
VFXグラフを使ってスモークグレネードを作ってみます。
まず、Blenderでスモークグレネードを作って、前の記事の手榴弾と同様にFPSキャラが投げれるようにしました。
そして、前の記事の煙のエフェクトの色やサイズを変えてスモークグレネード用のエフェクトを作ります。

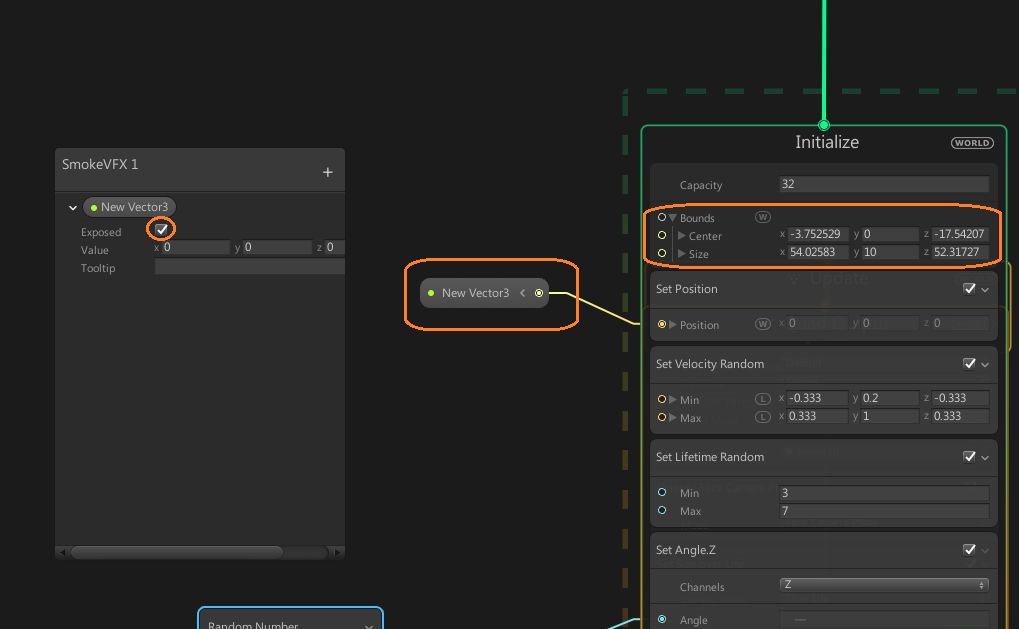
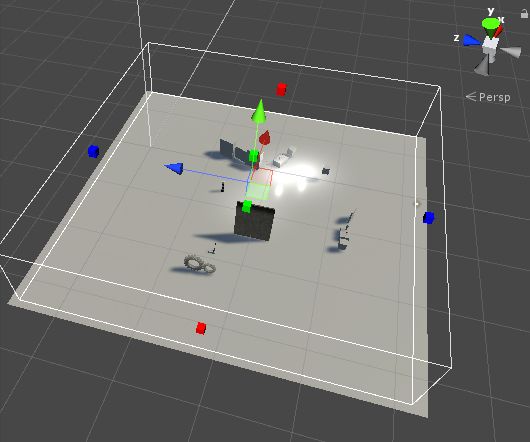
今回はスクリプトからセットするVector3の値をSet Positionに使います。Boundsで設定する範囲がカメラに映っていないとエフェクトが描画されないので、これをステージ全体に広げます。
Boundsのところをクリックするとシーンビューに四角形が表示されるので、各面の中心にある色のついた取っ手をドラッグしてサイズを変更できます。

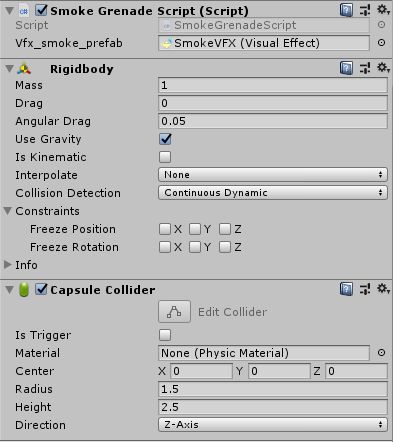
ピンの無いスモークグレネードのプレハブには、スクリプトとRigidbody、コライダーが付いています。上の煙のVFXグラフがアタッチされたVisual Effectオブジェクトのプレハブをこのスクリプトにアタッチします。

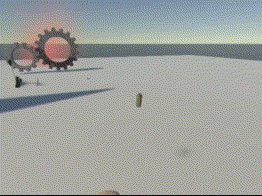
FPSキャラがスモークグレネードを投げると、手が前に伸びたときに手に持っているスモークグレネードが非アクティブになって、ピンの無いスモークグレネードのインスタンスが生成されてRigidbodyで前方へ飛ばされます。
ピンの無いスモークグレネードが作られて、このスクリプトのStart()が実行されてから、3秒後に煙のエフェクトが再生されるようにします。
using System.Collections;
using System.Collections.Generic;
using UnityEngine;
using UnityEngine.Experimental.VFX;
public class SmokeGrenadeScript : MonoBehaviour
{
[SerializeField] VisualEffect vfx_smoke_prefab;
VisualEffect vfx_smoke;
bool playing = false;
// Start is called before the first frame update
void Start()
{
Invoke("PlayVFX", 3f);
}
void PlayVFX()
{
vfx_smoke = Instantiate(vfx_smoke_prefab,transform.position, vfx_smoke_prefab.transform.rotation);
vfx_smoke.Play();
Invoke("StopVFX", 3f);
playing = true;
}
void StopVFX()
{
vfx_smoke.Stop();
Destroy(gameObject);
}
// Update is called once per frame
void Update()
{
if (playing)
{
vfx_smoke.SetVector3("New Vector3", transform.position);
}
}
}さらに3秒後に煙のエフェクトが停止されて、投げられたピンの無いスモークグレネードは破壊されます。
エフェクトの再生から停止までの間、Update()で煙のエフェクトにピンの無いスモークグレネードの位置がセットされます。

手のアニメーションも手榴弾や刀と同様に作りました。走っているときの持ち方を変えたり、ジャンプしながら投げたりできます。