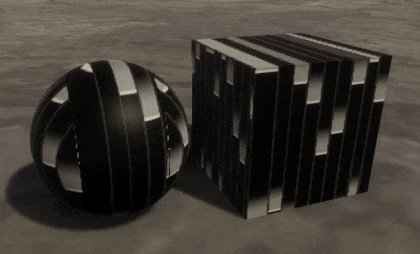
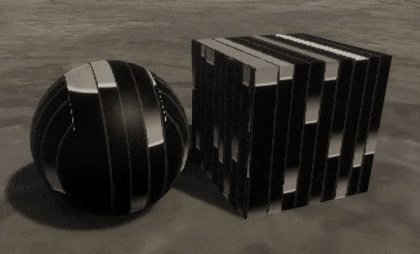
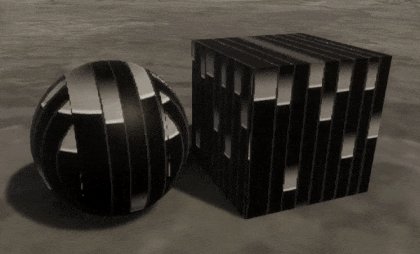
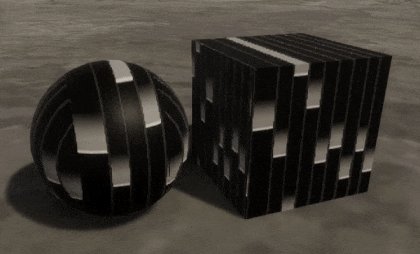
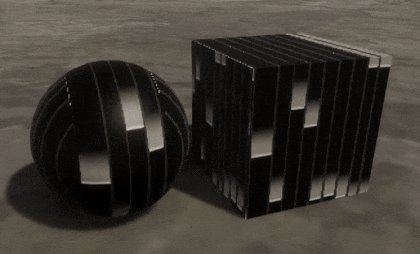
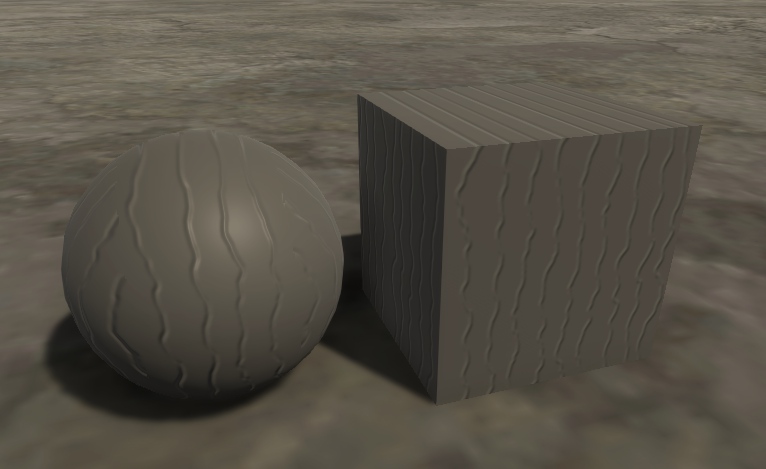
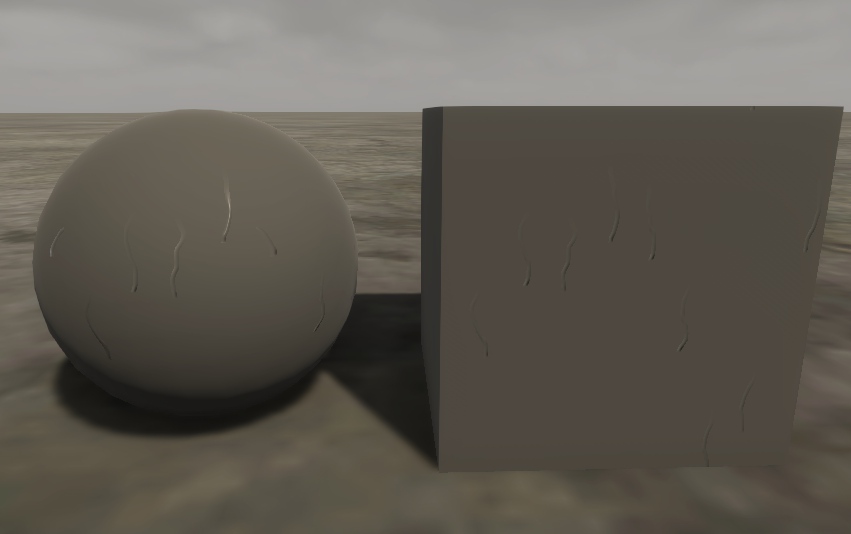
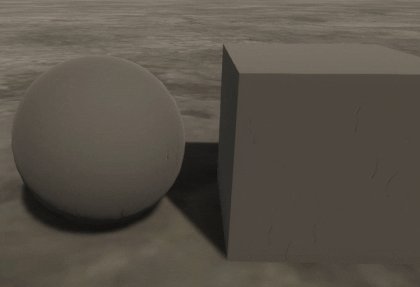
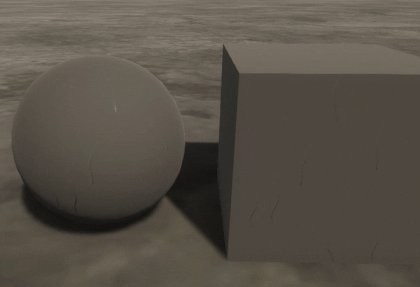
シェーダーグラフで表面を流れる雨を作ってみました。
こちらの動画を参考にしました。Rain Drip Shader – UE4 Materials 101 – Episode 15(https://www.youtube.com/watch?v=rhlV4okjkiA)
テクスチャ
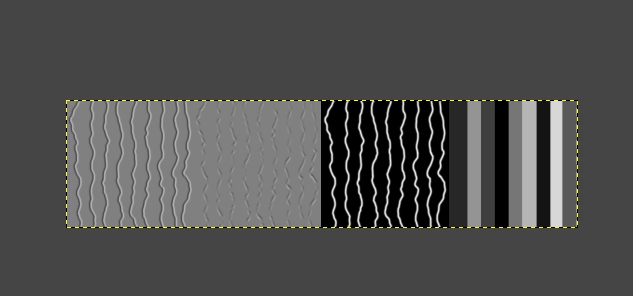
動画ページで2枚のテクスチャをダウンロードできます。1つ目はR,Gチャンネルが法線マップのR,Gチャンネルです。
Bチャンネルは雨の流れるライン、アルファチャンネルはラインごとに流れるタイミングを変えるための値です。
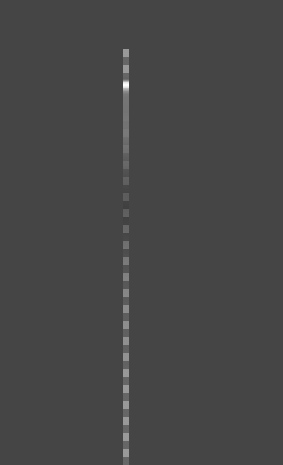
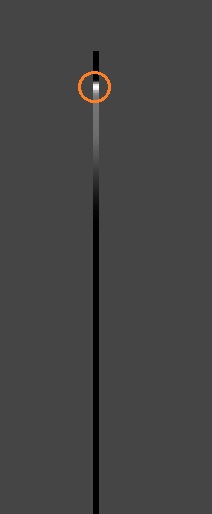
2枚目は細いグラデーションです。端に不透明な部分があり、その後は徐々に透明になっていきます。


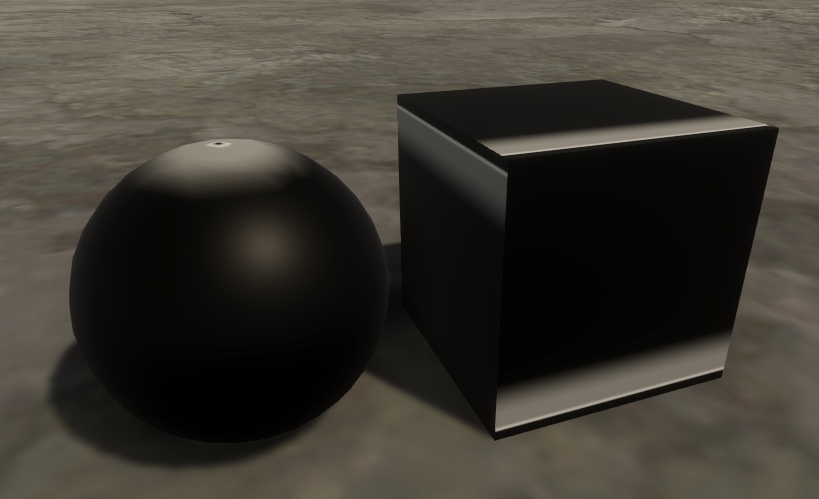
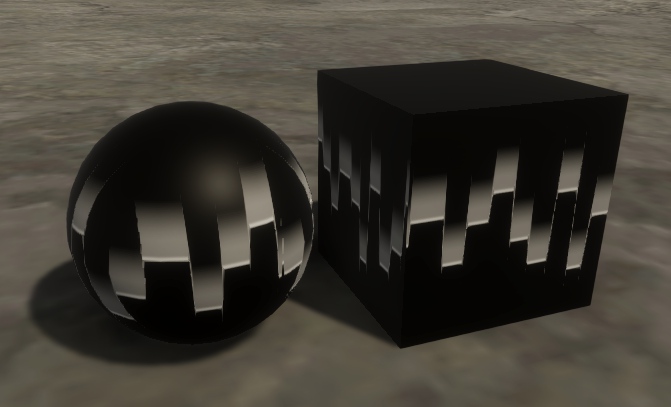
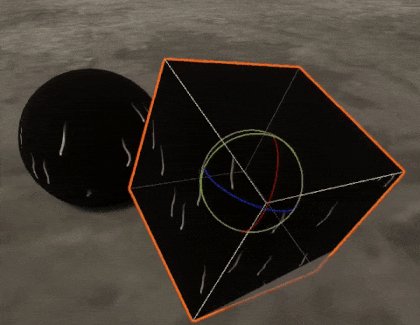
背景を黒く表示
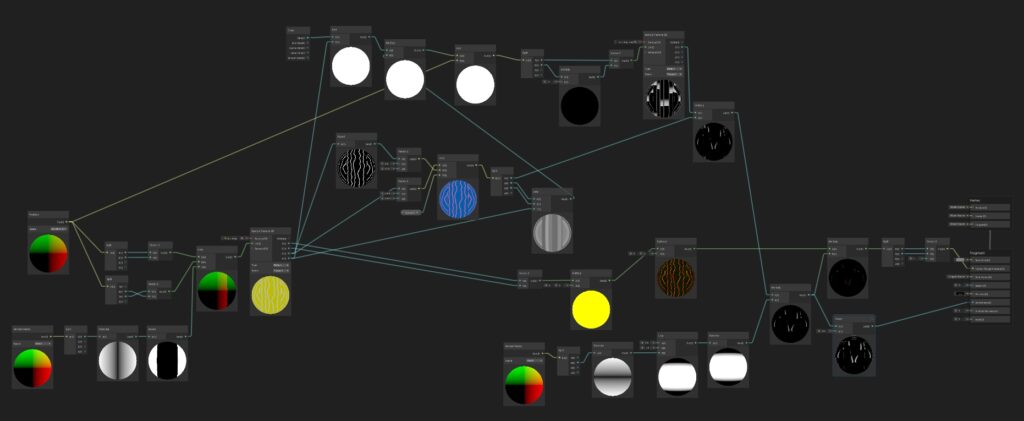
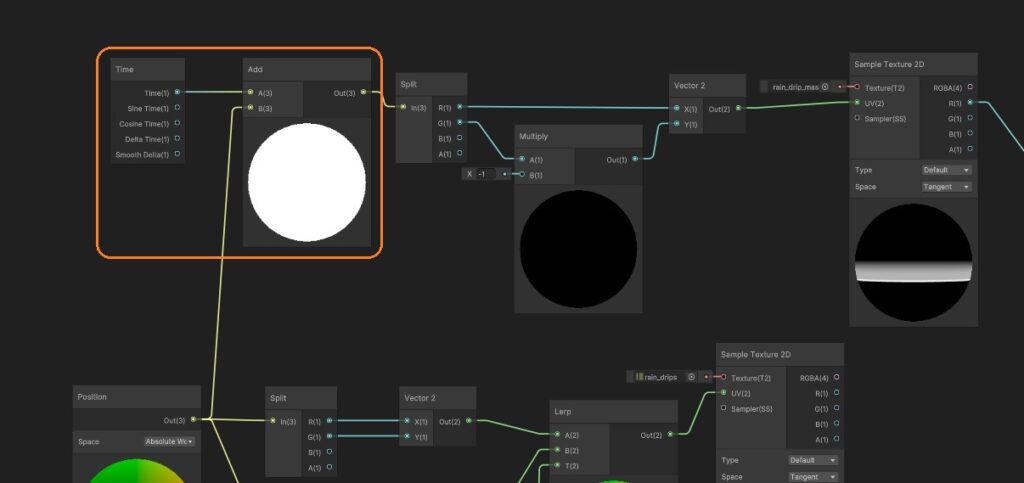
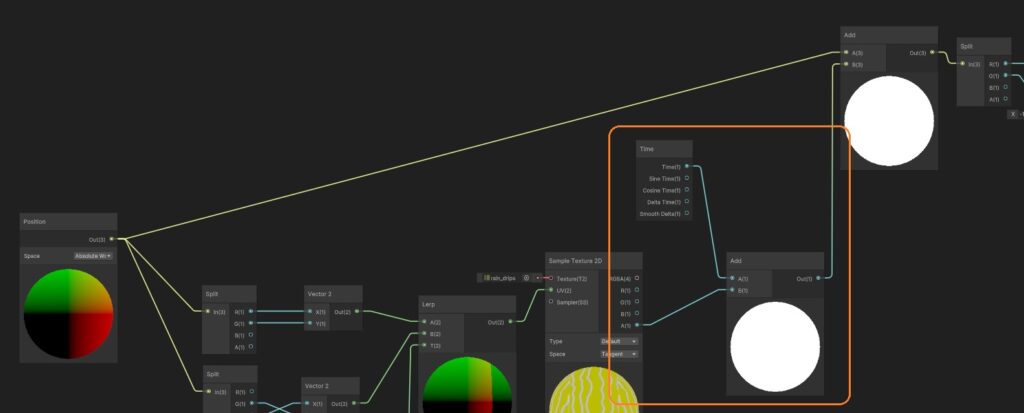
シェーダーグラフ
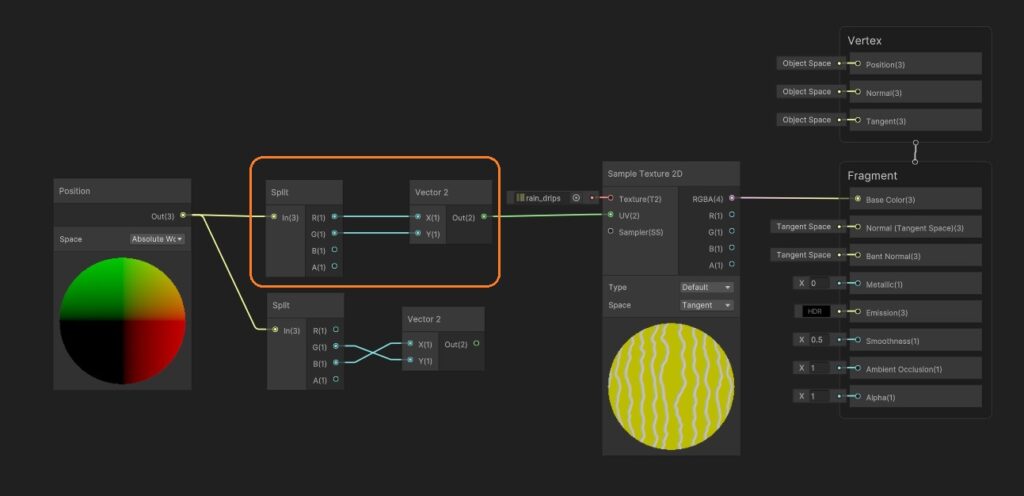
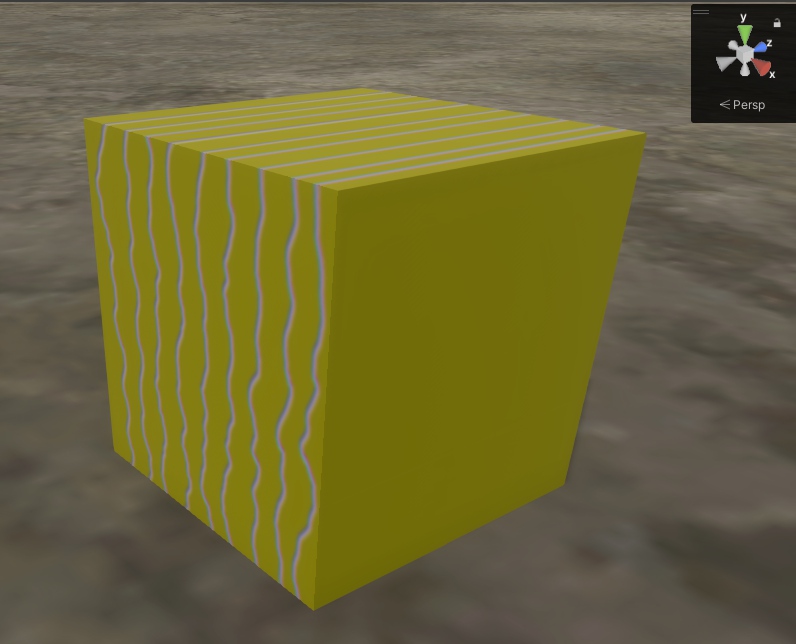
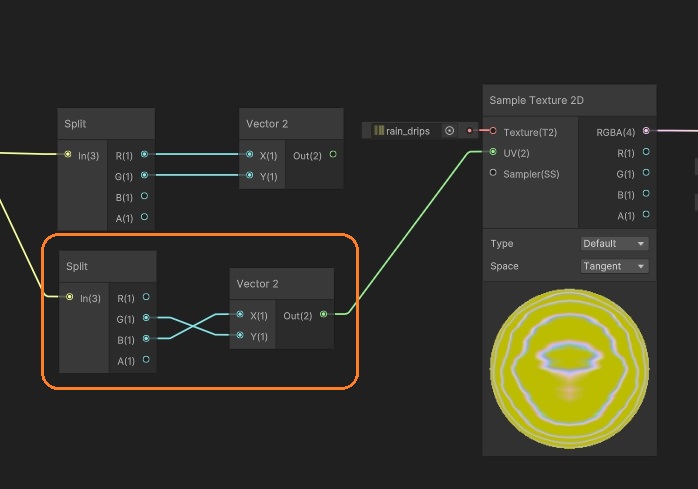
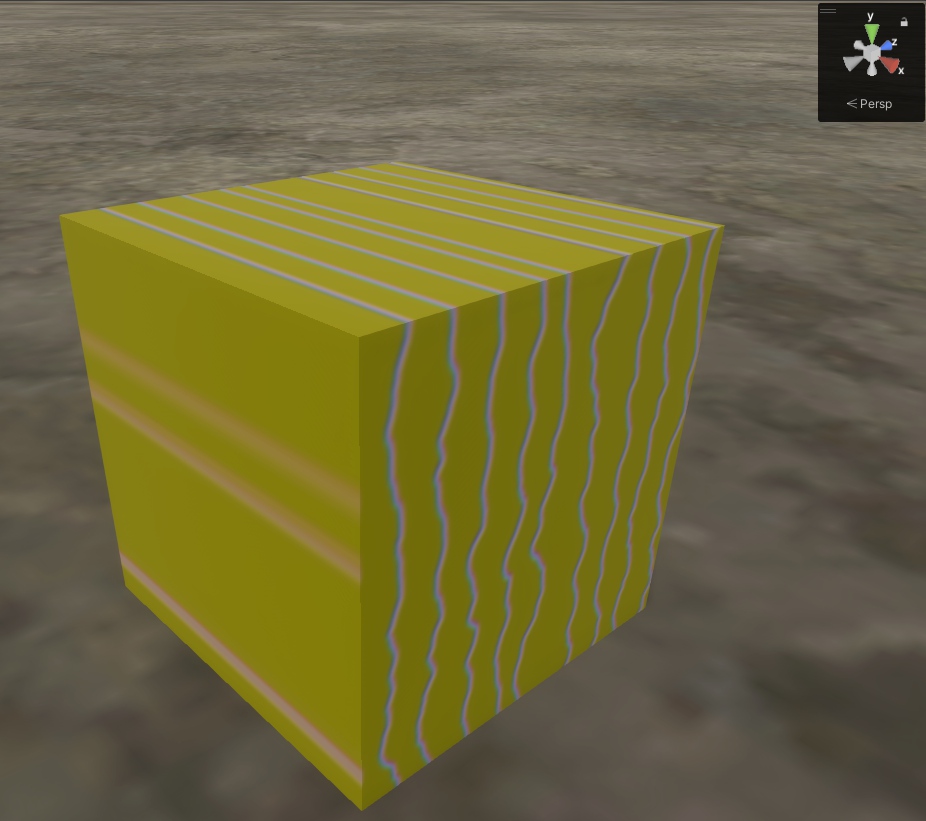
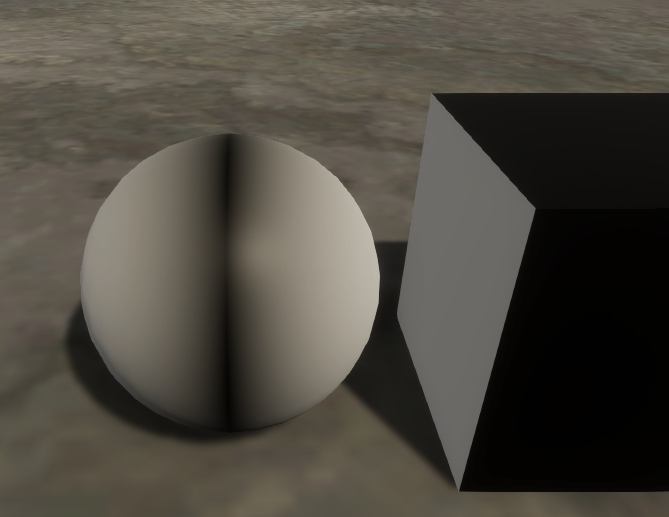
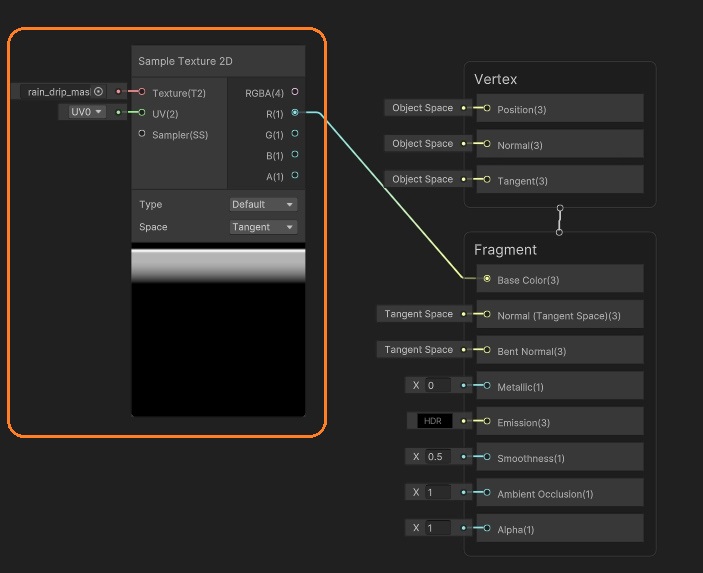
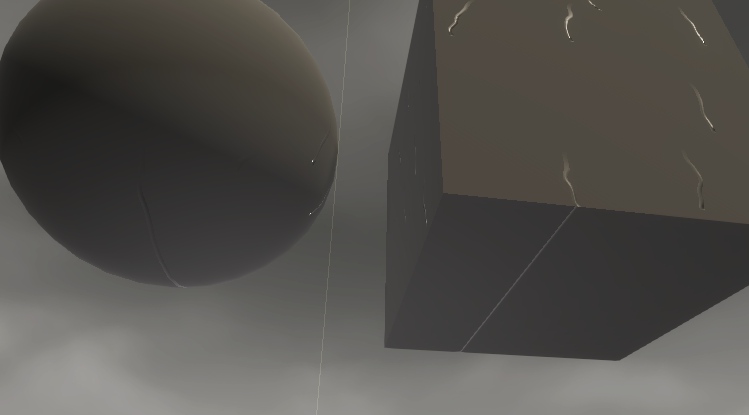
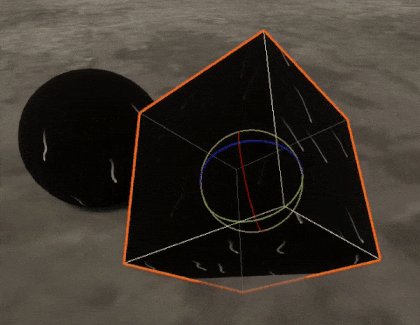
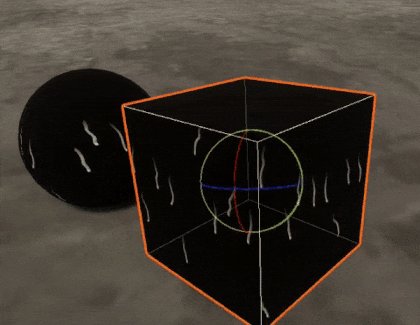
テクスチャを表示してみます。UVをワールド位置にします。X, Y座標を使うと、±Z方向の面でのみ正しく表示されました。
Z,Y座標を使うと、X軸で正しくなります。
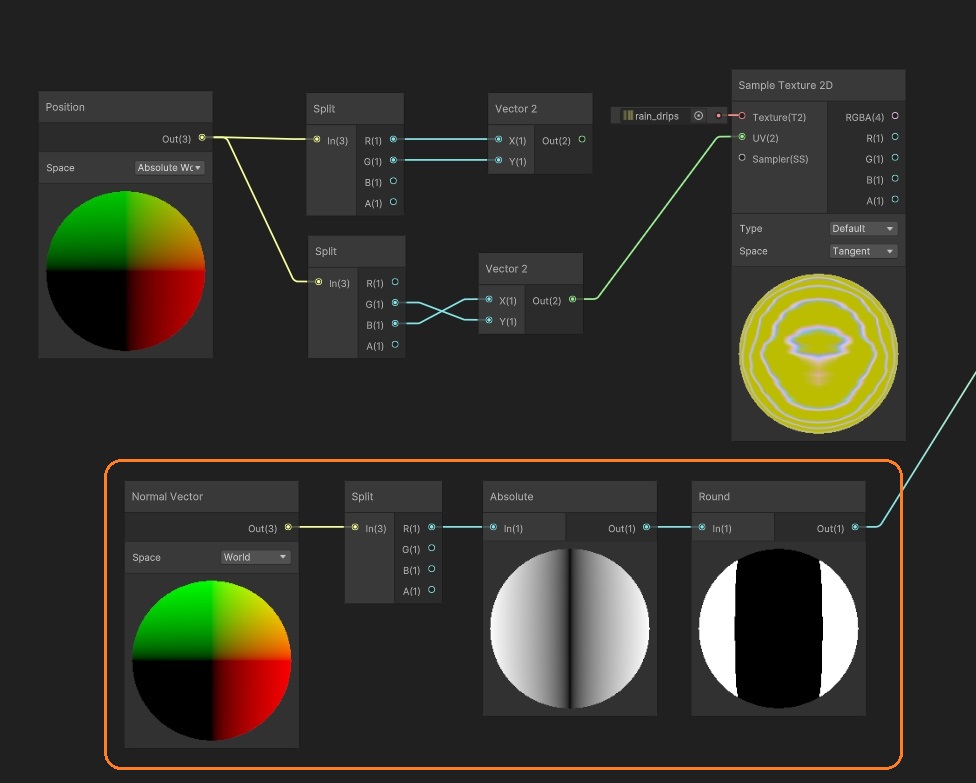
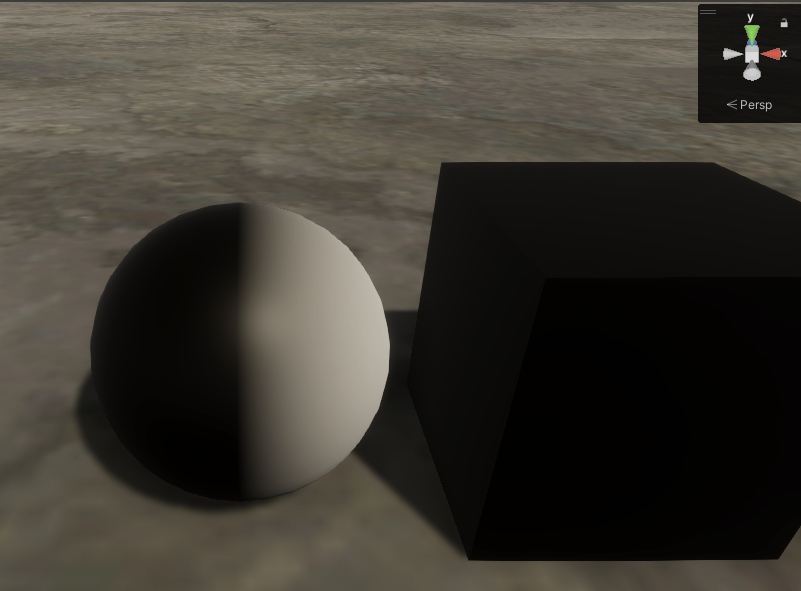
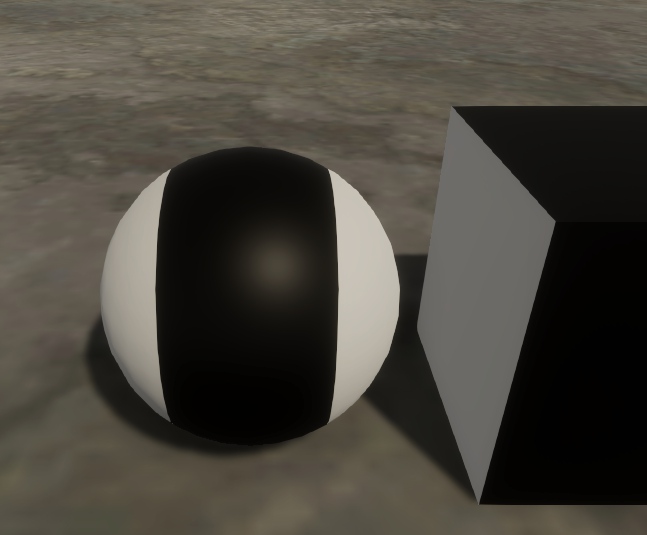
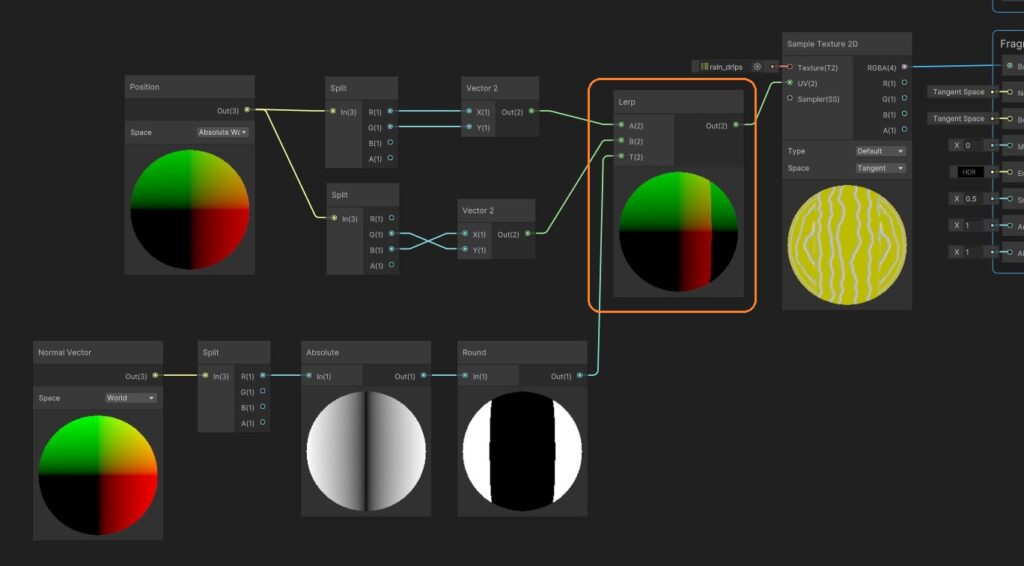
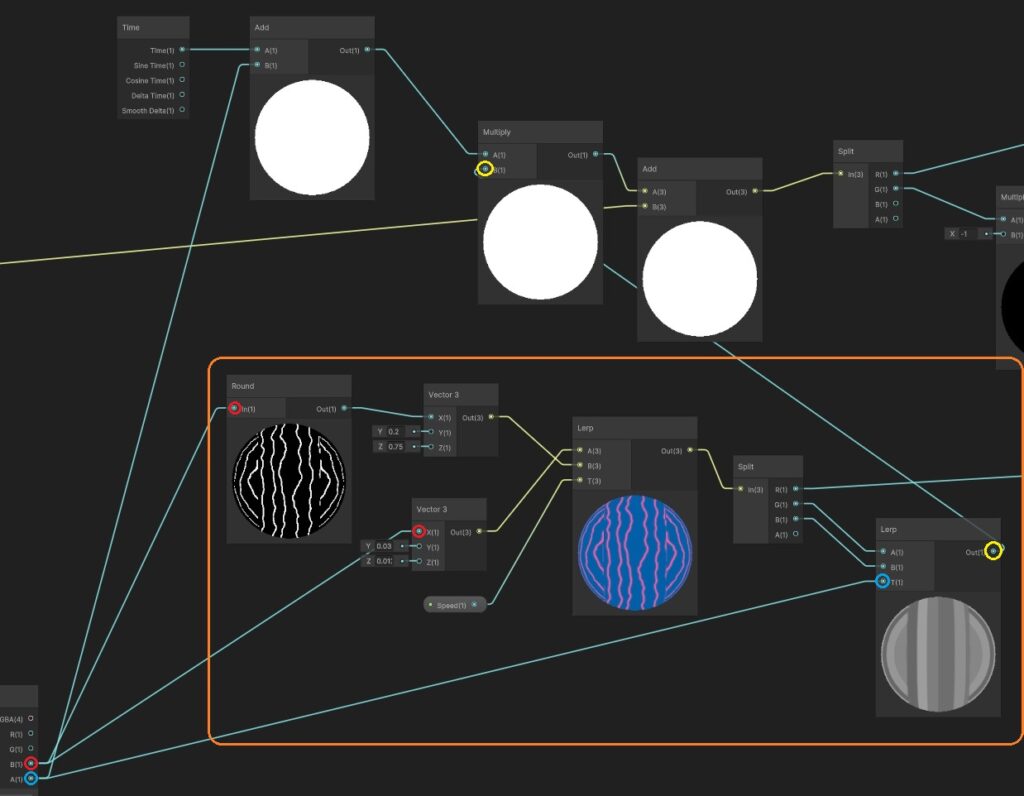
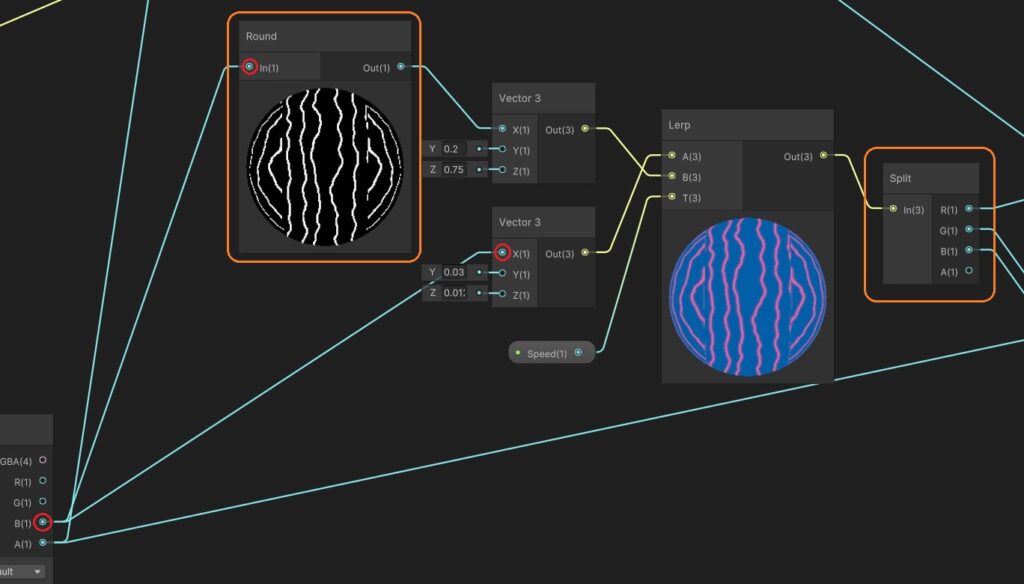
どちらの軸でも正しく表示されるようにマスクを作ります。法線ベクトルのXだけを取り出し、絶対値をRoundノードでもっとも近い整数値にすると、X側が白でそれ以外が黒にはっきりと分かれます。
Lerpノードを使って、白い部分のみZ,Y座標が使われるようにします。
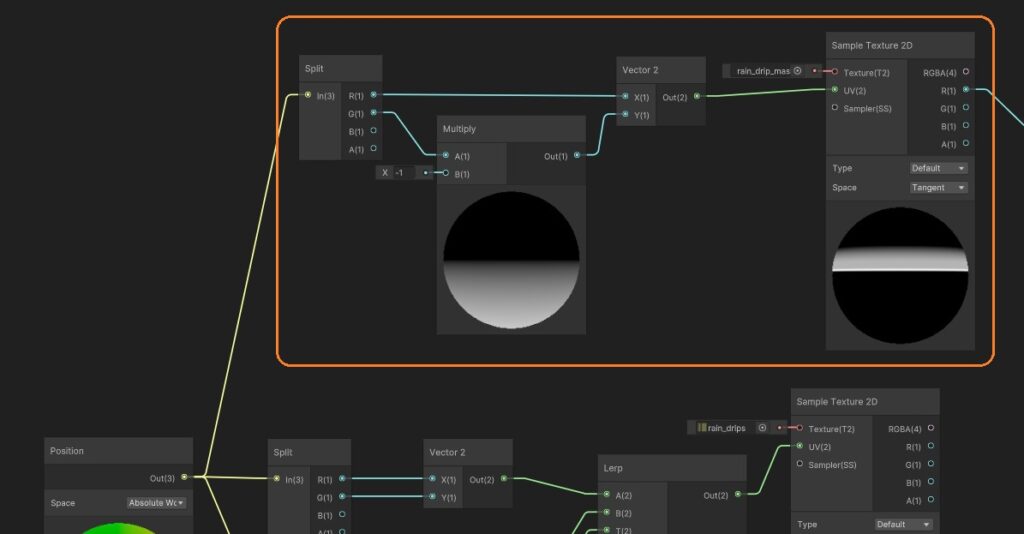
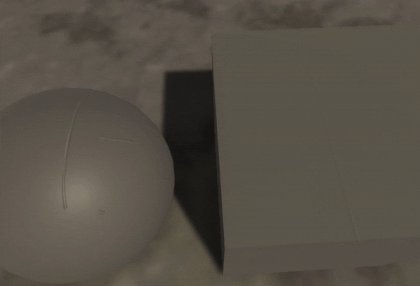
2つ目のグラデーションのテクスチャを表示してみます。
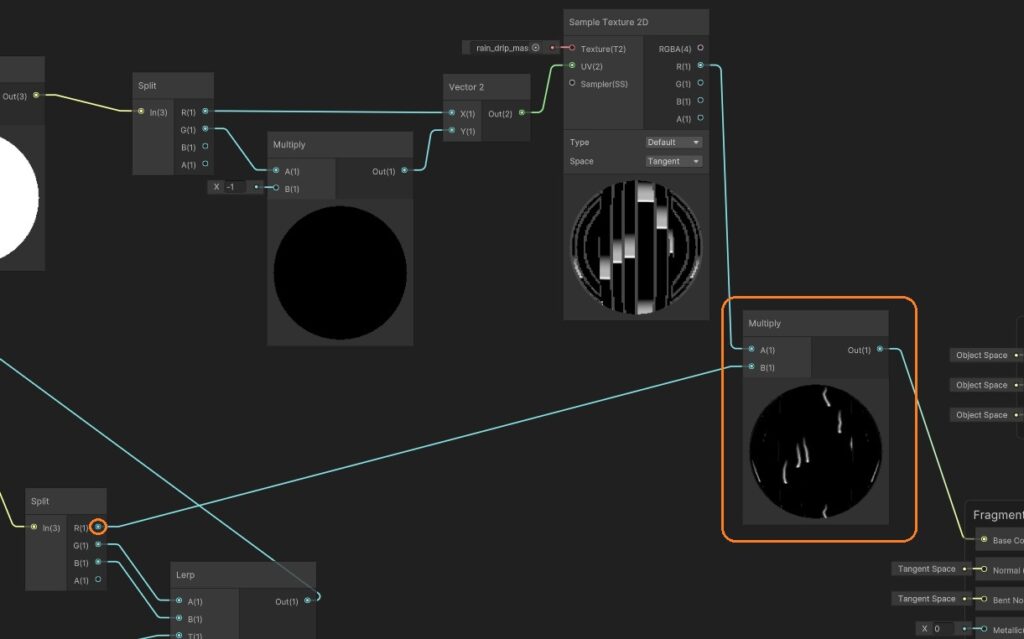
ワールド位置を使ってUVにします。Y座標だけに -1 をかけて方向を変えています。
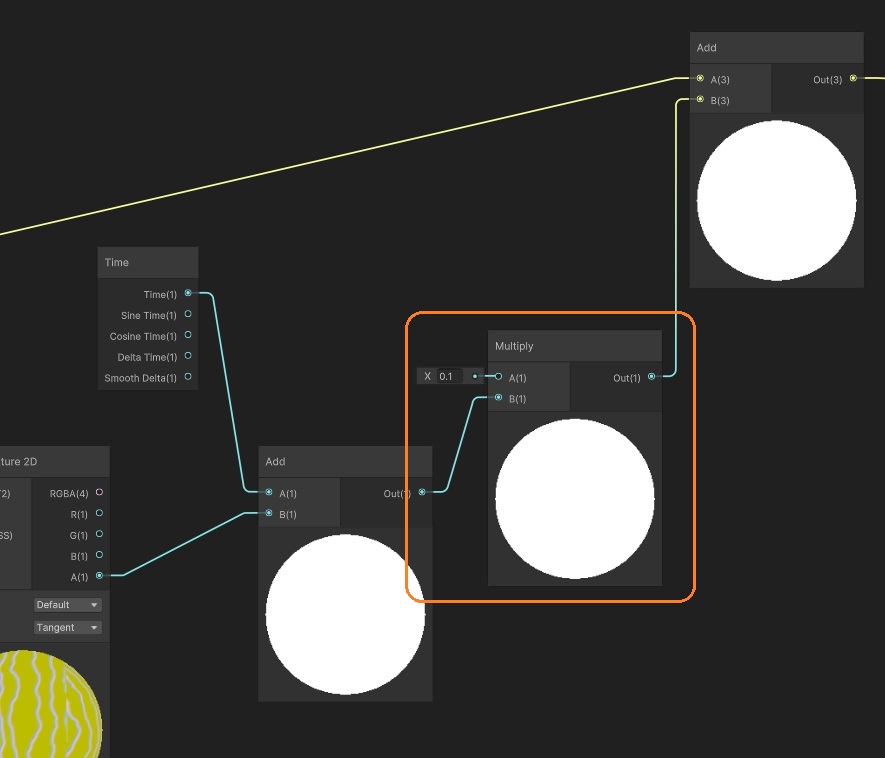
ワールド位置にTimeを足すことでスクロールさせます。
1枚目のテクスチャのアルファはラインごとに白黒で色分けされています。
Timeノードに足すことでラインごとに流れるタイミングを変えます。
Timeノードの後にスピードをかけて流れる速さを変えられます。
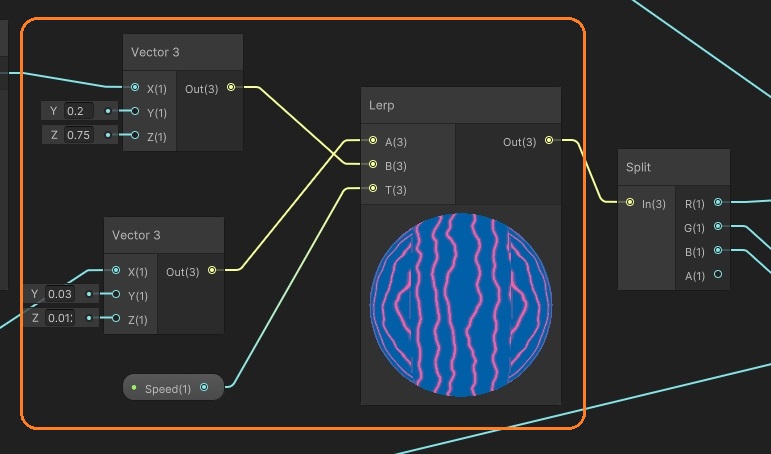
流れを遅くするとタイミングのずれが少なくなるので、スピードにテクスチャのアルファ値を使います。
アルファの値に、3次元ベクトルをかけてスピードを調節しています。3次元ベクトルのX座標はテクスチャのBチャンネルで、Y, Zでスピードを変えます。X座標はこの後に使います。
テクスチャのBチャンネルは雨の流れるラインです。
スピードを表す2つのベクトルをLerpノードにつないでいます。プロパティの値で補間して、テクスチャのアルファ値と掛け合わせたものをTimeにかけます。
プロパティの値はスライダーで変更できるようにしています。
これをテクスチャのチャンネルBにかけると、流れ落ちる雨のマスクができます。テクスチャのBチャンネルはSplitノードのX座標を通して入力しています。
Splitノードにはスピードを変更するためのLerpノードが接続されています。X座標は、スピードの値が大きい方だけ直前にRoundノードを接続しています。
テクスチャのBチャンネルのラインには少しぼかしがかかっていますが、Roundノードを通すと境界がはっきりします。
流れが速いときに線が太く見えるようにしているのかもしれません。
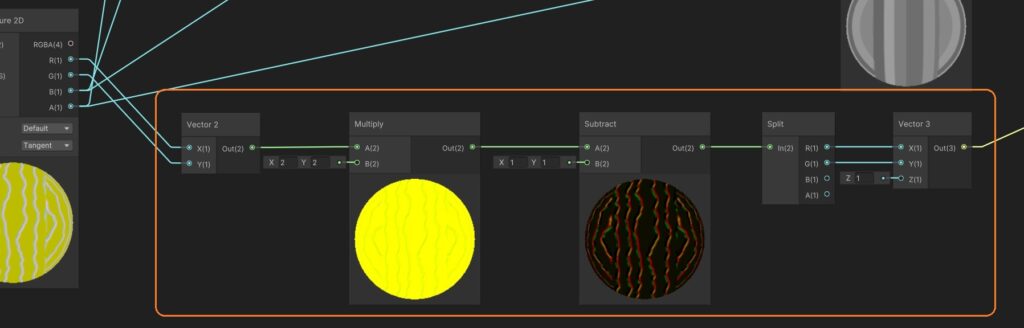
テクスチャのRGチャンネルを2倍して1を引くことでバンプマッピングをします。3次元ベクトルにしてマスタースタックに接続しています。
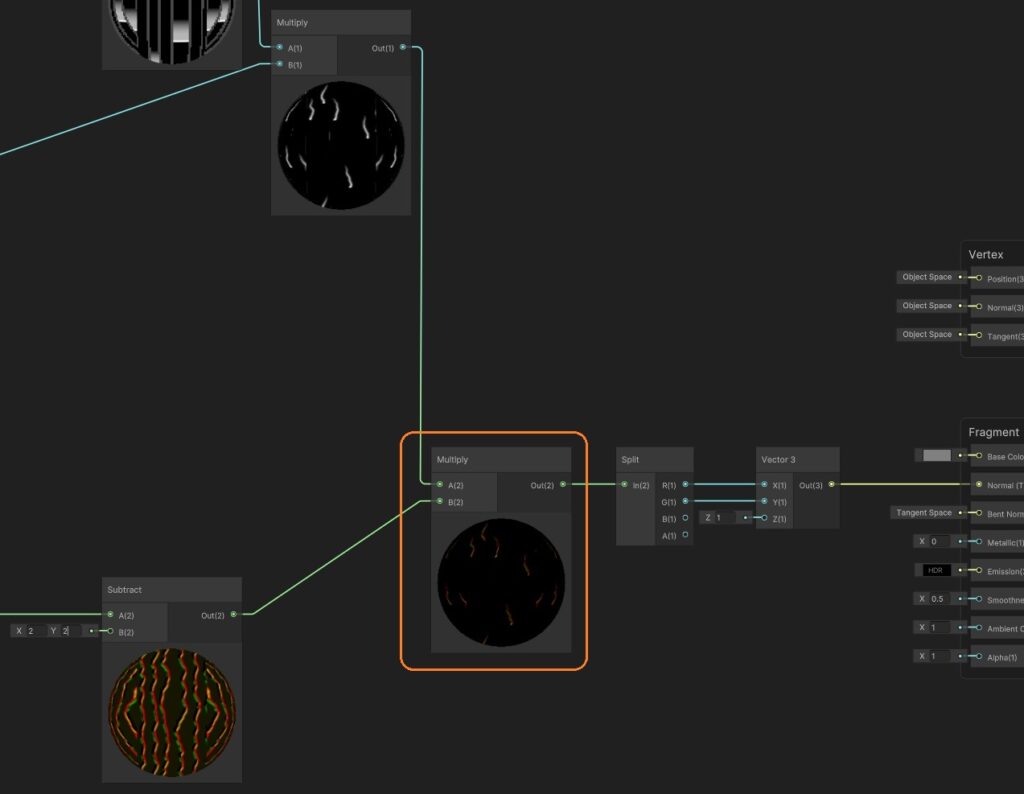
流れる雨のマスクをノーマルにかけます。
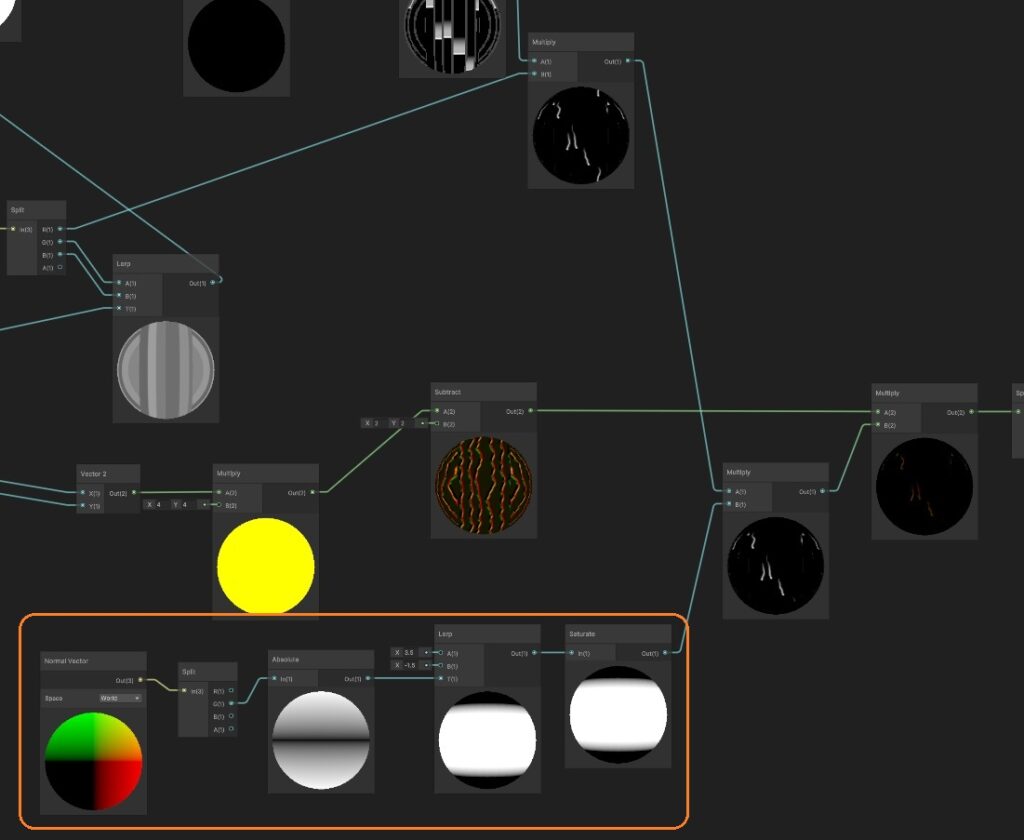
真上や真下にも雨が流れると不自然です。
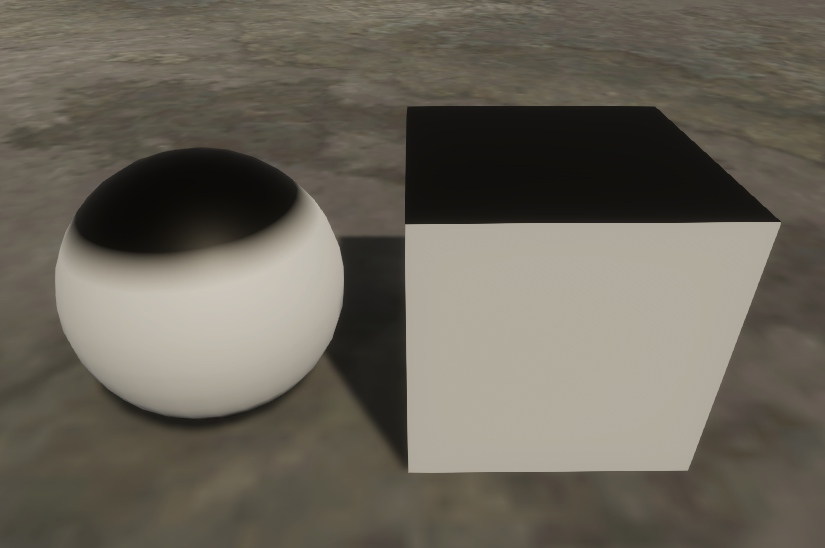
法線ベクトルのY座標の絶対値をLerpノードに入力して、側面だけ白いマスクを作ります。
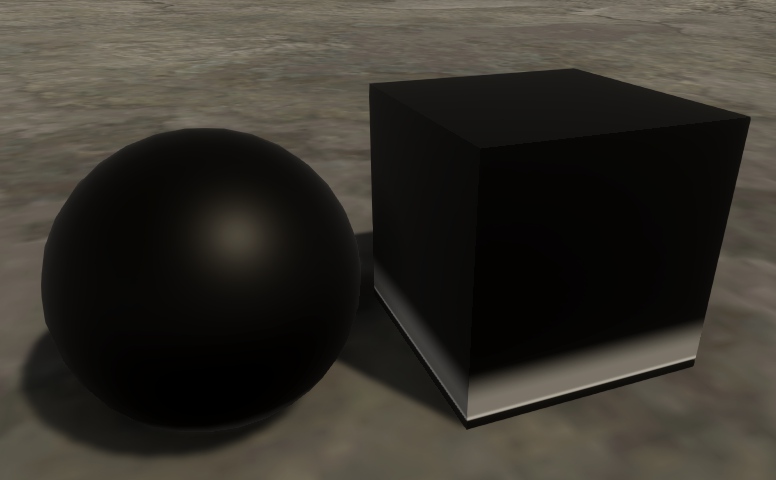
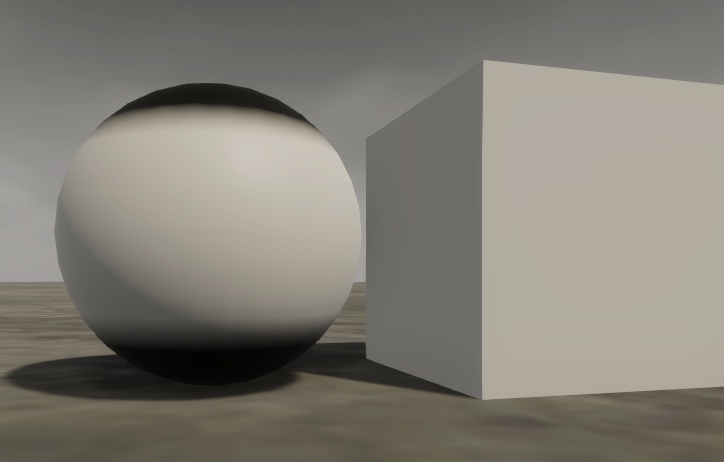
流れるマスクにかけると側面だけ雨が流れます。これをノーマルにかけています。
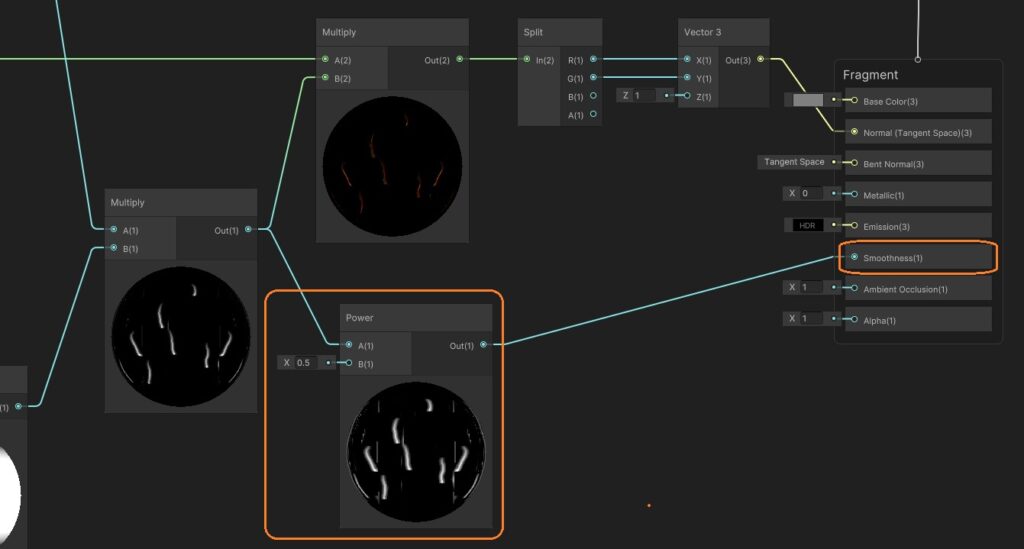
Powerで調節した値をSmoothnessにも使います。
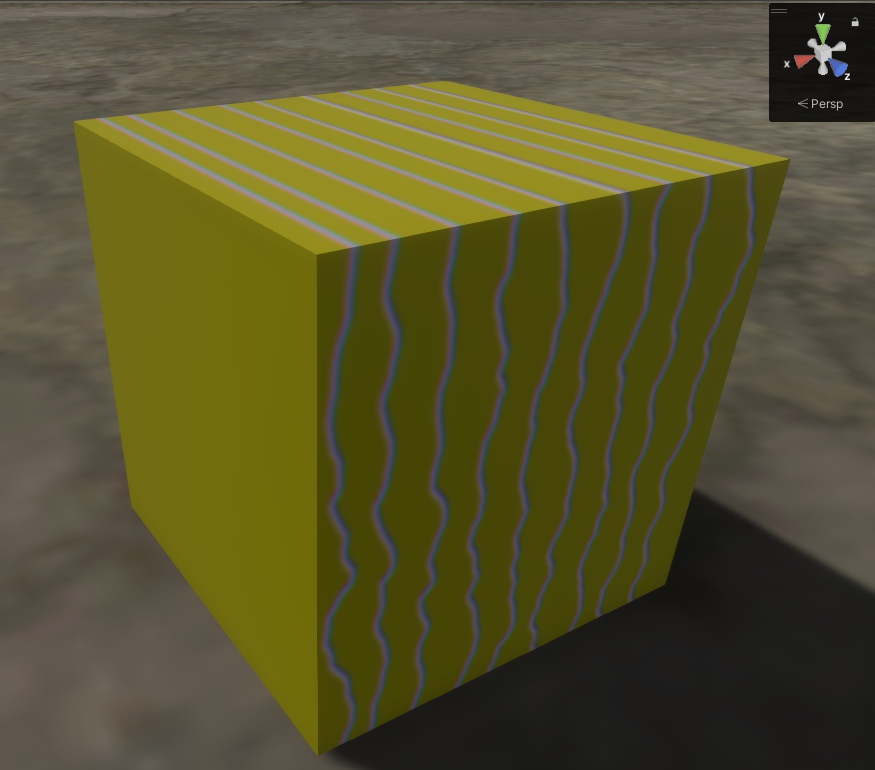
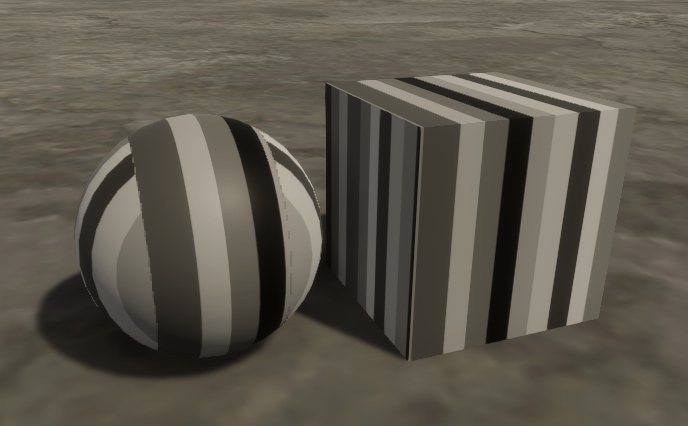
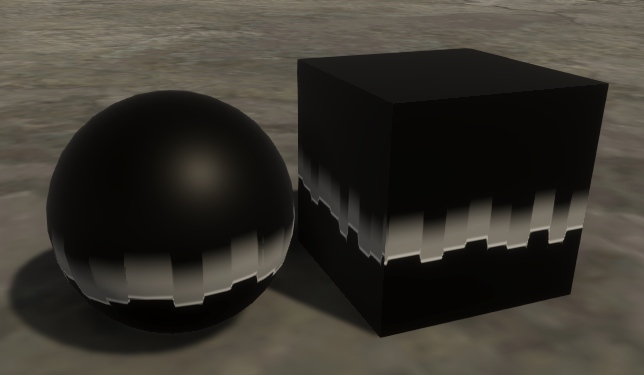
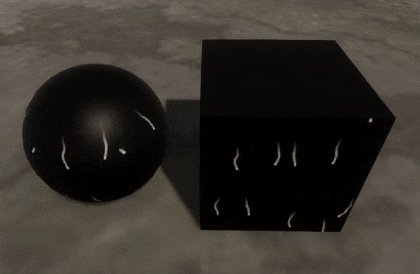
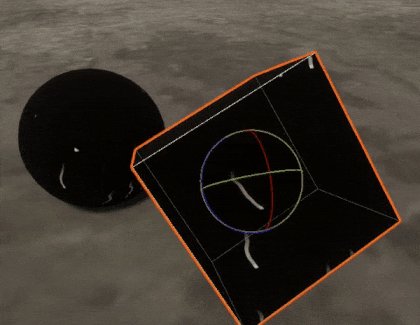
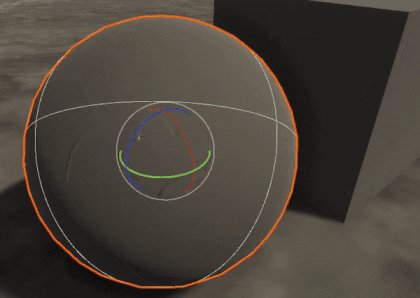
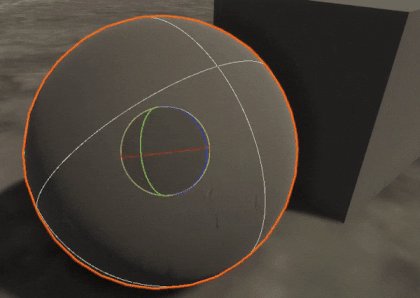
回転させても自然に表示されます。
参考:https://www.youtube.com/watch?v=rhlV4okjkiA