
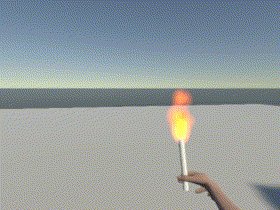
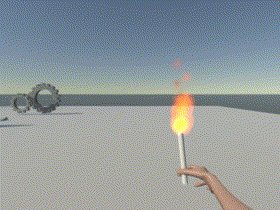
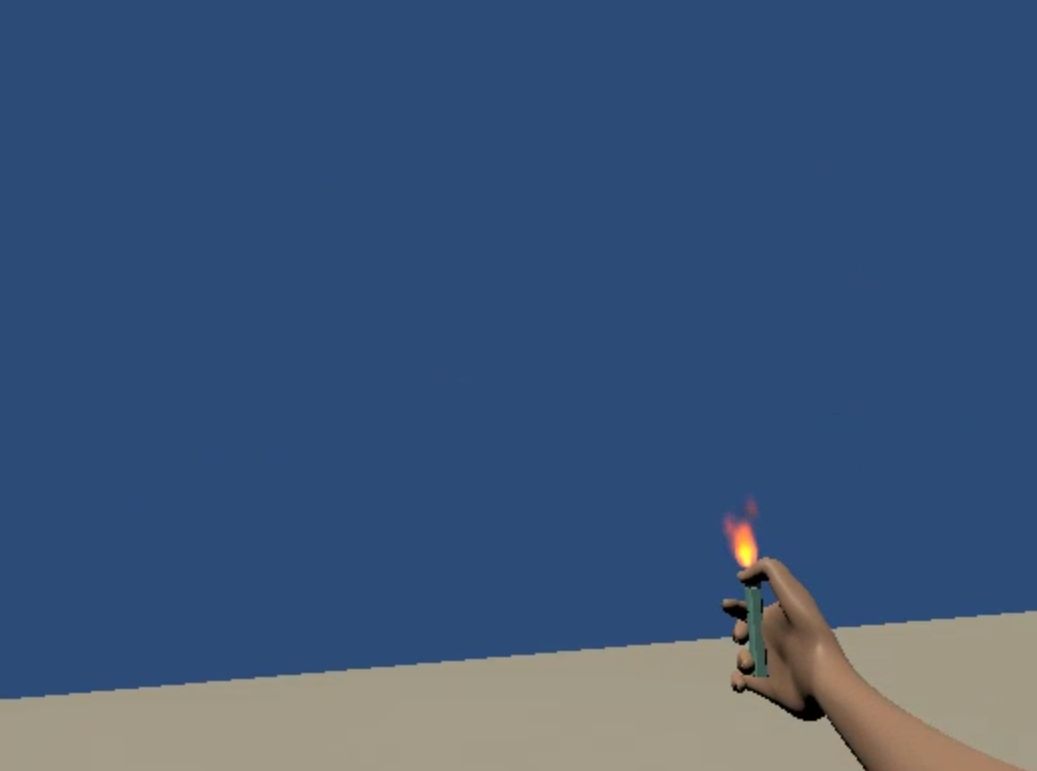
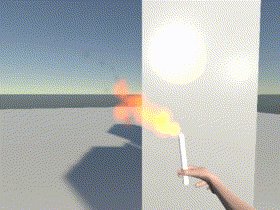
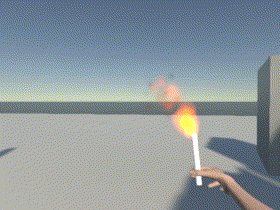
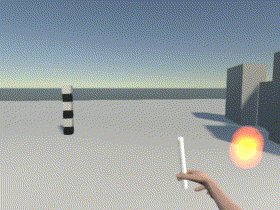
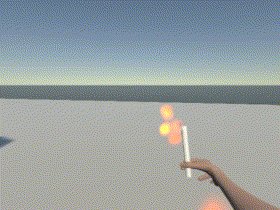
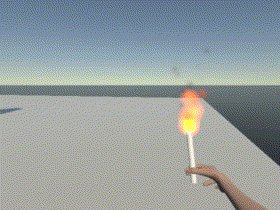
VFXグラフで作った火の付いたろうそくをFPSキャラに持たせてみます。
煙のエフェクトの色や速度を変えて炎のエフェクトを作りました。これをプレイヤーに持たせるろうそくに追従させます。
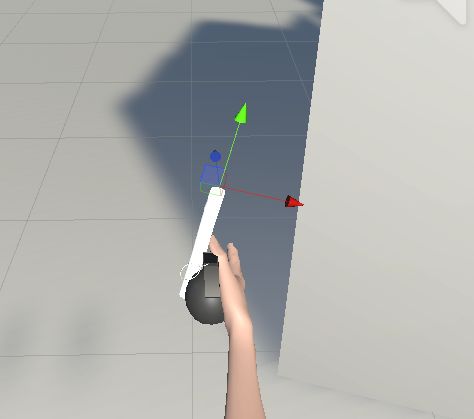
火のVFXグラフに位置を伝えるための空のゲームオブジェクトをろうそくの子オブジェクトにして、先端に配置します。

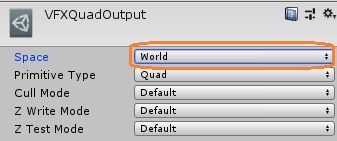
インスペクタでVFXグラフのSpaceをWorldにしました。

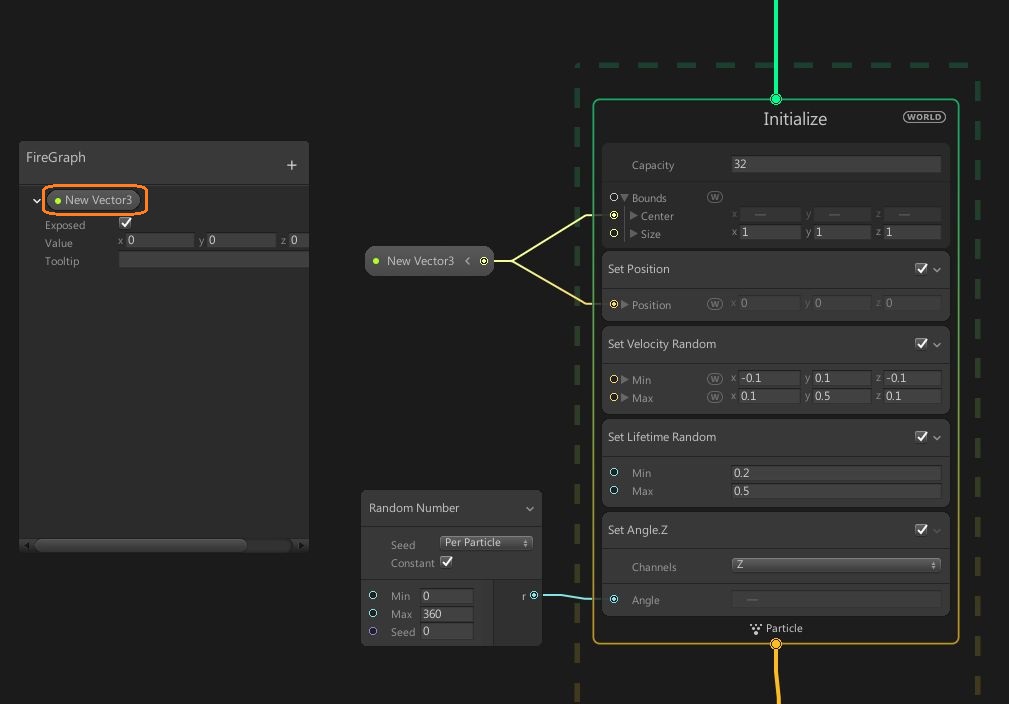
火のVFXグラフでVector3のノードを作って、InitializeコンテキストのSet PositionブロックとBoundsのCenterに接続します。そして、このVector3ノードにスクリプトやインスペクタから値を入れられるようにします。

Set Positionの値でパーティクルが生成される位置を設定できます。また、Boundsで設定したエリアがカメラに映っていないときはパーティクルが描画されないので、Boundsの中心もろうそくと一緒に動かしています。
そして、プロパティの名前を使ってスクリプトから値をセットします。
using UnityEngine.Experimental.VFX;
[SerializeField] VisualEffect vfx_fire;
// VisualEffectを再生
vfx_fire.Play();
// VisualEffectを移動
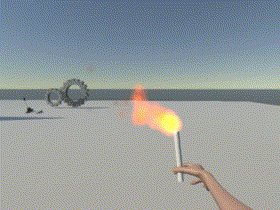
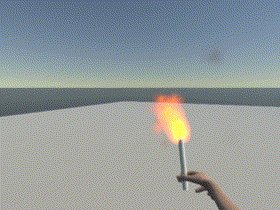
vfx_fire.SetVector3("New Vector3", candle.position);これで火のエフェクトがろうそくの先端に追従するようになりましたが、ろうそくを素早く動かすと炎が伸びてしまって不自然なので工夫が必要だと思います。

今回は、FirstPersonControllerクラスやMouseLookクラスでマウスやキーボードの入力を受けるときに、その値が大きいときは火が消えるようにしてみました。