ChatGPTを使って、テキストエディタのサイドバーにカスタムパネルを表示するスクリプトを作り、その値を他のスクリプトで使ってみました。
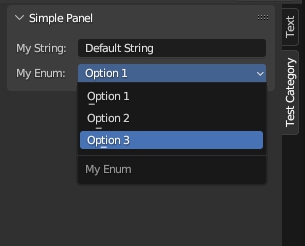
カスタムパネルを表示
import bpy
class SimplePanel(bpy.types.Panel):
bl_label = "Simple Panel"
bl_idname = "SCENE_PT_TestPanel"
bl_space_type = 'TEXT_EDITOR'
bl_region_type = 'UI'
bl_category = 'Test Category'
def draw(self, context):
layout = self.layout
layout.prop(context.scene, "my_string_prop")
layout.prop(context.scene, "my_enum_prop")
def initialize_properties():
bpy.context.scene.my_string_prop = "Default String"
bpy.context.scene.my_enum_prop = "OP2" # Set the default enum
def register():
bpy.utils.register_class(SimplePanel)
bpy.types.Scene.my_string_prop = bpy.props.StringProperty(name="My String")
bpy.types.Scene.my_enum_prop = bpy.props.EnumProperty(name="My Enum",
items=[("OP1", "Option 1", "", 1),
("OP2", "Option 2", "", 2),
("OP3", "Option 3", "", 3)],
default="OP2")
initialize_properties() # Initialize the properties when the script is run
def unregister():
bpy.utils.unregister_class(SimplePanel)
del bpy.types.Scene.my_string_prop
del bpy.types.Scene.my_enum_prop
if __name__ == "__main__":
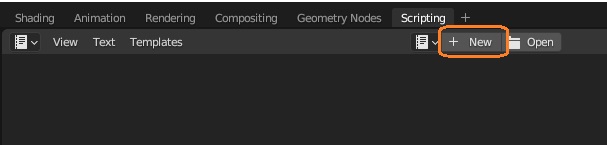
register()BlenderのScriptingワークスペースでテキストエディタのNewボタンをクリックして新しいテキストデータブロックを作ります。
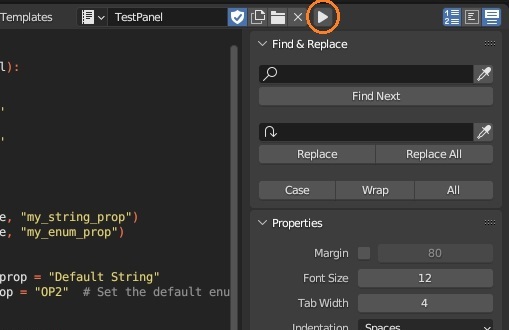
テキストエディタに上のスクリプトをコピペして再生ボタンをクリックします。
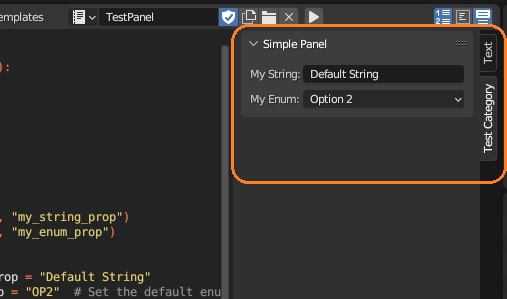
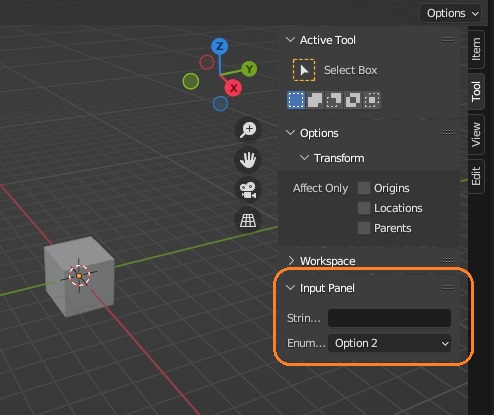
すると、サイドバーに新しいタブのようなものとパネルが出現します。
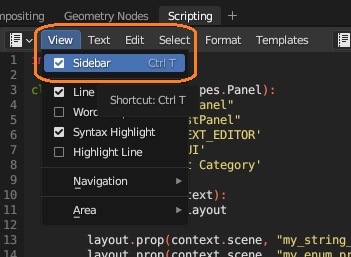
サイドバーは、View > Sidebar もしくは、Ctrl + Tキー で表示できます。
他のスクリプトから値を取得
入力した値は他のスクリプトから使うことができます。
import bpy
# シーンからカスタムプロパティを取得
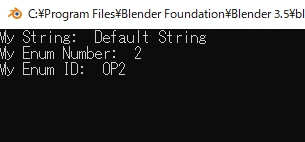
print("My String: ", bpy.context.scene.my_string_prop)
# カスタムEnumプロパティの値を取得
print("My Enum Number: ", bpy.context.scene["my_enum_prop"])
print("My Enum ID: ", bpy.context.scene.my_enum_prop)ChatGPT
今回もChatGPT(GPT-4)を使ってみました。具体的な実装方法がわからなかったので、以下のような指示を送りました。
Blenderで、文字列や列挙体を入力するためのユーザーインターフェースを表示するスクリプトを作ってください。アドオンとしてインストールするのではなく、テキストエディタで再生ボタンを押すことでそれらのユーザーインターフェースが表示されるようにしたいです。入力欄は常に表示されるようにしてください。
すると、オペレーターというものを生成するスクリプトが作られましたが、二回くらいエラーが出るとパネルを表示するスクリプトに変更されました。
何度か修正して、テキストエディタのサイドバーに表示位置を変えて、初期値が入力されるようにしました。
スクリプト
カスタムパネルを作るには、bpy.types.Panel型を継承したクラスを作り、bpy.utils.register_classメソッドでそれを登録します。bpy.utils.unregister_classメソッドでBlenderからアンロードします。
import bpy
class SimplePanel(bpy.types.Panel):
bl_label = "Simple Panel"
bl_idname = "SCENE_PT_TestPanel"
bl_space_type = 'TEXT_EDITOR'
bl_region_type = 'UI'
bl_category = 'Test Category'
def draw(self, context):
layout = self.layout
layout.prop(context.scene, "my_string_prop")
layout.prop(context.scene, "my_enum_prop")
#-----
def register():
bpy.utils.register_class(SimplePanel)
#-----
def unregister():
bpy.utils.unregister_class(SimplePanel)
del bpy.types.Scene.my_string_prop
del bpy.types.Scene.my_enum_prop
SimplePanelクラスでは、このパネルの表示名や表示する場所を指定しています。drawメソッドに内容やレイアウトを実装しています。
参考 : https://docs.blender.org/api/current/bpy.types.Panel.html#bpy.types.Panel「bpy.types.Scene.新しいプロパティ名」にプロパティ定義を代入することで、シーンオブジェクトに新しいプロパティが追加されます。nameの値はユーザーインターフェースに表示されます。
bpy.types.Scene.my_string_prop = bpy.props.StringProperty(name="My String")
bpy.types.Scene.my_enum_prop = bpy.props.EnumProperty(name="My Enum",
items=[("OP1", "Option 1", "", 1),
("OP2", "Option 2", "", 2),
("OP3", "Option 3", "", 3)],
default="OP2")https://docs.blender.org/api/current/bpy.props.html#bpy.props.EnumProperty
再生アイコンでパネルを表示したときにデフォルト値が表示されないというと、ChatGPTは初期値を設定するメソッドを追加しました。
def initialize_properties():
bpy.context.scene.my_string_prop = "Default String"
bpy.context.scene.my_enum_prop = "OP2" # Set the default enum
def register():
#...
initialize_properties() # Initialize the properties when the script is runこれで、ユーザーインターフェースで入力した値を他のスクリプトで使えるようになりました。