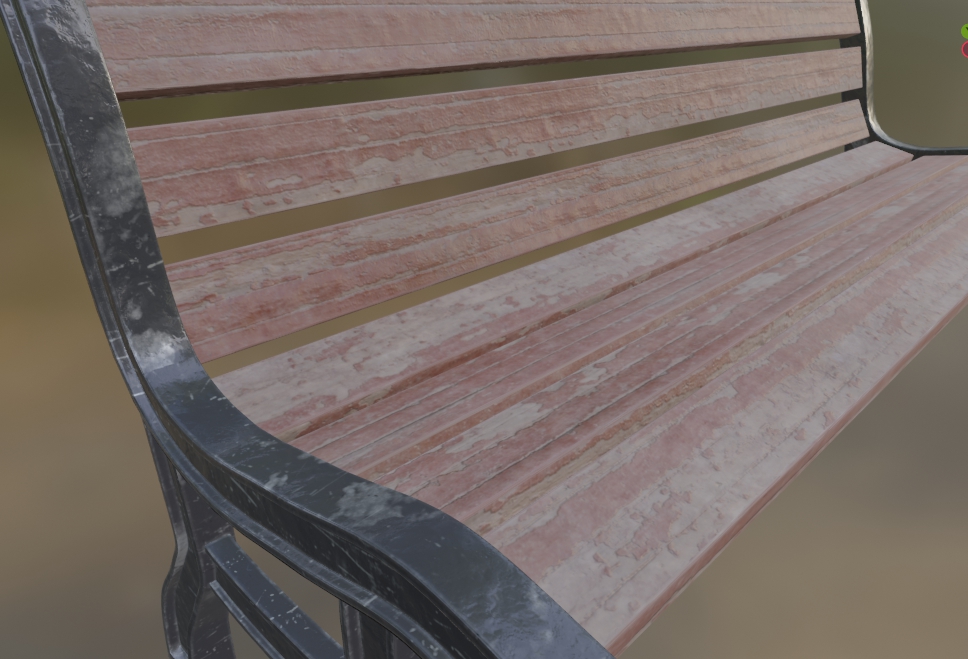
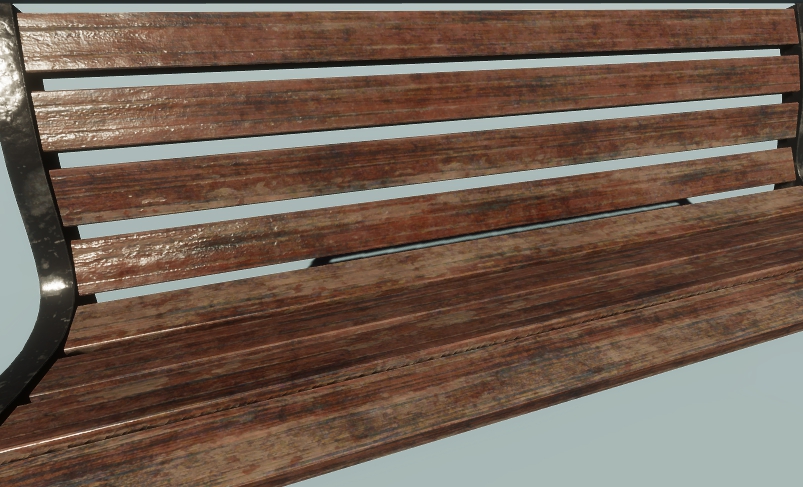
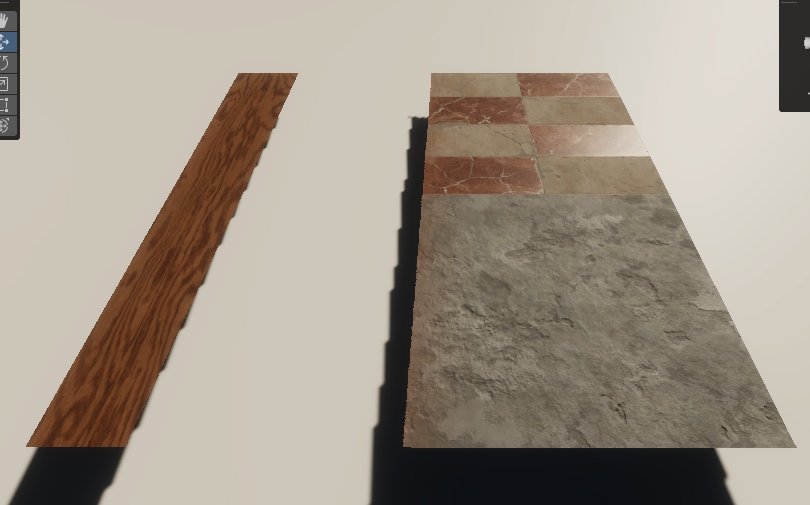
HDRPのLayered Litシェーダーを使って複数のマテリアルを重ねてみました。
レイヤーマスクを作る
各レイヤーの可視性を管理するためのレイヤーマスクを作ります。
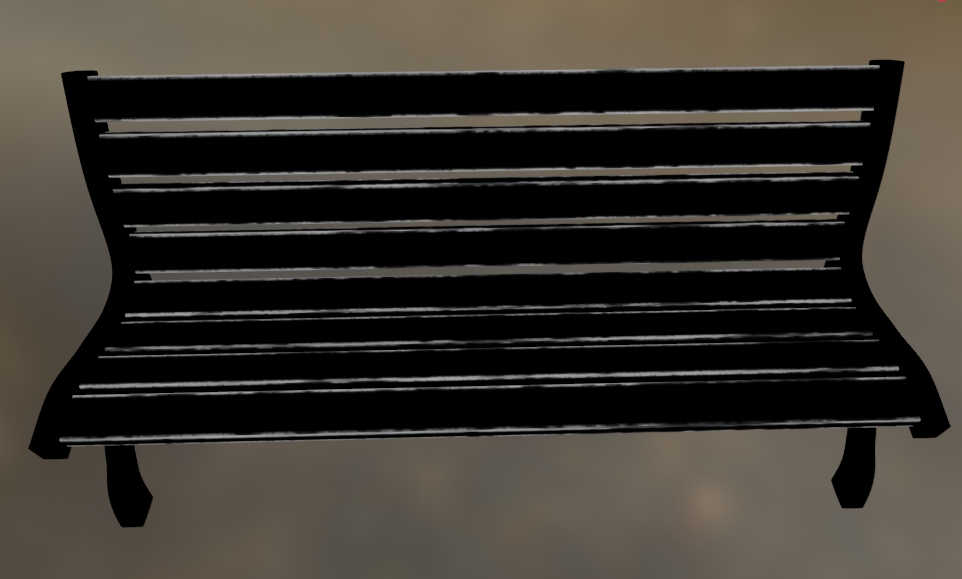
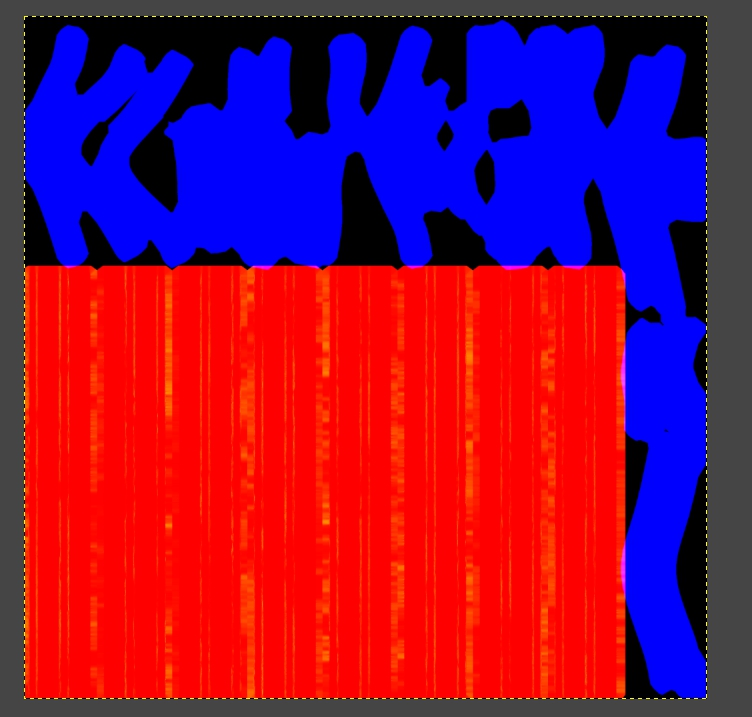
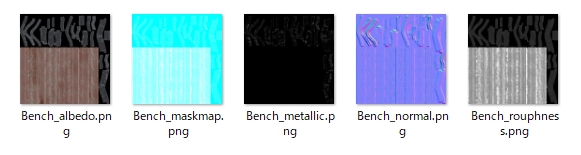
ベンチのモデルの座る部分、足の部分、木のエッジだけが白いテクスチャをBlenderでベイクしました。
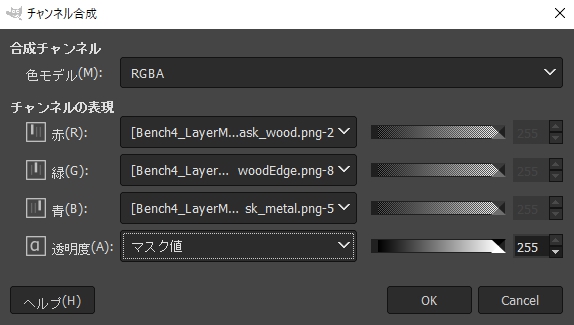
GIMP等でチャンネル合成して一つの画像にします。メインテクスチャ用のアルファチャンネルは真っ白にしました。
マテリアルを作成
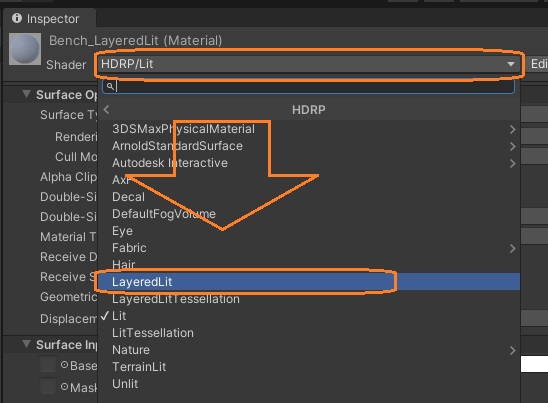
画像をUnityにインポートして、マテリアルを新規作成し、Shaderで「LayeredLit」を選択します。
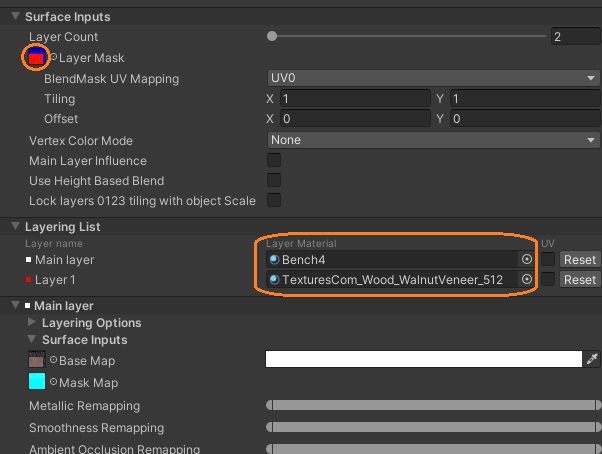
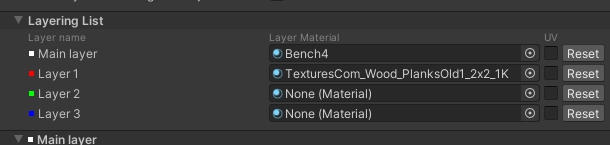
Surface Inputsの「Layer Mask」にレイヤーマスクをドラッグアンドドロップします。Layering Listの「Main layer」にベンチのマテリアル、「Layer 1」に適当にタイリング用のマテリアルを設定しました。
メインレイヤーのマテリアルにはベンチのベイクされたテクスチャが設定されています。
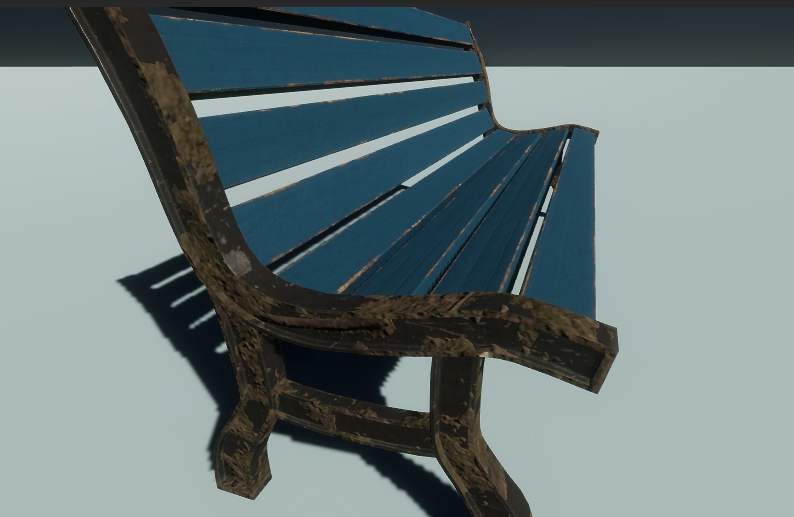
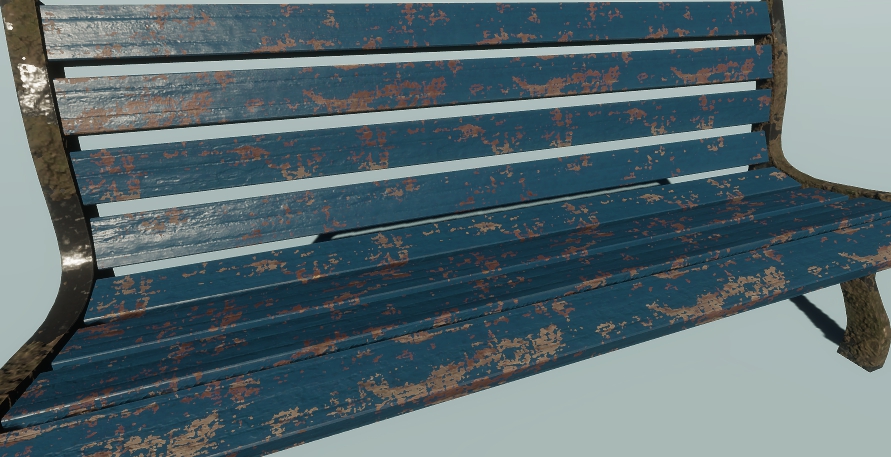
レイヤーマスクの赤チャンネルは座る部分が1で他は0なので、座る部分のみにレイヤー1のマテリアルが表示されます。
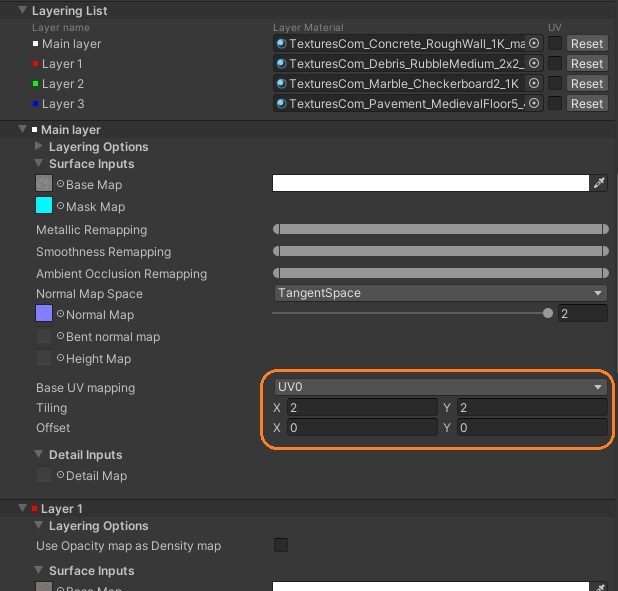
レイヤーリストの下に各レイヤーのLayering OptionsやSurface Inputsが表示されます。タイリングやUVなどの値も変更できます。
UV
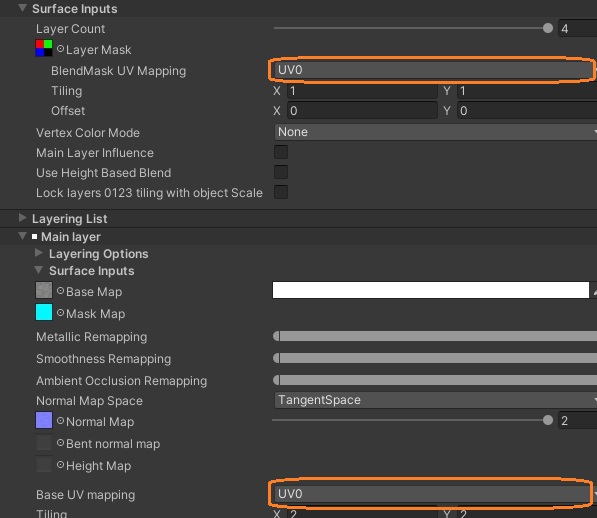
レイヤーマスクとメインレイヤーでは同じUVを設定するようです。
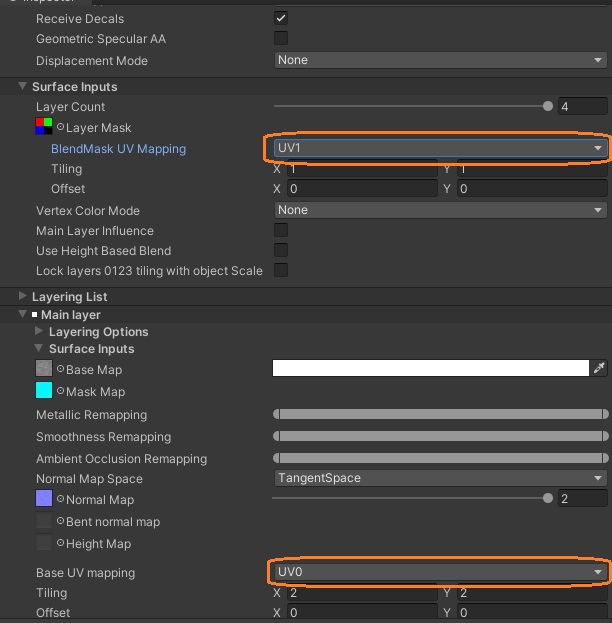
この平面メッシュのUV1は、UV0の2倍の大きさに設定されています。レイヤーマスクだけをUV1に設定すると全体が変な見た目になりました。
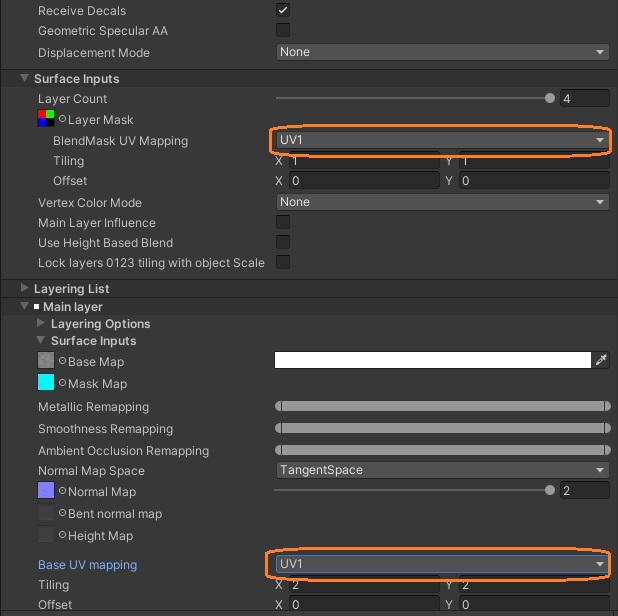
メインレイヤーもUV1に設定すると治りました。
Main Layer Influence
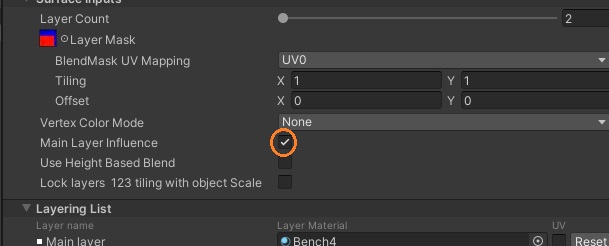
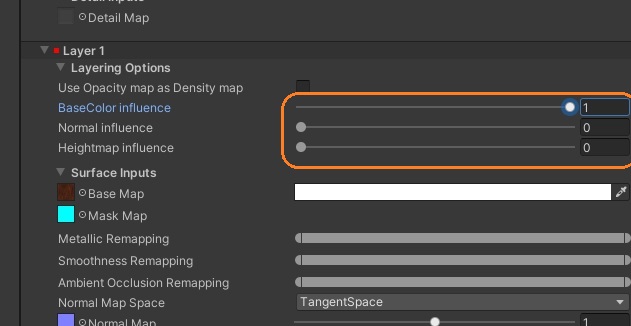
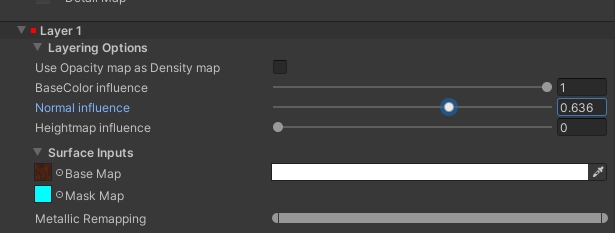
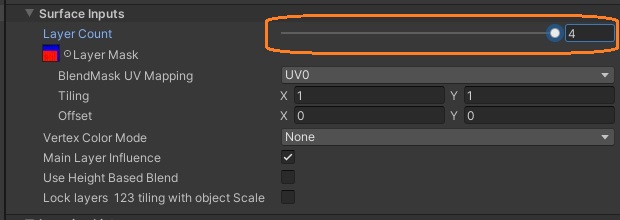
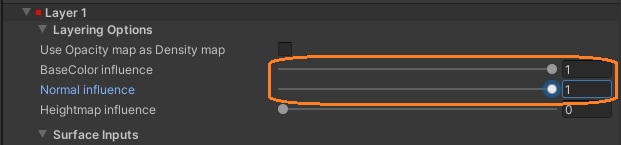
Surface Inputsの「Main Layer influence」のチェックを入れると、レイヤー123にスライダーが表示されます。
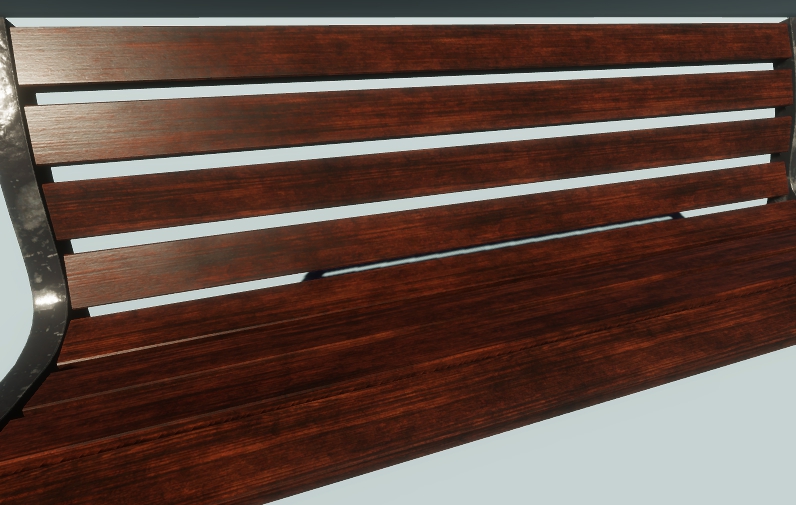
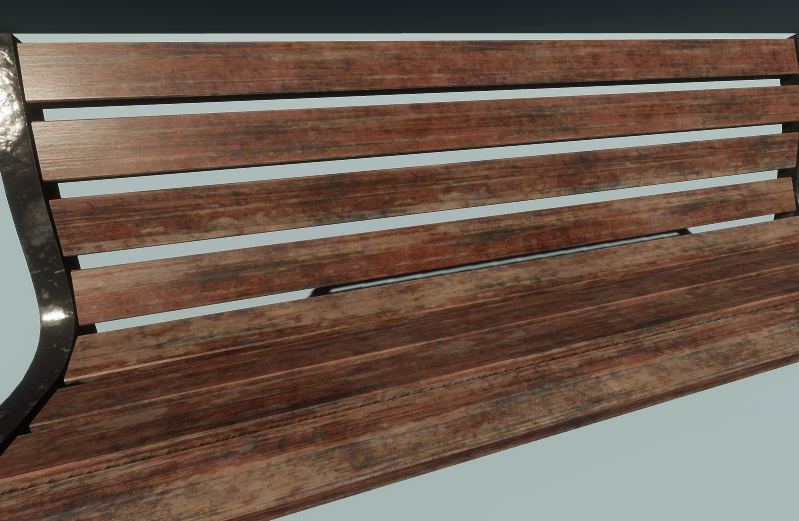
スライダーを上げると、このレイヤーにメインレイヤーの色や法線が影響します。
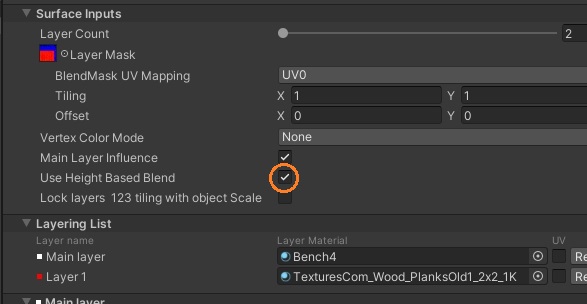
Use Height Based Blend
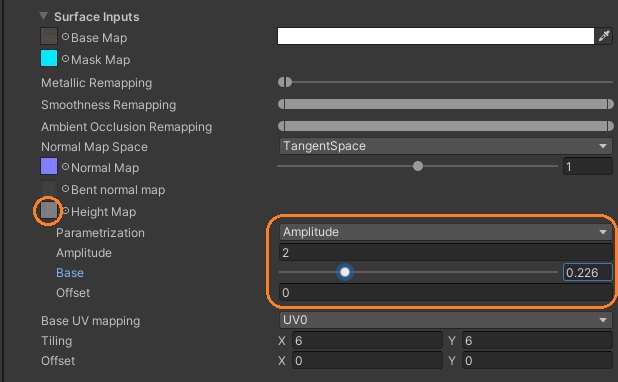
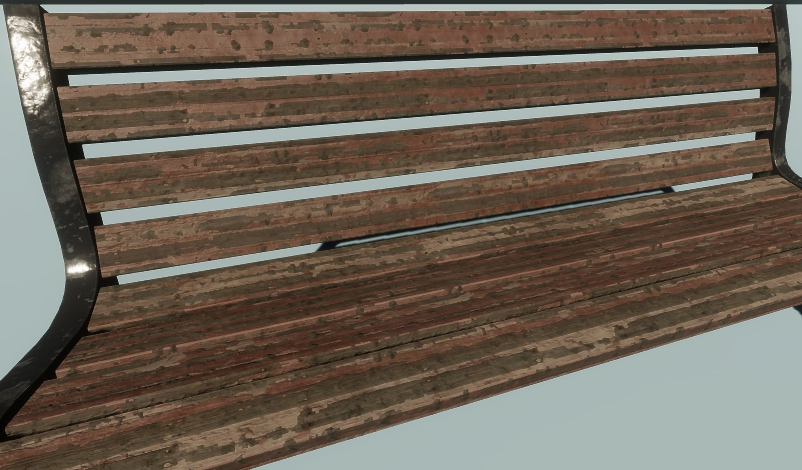
「Use Height Based Blend」のチェックを入れると、各レイヤーの可視性をハイトマップとパラメータで制御できます。
レイヤー1にハイトマップをアタッチして、その下のパラメータを変えます。
レイヤーを増やす
Layer Countのスライダーでレイヤーを最大4つまで増やせます。
レイヤーリストにあと2つのマテリアルを設定できます。レイヤー2は座る部分のエッジで、レイヤー3は足部分です。
値を変えて簡単にバリエーションを加えられます。
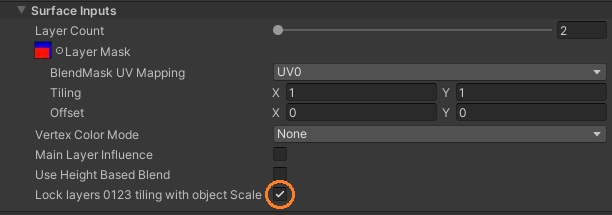
タイリングをロック
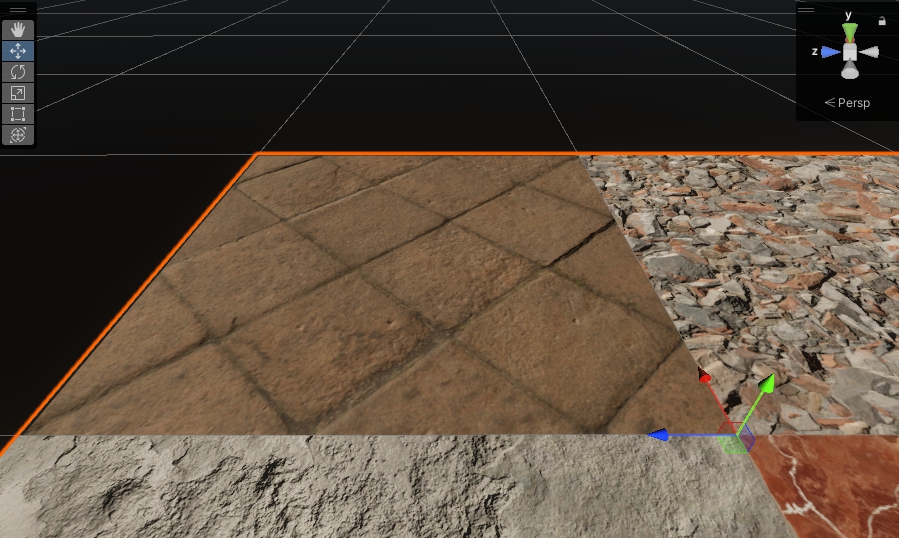
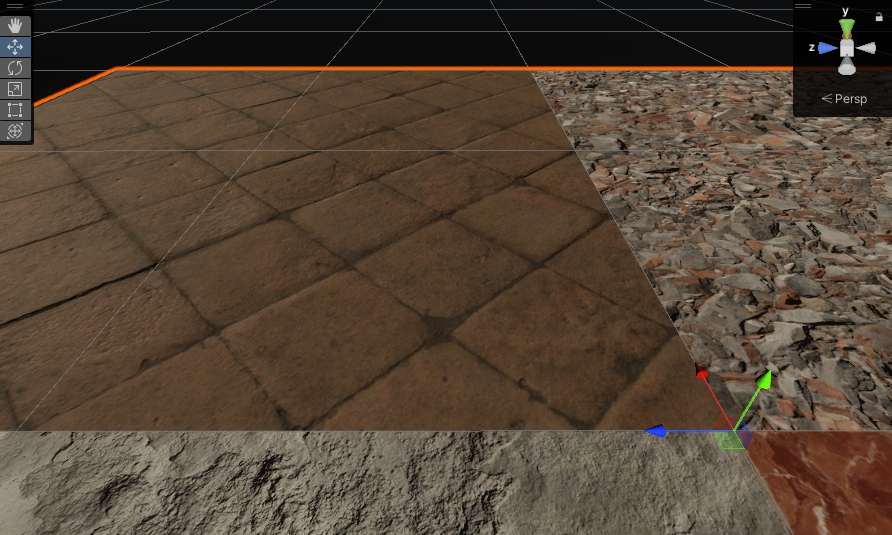
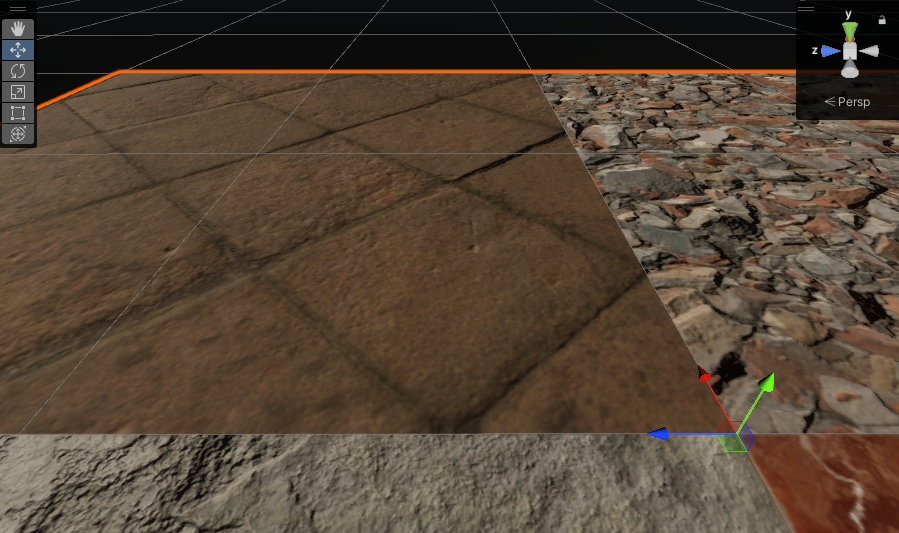
「Lock Layers 123 Tiling With Object Scale」のチェックを入れると、オブジェクトのスケールを変えても、模様のサイズが変わりません。
レイヤーオプション
Layering Optionsは、メインレイヤーと番号の着いたレイヤーで違います。番号の着いたレイヤーの「Use Opacity map as Density map」のチェックを入れると、そのレイヤーの下のレイヤーが見えるかどうかをベースマップのアルファチャンネルで管理できます。
アルファチャンネルをグラデーションにして不透明から透明へ変わるテクスチャを今ある一番大きい番号のレイヤーのベースマップに設定してみます。
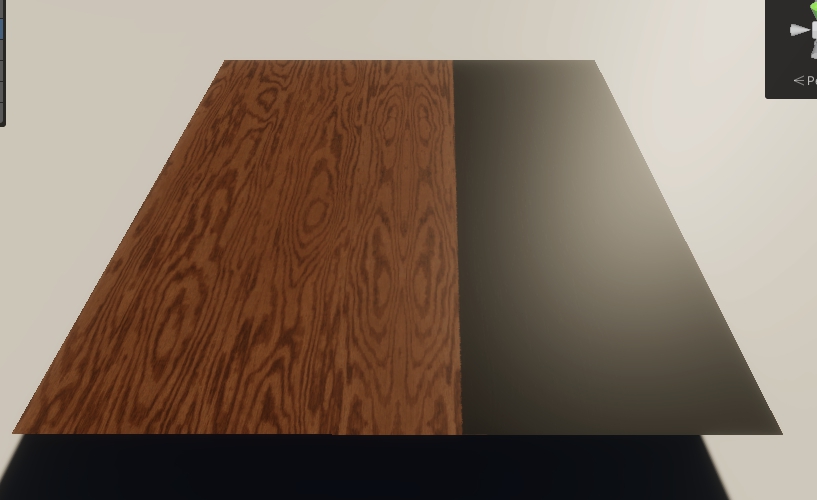
「Use Opacity map as Density map」のチェックを入れると、アルファの低いところは下のレイヤーが見えます。
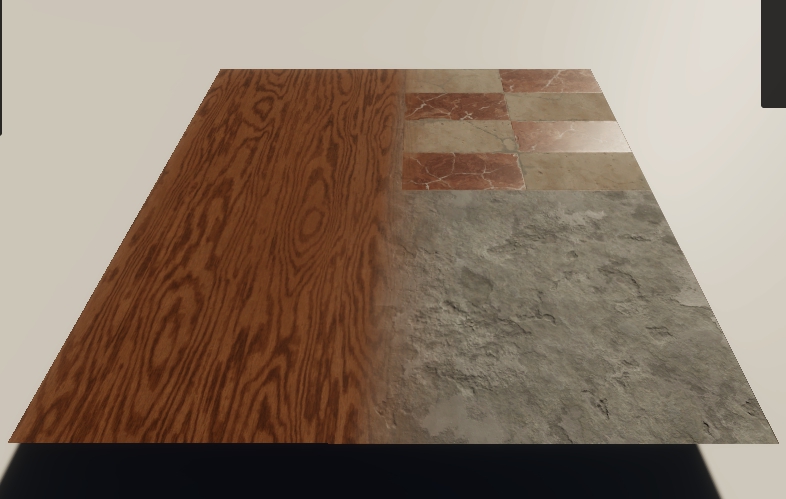
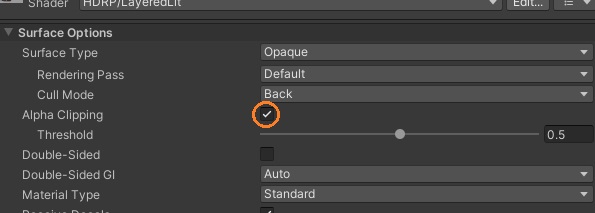
アルファクリッピングを使った場合、下のレイヤーも見えなくなりました。
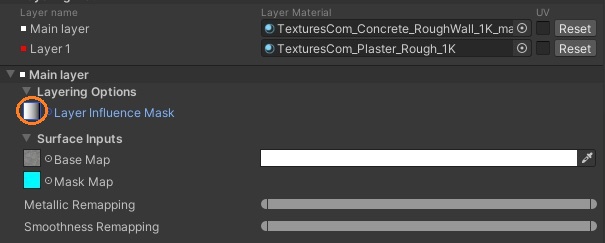
メインレイヤーのレイヤーオプションでは、「Layer Influence Mask」をアタッチできます。
メインレイヤーの影響をマスクで制御します。
頂点カラー
レイヤーの可視性を管理するために、頂点カラーを組み合わせることもできます。
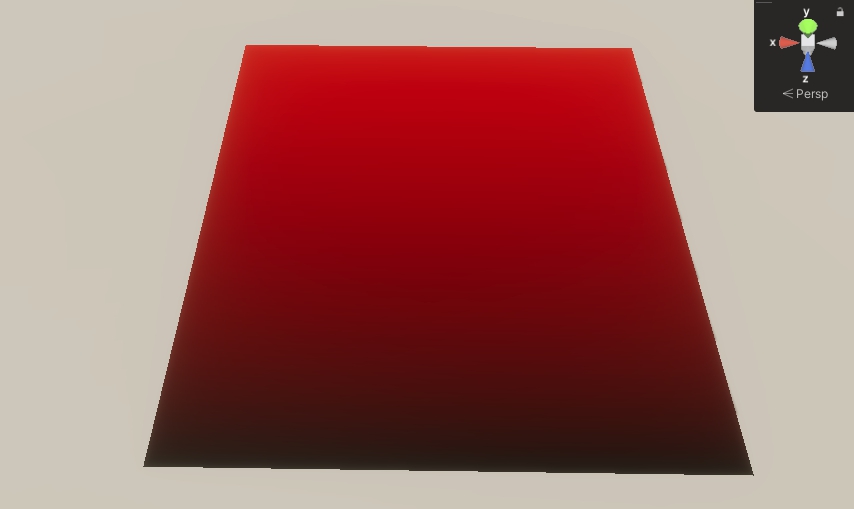
Blenderで平面メッシュに上の方が真っ赤で下の方は黒い頂点カラーを付けました。
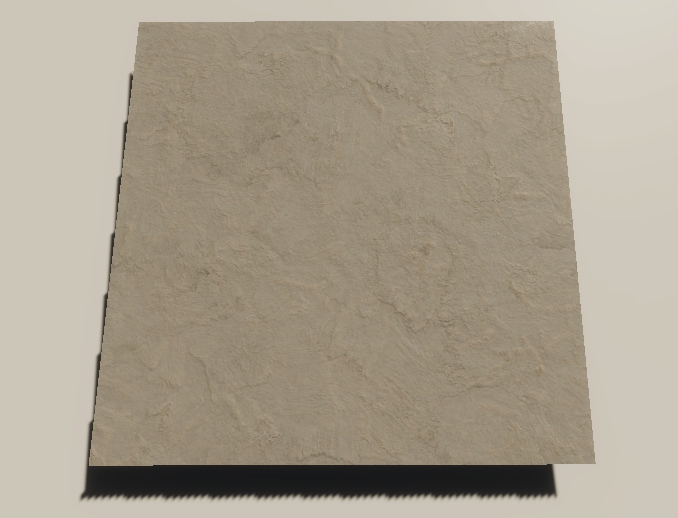
レイヤーマスクは左が白で右が黒とはっきり別れています。左側がレイヤー1で右側がメインレイヤーです。
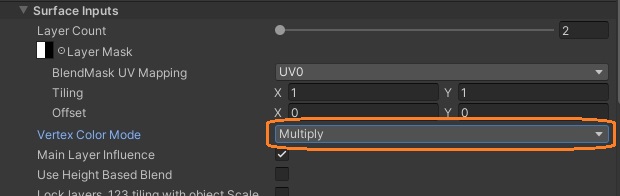
Vertex Color Modeを「None」から「Multiply」に変更します。
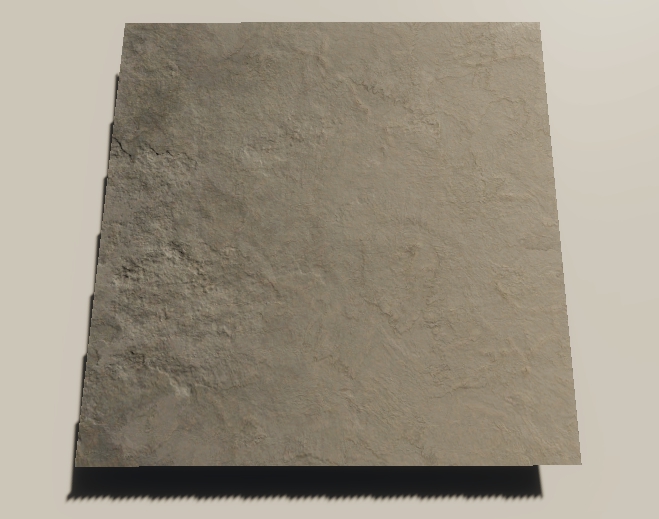
すると、左側は頂点カラーとマスクの値(1)が掛け合わされて、上下のグラデーションになります。頂点カラーが暗くなるにつれてレイヤー1が見えなくなっています。右側はマスクが0なので0のままです。
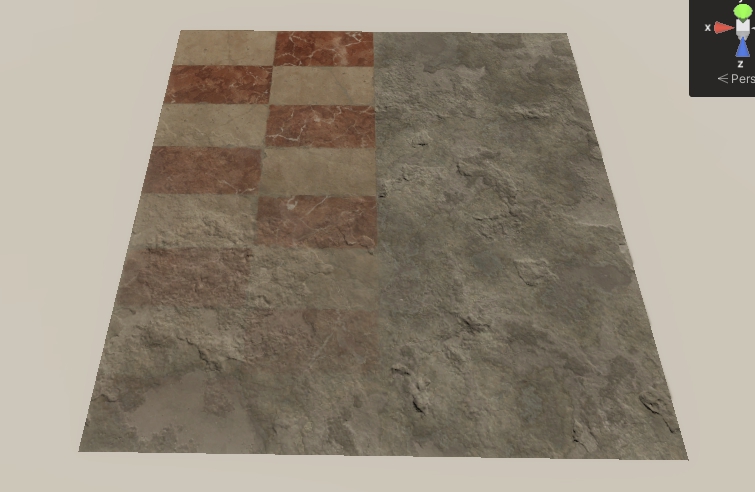
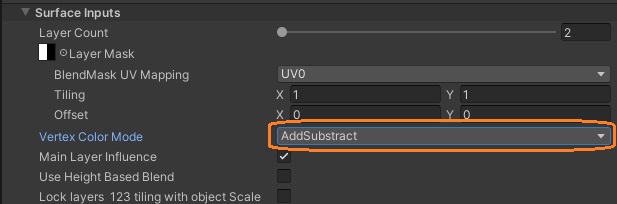
Vertex Color Modeを「AddSubstract」に変更します。このモードでは頂点カラーが-1~1にリマップされてマスクに足されます。
なので、右側のマスクが0の部分でもレイヤー1が見えるようになります。マスクが1の左側では、上下の中央から上ではレイヤー1がはっきりと表示されています。