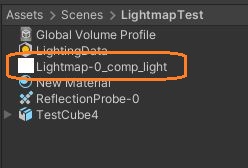
ライトマップをベイクすると、シーン名と同名のフォルダにライトマップが作られます。
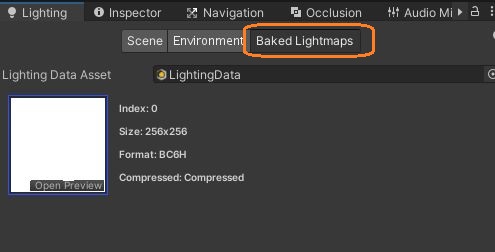
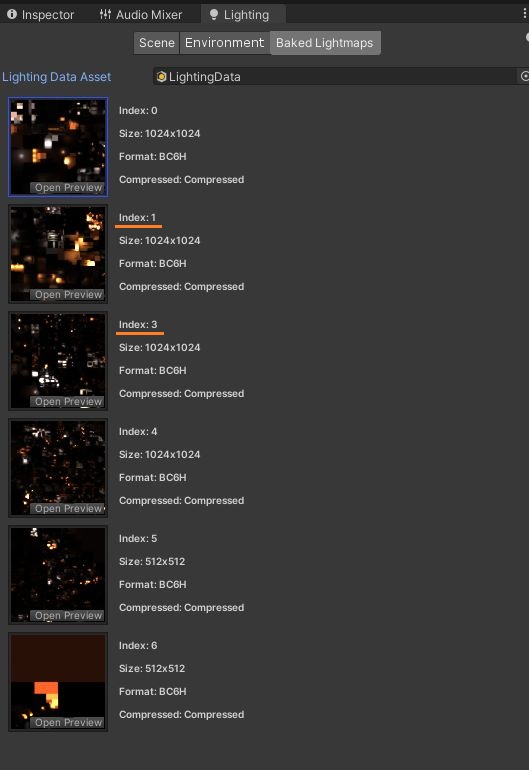
Lightingウィンドウの「Baked Lightmaps」タブをクリックすると、ライトマップがすべて表示されています。
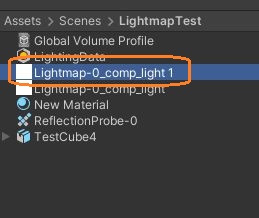
Projectウィンドウでこのライトマップを複製して、元のファイルを削除しました。
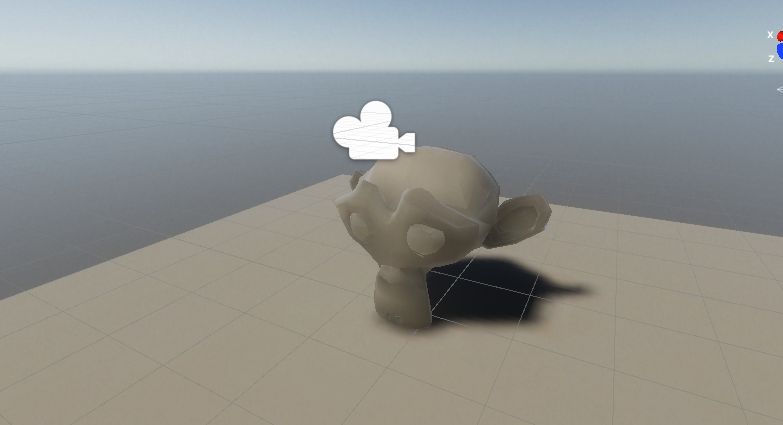
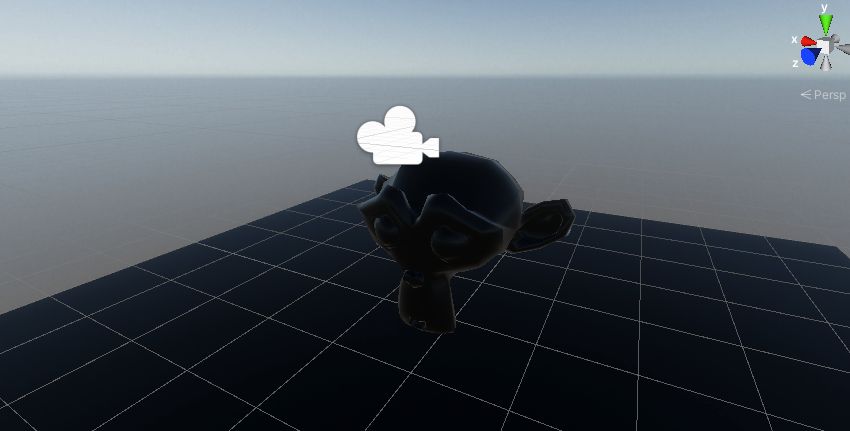
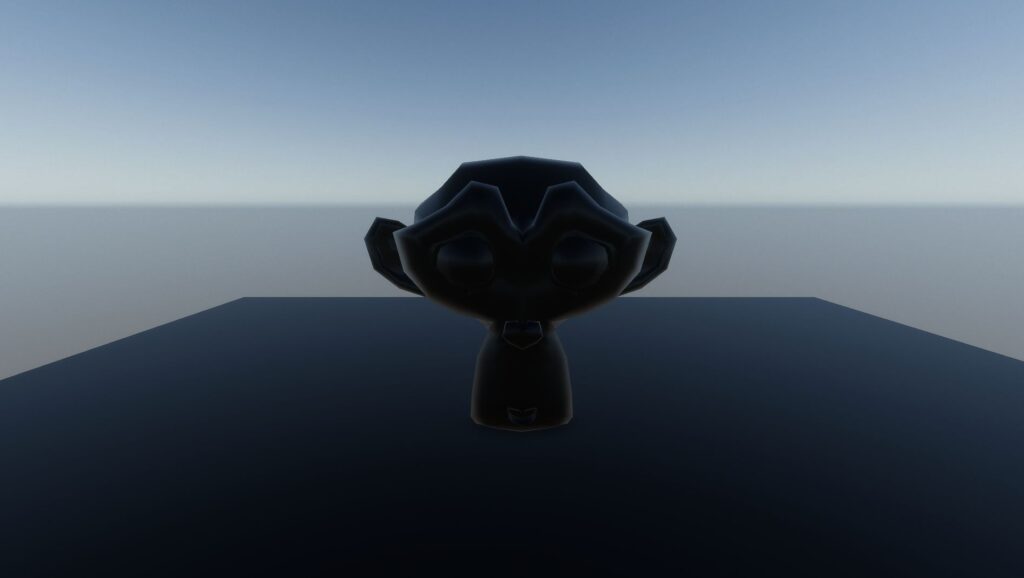
すると、ライトマップがなくなってシーンが暗くなってしまいました。
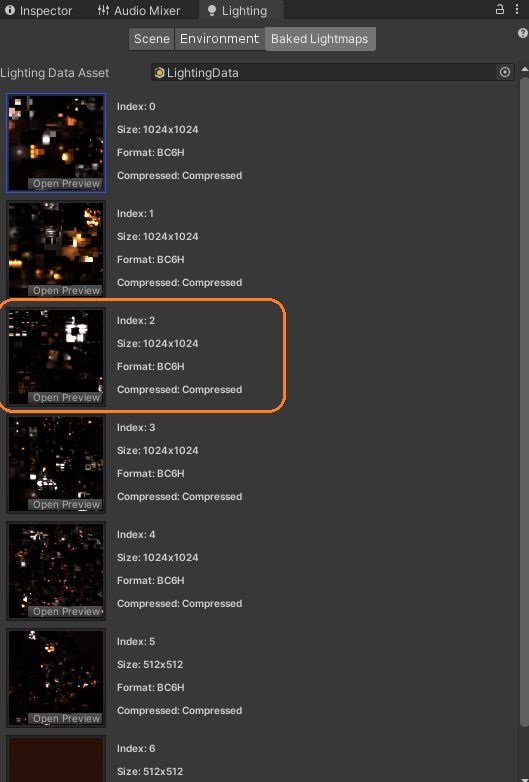
ライトマップが複数ある場合、そのライトマップだけが表示されなくなります。下のスクリーンショットではインデックス2が抜けています。
複製の名前を変更したりしても戻りません。そこでライトマップの配列にこのバックアップのライトマップを設定して元に戻してみました。
プレイ中でないときに設定する
まずは、スクリプトでエディターウィンドウを作って、入力したインデックスのライトマップを入れ替えられるようにしました。スクリプトは「Editor」フォルダに置きました。
using UnityEngine;
using UnityEditor;
// Editor Script that multiplies the scale of the current selected GameObject
public class LightmapDataTest : EditorWindow
{
int lightmapIndex;
[MenuItem("Examples/LightmapDataTest")]
static void Init()
{
// ウィンドウを出す
var window = (LightmapDataTest)GetWindow(typeof(LightmapDataTest));
window.Show();
}
void OnGUI()
{
// 整数の入力欄
lightmapIndex = EditorGUILayout.IntField("Lightmap index:", lightmapIndex);
// ボタンを押したとき
if (GUILayout.Button("Set"))
{
// Texture2Dを1つ選択中のとき
if (Selection.objects.Length == 1 && Selection.objects[0].GetType() == typeof(Texture2D))
{
LightmapData[] data = LightmapSettings.lightmaps;
data[lightmapIndex].lightmapColor = (Texture2D)Selection.objects[0];
LightmapSettings.lightmaps = data;
}
}
}
}参考:https://docs.unity3d.com/ja/2018.4/ScriptReference/EditorGUILayout.IntField.html
ライトマップを入れ替えるには、ライトマップデータの配列の目的のインデックスのlightmapColorプロパティにライトマップを入れます。ライトマップはProjectウィンドウで選択します。
スクリプトを作ると、メニューバーに新しいメニューアイテムが作られます。これをクリックするとウィンドウが出ます。
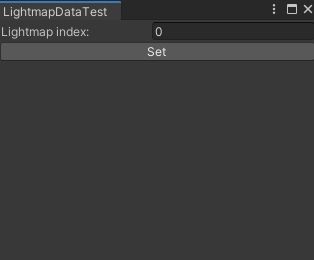
ウィンドウでは、まずライトマップのインデックスを入力します。そしてボタンを押すと選択中のライトマップと差し替わります。
これでシーンが明るくなって、ライトマップが戻りました。
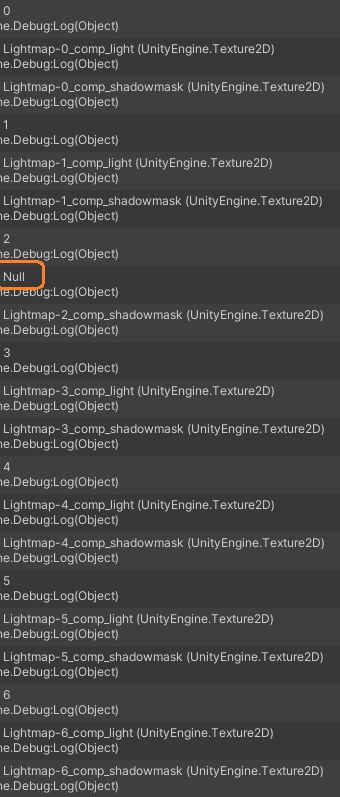
複数あるライトマップの1つを消した場合、そのインデックスのlightmapColorはnullになっています。
ここにライトマップを代入すると元に戻ります。
プレイ中に設定する
この状態でビルドすると、ライトマップが外れて暗くなっていました。
そこで、シーンを開始したときにスクリプトでライトマップをセットできるようにしてみました。
using UnityEngine;
public class SetLightmap : MonoBehaviour
{
[SerializeField] int index; // インデックス
[SerializeField] Texture2D lightmap; // ライトマップ
private void Awake()
{
if (lightmap != null)
{
LightmapData[] data = LightmapSettings.lightmaps;
data[index].lightmapColor = lightmap;
LightmapSettings.lightmaps = data;
}
}
}
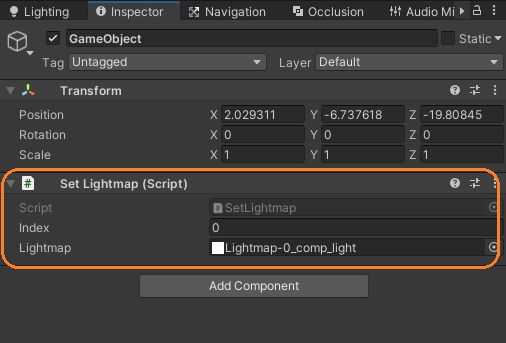
このスクリプトはシーンのゲームオブジェクトに追加して、ライトマップをアタッチします。
これでビルドでもライトマップを設定できました。