同じマテリアルをサイズの違うゲームオブジェクトに設定したときに、表示されるテクスチャのサイズが揃うようにBlenderでUV展開してみました。
大きさの違うCubeを用意
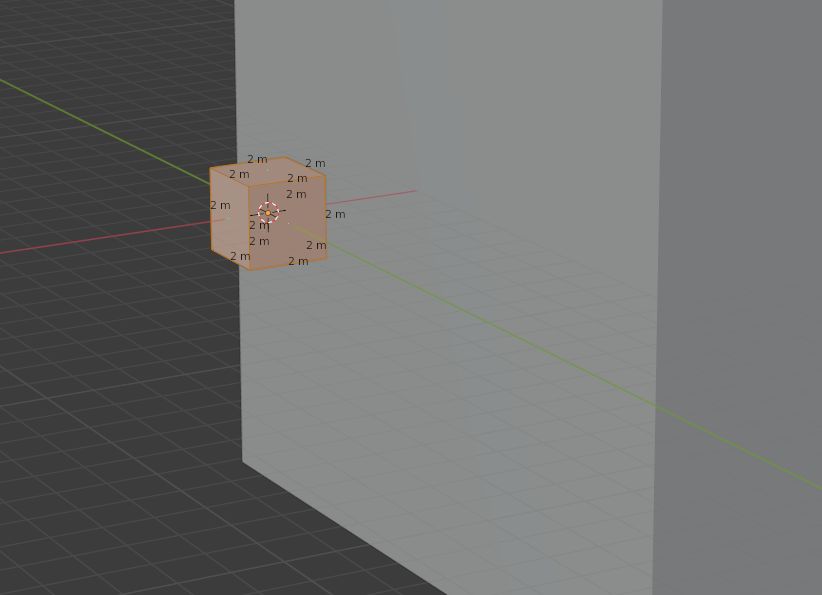
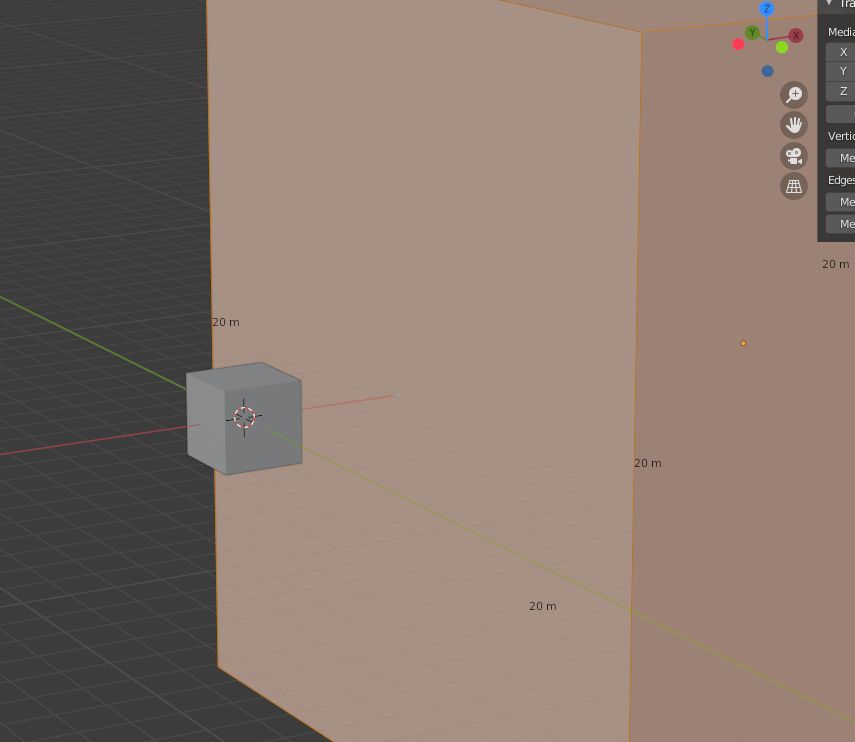
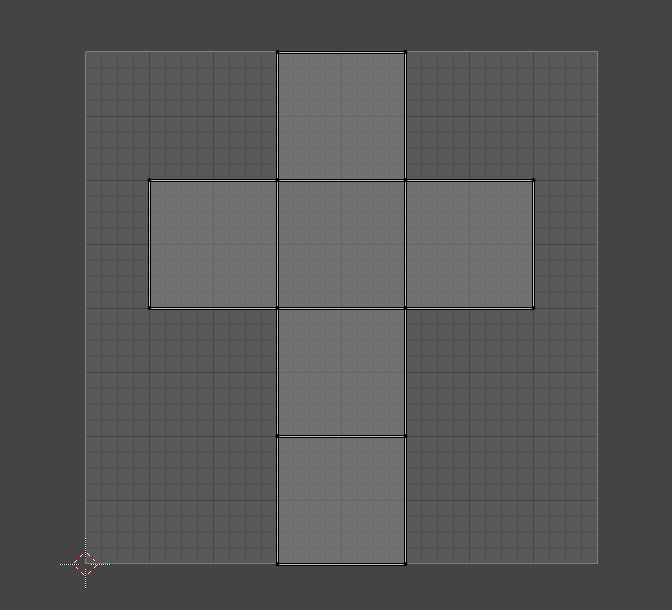
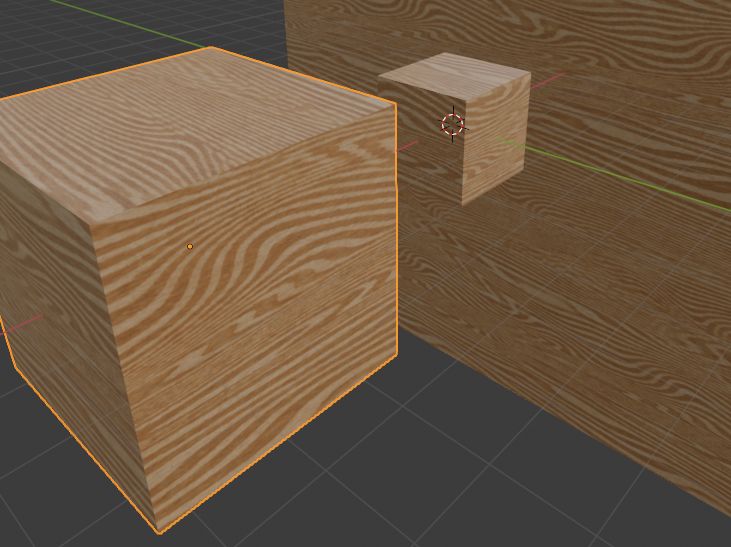
まずBlenderで大きさの違うCubeを作りました。片方は一辺が2メートルで、もう片方は編集モードで10倍にしました。
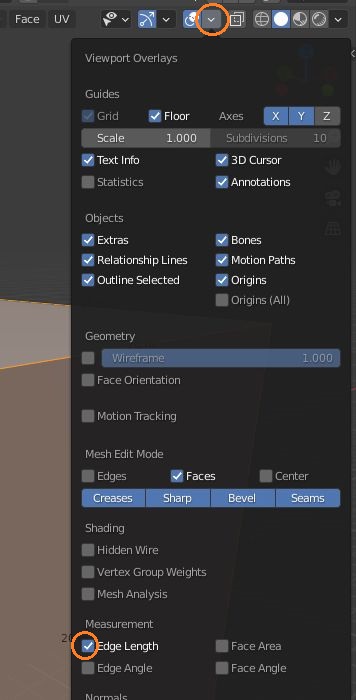
辺の長さを表示するには、編集モードでViewport Overlaysの「Edge Length」のチェックを入れます。
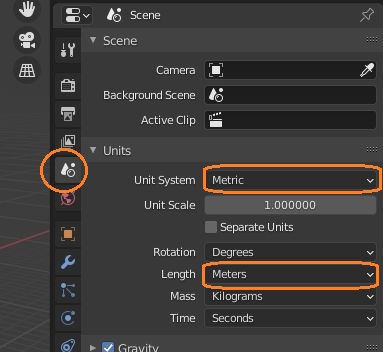
単位はシーンプロパティのUnitsパネルで変えられます。メートル法にするにいはUnit SystemでMetricを選択します。Lengthでセンチメートルやミリメートル単位にもできます。
これらのCubeは大きさが違っても、UVの大きさは全く同じです。
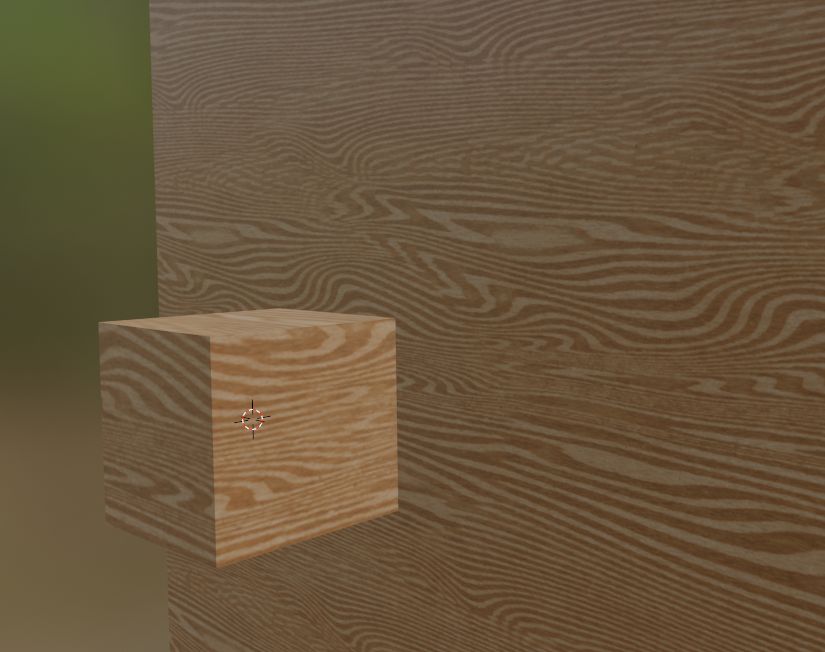
これらに同じマテリアルをつけると、大きい方のCubeのテクスチャが引き伸ばされてしまって、解像度がかなり下がったように見えます。
UVの大きさをメッシュに合わせる
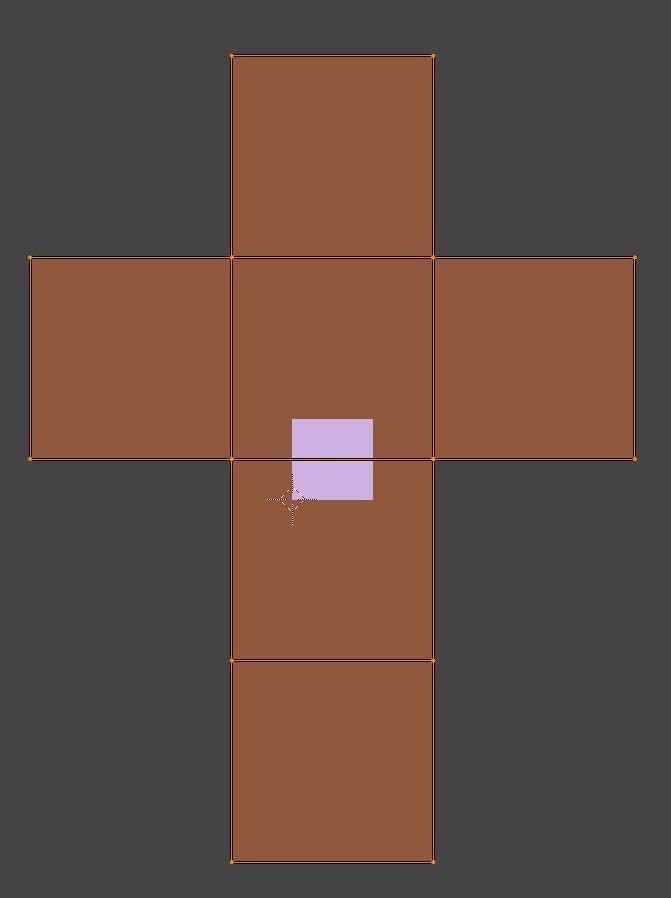
そこで、UVの大きさをメッシュに合わせるために、大きい方のCubeのUVを10倍しました。
これで、テクスチャのサイズが揃って自然になりました。
テクスチャサイズの基準を決める
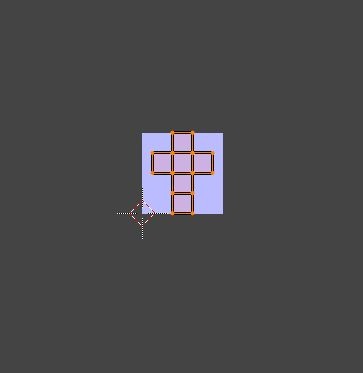
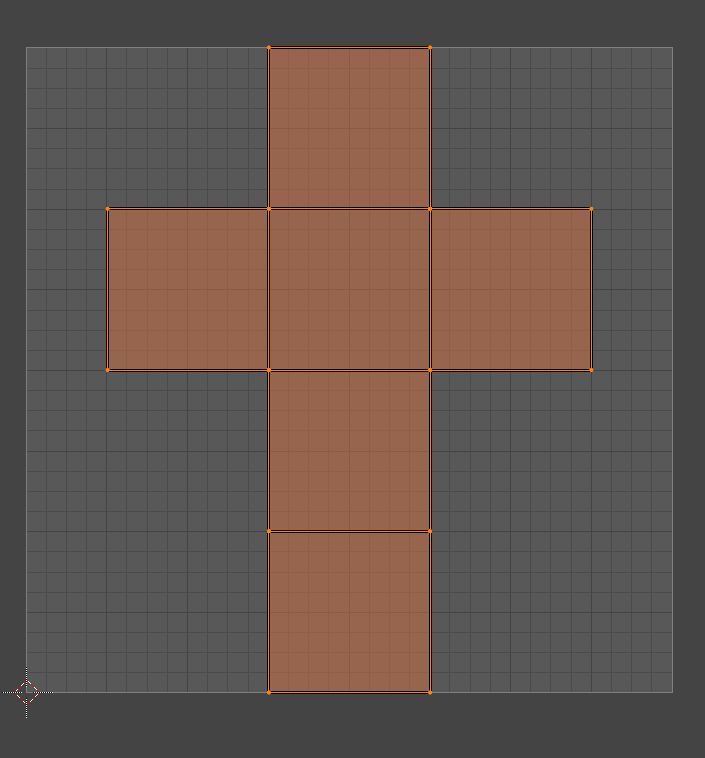
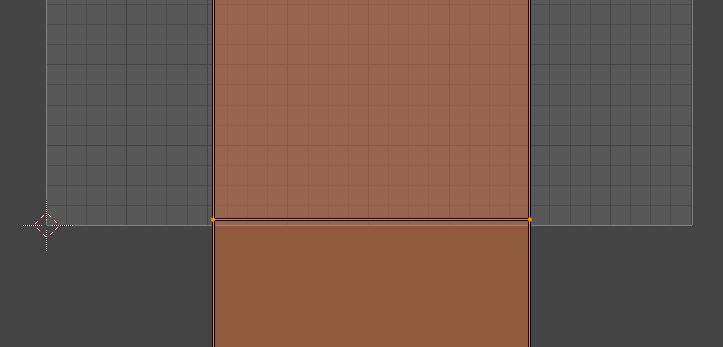
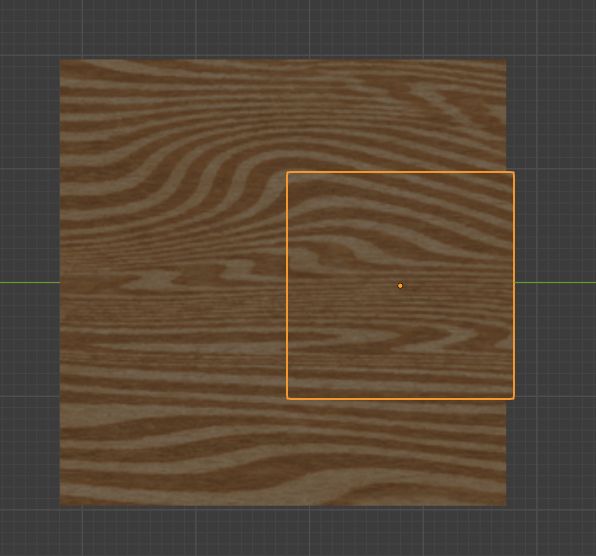
小さい方のCubeのUVアイランドは、UVエディタの0~1の枠に収まっています。
この大きさで2Dビューポートを見ると、枠の中がグリッドになっていて、縦横の長さはそれぞれ32個の範囲に分かれています。
CubeのUVの一辺が8個を占めているので、この枠に1024×1024の画像を置く場合、一辺に256テクセルが並ぶと思います。一辺は2メートルなので1メートルにつき128テクセルです。これを基準にできると思います。
他の大きさのCubeに適用する
この基準を他のCubeに適用してみます。まず小さいCubeを複製して、編集モードで適当な大きさに複製しました。
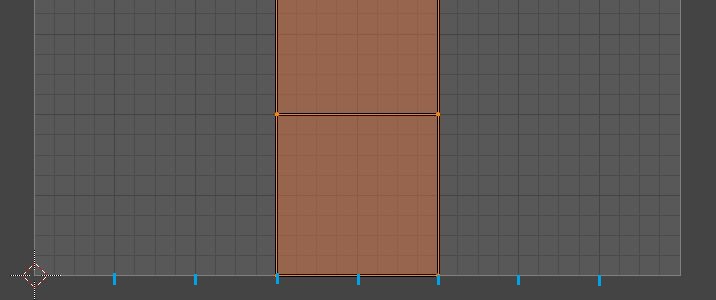
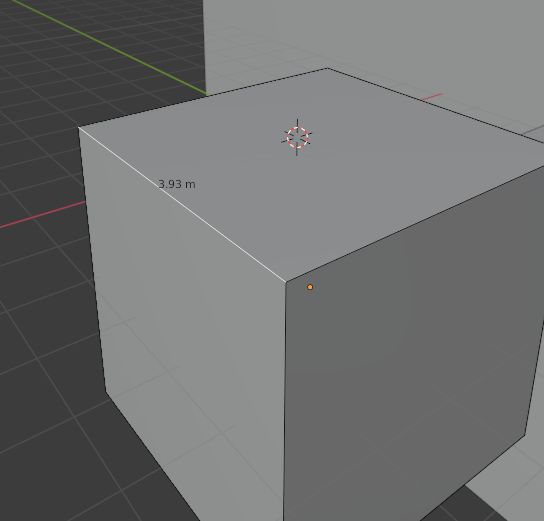
このCubeは一辺が3.93メートルなので、UVをこの半分の1.965倍してもいいですが、UVエディタでこの辺の長さが、3.93 * 128 = 503.04テクセル分(15.72区画分)になるようにUVを拡大してもできるはずです。
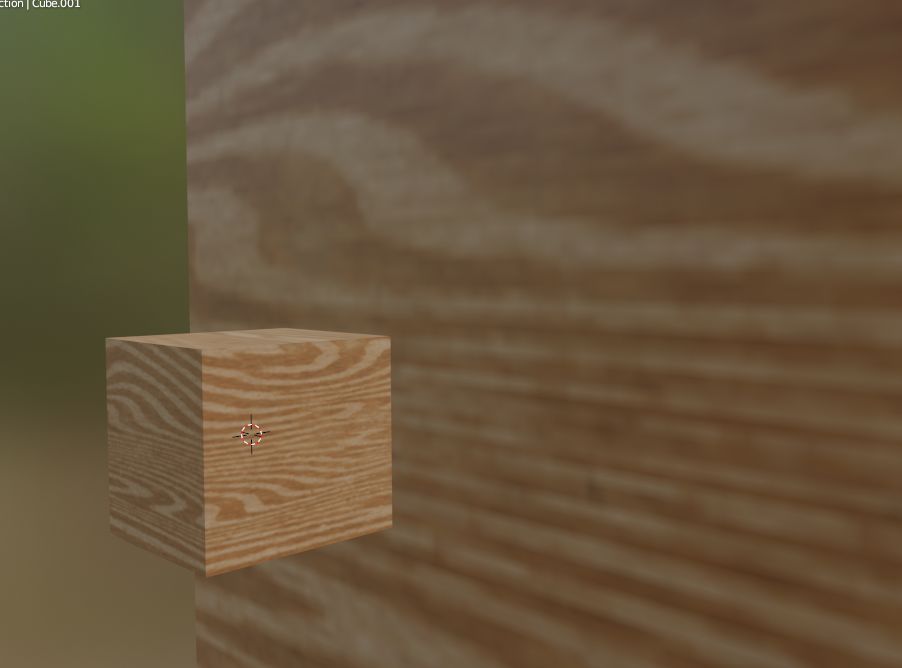
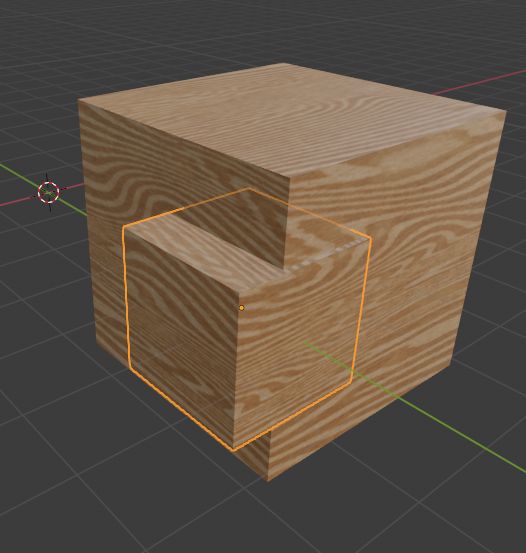
テクスチャの同じ部分が見えるように、中くらいのCubeと小さいCubeを重ねてみると、テクスチャサイズが揃っていることがわかります。
テクスチャをベイクするかどうか
UVを拡大して0~1の範囲を超えてしまうと、テクスチャをベイクして使うことができません。小さいものはベイクして、大きいものはシームレスなテクスチャを使うと良いと思います。
参考:http://tsumikiseisaku.com/blog/unity-japan-office-4/
シームレスなテクスチャを設定したものに、汚れなどのディテールを加えたいときは、デカールメッシュやデカールプロジェクターが使えます。
Unityで配置
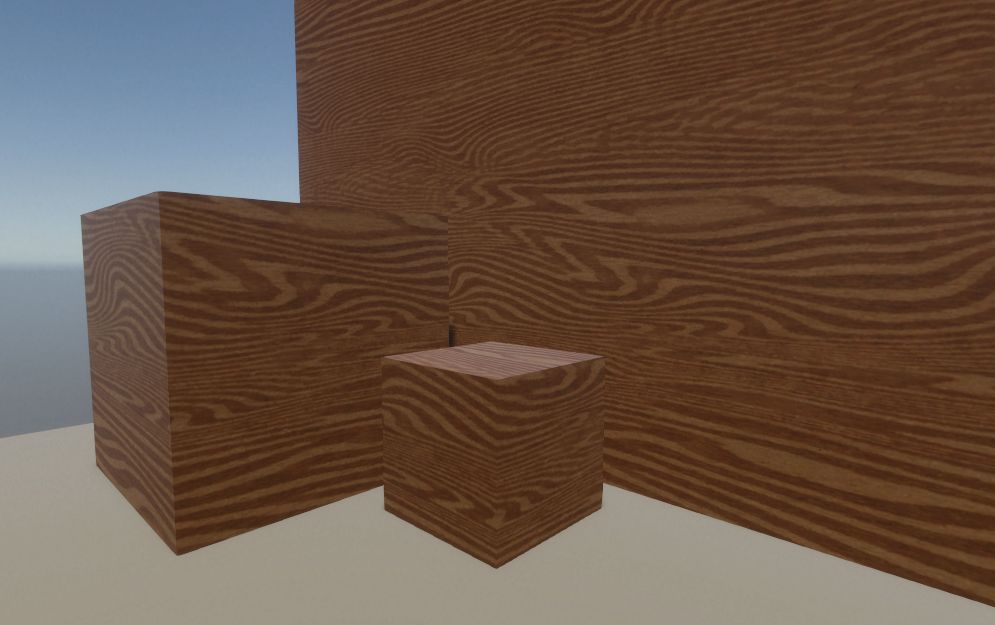
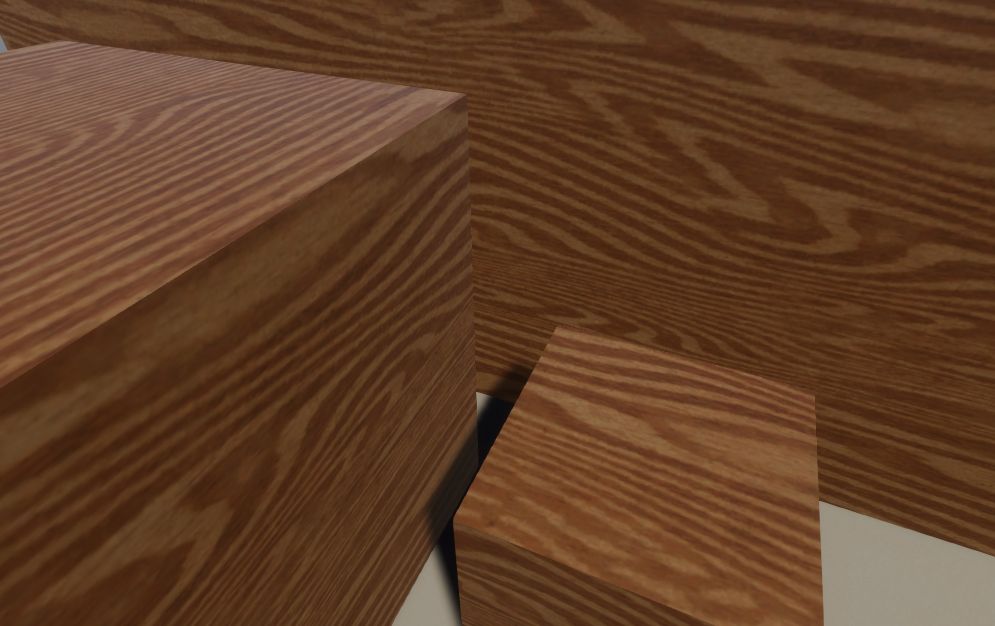
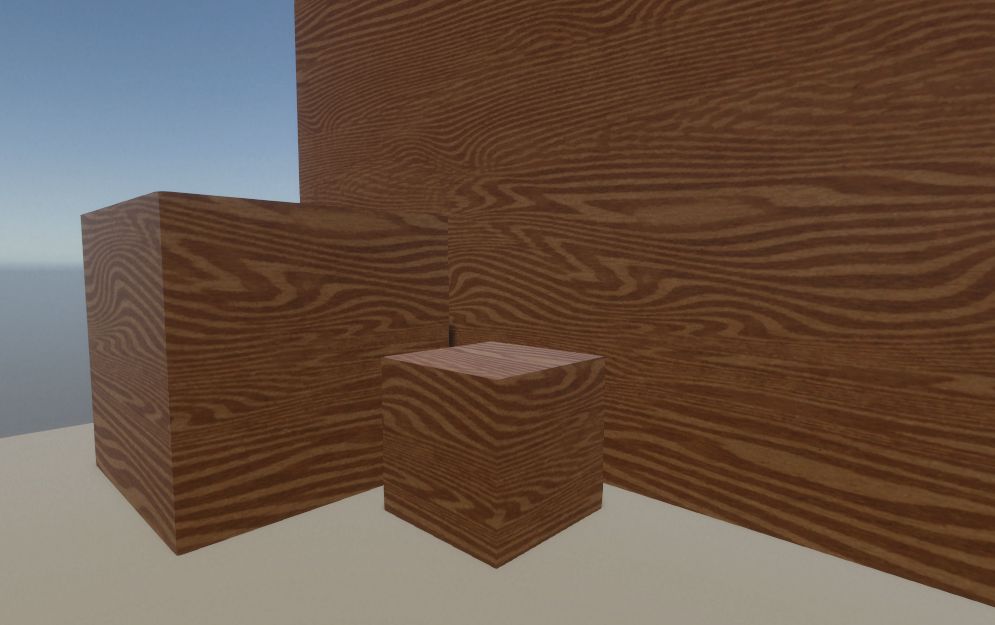
3つのCubeをUnityでシーンに配置して、同じマテリアルをつけると自然に見えます。

UVレイアウトの大きさが同じだとリアルさがない感じです。
同じマテリアルを使わない場合も、オブジェクトに合わせてUVレイアウトの大きさを変えないと、建物の壁や床などの大きいものは解像度が下がって見えることがあります。