
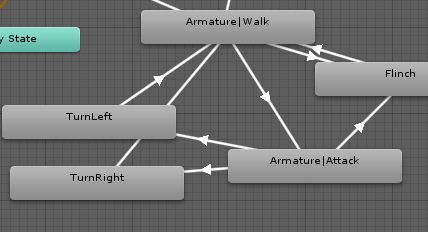
攻撃後の敵がプレイヤーの方へ振り向く動作が少し不自然なので、振り向くアニメーションを追加してみます。
まずBlenderで左右に振り向くアニメーションを作りました。

今回はとりあえず攻撃した後必ずターンするようにしました。

ターンする方向は敵の右方向と、敵からプレイヤーへの方向から決めます。
Vector3 pos = player.position;
pos.y = transform.position.y;
// プレイヤーが敵の左側にいるとき
if (Vector3.Dot(pos - transform.position, transform.right) < 0)
{
animator.SetBool("TurnLeft", true);
}
else {
animator.SetBool("TurnLeft", false);
}その後、ターン中に敵がプレイヤーの方へ向いたらターンをやめて歩きはじめるようにしました。
else if(animator.GetCurrentAnimatorStateInfo(0).IsName("TurnLeft") || animator.GetCurrentAnimatorStateInfo(0).IsName("TurnRight"))
{
Vector3 pos = player.position;
pos.y = transform.position.y;
float d = Vector3.Dot(pos - transform.position, transform.forward);
// 敵がプレイヤーの方を向いたとき
if (d >= 0.5f)
{
agent.isStopped = false; // 動きを再開
animator.SetTrigger("EndTurn");
}
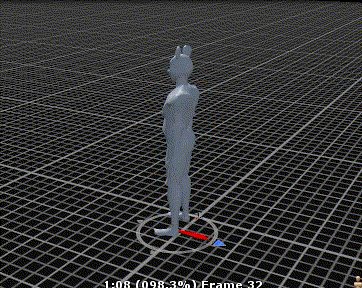
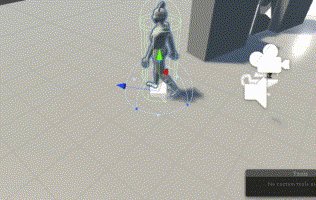
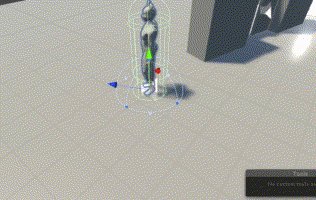
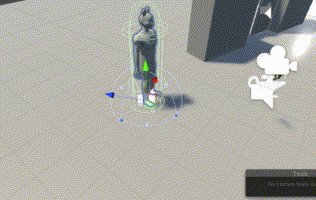
}すると、敵がターンした後その状態のまま止まってしまい。プレイヤーが敵の後ろに回り込むと歩きはじめるようになりました。
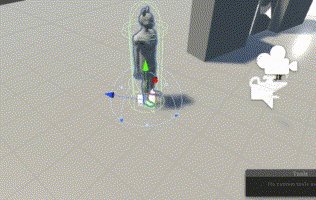
シーンビューで見ると、敵のボーンがこちらを振り向いても、ナビメッシュエージェントコンポーネントがついているルートのオブジェクトは振り向いていないことがわかります。

ボーンではなく、ルートのオブジェクトを回転させると良いかもしれません。



